[] Эволюция дизайна интерфейса на примере компонента выбора метрик в GridGain Control Center
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Метрики в мониторинге распределенных системМетрики – это характеристики, меняющиеся во времени и отражающие состояние системы. Так, например, достаточно проверить уровень загрузки процессора, объём памяти и использованного дискового пространства, чтобы понять, всё ли в порядке с компьютером. График с числом бизнес-операций поможет взглянуть на систему с другой стороны и даст понимание, выполняет ли система то, чего от неё ожидают. Таким образом, ответы на многие вопросы, касающиеся мониторинга в целом и распределенных систем в частности, можно получить с помощью метрик при условии, что изначально их выбрали правильно. И этот момент является краеугольным при работе с ними, поскольку не всегда ясно, какие из метрик, как и когда следует использовать. Иногда это приводит к тому, что и без того непростую задачу сложно решить из-за множества данных, полученных с использованием разных метрик и трактуемых впоследствии совершенно по-разному.Чтобы упростить работу пользователей с метриками, создаются многие приложения. Кроме того, все программные продукты для мониторинга обязательно включают в себя компоненты для работы с метриками. К ним относится и GridGain Control Center. Это узкоспециализированный комплексный настраиваемый инструмент, используемый разработчиками для управления кластерами распределенной базы данных Apache Ignite или GridGain. А, как известно, любое управление включает в себя наблюдение, измерение и анализ эффективности. В GridGain Control Center оно осуществляется благодаря метрикам, интегрированным в виджеты на экране с дашбордами, а также в раздел с настройками уведомлений. Следует отметить, что GridGain Control Center – качественно новый продукт, способный работать с широким набором метрик, чего, например, не умели делать Web Console или Visor – два его предшественника.В данной статье я расскажу об эволюции компонента выбора метрик, который используется в GridGain Control Center, а также об изменениях, которые он претерпевал как во внешнем виде, так и в еще большей степени в логике своей работы с момента моего прихода в компанию и до настоящего времени. Описанные ниже процессы неотделимы от принципов гибкой разработки и иллюстрируют идею, которую я попытаюсь донести до читателей: «Любой компонент интерфейса претерпевает серию изменений, в результате которых он либо становится более удобным в использовании, либо от него полностью отказываются».С чего все начиналосьКогда я присоединился к команде, работающей над приложением GridGain Control Center, многие разделы и компоненты уже были реализованы. Из-за того, что изначально интерфейс продукта создавался силами только фронтенд-разработчиков, он сразу же вызвал у меня множество вопросов. Они касались использования основных и дополнительных цветов, стилей шрифтов, иконок, внешнего вида компонентов, «нулевых» экранов и экранов с сообщениями об ошибках, а также единства стиля всего приложения. Все вышесказанное еще раз говорит о важной роли дизайнера в целостном процессе проектирования и разработки интерфейса, который должен быть не только эстетически привлекательным, но еще и удобным в использовании. В любом проекте дизайнер интерфейсов выступает в качестве своеобразного адвоката пользователя, поскольку отстаивает его интересы не только в плане визуального дизайна, но и в таких областях, как интерактивный дизайн, информационная архитектура, взаимодействие между человеком и компьютером, юзабилити, а также легкость нахождения элементов интерфейса и простота работы с ними. Хороший дизайнер интерфейсов способен испытывать эмпатию к пользователям и таким образом представлять себя на их месте. Одной из отрицательных сторон интерфейса оказался, в частности, компонент выбора метрик, встроенный в контекстное меню виджетов, а также в диалоговое окно настройки уведомлений. Его можно увидеть на представленном скриншоте.
Данный компонент представлял собой дропдаун (выпадающий список) с полем для ввода поисковых запросов. Естественно, этот вариант был не самым лучшим, но при этом одним из самых быстрых и простых в плане реализации. В конце концов, он был рабочим, и впоследствии его можно было бы улучшить. Однако самым большим его минусом было то, что выпадающий список включал в себя все существующие на тот момент метрики, и пользователь должен был знать точное название для того, чтобы воспользоваться той или иной из них. Возможность исследования доступных вариантов также была на очень низком уровне. Кроме того, сам выпадающий список часто «тормозил», не подгружая нужные элементы вовремя и создавая тем самым между ними пробелы. Все это делало работу с данным компонентом одной сплошной болью, с которой нужно было срочно что-то делать. Дропдаун превращается в…Для того, чтобы решить проблему с работой компонента выбора метрик, предстояло найти ответы на несколько вопросов:
- Удобен ли был реализованный формат компонента выбора метрик?
- Какие дополнительные трудности возникали у пользователей при работе с ним, помимо медленной подгрузки элементов и сложностей с поиском конкретной метрики?
- Могли ли метрики быть каким-либо образом сгруппированы?
- Какую визуальную обратную связь могли бы получать пользователи при выборе метрик?
И ответы на эти вопросы были найдены. Во-первых, необходимо было выбрать абсолютно другой формат компонента. Самым простым и при этом элегантным решением могло стать превращение выпадающего списка с полем для ввода поискового запроса в самостоятельное диалоговое окно. Это бы разрешило проблему с медленной подгрузкой выпадающего списка и добавило бы гибкости в работе, учитывая размеры диалогового окна по сравнению с выпадающим списком. Во-вторых, стало известно о проблеме с длинными названиями метрик. Они просто обрезались без использования многоточия и без всплывающих подсказок, которые могли бы показывать названия метрик целиком. Диалоговое окно сработало бы и в этом случае, поскольку смогло бы вместить в себя широкую таблицу, и все названия бы точно в ней уместились. В-третьих, в целях оптимизации поиска метрик их нужно было каким-либо образом сгруппировать. В основе этой группировки могла лежать любая характеристика, присущая метрикам. Так на бэкенде были придуманы скоупы – группы, разделившие метрики на три типа: «кластерные», «узловые» и «кэшовые». В-четвертых, в качестве визуальной обратной связи, предоставляемой пользователям, было решено использовать чипсы (chips) с названиями выбранных метрик. Они должны были быть вынесены в отдельный блок, давая пользователям возможность отменить сделанный ими выбор. Учитывая ограниченные временные и человеческие ресурсы для разработки, необходимо было спроектировать какое-то достаточно быстро реализуемое, но при этом интуитивно понятное решение для пользователей. Необязательно было брать на вооружение все инсайты, полученные в ходе множества обсуждений с командой. Достаточно было всего лишь реализовать первую приемлемую версию, которую в последующем можно было бы доработать. Так появилось диалоговое окно, представленное на скриншоте. 
В нем есть и чипсы, и выпадающий список для выбора скоупов, и широкое поле для поиска метрик по названию, а также таблица с радиокнопками (в некоторых случаях с флажками) и несколькими колонками данных. Несмотря на приемлемый результат, которого удалось достичь, нужно было двигаться дальше в сторону улучшения юзабилити. Отказ от скоупов в пользу…Спустя несколько месяцев вместе с появлением новых фич изменились требования к компоненту выбора метрик. Пришло время задавать новые вопросы:
- Соответствуют ли скоупы тому, как в реальности устроены кластеры?
- Как упростить механизм выбора метрик для схожих сущностей?
- Удобно ли расположены все блоки в новом компоненте выбора метрик, представленном в формате диалогового окна?
- Где пользователи могли бы найти справочную информацию, необходимую для работы с компонентом?
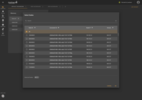
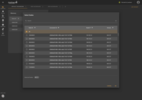
И ответы снова были найдены. Одной из составляющих решения могла стать группировка метрик по тому же принципу, по которому они хранятся в каталоге GridGain. Например, есть следующие метрики:io.dataregion.default.AllocationRateio.dataregion.default.PagesFillFactorio.dataregion.default.OffHeapSize… (и т.д.). Они имеют длинные названия, включающие в себя одинаковые части. Для того, чтобы упростить пользователям работу с ними, их можно было бы представить в виде древовидной структуры, каждый уровень которой отделен от предыдущего точкой в названии метрики. Тогда на верхнем уровне была бы корневая папка, а в ней оказалась бы папка «io», в которой находилась бы папка «dataregion», в которой, в свою очередь, размещалась бы папка «default», и уже внутри нее был бы список с метриками. Такая группировка решила бы и проблему с очень длинными названиями, поскольку в ходе разделения по папкам они дробились бы на более мелкие. Заодно была решена проблема со скоупами, представляющими собой абстракцию, которая была использована в GridGain Control Center. В реальном кластере скоупов не существует, поэтому разделение всех метрик на «кластерные», «узловые» и «кэшовые» не раз вызывало сомнения с точки зрения удобства использования. В частности, не было ясно, почему пользователям не была дана возможность добавлять и другие скоупы (например, регионы данных). На практике же это стало бы целой проблемой, поскольку набор скоупов был зашит в коде бэкенда, и пользователь не смог бы менять его на своё усмотрение. Существующий механизм выбора метрик однозначно необходимо было менять, сделав его более гибким, чтобы у пользователей появилась возможность работать со всеми метриками одинаково. В этом случае полезной могла бы стать замена скоупов на шаблоны имен метрик. Благодаря этому пользователи получили бы возможность настраивать шаблоны на своё усмотрение, ставя звездочку в нужном месте и выбирая тем самым схожие сущности. Так вместо метрики CacheGets, первоначально входившей в кешовый скоуп, стало бы возможным использовать шаблон «cache.*.CacheGets». А для просмотра размеров разных дата регионов был бы удобен шаблон «io.dataregion.*.TotalAllocatedSize». Эти и многие другие подобные примеры еще раз заставили убедиться в необходимости замены скоупов на шаблоны, которые продемонстрировали бы пользователям свою способность решать те же задачи, но предоставляя возможности более гибкой настройки. Также было решено переместить блок чипсов с названиями выбранных метрик в нижнюю часть диалогового окна, поскольку это более логично с точки зрения процесса выбора метрик: пользователь сначала делает выбор, а затем может отменить его по своему усмотрению, но никак не наоборот. Кроме того, в существующем диалоговом окне выбора метрик не хватало раздела со справочной информацией. Было решено добавить его в виде иконки со значком вопроса (этот паттерн знаком большинству пользователей). А названия метрик нуждались в сопровождающих их описаниях, облегчающих выбор нужной метрики.В итоге компонент был доработан с учетом всех описанных выше нововведений, а результат этой работы представлен на скриншотах. 

Как можно заметить, в диалоговом окне появились две вкладки. Одна из них – это «Basic View», а другая – «Advanced View». На «Basic View» видно, что все метрики сгруппированы по папкам, которые организованы по принципу древовидной структуры. У метрик появились описания. Кроме того, пользователям дана возможность выбирать узлы (диалоговое окно показано на втором скриншоте). Поиск метрик осуществляется по всем существующим группам. Блок с выбранными метриками находится в нижней части диалогового окна, а рядом с заголовком расположилась иконка, предоставляющая доступ к справочной информации. 
На вкладке под названием «Advanced View» можно увидеть блок для выбора узла, иконку вызова справочной информации, а также шаблоны, составленные из выпадающих списков. Последние можно добавлять и удалять. Таким образом, были учтены все слабые места предыдущей версии компонента выбора метрик, а пользователи получили удобный инструмент с гибкой настройкой.Все сломалось… или нет?Добавление шаблонов и возможности работать со множественными метриками повлияло и на другие части приложения, в которые описанное выше диалоговое окно входило в качестве компонента. В частности, на графиках также было решено показывать неограниченное количество метрик, в том числе с разными единицами измерения, что значительно меняло первоначальную логику их работы. Я предложил несколько разных вариантов решения данной проблемы, и после обсуждения с командой удалось найти компромиссное решение, представленное на скриншоте. 
Так, если на одном графике необходимо отобразить метрики с одинаковыми единицами, то пользователям показывается одна ось ординат. Если единицы совпадают, но масштаб величин значительно отличается, то на графике появляется дополнительная ось. Она же появляется в том случае, если метрики используют две разные единицы измерения. Если же таких единиц становится больше двух, то дополнительные оси не показываются в целях экономии свободного пространства. При этом во всех вышеперечисленных случаях вся необходимая информация для пользователя может быть получена из тултипа, появляющегося при наведении на график.Также стало очевидно, что переосмысления требуют и другие виджеты и разделы приложения, например, диалоговое окно настройки уведомлений, поскольку теоретически у пользователей могла бы возникнуть необходимость настроить уведомление, состоящее из нескольких условий с использованием нескольких метрик. 
Таким образом, трансформация всего лишь одного компонента способна повлиять на многие части приложения, что необходимо учитывать при внесении тех или иных изменений в интерфейс. ЗаключениеЗа срок в полтора года компонент выбора метрик менялся три раза. Услышав такое, читатель может задаться вопросом: «Почему сразу нельзя было сделать так, как получилось в итоговом варианте?» А ответ заключается в том, что при использовании методологии гибкой разработки по-другому быть и не может. Любое приложение постоянно эволюционирует в ответ либо на внешние факторы, например, на изменяющиеся требования или полученную от активных пользователей обратную связь, либо на внутренние, поскольку приложение состоит из компонентов, связанных друг с другом, и изменение одного из них неизбежно влияет на все остальные. Поэтому каждый компонент приложения, так же, как и оно само в целом, однажды появившись, либо становится лучше, что, надеюсь, было продемонстрировано данной статьей, либо от него в конечном итоге отказываются.Полезные ссылки
- Сайт GridGain Control Center: https://control.gridgain.com/
- On-premises версия Control Center: https://www.gridgain.com/resources/download#controlcenter
- Документация Control Center: https://www.gridgain.com/docs/control-center/latest/overview
- Видео обзор возможностей Control Center (англ): https://www.youtube.com/watch?v=6Ra_5agkeY4
===========
Источник:
habr.com
===========
Похожие новости:
- [Интерфейсы, Дизайн мобильных приложений, Дизайн] Нужно ли дизайнеру интерфейсов понимать вёрстку?
- [Разработка веб-сайтов, Разработка мобильных приложений, Дизайн мобильных приложений, Графический дизайн, Дизайн] Что разработчику нужно знать о работе с дизайном/дизайнером
- [Информационная безопасность, Open source, Распределённые системы, Социальные сети и сообщества, Криптовалюты] aSocial — полностью распределенная социальная сеть
- [Дизайн мобильных приложений] Личный опыт обучения в Яндекс.Практикум
- [Анализ и проектирование систем, Usability, Дизайн] Объектно-ориентированный дизайн и как его использовать для проектирования систем
- [Анализ и проектирование систем, Matlab] Приглашаем на демонстрацию инструментов ForwardSim
- [Дизайн, Дизайн мобильных приложений, Веб-дизайн, Прототипирование, Графический дизайн] Дизайн-система: что это, для чего и как создать
- [Веб-дизайн, Интерфейсы, Usability, Дизайн] Юзабилити-реанимация интернет-магазина фермерских продуктов в период пандемии
- [Исследования и прогнозы в IT, Микросервисы, Программирование, Распределённые системы] Обработка распределенных транзакций в микросервисной архитектуре (перевод)
- [Дизайн, Веб-дизайн, Интерфейсы, Usability, Дизайн мобильных приложений] Выводы, которые я сделал помогая стартапу для секс-чатов повысить конверсию
Теги для поиска: #_dizajn_interfejsov (дизайн интерфейсов), #_ui/ux_dizajn (ui/ux дизайн), #_user_experience, #_raspredelennye_sistemy (распределенные системы), #_gridgain, #_webapp, #_blog_kompanii_gridgain (
Блог компании GridGain
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 10:36
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Метрики в мониторинге распределенных системМетрики – это характеристики, меняющиеся во времени и отражающие состояние системы. Так, например, достаточно проверить уровень загрузки процессора, объём памяти и использованного дискового пространства, чтобы понять, всё ли в порядке с компьютером. График с числом бизнес-операций поможет взглянуть на систему с другой стороны и даст понимание, выполняет ли система то, чего от неё ожидают. Таким образом, ответы на многие вопросы, касающиеся мониторинга в целом и распределенных систем в частности, можно получить с помощью метрик при условии, что изначально их выбрали правильно. И этот момент является краеугольным при работе с ними, поскольку не всегда ясно, какие из метрик, как и когда следует использовать. Иногда это приводит к тому, что и без того непростую задачу сложно решить из-за множества данных, полученных с использованием разных метрик и трактуемых впоследствии совершенно по-разному.Чтобы упростить работу пользователей с метриками, создаются многие приложения. Кроме того, все программные продукты для мониторинга обязательно включают в себя компоненты для работы с метриками. К ним относится и GridGain Control Center. Это узкоспециализированный комплексный настраиваемый инструмент, используемый разработчиками для управления кластерами распределенной базы данных Apache Ignite или GridGain. А, как известно, любое управление включает в себя наблюдение, измерение и анализ эффективности. В GridGain Control Center оно осуществляется благодаря метрикам, интегрированным в виджеты на экране с дашбордами, а также в раздел с настройками уведомлений. Следует отметить, что GridGain Control Center – качественно новый продукт, способный работать с широким набором метрик, чего, например, не умели делать Web Console или Visor – два его предшественника.В данной статье я расскажу об эволюции компонента выбора метрик, который используется в GridGain Control Center, а также об изменениях, которые он претерпевал как во внешнем виде, так и в еще большей степени в логике своей работы с момента моего прихода в компанию и до настоящего времени. Описанные ниже процессы неотделимы от принципов гибкой разработки и иллюстрируют идею, которую я попытаюсь донести до читателей: «Любой компонент интерфейса претерпевает серию изменений, в результате которых он либо становится более удобным в использовании, либо от него полностью отказываются».С чего все начиналосьКогда я присоединился к команде, работающей над приложением GridGain Control Center, многие разделы и компоненты уже были реализованы. Из-за того, что изначально интерфейс продукта создавался силами только фронтенд-разработчиков, он сразу же вызвал у меня множество вопросов. Они касались использования основных и дополнительных цветов, стилей шрифтов, иконок, внешнего вида компонентов, «нулевых» экранов и экранов с сообщениями об ошибках, а также единства стиля всего приложения. Все вышесказанное еще раз говорит о важной роли дизайнера в целостном процессе проектирования и разработки интерфейса, который должен быть не только эстетически привлекательным, но еще и удобным в использовании. В любом проекте дизайнер интерфейсов выступает в качестве своеобразного адвоката пользователя, поскольку отстаивает его интересы не только в плане визуального дизайна, но и в таких областях, как интерактивный дизайн, информационная архитектура, взаимодействие между человеком и компьютером, юзабилити, а также легкость нахождения элементов интерфейса и простота работы с ними. Хороший дизайнер интерфейсов способен испытывать эмпатию к пользователям и таким образом представлять себя на их месте. Одной из отрицательных сторон интерфейса оказался, в частности, компонент выбора метрик, встроенный в контекстное меню виджетов, а также в диалоговое окно настройки уведомлений. Его можно увидеть на представленном скриншоте.  Данный компонент представлял собой дропдаун (выпадающий список) с полем для ввода поисковых запросов. Естественно, этот вариант был не самым лучшим, но при этом одним из самых быстрых и простых в плане реализации. В конце концов, он был рабочим, и впоследствии его можно было бы улучшить. Однако самым большим его минусом было то, что выпадающий список включал в себя все существующие на тот момент метрики, и пользователь должен был знать точное название для того, чтобы воспользоваться той или иной из них. Возможность исследования доступных вариантов также была на очень низком уровне. Кроме того, сам выпадающий список часто «тормозил», не подгружая нужные элементы вовремя и создавая тем самым между ними пробелы. Все это делало работу с данным компонентом одной сплошной болью, с которой нужно было срочно что-то делать. Дропдаун превращается в…Для того, чтобы решить проблему с работой компонента выбора метрик, предстояло найти ответы на несколько вопросов:
 В нем есть и чипсы, и выпадающий список для выбора скоупов, и широкое поле для поиска метрик по названию, а также таблица с радиокнопками (в некоторых случаях с флажками) и несколькими колонками данных. Несмотря на приемлемый результат, которого удалось достичь, нужно было двигаться дальше в сторону улучшения юзабилити. Отказ от скоупов в пользу…Спустя несколько месяцев вместе с появлением новых фич изменились требования к компоненту выбора метрик. Пришло время задавать новые вопросы:
  Как можно заметить, в диалоговом окне появились две вкладки. Одна из них – это «Basic View», а другая – «Advanced View». На «Basic View» видно, что все метрики сгруппированы по папкам, которые организованы по принципу древовидной структуры. У метрик появились описания. Кроме того, пользователям дана возможность выбирать узлы (диалоговое окно показано на втором скриншоте). Поиск метрик осуществляется по всем существующим группам. Блок с выбранными метриками находится в нижней части диалогового окна, а рядом с заголовком расположилась иконка, предоставляющая доступ к справочной информации.  На вкладке под названием «Advanced View» можно увидеть блок для выбора узла, иконку вызова справочной информации, а также шаблоны, составленные из выпадающих списков. Последние можно добавлять и удалять. Таким образом, были учтены все слабые места предыдущей версии компонента выбора метрик, а пользователи получили удобный инструмент с гибкой настройкой.Все сломалось… или нет?Добавление шаблонов и возможности работать со множественными метриками повлияло и на другие части приложения, в которые описанное выше диалоговое окно входило в качестве компонента. В частности, на графиках также было решено показывать неограниченное количество метрик, в том числе с разными единицами измерения, что значительно меняло первоначальную логику их работы. Я предложил несколько разных вариантов решения данной проблемы, и после обсуждения с командой удалось найти компромиссное решение, представленное на скриншоте.  Так, если на одном графике необходимо отобразить метрики с одинаковыми единицами, то пользователям показывается одна ось ординат. Если единицы совпадают, но масштаб величин значительно отличается, то на графике появляется дополнительная ось. Она же появляется в том случае, если метрики используют две разные единицы измерения. Если же таких единиц становится больше двух, то дополнительные оси не показываются в целях экономии свободного пространства. При этом во всех вышеперечисленных случаях вся необходимая информация для пользователя может быть получена из тултипа, появляющегося при наведении на график.Также стало очевидно, что переосмысления требуют и другие виджеты и разделы приложения, например, диалоговое окно настройки уведомлений, поскольку теоретически у пользователей могла бы возникнуть необходимость настроить уведомление, состоящее из нескольких условий с использованием нескольких метрик.  Таким образом, трансформация всего лишь одного компонента способна повлиять на многие части приложения, что необходимо учитывать при внесении тех или иных изменений в интерфейс. ЗаключениеЗа срок в полтора года компонент выбора метрик менялся три раза. Услышав такое, читатель может задаться вопросом: «Почему сразу нельзя было сделать так, как получилось в итоговом варианте?» А ответ заключается в том, что при использовании методологии гибкой разработки по-другому быть и не может. Любое приложение постоянно эволюционирует в ответ либо на внешние факторы, например, на изменяющиеся требования или полученную от активных пользователей обратную связь, либо на внутренние, поскольку приложение состоит из компонентов, связанных друг с другом, и изменение одного из них неизбежно влияет на все остальные. Поэтому каждый компонент приложения, так же, как и оно само в целом, однажды появившись, либо становится лучше, что, надеюсь, было продемонстрировано данной статьей, либо от него в конечном итоге отказываются.Полезные ссылки
=========== Источник: habr.com =========== Похожие новости:
Блог компании GridGain ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 10:36
Часовой пояс: UTC + 5
