[Веб-дизайн, Интерфейсы, Дизайн] Figma: плагины для продуктового дизайна. Локальный топчик с видео-инструкцией
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
Для Figma написан целый легион плагинов на все случаи жизни. Постоянно появляются рейтинги и топ-листы супер-пупер-мега-лучших. Но этот инструмент используют люди разных конфессий, решая разные свои задачки. Рыцари фриланса рисуют лендинги, студийные братья собирают промо-сайты, еретики даже визитки и плакаты пытаются делать в Figma. И для всех есть свои плагины. Поэтому делать общий топ-100 — пустое занятие.
Но можно накидать локальный местечковый топчик для продуктового дизайнера например. В нём не будет плагинов в духе «смотрите, какая любопытная идея» или «если вдруг вам когда-нибудь понадобится заменить все картинки на фото Николаса Кейджа». Только ежедневные трудяги. я уверен, этот список будет полезен не только UI-дизайнерам и сочувствующим. Что-то полезное найдут для себя и все остальные фанаты Figma.В конце статьи будет ссылка на видео-инструкцию.Иерархия библиотек в OzonЯ служу рядовым разработчиком интерфейсов в Ozon, где наша маленькая, но гордая команда занимается внутренними продуктами компании. Всяческие админки и CRM-ки. Впрочем, и до основного сайта мы дотягиваемся.Работа в нашей команде строится по следующей схеме: для каждой Job или User Story мы делаем отдельный файл с элементарным линейным сценарием. Там мы собираем экраны, пройдя которые пользователь решает свою задачу. В таких сценариях, конечно же, появляются повторяющиеся паттерны, которые можно переиспользовать в других User Story и они достойны переноса в отдельную сценарную библиотеку. Этот подход позволяет не раздувать файлы, держать всю систему под контролем и достаточно свободно вносить правки, затрагивающие множество сценариев. Сейчас у нас в Ozon есть несколько типов библиотек:
- Атомарные токены дизайн-системы.
- Молекулярные библиотеки с элементами интерфейса. Из них собираются экраны сценариев.
- Сценарные библиотеки, в которые попадают проектные организмы. Оттуда мы можем централизованно использовать их в других сценариях. Повторюсь, разговор не только про сайт ozon.ru — компании нашего масштаба имеют огромное количество внутренних продуктов, которые также подчиняются единой дизайн-системе.

Библиотечная иерархияРабочие лошадки и удобные пониНо хватит зауми! Вперёд к хит-параду. И да, тут будут представлены и платные сокровища, но что значат деньги, когда дело касается Продукта и Продуктивности.MasterCommunity →
Этот плагин достоин носить джедайское звание Мастер. Сложно переоценить, сколько времени он сэкономил нашей команде. Я уже рассказывал о нём на своём YouTube-канале, а сегодня подчеркну его полезность для продуктовой работы. Мало того, что он умеет перелинковывать инстансы к новому мастер-компоненту, сохраняя все оверрайды, так он ещё может делать это с библиотечными компонентами.
Тут у нас типичная ситуация. Форма собрана из молекулярных библиотечных компонентов. Спроектированы разные её состояния. Становится понятно, что она достойна быть добавленной в сценарную библиотеку. Если делать это штатными средствами, придётся перенастраивать кучу экранов. Но у нас есть Master. Копируем одну из форм и вставляем её в сценарную библиотеку. Делаем компонент и публикуем. Запускаем команду Pick Target Component из арсенала плагина Master. Возвращаемся в файл сценария и выделяем все наши формы. Запускаем команду Link Objects to Target Component. Да пребудет с тобой сила, Master!Design System OrganizerCommunity →
В народе DSO. Крутейший комбайн по управлению стилями и компонентами. Кроме удобной системы организации стилей по папкам, переименованию и дублированию, DSO умеет перелинковывать стили и компоненты на библиотечные. Причём не по одному компоненту, а массово. Может экспортировать и импортировать стили между файлами. Всё это позволяет, достаточно безболезненно переезжать между версиями дизайн-системы, дублировать библиотеки и проворачивать всякие эксперименты.
Тут у нас локальные цветовые и типографские стили. Надо привязать их к таким же библиотечным. Идём в библиотеку и запускаем DSO. Заходим в цветовые стили, выделяем нужную группу и выбираем из выпадающего меню Set As Target. Возвращаемся в наш файл, запускаем DSO и выбираем Relink Styles. Бум! Стили теперь тянуться из командной библиотеки. Таким же образом перелинковываем другие стили или компоненты.Style OrganizerCommunity →
Этот штепсель помогает не ударять в грязь лицом перед разработчиками. Проверяем, откуда тянутся стили. Ловим нестильные шейпы и тексты. Чиним в ручном или автоматическом режиме. Соответствуем высоким стандартам разработки Ozon и ублажаем личного беса-перфекциониста.
Вот тут у нас типичная ситуация. На глазок всё в порядке, но так ли это? Стартуем Style Organizer. И видим, что один из чёрных квадратов имеет локальный стиль, второй — библиотечный, а третий — вообще без стиля. Можно пробежаться по списку ошибок в ручном режиме, «сшивая» стили, а можно нажать Auto Fix Color и Style Organizer будет действовать сам.SimilayerCommunity →
Все знают об этом замечательном плагине. Но не упомянуть его было бы нечестно, ведь мы говорим о лучших. Он может выделить почти всё, что угодно по множеству признаков.
Давайте выделим слово Zen синего цвета, вне зависимости от стиля текста. Выделяем один синий Zen и запускаем Similayer. Выбираем параметры Fill Style и Text Characters.Удобненько!Instance FinderCommunity →
Ищет и выделяет только инстансы. Зато делает это шустрее Similayer и работает по всему документу, а не по одной странице.
Выделяем мастер или любой из инстансов и запускаем поиск. Можно сразу выделить все найденные на странице инстансы.Select LayersCommunity →
Ещё один незаменимый выделятель. Чаще всего ловлю им слои по названию (он поддерживает частичное вхождение запроса). В отличии от Similayer, Select Layers не требует выделять образец для поиска соответствия и, что крайне важно, может искать только в выделенном. 
Вот тут у нас мега-вариант инпута. Выделяем поля пароля и запускаем плагин. Пишем название нужного слоя — и вуаля! Можем поменять иконку, например.SorterCommunity →
Часто возникает необходимость пронумеровать экраны. Чтобы цифры шли по порядку, фреймы должны быть в нужной последовательности в панели слоёв. Sorter может отсортировать их по положению на листе (и не только). После чего их можно переименовать штатными средствами.
Если попытаться пронумеровать экраны, не расставив их в панели слоёв, получим хаос. Ну ок. Выделяем все экраны, запускаем команду Sort Position и после этого уже штатный Rename Selection.Порядочек.QuantizerCommunity →
Расставляет элементы в сетку с заданным количеством колонок и отступами. Сильно помогает в работе над вариантами.
Выделяем, что нужно, и стартуем Quantizer. Сделаем колонки с отступами по 40 px. Кстати, вы знали, что можно таскать объекты в сетке за круглые маркеры в центре? А менять отступ, хватаясь за маркеры между? Если делать это с Shift, шаг будет кратен вашему Nudge Amount.SwapCommunity →
Плагин, достойный горячей клавиши. Меняет между собой два любых объекта. Выставляет по координатам верхнего левого угла.
Выделяем два объекта, запускаем команду Swap и, собственно, всё.Layer CounterCommunity →
Карманный бухгалтер для ваших макетов. Подсчитает всё и вся. Выделяем, запускаем. Наслаждаемся статистикой.
Если снять галку Include Nested Layers, увидим только количество выделенных фреймов.RetextifierCommunity →
Может массово заменять текст в выделенных блоках. Но есть досадный недочёт при работе в Windows — лишний перевод строки, с которым можно бороться внешними средствами, заменив символ \n на \r или прогнав текст через сам плагин. Замечательный инструмент, если умеешь им пользоваться и у тебя macOS.
На macOS: копируем текст, например, колонку из Google-таблицы. Выделяем целевые текстовые слои и запускаем плагин. Вставляем текст комбинацией Cmd+Shift+V. Если у вас Windows, действуем немного сложнее. Сначала вставляем скопированный текст в файл Figma. Выделяем его, запускаем Retextifier, копируем и тут же вставляем текст, жмём Change. Копируем изменённый текст, далее действуем как на macOS. Надеюсь, автор плагина что-то придумает по поводу этого недоразумения.Copy and Paste TextCommunity →
В отличие от предыдущего, этот плагин вставляет во все выделенные слои одинаковый текст из буфера. Безусловно полезно.
Копируем нужный текст, выделяем целевые слои, запускаем команду Paste Text.КFind & ReplaceCommunity →
Поиск и замена по текстовым слоям с поддержкой регулярных выражений (Regex). Для тех, кто умеет в регулярки и понимает, как это круто.
Сейчас мы поменяем местами буквы и цифры. Запускаем плагин, включаем поддержку Regex и пишем регулярное выражение. Найти (.*)-(.*) и заменить на $2-$1. Мистика!Nisa Text SplitterCommunity →
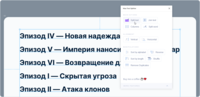
Разрезает текстовый блок на строки, сортирует, сшивает, расставляет буллиты и многое другое. Рекомендую.
Давайте расставим фильмы по хронологии. Запускаем Nisa Text Splitter и режем наш блок на строчки. Сортируем по алфавиту — Sort by alphabet и сшиваем обратно в один блок —Join text. Внутри плагина ещё много другой годноты. Например, сразу делать Auto Layout из нарезанного текста.Change Text to Layer NameCommunity →
Не самый необходимый штепсель, но частенько выручает. Меняет текст на название слоя. Использую в связке со штатным Rename Selection.
Выделяем текстовые блоки, применяем Rename Selection, оставляем старое название, добавляем к нему дефис и номер. Запускаем команду Change Text to Layer Name.Математично!Data RouletteCommunity →
Когда работаешь над продуктом, у тебя есть постоянно используемые наборы данных. Эти наборы накапливаются и кочуют из продукта в продукт. Data Roulette позволяет хранить их в Google-таблицах и рандомно заполнять ими макеты. И текстами, и фотками.
Делаем Google-таблицу. Линк на неё добавляем в Data Roulette. Называем целевые слои в соответствии с названиями колонок таблицы поставив в начало решётку. Можно сделать это в мастер-компоненте. По мере необходимости добавляем в Google-таблицу новые колонки.Рулетка рулит!Content ReelCommunity →
Для того, кому лень возиться с Google-таблицами, Microsoft наплагинил Content Reel. Только нужно залогиниться. Тогда можно будет создавать свои наборы данных.
Тут всё просто. Выделяем целевые слои, выбираем свой или чужой набор данных, вставляем.CopypastaCommunity →
Очень часто нужно что-то добавить на все экраны сценария. В одно и то же место. И Copypasta прекрасно решает эту задачку.
Выделяем нужную деталь, запускаем Copypasta, жмём Save selection, выбираем целевые экраны, Duplicate Layers.Шикарно.Safely Delete ComponentsCommunity →
Как я рассказал в начале, мы стараемся не оставлять локальных компонентов в рабочем файле сценария. Всё должно тянуться из библиотек. Заканчивая работу, нужно подчистить за собой. Safely Delete Components удаляет неиспользуемые мастер-компоненты. Но этот плагин нужно использовать с осторожностью. Не стоит запускать его в библиотеках.
После переноса компонентов в сценарную библиотеку, выделяем компоненты локальные и запускаем Safe Delete.SBOL-TypographCommunity →
Не забываем о правильной типографике. Кавычках-ёлочках, длинных и средних тире. В хорошем продукте всё должно быть прекрасно и грамотно. Этот плагин работает сразу по всему документу, без выделения текстового слоя, чем и примечателен.
Божечки-Ёжечки!Хорошо, но где же тот самый плагин?Конечно, это не полный список годноты. Я не ставил абсолютно все плагины и мог что-то упустить. К сожалению, механизмы каталогизации и сортировки в Figma Community оставляют желать лучшего. По сути их и нет вовсе. Поисковая строка да ранжирование по количеству установок. А популярность далеко не всегда результат качества. Поэтому ищите, ставьте, испытывайте и делитесь вашими рабочими лошадками в комментариях. Всем удачи на продуктовом фронте! P.S.: Видео-версию статьи можете посмотреть на моём YouTube-канале.P.P.S.: Я серьёзно про комментарии.
===========
Источник:
habr.com
===========
Похожие новости:
- [Интерфейсы, Прототипирование, Производство и разработка электроники, Дизайн, Электроника для начинающих] Литье пластика со встроенной электроникой (IME): что это, и почему это новый тренд
- [Дизайн, История IT, Софт] От унитазов к блокбастерам: об истории визуальных эффектов
- [Веб-дизайн, Разработка веб-сайтов, CSS] Взгляд на Tailwind CSS (перевод)
- [Разработка мобильных приложений, Тестирование мобильных приложений] Как в Ozon пришли к релизам мобильных приложений раз в неделю
- [Графический дизайн, Медийная реклама, Дизайн] Почему вся реклама сегодня выглядят одинаково? (перевод)
- [Usability, Разработка под e-commerce, Искусственный интеллект, Голосовые интерфейсы] Все, что вы хотели знать про диалоговый UX/UI в проектировании чат-ботов
- [Дизайн игр, Игры и игровые приставки] Атомная бомба: ударная волна и разрушение
- [Разработка мобильных приложений, Разработка под Android, Дизайн мобильных приложений, Монетизация мобильных приложений] Google I/O 2021: что нового для Android-разработчиков
- [Совершенный код, Проектирование и рефакторинг, Go] Архитектура кода программного обеспечения: декорируем стратегией. Рассказ в 10 эпизодах, основанный на реальных событиях
- [Компьютерная анимация, Дизайн] SVGator.com на практике
Теги для поиска: #_vebdizajn (Веб-дизайн), #_interfejsy (Интерфейсы), #_dizajn (Дизайн), #_figma, #_plaginy_dlja_figma (плагины для Figma), #_dizajnsistemy (дизайн-системы), #_ui, #_ui/ux, #_nikolas_kejdzh (Николас Кейдж), #_blog_kompanii_ozon_tech (
Блог компании Ozon Tech
), #_vebdizajn (
Веб-дизайн
), #_interfejsy (
Интерфейсы
), #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 18:38
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
Для Figma написан целый легион плагинов на все случаи жизни. Постоянно появляются рейтинги и топ-листы супер-пупер-мега-лучших. Но этот инструмент используют люди разных конфессий, решая разные свои задачки. Рыцари фриланса рисуют лендинги, студийные братья собирают промо-сайты, еретики даже визитки и плакаты пытаются делать в Figma. И для всех есть свои плагины. Поэтому делать общий топ-100 — пустое занятие.  Но можно накидать локальный местечковый топчик для продуктового дизайнера например. В нём не будет плагинов в духе «смотрите, какая любопытная идея» или «если вдруг вам когда-нибудь понадобится заменить все картинки на фото Николаса Кейджа». Только ежедневные трудяги. я уверен, этот список будет полезен не только UI-дизайнерам и сочувствующим. Что-то полезное найдут для себя и все остальные фанаты Figma.В конце статьи будет ссылка на видео-инструкцию.Иерархия библиотек в OzonЯ служу рядовым разработчиком интерфейсов в Ozon, где наша маленькая, но гордая команда занимается внутренними продуктами компании. Всяческие админки и CRM-ки. Впрочем, и до основного сайта мы дотягиваемся.Работа в нашей команде строится по следующей схеме: для каждой Job или User Story мы делаем отдельный файл с элементарным линейным сценарием. Там мы собираем экраны, пройдя которые пользователь решает свою задачу. В таких сценариях, конечно же, появляются повторяющиеся паттерны, которые можно переиспользовать в других User Story и они достойны переноса в отдельную сценарную библиотеку. Этот подход позволяет не раздувать файлы, держать всю систему под контролем и достаточно свободно вносить правки, затрагивающие множество сценариев. Сейчас у нас в Ozon есть несколько типов библиотек:
 Библиотечная иерархияРабочие лошадки и удобные пониНо хватит зауми! Вперёд к хит-параду. И да, тут будут представлены и платные сокровища, но что значат деньги, когда дело касается Продукта и Продуктивности.MasterCommunity →  Этот плагин достоин носить джедайское звание Мастер. Сложно переоценить, сколько времени он сэкономил нашей команде. Я уже рассказывал о нём на своём YouTube-канале, а сегодня подчеркну его полезность для продуктовой работы. Мало того, что он умеет перелинковывать инстансы к новому мастер-компоненту, сохраняя все оверрайды, так он ещё может делать это с библиотечными компонентами.  Тут у нас типичная ситуация. Форма собрана из молекулярных библиотечных компонентов. Спроектированы разные её состояния. Становится понятно, что она достойна быть добавленной в сценарную библиотеку. Если делать это штатными средствами, придётся перенастраивать кучу экранов. Но у нас есть Master. Копируем одну из форм и вставляем её в сценарную библиотеку. Делаем компонент и публикуем. Запускаем команду Pick Target Component из арсенала плагина Master. Возвращаемся в файл сценария и выделяем все наши формы. Запускаем команду Link Objects to Target Component. Да пребудет с тобой сила, Master!Design System OrganizerCommunity →  В народе DSO. Крутейший комбайн по управлению стилями и компонентами. Кроме удобной системы организации стилей по папкам, переименованию и дублированию, DSO умеет перелинковывать стили и компоненты на библиотечные. Причём не по одному компоненту, а массово. Может экспортировать и импортировать стили между файлами. Всё это позволяет, достаточно безболезненно переезжать между версиями дизайн-системы, дублировать библиотеки и проворачивать всякие эксперименты.  Тут у нас локальные цветовые и типографские стили. Надо привязать их к таким же библиотечным. Идём в библиотеку и запускаем DSO. Заходим в цветовые стили, выделяем нужную группу и выбираем из выпадающего меню Set As Target. Возвращаемся в наш файл, запускаем DSO и выбираем Relink Styles. Бум! Стили теперь тянуться из командной библиотеки. Таким же образом перелинковываем другие стили или компоненты.Style OrganizerCommunity →  Этот штепсель помогает не ударять в грязь лицом перед разработчиками. Проверяем, откуда тянутся стили. Ловим нестильные шейпы и тексты. Чиним в ручном или автоматическом режиме. Соответствуем высоким стандартам разработки Ozon и ублажаем личного беса-перфекциониста.  Вот тут у нас типичная ситуация. На глазок всё в порядке, но так ли это? Стартуем Style Organizer. И видим, что один из чёрных квадратов имеет локальный стиль, второй — библиотечный, а третий — вообще без стиля. Можно пробежаться по списку ошибок в ручном режиме, «сшивая» стили, а можно нажать Auto Fix Color и Style Organizer будет действовать сам.SimilayerCommunity →  Все знают об этом замечательном плагине. Но не упомянуть его было бы нечестно, ведь мы говорим о лучших. Он может выделить почти всё, что угодно по множеству признаков.  Давайте выделим слово Zen синего цвета, вне зависимости от стиля текста. Выделяем один синий Zen и запускаем Similayer. Выбираем параметры Fill Style и Text Characters.Удобненько!Instance FinderCommunity →  Ищет и выделяет только инстансы. Зато делает это шустрее Similayer и работает по всему документу, а не по одной странице.  Выделяем мастер или любой из инстансов и запускаем поиск. Можно сразу выделить все найденные на странице инстансы.Select LayersCommunity →  Ещё один незаменимый выделятель. Чаще всего ловлю им слои по названию (он поддерживает частичное вхождение запроса). В отличии от Similayer, Select Layers не требует выделять образец для поиска соответствия и, что крайне важно, может искать только в выделенном.  Вот тут у нас мега-вариант инпута. Выделяем поля пароля и запускаем плагин. Пишем название нужного слоя — и вуаля! Можем поменять иконку, например.SorterCommunity →  Часто возникает необходимость пронумеровать экраны. Чтобы цифры шли по порядку, фреймы должны быть в нужной последовательности в панели слоёв. Sorter может отсортировать их по положению на листе (и не только). После чего их можно переименовать штатными средствами.  Если попытаться пронумеровать экраны, не расставив их в панели слоёв, получим хаос. Ну ок. Выделяем все экраны, запускаем команду Sort Position и после этого уже штатный Rename Selection.Порядочек.QuantizerCommunity →  Расставляет элементы в сетку с заданным количеством колонок и отступами. Сильно помогает в работе над вариантами.  Выделяем, что нужно, и стартуем Quantizer. Сделаем колонки с отступами по 40 px. Кстати, вы знали, что можно таскать объекты в сетке за круглые маркеры в центре? А менять отступ, хватаясь за маркеры между? Если делать это с Shift, шаг будет кратен вашему Nudge Amount.SwapCommunity →  Плагин, достойный горячей клавиши. Меняет между собой два любых объекта. Выставляет по координатам верхнего левого угла.  Выделяем два объекта, запускаем команду Swap и, собственно, всё.Layer CounterCommunity →  Карманный бухгалтер для ваших макетов. Подсчитает всё и вся. Выделяем, запускаем. Наслаждаемся статистикой.  Если снять галку Include Nested Layers, увидим только количество выделенных фреймов.RetextifierCommunity →  Может массово заменять текст в выделенных блоках. Но есть досадный недочёт при работе в Windows — лишний перевод строки, с которым можно бороться внешними средствами, заменив символ \n на \r или прогнав текст через сам плагин. Замечательный инструмент, если умеешь им пользоваться и у тебя macOS.  На macOS: копируем текст, например, колонку из Google-таблицы. Выделяем целевые текстовые слои и запускаем плагин. Вставляем текст комбинацией Cmd+Shift+V. Если у вас Windows, действуем немного сложнее. Сначала вставляем скопированный текст в файл Figma. Выделяем его, запускаем Retextifier, копируем и тут же вставляем текст, жмём Change. Копируем изменённый текст, далее действуем как на macOS. Надеюсь, автор плагина что-то придумает по поводу этого недоразумения.Copy and Paste TextCommunity →  В отличие от предыдущего, этот плагин вставляет во все выделенные слои одинаковый текст из буфера. Безусловно полезно.  Копируем нужный текст, выделяем целевые слои, запускаем команду Paste Text.КFind & ReplaceCommunity →  Поиск и замена по текстовым слоям с поддержкой регулярных выражений (Regex). Для тех, кто умеет в регулярки и понимает, как это круто.  Сейчас мы поменяем местами буквы и цифры. Запускаем плагин, включаем поддержку Regex и пишем регулярное выражение. Найти (.*)-(.*) и заменить на $2-$1. Мистика!Nisa Text SplitterCommunity →  Разрезает текстовый блок на строки, сортирует, сшивает, расставляет буллиты и многое другое. Рекомендую.  Давайте расставим фильмы по хронологии. Запускаем Nisa Text Splitter и режем наш блок на строчки. Сортируем по алфавиту — Sort by alphabet и сшиваем обратно в один блок —Join text. Внутри плагина ещё много другой годноты. Например, сразу делать Auto Layout из нарезанного текста.Change Text to Layer NameCommunity →  Не самый необходимый штепсель, но частенько выручает. Меняет текст на название слоя. Использую в связке со штатным Rename Selection.  Выделяем текстовые блоки, применяем Rename Selection, оставляем старое название, добавляем к нему дефис и номер. Запускаем команду Change Text to Layer Name.Математично!Data RouletteCommunity →  Когда работаешь над продуктом, у тебя есть постоянно используемые наборы данных. Эти наборы накапливаются и кочуют из продукта в продукт. Data Roulette позволяет хранить их в Google-таблицах и рандомно заполнять ими макеты. И текстами, и фотками.  Делаем Google-таблицу. Линк на неё добавляем в Data Roulette. Называем целевые слои в соответствии с названиями колонок таблицы поставив в начало решётку. Можно сделать это в мастер-компоненте. По мере необходимости добавляем в Google-таблицу новые колонки.Рулетка рулит!Content ReelCommunity →  Для того, кому лень возиться с Google-таблицами, Microsoft наплагинил Content Reel. Только нужно залогиниться. Тогда можно будет создавать свои наборы данных.  Тут всё просто. Выделяем целевые слои, выбираем свой или чужой набор данных, вставляем.CopypastaCommunity →  Очень часто нужно что-то добавить на все экраны сценария. В одно и то же место. И Copypasta прекрасно решает эту задачку.  Выделяем нужную деталь, запускаем Copypasta, жмём Save selection, выбираем целевые экраны, Duplicate Layers.Шикарно.Safely Delete ComponentsCommunity →  Как я рассказал в начале, мы стараемся не оставлять локальных компонентов в рабочем файле сценария. Всё должно тянуться из библиотек. Заканчивая работу, нужно подчистить за собой. Safely Delete Components удаляет неиспользуемые мастер-компоненты. Но этот плагин нужно использовать с осторожностью. Не стоит запускать его в библиотеках.  После переноса компонентов в сценарную библиотеку, выделяем компоненты локальные и запускаем Safe Delete.SBOL-TypographCommunity →  Не забываем о правильной типографике. Кавычках-ёлочках, длинных и средних тире. В хорошем продукте всё должно быть прекрасно и грамотно. Этот плагин работает сразу по всему документу, без выделения текстового слоя, чем и примечателен.  Божечки-Ёжечки!Хорошо, но где же тот самый плагин?Конечно, это не полный список годноты. Я не ставил абсолютно все плагины и мог что-то упустить. К сожалению, механизмы каталогизации и сортировки в Figma Community оставляют желать лучшего. По сути их и нет вовсе. Поисковая строка да ранжирование по количеству установок. А популярность далеко не всегда результат качества. Поэтому ищите, ставьте, испытывайте и делитесь вашими рабочими лошадками в комментариях. Всем удачи на продуктовом фронте! P.S.: Видео-версию статьи можете посмотреть на моём YouTube-канале.P.P.S.: Я серьёзно про комментарии. =========== Источник: habr.com =========== Похожие новости:
Блог компании Ozon Tech ), #_vebdizajn ( Веб-дизайн ), #_interfejsy ( Интерфейсы ), #_dizajn ( Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 18:38
Часовой пояс: UTC + 5
