[Веб-дизайн, Интерфейсы, Usability, Дизайн] Юзабилити-реанимация интернет-магазина фермерских продуктов в период пандемии
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Жил да был интернет-магазин фермерских продуктов и все у них было ровно. Но вдруг случилась пандемия, и все изменилось – продажи улетели в космос.Основатели – замечательная семейная пара, не разделяли сложившуюся на рынке ситуацию со все ухудшающимся качеством продуктов из обычных сетевых магазинов, поэтому задались целью создать сервис, где можно было бы заказать действительно натуральные продукты напрямую от фермеров и малых хозяйств со всей России и ближнего зарубежья.Им удалось найти нишевых фермеров с первоклассной продукцией, создать и развить живое сообщество в социальных сетях, но с сайтом не задалось. В разные периоды времени, им бессистемно занимались разные подрядчики, что привело к множеству артефактов и привнесло определенные барьеры взаимодействия. Тем не менее продажи шли и юнит-экономика сводилась.Этот проект из тех, где большинство разработчиков и, особенно дизайнеров, при первом же взгляде выпишут диагноз о "смерти пациента" и будут настаивать исключительно на создании нового интернет-магазина с нуля. Их можно понять, однако мы же с вами про бизнес, а не вкусовщину, не так ли?Обеспечивая превосходный сервис, бизнес сформировал устойчивое ядро постоянных клиентов, которые мирились со всеми неудобствами зная, что в итоге получат первоклассные фермерские продукты.Но с началом пандемии объем трафика резко вырос, а вместе с ним выросло и недовольство клиентов. Поэтому стратегия докрутить метрики существующего решения, которую мы согласовали незадолго до этого оказалась как раз кстати.Так как основной трафик приходился именно на мобильную версию сайта, на нее мы и направили основное внимание.Улучшили скорость работы сайтаВместе с ростом трафика, заметно изменилась скорость работы сайта. Временами все начинало тормозить. Когда это случалось, страдали все: и клиенты ждали загрузки страниц дольше обычного и менеджеры не могли нормально работать в админке.Естественно, первая реакция была предложить клиенту переехать на более мощное железо. Но прежде, мы посмотрели что может быть не так с самим сайтом. Ответ нашелся довольно быстро и выглядел вот так:
Этот интерфейсный рудимент, который всегда отображался в сайдбаре, стоит только добавить первый товар в корзину, на самом деле не принимал ни какого участия во взаимодействии пользователей. А в мобильной версии и вовсе скрывался, хотя по-прежнему присутствовал в исходном коде и создавал нагрузку в около 300 mysql-запросов при каждом открытии страницы или добавлении товара в корзину.Поэтому удаление этого блока резко повысило скорость работы сайта без необходимости переезда на более мощное железо и качественно улучшило опыт взаимодействия, что отразилось и на конверсии.Убрали задержку на этапе оформления заказаСогласно воронке продаж, основной объем пользователей отваливался на этапе оформления заказа. Естественно, не без причины. Но до того, как они могли туда попасть, был небольшой нюанс – задержка около 10 сек. между нажатием кнопки "Оформить заказ" на странице корзины и переходом на страницу оформления заказа.
Много лет назад, какие-то разработчики, решая какую-то задачу, посчитали незначительным задержку в 10 сек для выполнения скрипта. А чтобы пользователи понимали что все "в порядке", после нажатия кнопки "Оформить заказ", появлялась едва заметная надпись: "немного терпения, загрузка страницы займет не более 10 сек."Шли годы, менялись разработчики, менялась логика. В конечном итоге тот скрипт перестал быть необходим, но все еще оставался на сайте. И делая никому не нужную работу, продолжал испытывать терпение пользователей.Сокращение задержки с 10+ до около 3 сек резко увеличило продажи. И это все еще без каких-либо изменений в интерфейсе.Внедрили "прозрачную" авторизациюМного лет назад, на сайте изменили логику авторизации для существующих пользователей. Теперь, вместо произвольного логина нужно было использовать номер телефона, но необходимость придумывать и запоминать пароль осталась.Вместе с этим изменением, прежние разработчики изменили и дизайна страницы оформления заказа.Вот как это выглядело:
В таком интерфейсе было довольно сложно разобраться, особенно новым пользователям. А если введенный номер телефона находился в базе, появлялось шутливое сообщение "Ого, вы уже что-то у нас покупали" с приглашением ввести пароль от аккаунта.Одновременно с этим, ежедневно я наблюдал довольно значительное количество запросов на восстановление пароля.Понимания, что основное проседание воронки связано с этапом оформления заказа, необходимость изменений была очевидна.И таким изменением стала реализация нового способа авторизации пользователей.
Теперь, при нажатии кнопки "Оформить заказ", всплывал попап с запросом номера телефона. Если введенный номер был в базе, пользователю отправлялся одноразовый смс-пароль для авторизации. А новые – сразу переходили на страницу оформления заказа.При этом и первые и вторые группы пользователей, следующую покупку с этого же устройства совершали уже без запроса номера телефона, сразу попадая на предзаполненную страницу оформления заказа.Таким образом, процесс авторизации стал максимально простым и линейным. Новые пользователи его не замечали, а старым больше не приходилось вспоминать или восстанавливать какие-либо пароли.Полностью перезапустили интерфейс оформления заказа
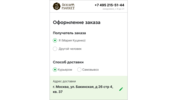
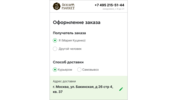
Вместе с изменением логики авторизации, мы полностью переработали и интерфейс страницы оформления заказа. Это позволило окончательно решить проблему задержки в 10 сек., а также максимально упростить этот этап как для новых, так и для существующих пользователей.Прежняя форма оформления заказа не была настолько большой, чтобы делить ее на три этапа, поэтому в новом интерфейсе, мы отказались от табов и разместили все поля на одной странице.Сократили количество полей для вводаОбъединили поля для ввода имени и фамилии в одно. Текстовое поле для ввода e-mail теперь появляется только при первом заказе, а не всегда, как раньше.
А при последующих заказах полей для ввода нет вообще:
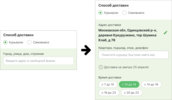
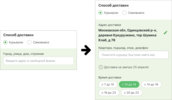
Улучшили логику ввода адреса и выбора времени доставкиОдна из частых проблем старой версии интерфейса была в том, что указывая адрес доставки, пользователи часто пропускали выбор окна времени доставки. Сами окна зависели от зоны доставки, которую система могла определить только после ввода адреса.Второй проблемой было то, что зачастую полный адрес доставки получался довольно длинным и просто не помещался в текстовом поле. Чтобы убедиться, что адрес корректный, пользователям приходилось ставить фокус на текстовое поле и прокручивать его содержимое, что с мобильных устройств сделать не так-то и просто.Вот что мы сделали:
Сначала новые пользователи видят только одно текстовое поле для ввода адреса. Пользователю достаточно начать ввод, после чего система помогает завершить ввод с помощью подсказок.Как только адрес введен с точностью до дома, интерфейс меняется, и вместо текстового поля, только что введенный адрес отображается уже в виде обычного текста. Такое решение позволяет пользователю убедиться, что он ввел именно тот адрес, который нужен.Вместе с изменением представления адреса, появляются дополнительные сущности: необязательное текстовое поле для ввода номера квартиры и селектор выбора времени доставки для этого адреса.Подтолкнули к оплате онлайн
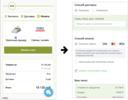
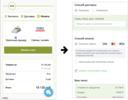
Для бизнеса было выгодно получать оплату онлайн при этом, для многих пользователей, способ оплаты Robokassa выглядел неочевидно. Некоторые из них, во время интервью отмечали, что с удовольствием оплачивали бы онлайн, если бы была поддержка Apple Pay. Но шутка в том, что на тот момент Robokassa уже предлагала вариант оплаты через Apple Pay. Только пользователи об этом не знали.Второй нюанс был в том, что способ оплаты "Сейчас, онлайн" не был способом оплаты по-умолчанию. А как показывают множественные исследования поведения людей, при наличии выбора многие предпочитают выбор по-умолчанию.Поэтому, в новой версии интерфейса, мы сместили акцент с провайдера оплаты, явно указали на поддержку Apple Pay и сделали способ оплаты "онлайн" вариантом по-умолчанию.Другие измененияОриентируясь на данные воронки продаж, мы сосредоточили основные усилия на этапах корзины и оформления заказа. Это дало ощутимый прирост конверсии. Однако, были и другие точечные изменения. Вот, некоторые из них:Убрали горизонтальную прокрутку в мобильной версии
Из-за незначительной ошибки в верстке мобильной версии сайта, довольно долгое время, пользователи сталкивались с горизонтальной прокруткой страницы. По большому счету – мелочь, которая не влияла на конверсию. Но в сумме, с другими интерфейсными проблемами, снимала пару очков с ощущения надежности интернет-магазина.Улучшили взаимодействие с гамбургер менюГамбургер меню – основной и единственный способ навигации в мобильной версии этого интернет-магазина. Вместе с тем, ссылки на разделы разной степени важности были представлены в виде единого, перегруженного списка. По этой причине было сложно взаимодействовать с разделами каталога товаров и быстро перейти в нужный раздел. А ссылки на разделы "Оплата и доставка", "Контакты" – спрятаны в неочевидной группе "Информация".Все это сильно влияло не только на удобство навигации, но и в целом на удовлетворенность пользователей от взаимодействия с сайтом.
Мы пересмотрели важность каждой ссылки, визуально выделили разделы каталога и удалили лишнее. Обеспечили быструю доступность базовых страниц: Доставка и оплата, Поставщики, О нас, Контакты. Добавили номер телефона.Все это сделало взаимодействие с гамбургер меню более удобным.Улучшили представление карточек товаров в каталогеРаньше, в рамках одного экрана, помещалась всего одна карточка товара, что значительно усложняло взаимодействие с каталогом – приходилось много скроллить.Такой дизайн влиял и на вовлечение пользователей, так как для части аудитории, разделы каталога были посадочными.
Мы изменили сетку товаров таким образом, что в рамках одного экрана стали помещаться сразу 4 карточки. И результаты A/B теста подтвердили гипотезу – вовлечение пользователей и даже конверсия в заказы увеличились.Про гипотезу, которая не подтвердиласьПроцесс добавления товаров в корзину в продуктовом интернет-магазине можно сравнить с поведением в супермаркете. Пользователи просматривают разные категории товаров и необходимое добавляют в корзину. Однако в реальности все выглядело сложнее. Чтобы добавить товар в корзину нужно было выполнить три действия:
- нажать кнопку "в корзину" у понравившегося товара
- указать количество во всплывающем попапе
- получить подтверждение добавления товара в корзину на следующем попапе

Такая механика принуждала пользователей выполнять лишние действия, что в теории, должно было негативно влиять на итоговую конверсию. Кроме этого, после добавления товара в корзину, он ни как не помечался в каталоге и единственный способ узнать, что уже есть в корзине – перейти в нее.Чтобы оценить реальное влияние такой механики, мы спроектировали тестовую версию каталога, где после первого нажатия кнопки, товар сразу же добавлялся в корзину без каких-либо попапов. Изменить количество товара можно было прямо на странице каталога. Плюс, такое решение явно выделяло товары, которые уже были в корзине.
Однако, после довольно продолжительного теста, мы так и не смогли получить статистически достоверное подтверждение, что такое решение эффективнее. Более того, средний чек у заказов, оформленных через старое решение был даже несколько выше.Полагаю, что мы просто "не дожали" новое решение, но проверить эту гипотезу уже нет возможности, поэтому до сих пор посетители выполняют три действия, чтобы добавить товар в корзину.Как итогЗа непродолжительное время, с помощью незначительных изменений интерфейса, нам удалось значительно улучшить продажи. Более того – привести в порядок кодовую базу, исправить большую часть старых костылей и обновить ядро CMS до самой последней версии, что также решило множество исторических проблем.Мы успели реализовать лишь малую часть рекомендаций из большого юзабилити-аудита, который я подготовил перед началом работ. Но даже этого оказалось достаточно, чтобы вдохнуть новую жизнь в, по мнению многих разработчиков, бесперспективный для поддержки проект.
===========
Источник:
habr.com
===========
Похожие новости:
- [Разработка веб-сайтов, JavaScript, ReactJS] Почему мы выбрали MobX, а не Redux, и как его использовать эффективнее
- [Настройка Linux, Системное администрирование] Windows 10 + Linux. Настройка GUI KDE Plasma для Ubuntu 20.04 в WSL2. Пошаговое руководство
- [] WSL эксперименты. Часть 2
- [Веб-дизайн, Интерфейсы, Дизайн] Свободы и ограничения дизайн-систем
- [Разработка под e-commerce, Разработка мобильных приложений, Flutter, Дизайн мобильных приложений, Монетизация мобильных приложений] How Is Flutter Helping Businesses In Getting Feature-Packed App At Affordable Prices
- [Проектирование и рефакторинг, Управление разработкой, Управление продуктом, Дизайн] Баланс между общим и частным в большой компании: консистентность, переиспользование кода и поиск чётких метрик
- Выпуск Red Hat Enterprise Linux 7.9 и Oracle Linux 7.9
- [Настройка Linux, Open source, Python, *nix, Сетевые технологии] ipipou: больше чем просто нешифрованный туннель
- [Искусственный интеллект, Голосовые интерфейсы] Исследовательский практикум. Голосовой UX – как сделать голосового виртуального ассистента лучшей версией человека
- [Фриланс, Развитие стартапа, Управление продуктом, Дизайн] История стартапа по разработке и изготовлению детских конструкторов из фанеры от первого лица
Теги для поиска: #_vebdizajn (Веб-дизайн), #_interfejsy (Интерфейсы), #_usability, #_dizajn (Дизайн), #_interfejsy (интерфейсы), #_dizajn (дизайн), #_dizajn_interfejsov (дизайн интерфейсов), #_internetmagazin (интернет-магазин), #_ux, #_usability, #_udobstvo_ispolzovanija (удобство использования), #_povyshenie_konversii (повышение конверсии), #_vebdizajn (
Веб-дизайн
), #_interfejsy (
Интерфейсы
), #_usability, #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 15:44
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Жил да был интернет-магазин фермерских продуктов и все у них было ровно. Но вдруг случилась пандемия, и все изменилось – продажи улетели в космос.Основатели – замечательная семейная пара, не разделяли сложившуюся на рынке ситуацию со все ухудшающимся качеством продуктов из обычных сетевых магазинов, поэтому задались целью создать сервис, где можно было бы заказать действительно натуральные продукты напрямую от фермеров и малых хозяйств со всей России и ближнего зарубежья.Им удалось найти нишевых фермеров с первоклассной продукцией, создать и развить живое сообщество в социальных сетях, но с сайтом не задалось. В разные периоды времени, им бессистемно занимались разные подрядчики, что привело к множеству артефактов и привнесло определенные барьеры взаимодействия. Тем не менее продажи шли и юнит-экономика сводилась.Этот проект из тех, где большинство разработчиков и, особенно дизайнеров, при первом же взгляде выпишут диагноз о "смерти пациента" и будут настаивать исключительно на создании нового интернет-магазина с нуля. Их можно понять, однако мы же с вами про бизнес, а не вкусовщину, не так ли?Обеспечивая превосходный сервис, бизнес сформировал устойчивое ядро постоянных клиентов, которые мирились со всеми неудобствами зная, что в итоге получат первоклассные фермерские продукты.Но с началом пандемии объем трафика резко вырос, а вместе с ним выросло и недовольство клиентов. Поэтому стратегия докрутить метрики существующего решения, которую мы согласовали незадолго до этого оказалась как раз кстати.Так как основной трафик приходился именно на мобильную версию сайта, на нее мы и направили основное внимание.Улучшили скорость работы сайтаВместе с ростом трафика, заметно изменилась скорость работы сайта. Временами все начинало тормозить. Когда это случалось, страдали все: и клиенты ждали загрузки страниц дольше обычного и менеджеры не могли нормально работать в админке.Естественно, первая реакция была предложить клиенту переехать на более мощное железо. Но прежде, мы посмотрели что может быть не так с самим сайтом. Ответ нашелся довольно быстро и выглядел вот так:  Этот интерфейсный рудимент, который всегда отображался в сайдбаре, стоит только добавить первый товар в корзину, на самом деле не принимал ни какого участия во взаимодействии пользователей. А в мобильной версии и вовсе скрывался, хотя по-прежнему присутствовал в исходном коде и создавал нагрузку в около 300 mysql-запросов при каждом открытии страницы или добавлении товара в корзину.Поэтому удаление этого блока резко повысило скорость работы сайта без необходимости переезда на более мощное железо и качественно улучшило опыт взаимодействия, что отразилось и на конверсии.Убрали задержку на этапе оформления заказаСогласно воронке продаж, основной объем пользователей отваливался на этапе оформления заказа. Естественно, не без причины. Но до того, как они могли туда попасть, был небольшой нюанс – задержка около 10 сек. между нажатием кнопки "Оформить заказ" на странице корзины и переходом на страницу оформления заказа.  Много лет назад, какие-то разработчики, решая какую-то задачу, посчитали незначительным задержку в 10 сек для выполнения скрипта. А чтобы пользователи понимали что все "в порядке", после нажатия кнопки "Оформить заказ", появлялась едва заметная надпись: "немного терпения, загрузка страницы займет не более 10 сек."Шли годы, менялись разработчики, менялась логика. В конечном итоге тот скрипт перестал быть необходим, но все еще оставался на сайте. И делая никому не нужную работу, продолжал испытывать терпение пользователей.Сокращение задержки с 10+ до около 3 сек резко увеличило продажи. И это все еще без каких-либо изменений в интерфейсе.Внедрили "прозрачную" авторизациюМного лет назад, на сайте изменили логику авторизации для существующих пользователей. Теперь, вместо произвольного логина нужно было использовать номер телефона, но необходимость придумывать и запоминать пароль осталась.Вместе с этим изменением, прежние разработчики изменили и дизайна страницы оформления заказа.Вот как это выглядело:  В таком интерфейсе было довольно сложно разобраться, особенно новым пользователям. А если введенный номер телефона находился в базе, появлялось шутливое сообщение "Ого, вы уже что-то у нас покупали" с приглашением ввести пароль от аккаунта.Одновременно с этим, ежедневно я наблюдал довольно значительное количество запросов на восстановление пароля.Понимания, что основное проседание воронки связано с этапом оформления заказа, необходимость изменений была очевидна.И таким изменением стала реализация нового способа авторизации пользователей.  Теперь, при нажатии кнопки "Оформить заказ", всплывал попап с запросом номера телефона. Если введенный номер был в базе, пользователю отправлялся одноразовый смс-пароль для авторизации. А новые – сразу переходили на страницу оформления заказа.При этом и первые и вторые группы пользователей, следующую покупку с этого же устройства совершали уже без запроса номера телефона, сразу попадая на предзаполненную страницу оформления заказа.Таким образом, процесс авторизации стал максимально простым и линейным. Новые пользователи его не замечали, а старым больше не приходилось вспоминать или восстанавливать какие-либо пароли.Полностью перезапустили интерфейс оформления заказа  Вместе с изменением логики авторизации, мы полностью переработали и интерфейс страницы оформления заказа. Это позволило окончательно решить проблему задержки в 10 сек., а также максимально упростить этот этап как для новых, так и для существующих пользователей.Прежняя форма оформления заказа не была настолько большой, чтобы делить ее на три этапа, поэтому в новом интерфейсе, мы отказались от табов и разместили все поля на одной странице.Сократили количество полей для вводаОбъединили поля для ввода имени и фамилии в одно. Текстовое поле для ввода e-mail теперь появляется только при первом заказе, а не всегда, как раньше.  А при последующих заказах полей для ввода нет вообще:  Улучшили логику ввода адреса и выбора времени доставкиОдна из частых проблем старой версии интерфейса была в том, что указывая адрес доставки, пользователи часто пропускали выбор окна времени доставки. Сами окна зависели от зоны доставки, которую система могла определить только после ввода адреса.Второй проблемой было то, что зачастую полный адрес доставки получался довольно длинным и просто не помещался в текстовом поле. Чтобы убедиться, что адрес корректный, пользователям приходилось ставить фокус на текстовое поле и прокручивать его содержимое, что с мобильных устройств сделать не так-то и просто.Вот что мы сделали:  Сначала новые пользователи видят только одно текстовое поле для ввода адреса. Пользователю достаточно начать ввод, после чего система помогает завершить ввод с помощью подсказок.Как только адрес введен с точностью до дома, интерфейс меняется, и вместо текстового поля, только что введенный адрес отображается уже в виде обычного текста. Такое решение позволяет пользователю убедиться, что он ввел именно тот адрес, который нужен.Вместе с изменением представления адреса, появляются дополнительные сущности: необязательное текстовое поле для ввода номера квартиры и селектор выбора времени доставки для этого адреса.Подтолкнули к оплате онлайн  Для бизнеса было выгодно получать оплату онлайн при этом, для многих пользователей, способ оплаты Robokassa выглядел неочевидно. Некоторые из них, во время интервью отмечали, что с удовольствием оплачивали бы онлайн, если бы была поддержка Apple Pay. Но шутка в том, что на тот момент Robokassa уже предлагала вариант оплаты через Apple Pay. Только пользователи об этом не знали.Второй нюанс был в том, что способ оплаты "Сейчас, онлайн" не был способом оплаты по-умолчанию. А как показывают множественные исследования поведения людей, при наличии выбора многие предпочитают выбор по-умолчанию.Поэтому, в новой версии интерфейса, мы сместили акцент с провайдера оплаты, явно указали на поддержку Apple Pay и сделали способ оплаты "онлайн" вариантом по-умолчанию.Другие измененияОриентируясь на данные воронки продаж, мы сосредоточили основные усилия на этапах корзины и оформления заказа. Это дало ощутимый прирост конверсии. Однако, были и другие точечные изменения. Вот, некоторые из них:Убрали горизонтальную прокрутку в мобильной версии  Из-за незначительной ошибки в верстке мобильной версии сайта, довольно долгое время, пользователи сталкивались с горизонтальной прокруткой страницы. По большому счету – мелочь, которая не влияла на конверсию. Но в сумме, с другими интерфейсными проблемами, снимала пару очков с ощущения надежности интернет-магазина.Улучшили взаимодействие с гамбургер менюГамбургер меню – основной и единственный способ навигации в мобильной версии этого интернет-магазина. Вместе с тем, ссылки на разделы разной степени важности были представлены в виде единого, перегруженного списка. По этой причине было сложно взаимодействовать с разделами каталога товаров и быстро перейти в нужный раздел. А ссылки на разделы "Оплата и доставка", "Контакты" – спрятаны в неочевидной группе "Информация".Все это сильно влияло не только на удобство навигации, но и в целом на удовлетворенность пользователей от взаимодействия с сайтом.  Мы пересмотрели важность каждой ссылки, визуально выделили разделы каталога и удалили лишнее. Обеспечили быструю доступность базовых страниц: Доставка и оплата, Поставщики, О нас, Контакты. Добавили номер телефона.Все это сделало взаимодействие с гамбургер меню более удобным.Улучшили представление карточек товаров в каталогеРаньше, в рамках одного экрана, помещалась всего одна карточка товара, что значительно усложняло взаимодействие с каталогом – приходилось много скроллить.Такой дизайн влиял и на вовлечение пользователей, так как для части аудитории, разделы каталога были посадочными.  Мы изменили сетку товаров таким образом, что в рамках одного экрана стали помещаться сразу 4 карточки. И результаты A/B теста подтвердили гипотезу – вовлечение пользователей и даже конверсия в заказы увеличились.Про гипотезу, которая не подтвердиласьПроцесс добавления товаров в корзину в продуктовом интернет-магазине можно сравнить с поведением в супермаркете. Пользователи просматривают разные категории товаров и необходимое добавляют в корзину. Однако в реальности все выглядело сложнее. Чтобы добавить товар в корзину нужно было выполнить три действия:
 Такая механика принуждала пользователей выполнять лишние действия, что в теории, должно было негативно влиять на итоговую конверсию. Кроме этого, после добавления товара в корзину, он ни как не помечался в каталоге и единственный способ узнать, что уже есть в корзине – перейти в нее.Чтобы оценить реальное влияние такой механики, мы спроектировали тестовую версию каталога, где после первого нажатия кнопки, товар сразу же добавлялся в корзину без каких-либо попапов. Изменить количество товара можно было прямо на странице каталога. Плюс, такое решение явно выделяло товары, которые уже были в корзине.  Однако, после довольно продолжительного теста, мы так и не смогли получить статистически достоверное подтверждение, что такое решение эффективнее. Более того, средний чек у заказов, оформленных через старое решение был даже несколько выше.Полагаю, что мы просто "не дожали" новое решение, но проверить эту гипотезу уже нет возможности, поэтому до сих пор посетители выполняют три действия, чтобы добавить товар в корзину.Как итогЗа непродолжительное время, с помощью незначительных изменений интерфейса, нам удалось значительно улучшить продажи. Более того – привести в порядок кодовую базу, исправить большую часть старых костылей и обновить ядро CMS до самой последней версии, что также решило множество исторических проблем.Мы успели реализовать лишь малую часть рекомендаций из большого юзабилити-аудита, который я подготовил перед началом работ. Но даже этого оказалось достаточно, чтобы вдохнуть новую жизнь в, по мнению многих разработчиков, бесперспективный для поддержки проект. =========== Источник: habr.com =========== Похожие новости:
Веб-дизайн ), #_interfejsy ( Интерфейсы ), #_usability, #_dizajn ( Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 15:44
Часовой пояс: UTC + 5
