[Разработка веб-сайтов, CSS, Программирование] Инструменты для аудита CSS (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286

Аудит (здесь и далее слово «аудит» употребляется в значении «оценка качества») CSS не относится к повседневным задачам при разработке веб-приложений, но иногда приходится этим заниматься. Это может быть частью процесса определения критического CSS, удаления неиспользуемых селекторов, улучшения доступности, когда все цвета в кодовой базе оцениваются на предмет контрастности, и т.д.
Существуют некоторые инструменты, облегчающие выполнение указанных задач. Но давайте начнем с того, что понимается под «аудитом» CSS.
Аудит CSS — задача не из легких
Как правило, оценка качества кода включает в себя его анализ в поиске багов и других проблем, например, проблем с производительностью. Для большинства языков программирования концепция аудита кода проста: она работает или не работает. Но CSS — это особенный язык, большая часть ошибок которого игнорируется браузером. Один и тот же стиль можно применять совершенно по-разному. Это обуславливает сложность аудита CSS. И «сложность» — это еще мягко сказано.
Для обнаружения проблем с CSS мы можем использовать расширения в нашем любимом редакторе кода или какой-нибудь линтер. Однако, подчас этого бывает недостаточно. Мы по-прежнему будем иметь возможность использовать слишком большое количество цветов, определений шрифтов или z-index, что сделает CSS плохо поддерживаемым и нестабильным.
Для настоящего аудита CSS нам необходимо погрузиться гораздо глубже с целью обнаружения блоков кода, которые считаются плохой практикой. Для обнаружения таких мест мы можем использовать следующие инструменты.
Инструменты разработчика в браузере
Давайте взглянем на инструменты разработчика для аудита CSS, предоставляемые барузером Google Chrome.
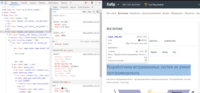
Для ручной проверки CSS существует инструмент Inspect (стрелка в квадрате в верхнем левом углу). С его помощью мы можем увидеть CSS, примененный к определенному элементу. А с помощью стрелки можно получить детальную информацию о цветах, шрифтах, размере и доступности.

Инспектор Grid и Flex
Интерфейс DevTools предоставляет много интересных возможностей, но моей любимой является инспектор Grid и Flex. Для того, чтобы его включить, необходимо перейти в настройки (шестеренка в верхнем правом углу), выбрать «Experiments» и «Enable new CSS Flexbox debugging features».

Данный инструмент можно использовать как для отладки проблем с макетом, так и просто для определения того, используется ли CSS Grid или Flexbox на странице.

CSS Overview
Инспектирование CSS позволяет получить базовую информацию об используемом на странице CSS. Рассмотрим более продвинутые инструменты разработчика.
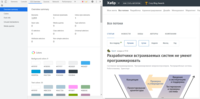
Одним из таких инструментов является «CSS Overview». Для его включения необходимо перейти в настройки, выбрать «Experiments» и «CSS Overview». Для открытия панели CSS Overview можно нажать Ctrl/Cmd+Shift+P, ввести «css overview», выбрать «Show CSS Overview» и нажать «Capture overview». Данный инструмент суммирует CSS-свойства, такие как цвета, шрифты, проблемы с контрастностью, неиспользуемые объявления и медиа-запросы. Я, обычно, использую этот инструмент для получения общего представления о качестве CSS. Например, если на странице используется «50 оттенков серого» или слишком много определений шрифтов, это может свидетельствовать об отсутствии какого бы то ни было руководства по стилю.

Coverage panel
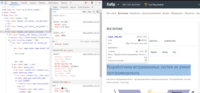
Инструмент «Coverage» (покрытие) показывает общее количество и процент кода, используемого на странице. Для его запуска следует нажать Ctrl/Cmd+Shift+P, ввести «coverage», выбрать «Show Coverage» и нажать на иконку обновления.
Для фильтрации CSS-файлов нужно ввести ".css" в «URL filter input». Обычно, я использую этот инструмент для понимания техники CSS, используемой на сайте. Например, если я вижу высокую степень покрытия, я могу предположить, что CSS-файл генерируется для каждой страницы в отдельности. Иногда это также помогает определить применяемую на сайте стратегию кэширования.

Rendering panel
Панель «Rendering» (рендеринг) — другой полезный инструмент. Для его использования снова нажимаем Ctrl/Cmd+Shift+P, вводим «rendering», выбираем «Show Rendering». У этого инструмента много настроек, но моими любимыми являются следующие:
- Paint flashing — показывает зеленые прямоугольники во время перерисовки. Может использоваться для определения областей, повторная отрисовка которых занимает слишком много времени
- Layout Shift Regions — показывает синие прямоугольники при смещении (сдвиге) макета. Для того, чтобы получить максимальную пользу от этой настройки, я устанавливаю «Slow 3G» во вкладке «Network». Иногда я записываю экран и смотрю видео в замедленном режиме для обнаружения сдвигов макета
- Frame Rendering Stats — показывает использование GPU и фреймов в режиме реального времени. Эта настройка помогает обнаружить проблемы с анимацией и прокруткой
Я не слишком часто использую рассматриваемый инструмент, но он иногда может быть полезен для выявления проблем с производительностью и связанного с этим расхода заряда батареи устройства пользователя.
Другие настройки, такие как эмуляция и отключение определенных возможностей, включение prefers-color-scheme или медиа-типа для печати или отключение локальных шрифтов, на мой взгляд, являются менее полезными.

Инструменты разработчика помогают понять, какие возможности CSS используются на странице, насколько эффективно они используются и каково их влияние на производительность. Разумеется, ими аудит CSS далеко не исчерпывается.
Онлайн-инструменты
Specificity Visualizer
Specificity Visualizer показывает специфичность CSS-селекторов. Для его использования достаточно зайти на сайт, вставить CSS и нажать «Visualize it!».
Основной график показывает специфичность в зависимости от нахождения таблицы со стилями. Два других графика показывают правильное использование специфичности. Я часто использую этот инструмент для обнаружения «плохих» селекторов. Например, если я вижу много красных точек, значит, мой код не так хорош, как я думал. Проанализируем основной файл со стилями Хабра:

CSS Specificity Graph Generator
CSS Specificity Graph Generator — это похожий инструмент для визуализации специфичности. Он показывает немного другой график, позволяющий определить, как наши селекторы организованы с точки зрения специфичности. Общее правило гласит, что селекторы с большей специфичностью в таблице стилей должны указываться позже, чем селекторы с меньшей специфичностью.

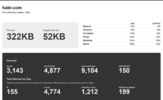
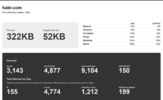
CSS Stats
CSS Stats — еще один инструмент для анализа и визуализации таблиц стилей.
Все, что нужно сделать, это ввести адрес сайта и нажать Enter. Информация разделяется на логические секции, такие как количество цветов, шрифты, z-index, специфичность и т.д. Можно сделать скриншот для последующего сравнения.

Project Wallace
Одной из главных особенностей Project Wallace является то, что данный инструмент позволяет сравнивать и визуализировать изменения на основе импортов. Это означает, что мы можем видеть разницу между предыдущим и текущим состояниями нашего CSS. Это может быть очень полезным для демонстрации улучшения кодовой базы.

Инструменты CLI
Wallace
Одним из моих любимых инструментов (интерфейсов) командной строки является Wallace. После установки, введите wallace и название сайта. В терминал будет выведено все необходимое, что нужно знать о CSS, используемом на указанном сайте. Например, можно посмотреть, сколько раз используется !important или сколько id встречается в коде. «Плохой» код отмечается красным цветом.
Что мне нравится в этом инструменты, так это то, что он извлекает весь CSS, используемый на сайте, т.е. не только из внешних файлов, но также встроенный. Вот почему отчеты CSS Stats и Wallace не совпадают. Для работы Wallace требуется Python.
csscss
CLI csscss показывает, какие правила являются распределенными (совместно используемыми). Это может быть полезным для определения дублирующегося кода, что позволяет избавиться от такого кода, уменьшив общий размер кодовой базы. Для сайтов, использующих правильные механизмы кэширования, данная проблема не слишком актуальна. Для работы csscss требуется Ruby.
Другие полезные инструменты
- Color Sorter — сортирует цвета по сначала по оттенку, затем по насыщенности
- CSS Analyzer — анализирует строку CSS
- constyble — линтер для определения сложности CSS, основанный на CSS Analyzer
- Extract CSS — получение всего CSS, используемого на странице
- Get CSS — альтернатива Extract CSS
- uCSS — определение неиспользуемого CSS
Заключение
Ни один веб-проект не обходится без CSS. Поэтому его качеству следует уделять самое пристальное внимание. Не столь важно, что другие люди думают о вашем CSS, сколько то, что вы сами о нем думаете. Если ваш CSS хорошо написан и правильно организован, вы будете тратить меньше времени на его отладку и больше на разработку новых «фич».
Я понимаю, что аудит CSS может быть очень скучным и утомительным занятием. Однако, если вы попробуете хотя один инструмент из указанных в данной статье, и этот инструмент поможет сделать ваш CSS лучше, значит, мои усилия были не напрасны.
А какие инструменты для аудита CSS вы используете в своей работе? Дайте знать в комментариях.
Облачные серверы от Маклауд идеально подходят для разработки и хостинга сайтов.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!

оригинал
===========
Источник:
habr.com
===========
===========
Автор оригинала: Silvestar Bistrović
===========Похожие новости:
- [Информационная безопасность, Программирование, GitHub, Rust] Разработчик показал, как можно получить SSH-ключ через VSCode при открытии жертвой приложения в редакторе
- [Open source, Программирование, Scala] SCALA 3 (перевод)
- [Программирование, Читальный зал, Лайфхаки для гиков, Научная фантастика] Программирование и писательство (перевод)
- [Программирование, Анализ и проектирование систем, Проектирование и рефакторинг, Управление разработкой, TypeScript] Чем меня не устраивает гексагональная архитектура. Моя имплементация DDD – многоуровневая блочная архитектура
- [Программирование, Бизнес-модели, Робототехника] 7 шагов к открытию своего детского технического центра / Сможет каждый
- [JavaScript, Космонавтика, Лайфхаки для гиков] Отслеживание и визуализация положения МКС с помощью 30 строк JavaScript-кода (перевод)
- [Python, Программирование, Визуализация данных, Машинное обучение] CatBoost и ML-конкурсы
- [Python, Программирование, C, Учебный процесс в IT] Не начинайте учиться кодингу с Python, начните с языка C (перевод)
- [Законодательство в IT, История IT, Научно-популярное, Игры и игровые приставки] Игровое пиратство
- [Разработка веб-сайтов, JavaScript, HTML] Шпаргалка по JS-методам для работы с DOM
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_css, #_programmirovanie (Программирование), #_css, #_audit_css (аудит css), #_instrumenty_dlja_audita_css (инструменты для аудита css), #_vds, #_deshevye_vds (дешевые vds), #_vps, #_blog_kompanii_maklaud (
Блог компании Маклауд
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_css, #_programmirovanie (
Программирование
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 20:34
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
 Аудит (здесь и далее слово «аудит» употребляется в значении «оценка качества») CSS не относится к повседневным задачам при разработке веб-приложений, но иногда приходится этим заниматься. Это может быть частью процесса определения критического CSS, удаления неиспользуемых селекторов, улучшения доступности, когда все цвета в кодовой базе оцениваются на предмет контрастности, и т.д. Существуют некоторые инструменты, облегчающие выполнение указанных задач. Но давайте начнем с того, что понимается под «аудитом» CSS. Аудит CSS — задача не из легких Как правило, оценка качества кода включает в себя его анализ в поиске багов и других проблем, например, проблем с производительностью. Для большинства языков программирования концепция аудита кода проста: она работает или не работает. Но CSS — это особенный язык, большая часть ошибок которого игнорируется браузером. Один и тот же стиль можно применять совершенно по-разному. Это обуславливает сложность аудита CSS. И «сложность» — это еще мягко сказано. Для обнаружения проблем с CSS мы можем использовать расширения в нашем любимом редакторе кода или какой-нибудь линтер. Однако, подчас этого бывает недостаточно. Мы по-прежнему будем иметь возможность использовать слишком большое количество цветов, определений шрифтов или z-index, что сделает CSS плохо поддерживаемым и нестабильным. Для настоящего аудита CSS нам необходимо погрузиться гораздо глубже с целью обнаружения блоков кода, которые считаются плохой практикой. Для обнаружения таких мест мы можем использовать следующие инструменты. Инструменты разработчика в браузере Давайте взглянем на инструменты разработчика для аудита CSS, предоставляемые барузером Google Chrome. Для ручной проверки CSS существует инструмент Inspect (стрелка в квадрате в верхнем левом углу). С его помощью мы можем увидеть CSS, примененный к определенному элементу. А с помощью стрелки можно получить детальную информацию о цветах, шрифтах, размере и доступности.  Инспектор Grid и Flex Интерфейс DevTools предоставляет много интересных возможностей, но моей любимой является инспектор Grid и Flex. Для того, чтобы его включить, необходимо перейти в настройки (шестеренка в верхнем правом углу), выбрать «Experiments» и «Enable new CSS Flexbox debugging features».  Данный инструмент можно использовать как для отладки проблем с макетом, так и просто для определения того, используется ли CSS Grid или Flexbox на странице.  CSS Overview Инспектирование CSS позволяет получить базовую информацию об используемом на странице CSS. Рассмотрим более продвинутые инструменты разработчика. Одним из таких инструментов является «CSS Overview». Для его включения необходимо перейти в настройки, выбрать «Experiments» и «CSS Overview». Для открытия панели CSS Overview можно нажать Ctrl/Cmd+Shift+P, ввести «css overview», выбрать «Show CSS Overview» и нажать «Capture overview». Данный инструмент суммирует CSS-свойства, такие как цвета, шрифты, проблемы с контрастностью, неиспользуемые объявления и медиа-запросы. Я, обычно, использую этот инструмент для получения общего представления о качестве CSS. Например, если на странице используется «50 оттенков серого» или слишком много определений шрифтов, это может свидетельствовать об отсутствии какого бы то ни было руководства по стилю.  Coverage panel Инструмент «Coverage» (покрытие) показывает общее количество и процент кода, используемого на странице. Для его запуска следует нажать Ctrl/Cmd+Shift+P, ввести «coverage», выбрать «Show Coverage» и нажать на иконку обновления. Для фильтрации CSS-файлов нужно ввести ".css" в «URL filter input». Обычно, я использую этот инструмент для понимания техники CSS, используемой на сайте. Например, если я вижу высокую степень покрытия, я могу предположить, что CSS-файл генерируется для каждой страницы в отдельности. Иногда это также помогает определить применяемую на сайте стратегию кэширования.  Rendering panel Панель «Rendering» (рендеринг) — другой полезный инструмент. Для его использования снова нажимаем Ctrl/Cmd+Shift+P, вводим «rendering», выбираем «Show Rendering». У этого инструмента много настроек, но моими любимыми являются следующие:
Я не слишком часто использую рассматриваемый инструмент, но он иногда может быть полезен для выявления проблем с производительностью и связанного с этим расхода заряда батареи устройства пользователя. Другие настройки, такие как эмуляция и отключение определенных возможностей, включение prefers-color-scheme или медиа-типа для печати или отключение локальных шрифтов, на мой взгляд, являются менее полезными.  Инструменты разработчика помогают понять, какие возможности CSS используются на странице, насколько эффективно они используются и каково их влияние на производительность. Разумеется, ими аудит CSS далеко не исчерпывается. Онлайн-инструменты Specificity Visualizer Specificity Visualizer показывает специфичность CSS-селекторов. Для его использования достаточно зайти на сайт, вставить CSS и нажать «Visualize it!». Основной график показывает специфичность в зависимости от нахождения таблицы со стилями. Два других графика показывают правильное использование специфичности. Я часто использую этот инструмент для обнаружения «плохих» селекторов. Например, если я вижу много красных точек, значит, мой код не так хорош, как я думал. Проанализируем основной файл со стилями Хабра:  CSS Specificity Graph Generator CSS Specificity Graph Generator — это похожий инструмент для визуализации специфичности. Он показывает немного другой график, позволяющий определить, как наши селекторы организованы с точки зрения специфичности. Общее правило гласит, что селекторы с большей специфичностью в таблице стилей должны указываться позже, чем селекторы с меньшей специфичностью.  CSS Stats CSS Stats — еще один инструмент для анализа и визуализации таблиц стилей. Все, что нужно сделать, это ввести адрес сайта и нажать Enter. Информация разделяется на логические секции, такие как количество цветов, шрифты, z-index, специфичность и т.д. Можно сделать скриншот для последующего сравнения.  Project Wallace Одной из главных особенностей Project Wallace является то, что данный инструмент позволяет сравнивать и визуализировать изменения на основе импортов. Это означает, что мы можем видеть разницу между предыдущим и текущим состояниями нашего CSS. Это может быть очень полезным для демонстрации улучшения кодовой базы.  Инструменты CLI Wallace Одним из моих любимых инструментов (интерфейсов) командной строки является Wallace. После установки, введите wallace и название сайта. В терминал будет выведено все необходимое, что нужно знать о CSS, используемом на указанном сайте. Например, можно посмотреть, сколько раз используется !important или сколько id встречается в коде. «Плохой» код отмечается красным цветом. Что мне нравится в этом инструменты, так это то, что он извлекает весь CSS, используемый на сайте, т.е. не только из внешних файлов, но также встроенный. Вот почему отчеты CSS Stats и Wallace не совпадают. Для работы Wallace требуется Python. csscss CLI csscss показывает, какие правила являются распределенными (совместно используемыми). Это может быть полезным для определения дублирующегося кода, что позволяет избавиться от такого кода, уменьшив общий размер кодовой базы. Для сайтов, использующих правильные механизмы кэширования, данная проблема не слишком актуальна. Для работы csscss требуется Ruby. Другие полезные инструменты
Заключение Ни один веб-проект не обходится без CSS. Поэтому его качеству следует уделять самое пристальное внимание. Не столь важно, что другие люди думают о вашем CSS, сколько то, что вы сами о нем думаете. Если ваш CSS хорошо написан и правильно организован, вы будете тратить меньше времени на его отладку и больше на разработку новых «фич». Я понимаю, что аудит CSS может быть очень скучным и утомительным занятием. Однако, если вы попробуете хотя один инструмент из указанных в данной статье, и этот инструмент поможет сделать ваш CSS лучше, значит, мои усилия были не напрасны. А какие инструменты для аудита CSS вы используете в своей работе? Дайте знать в комментариях. Облачные серверы от Маклауд идеально подходят для разработки и хостинга сайтов. Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!  оригинал =========== Источник: habr.com =========== =========== Автор оригинала: Silvestar Bistrović ===========Похожие новости:
Блог компании Маклауд ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_css, #_programmirovanie ( Программирование ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 20:34
Часовой пояс: UTC + 5
