[Софт] Botfather: универсальный фреймворк для автоматизации
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
Привет, Хабр!В этом посте я хочу познакомить вас с одной разработкой, которая позволяет автоматизировать процессы в самых разных окружениях. С ее помощью можно создавать ботов как для браузера или рабочего стола, так и для мобильных устройств на базе Android.Общие сведенияНазывается эта программа Botfather. Скачать ее можно с официального сайта. Написана она с использованием библиотеки Qt и доступна как для Windows, так и для GNU/Linux. Для дистрибутивов GNU/Linux приложение доступно только в виде пакета flatpak. На официальном сайте имеется некоторое количество скриптов и довольно неплохая документация. Итак, устанавливаем программу и запускаем. Нас встречает примерно такое окно:
Я уже добавил двух ботов. Самый первый в списке позволяет вести поиск заданного объекта на изображении. Второй умеет заходить на сайт botfather.io под определенным логином и паролем. Можно добавлять новых ботов из имеющихся в списке или создавать своих. Вот список готовых ботов:
Вызывается этот список по нажатию на "Add a bot". В программе имеется встроенный браузер, но своего редактора кода нет. Писать код для бота можно в любом текстовом редакторе, который вам по душе. Писать придется на языке JavaScript. Также в панели инструментов можно заметить кнопку "Android". С ее помощью можно подключить свой телефон или планшет и запускать ботов на мобильных устройствах. Теперь подробнее об уже добавленных мной ботах.Image Detection DemoКак уже говорилось, этот бот умеет искать указанный объект на изображении. Откроем его папку, перейдя во вкладку "Settings" и нажав на кнопку "Open bot folder". Мы увидим вот это:
Мы видим сам файл скрипта find_boxes.js, изображение box.png, которое следует искать и изображение screenshot.png, в котором нужно искать. Посмотрим на скрипт:
// Read the Image and Vision APIs documentation to lear more.
// https://botfather.io/docs/
var screenshot = new Image("screenshot.png");
var box_template = new Image("box.png");
var matches = Vision.findMatches(screenshot, box_template, 0.99);
Helper.log(matches.length, "boxes have been found:")
for (var i = 0; i < matches.length; i++) {
Helper.log(matches[i]);
}
var output = Vision.markMatches(screenshot, matches, new Color("red"));
output.save("output.png");
Helper.log("The matches have been marked red on a newly created image.");
Helper.log("That output image which has been saved as 'output.png'");
Helper.log("Open the bots folder to view it.");
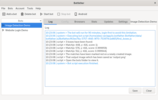
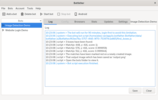
Здесь я бы хотел отметить переменную output. Как можно видеть, у нас в папке бота, после его отработки, должно появиться еще одно изображение, в котором красной рамкой будут выделены все найденные элементы. Проверим! Запускаем бот и смотрим логи:
Судя по логам, изображение должно быть в папке. Откроем ее:
Да, действительно, бот отработал на отлично:
Посмотрим теперь на следующего бота.Website Login DemoНемного рассмотрим сначала код этого бота:
function main()
{
// Validate the user script configuration
if (!Config.getValue("username") || !Config.getValue("password"))
{
Helper.log("Please provide a Botfather username and password in the bots 'Config' tab.");
return;
}
// Load the Botfather login page
var browser = new Browser("Main Browser");
browser.loadUrl("https://botfather.io/accounts/login/");
browser.finishLoading();
// Fill out the username and password field
var u = Config.getValue("username");
var p = Config.getValue("password");
browser.executeJavascript("document.getElementById('id_username').value = '" + u + "';");
browser.executeJavascript("document.getElementById('id_password').value = '" + p + "';");
Helper.sleep(4);
// Submit the form
browser.executeJavascript("document.getElementById('id_password').form.submit();");
Helper.sleep(2);
browser.finishLoading();
// Tell the script user whether login succeeded or not
if (browser.getUrl().toString().indexOf("/accounts/login") !== -1)
{
Helper.log("Looks like login failed. Open the browser to check for yourself.");
return;
}
Helper.log("Success! You're logged in. Open the browser to check for yourself.")
}
main();
Как видно, этот бот заходит на официальный сайт botfather.io под логином и паролем. Эти данные нужно заранее ввести во вкладке "Config":
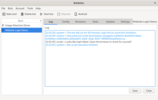
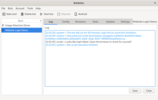
После запуска бота во вкладке "Browsers" появится браузер. Оттуда его можно и запустить. Так как у меня нет аккаунта на сайте botfather.io, то мне в логах было показано это:
После регистрации на сайте, по указанным во вкладке "Config" данным, запускаю бота снова. Получаю следующее:
Встроенный браузер подтверждает успешный вход:
Теперь немного пробежимся по API этого фреймворка.Небольшой обзор APIAndroidУ меня получилось подключить свой телефон, но для этого нужно получить права разработчика и разрешить отладку по USB. Подключение должно быть в режиме PTP (камера). Ниже привожу примеры из официальной документации.Можно сделать скриншот:
Android.takeScreenshot();
Получить список всех пакетов:
Android.listPackages();
Запустить приложение:
Android.startApp(package);
Сымитировать тап:
Android.sendTap(location);
Свайп:
Android.sendSwipe(start, end, duration_in_ms);
И многое другое.DesktopПолучить позицию курсора:
var mousePositionPoint = Desktop.getCursorPosition();
Клик левой кнопкой мыши:
var position = new Point(300, 300);
// A simple left click
Desktop.pressMouse(position);
// This is equivalent to
Desktop.pressMouse(position, "left");
// And also equivalent to
Desktop.holdMouse(position, "left");
Desktop.releaseMouse(position, "left");
Пример функции перетаскивания:
function dragAndDrop(from, to) {
Desktop.holdMouse(from, "left");
Helper.msleep(750);
// Drag is triggered by first moving the element a little
var dragTriggerOffset = from.pointAdded(new Point(25, 25));
Desktop.warpCursor(dragTriggerOffset);
Helper.msleep(750);
Desktop.releaseMouse(to, "left");
}
// The function is then called like this:
dragAndDrop(new Point(60, 60), new Point(400, 60));
Ввод простых символов:
// Entering lowercase "a"
Desktop.press("a");
// Entering uppercase "A"
Desktop.holdKey("shift");
Desktop.pressKey("a");
Desktop.releaseKey("shift");
И так далее. В разделе документации на сайте много примеров.BrowserЗагрузить страницу:
Browser.loadUrl(url);
Вызвать перезагрузку:
Browser.reload();
Выполнить код на странице:
Browser.executeJavascript(javascript_code);
Остановить загрузку браузера:
Browser.stopLoading();
Ожидание загрузки браузера:
Browser.finishLoading(timeout_seconds);
Пример создания браузеров и загрузки страниц:
var browser1 = new Browser("Browser Name 1");
var browser2 = new Browser("Browser Name 2", new Size(1200, 600));
browser1.loadUrl("https://google.com/");
browser2.loadUrl("https://youtube.com/");
browser1.finishLoading(); // (default) waits max 30 seconds for the website to load
browser2.finishLoading(10); // waits max 10 seconds for the website to load
На этом все! Надеюсь, что вам было интересно. До встречи в следующих постах!Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.
===========
Источник:
habr.com
===========
Похожие новости:
- [JavaScript, Программирование, Разработка игр, Canvas, Математика] Есть ли жизнь после жизни?
- [Разработка игр, C#, Unity] Регдоллы на Unity 3D
- [Информационная безопасность, Разработка веб-сайтов, Google Chrome, Браузеры] Отключение Google FloC на вашем веб-сайте (перевод)
- [JavaScript, ООП] Типобезопасность в JavaScript: Flow и TypeScript
- [JavaScript, IT-стандарты] Работа с датой и часовыми поясами в JavaScript (перевод)
- [Спортивное программирование, Разработка мобильных приложений, Машинное обучение, Дизайн] Открываем регистрацию на седьмой сезон VK Cup
- [JavaScript] Мой стейт менеджер для React, Preact, Inferno
- [JavaScript, Java, Node.JS, Реверс-инжиниринг] Декомпиляция node.js в Ghidra
- [IT-инфраструктура, Исследования и прогнозы в IT, IT-компании] Внедрение process mining: аудит процессов в два клика
- [Разработка под MacOS, Софт, Процессоры] Docker получил поддержку Apple M1
Теги для поиска: #_soft (Софт), #_programmirovanie (программирование), #_boty (боты), #_avtomatizatsija (автоматизация), #_frejmvork (фреймворк), #_soft (софт), #_javascript, #_blog_kompanii_itsoft (
Блог компании ITSOFT
), #_soft (
Софт
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 28-Ноя 07:34
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
Привет, Хабр!В этом посте я хочу познакомить вас с одной разработкой, которая позволяет автоматизировать процессы в самых разных окружениях. С ее помощью можно создавать ботов как для браузера или рабочего стола, так и для мобильных устройств на базе Android.Общие сведенияНазывается эта программа Botfather. Скачать ее можно с официального сайта. Написана она с использованием библиотеки Qt и доступна как для Windows, так и для GNU/Linux. Для дистрибутивов GNU/Linux приложение доступно только в виде пакета flatpak. На официальном сайте имеется некоторое количество скриптов и довольно неплохая документация. Итак, устанавливаем программу и запускаем. Нас встречает примерно такое окно:  Я уже добавил двух ботов. Самый первый в списке позволяет вести поиск заданного объекта на изображении. Второй умеет заходить на сайт botfather.io под определенным логином и паролем. Можно добавлять новых ботов из имеющихся в списке или создавать своих. Вот список готовых ботов:  Вызывается этот список по нажатию на "Add a bot". В программе имеется встроенный браузер, но своего редактора кода нет. Писать код для бота можно в любом текстовом редакторе, который вам по душе. Писать придется на языке JavaScript. Также в панели инструментов можно заметить кнопку "Android". С ее помощью можно подключить свой телефон или планшет и запускать ботов на мобильных устройствах. Теперь подробнее об уже добавленных мной ботах.Image Detection DemoКак уже говорилось, этот бот умеет искать указанный объект на изображении. Откроем его папку, перейдя во вкладку "Settings" и нажав на кнопку "Open bot folder". Мы увидим вот это:  Мы видим сам файл скрипта find_boxes.js, изображение box.png, которое следует искать и изображение screenshot.png, в котором нужно искать. Посмотрим на скрипт: // Read the Image and Vision APIs documentation to lear more.
// https://botfather.io/docs/ var screenshot = new Image("screenshot.png"); var box_template = new Image("box.png"); var matches = Vision.findMatches(screenshot, box_template, 0.99); Helper.log(matches.length, "boxes have been found:") for (var i = 0; i < matches.length; i++) { Helper.log(matches[i]); } var output = Vision.markMatches(screenshot, matches, new Color("red")); output.save("output.png"); Helper.log("The matches have been marked red on a newly created image."); Helper.log("That output image which has been saved as 'output.png'"); Helper.log("Open the bots folder to view it.");  Судя по логам, изображение должно быть в папке. Откроем ее:  Да, действительно, бот отработал на отлично:  Посмотрим теперь на следующего бота.Website Login DemoНемного рассмотрим сначала код этого бота: function main()
{ // Validate the user script configuration if (!Config.getValue("username") || !Config.getValue("password")) { Helper.log("Please provide a Botfather username and password in the bots 'Config' tab."); return; } // Load the Botfather login page var browser = new Browser("Main Browser"); browser.loadUrl("https://botfather.io/accounts/login/"); browser.finishLoading(); // Fill out the username and password field var u = Config.getValue("username"); var p = Config.getValue("password"); browser.executeJavascript("document.getElementById('id_username').value = '" + u + "';"); browser.executeJavascript("document.getElementById('id_password').value = '" + p + "';"); Helper.sleep(4); // Submit the form browser.executeJavascript("document.getElementById('id_password').form.submit();"); Helper.sleep(2); browser.finishLoading(); // Tell the script user whether login succeeded or not if (browser.getUrl().toString().indexOf("/accounts/login") !== -1) { Helper.log("Looks like login failed. Open the browser to check for yourself."); return; } Helper.log("Success! You're logged in. Open the browser to check for yourself.") } main();  После запуска бота во вкладке "Browsers" появится браузер. Оттуда его можно и запустить. Так как у меня нет аккаунта на сайте botfather.io, то мне в логах было показано это:  После регистрации на сайте, по указанным во вкладке "Config" данным, запускаю бота снова. Получаю следующее:  Встроенный браузер подтверждает успешный вход:  Теперь немного пробежимся по API этого фреймворка.Небольшой обзор APIAndroidУ меня получилось подключить свой телефон, но для этого нужно получить права разработчика и разрешить отладку по USB. Подключение должно быть в режиме PTP (камера). Ниже привожу примеры из официальной документации.Можно сделать скриншот: Android.takeScreenshot();
Android.listPackages();
Android.startApp(package);
Android.sendTap(location);
Android.sendSwipe(start, end, duration_in_ms);
var mousePositionPoint = Desktop.getCursorPosition();
var position = new Point(300, 300);
// A simple left click Desktop.pressMouse(position); // This is equivalent to Desktop.pressMouse(position, "left"); // And also equivalent to Desktop.holdMouse(position, "left"); Desktop.releaseMouse(position, "left"); function dragAndDrop(from, to) {
Desktop.holdMouse(from, "left"); Helper.msleep(750); // Drag is triggered by first moving the element a little var dragTriggerOffset = from.pointAdded(new Point(25, 25)); Desktop.warpCursor(dragTriggerOffset); Helper.msleep(750); Desktop.releaseMouse(to, "left"); } // The function is then called like this: dragAndDrop(new Point(60, 60), new Point(400, 60)); // Entering lowercase "a"
Desktop.press("a"); // Entering uppercase "A" Desktop.holdKey("shift"); Desktop.pressKey("a"); Desktop.releaseKey("shift"); Browser.loadUrl(url);
Browser.reload();
Browser.executeJavascript(javascript_code);
Browser.stopLoading();
Browser.finishLoading(timeout_seconds);
var browser1 = new Browser("Browser Name 1");
var browser2 = new Browser("Browser Name 2", new Size(1200, 600)); browser1.loadUrl("https://google.com/"); browser2.loadUrl("https://youtube.com/"); browser1.finishLoading(); // (default) waits max 30 seconds for the website to load browser2.finishLoading(10); // waits max 10 seconds for the website to load =========== Источник: habr.com =========== Похожие новости:
Блог компании ITSOFT ), #_soft ( Софт ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 28-Ноя 07:34
Часовой пояс: UTC + 5
