[Разработка веб-сайтов, CSS, HTML] Как обеспечить глассморфизм с помощью HTML и CSS (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286

Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того?В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось.Но давайте поговорим немного больше о глассморфизме.Что такое глассморфизм?Глассморфизм — это новое направление в дизайне, использующее прозрачный фон и эффект размытости поверх фона для создания эффекта стекла.Вот пример:
Это пример из библиотеки CSS UI, основанной на глассморфизме, называемой ui.glass.Как видите, эффект используется для карточки, которая содержит пример кода справа, в отличие от другой карточки на заднем плане.Другим примером является редизайн Facebook Messenger App с использованием глассморфизма для MacOS:
Редизайн был выполнен Mikołaj Gałęziowski на Dribbble.Глассморфизм также используется такими компаниями как Apple и MicrosoftЭто еще одна причина, по которой эта тенденция, вероятно, не просто проходит мимо, а до сих пор здесь, чтобы остаться. С выходом обновления Big Sur для MacOS, это было первое широкомасштабное распространение этого нового дизайнерского тренда крупной компанией.Microsoft также использует этот стиль вFluent Design System, но они называют его "акриловым материалом", а не глассморфизмом.Вот как это выглядит:
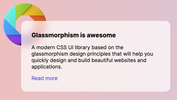
Итак, теперь, когда я вкратце познакомил вас с гласcморфизмом, позвольте показать, как можно применить этот эффект, используя только HTML и CSS.Давайте начнемВсе, что вам действительно нужно для этого учебного пособия - это редактор кода и веб-браузер. Вы также можете написать этот код, используя только редакторы, такие как Codepen.Элемент, который мы собираемся построить, будет выглядеть так:
Начнем с создания HTML-файла со следующим кодом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glassmorphism effect</title>
</head>
<body>
<!-- code goes here -->
</body>
</html>
Здорово! Теперь давайте также добавим пользовательский стиль шрифта, включая Inter из Google Fonts:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet">
Настройка некоторых основных стилей и фона для тега body:
body {
padding: 4.5rem;
margin: 0;
background: #edc0bf;
background: linear-gradient(90deg, #edc0bf 0,#c4caef 58%);
font-family: 'Inter', sans-serif;
}
Хорошо. Далее создадим новый элемент карточки, который мы позже будем использовать для нанесения эффекта глассморфизма:
<div class="card">
<h3 class="card-title">Glassmorphism is awesome</h3>
<p>A modern CSS UI library based on the glassmorphism design principles that will help you quickly design and build beautiful websites and applications.</p>
<a href="https://ui.glass">Read more</a>
</div>
Конечно, это может быть любой элемент карточки. Вы можете использовать его для ценников, для блогов, профильных карточек, все, что захотите.Перед тем, как применить эффект стекла, давайте сначала приведем в порядок некоторые интервалы и размеры стилей:
.card {
width: 400px;
height: auto;
padding: 2rem;
border-radius: 1rem;
}
.card-title {
margin-top: 0;
margin-bottom: .5rem;
font-size: 1.2rem;
}
p, a {
font-size: 1rem;
}
a {
color: #4d4ae8;
text-decoration: none;
}
Здорово! Теперь, когда мы заложили основу для эффекта, давайте посмотрим, как мы сможем его применить.Создание эффекта глассморфизма, используя HTML и CSSДля применения эффекта нужны только два важных свойства CSS: прозрачный фон и свойства backdrop-filter: blur(10px); . Степень размытости или прозрачности может быть изменена в зависимости от ваших предпочтений.Добавьте к элементу .card следующие стили:
.card {
/* other styles */
background: rgba(255, 255, 255, .7);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
Но вы, наверное, спрашиваете, где эффект? Вы его еще не видите, потому что за картой нет ни формы, ни изображения. Вот как должна выглядеть карта прямо сейчас:
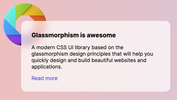
Давайте добавим изображение сразу после запуска тега body :
<img class="shape" src="https://s3.us-east-2.amazonaws.com/ui.glass/shape.svg" alt="">
Затем примените следующие стили к элементу .shape с помощью CSS:
.shape {
position: absolute;
width: 150px;
top: .5rem;
left: .5rem;
}
Потрясающе! Окончательный результат должен выглядеть так:
Если вам нужен код для этого туториала, посмотрите на этот код.Поддержка браузераОдним из недостатков нового тренда дизайна является то, что Internet Explorer не поддерживает свойство backdrop-filter, а Firefox отключает его по умолчанию.В остальном все основные браузеры поддерживают свойства, необходимые для создания эффекта глассморфизма.
Вы можете проверить поддержку браузеров на сайте caniuse.com.ЗаключениеЯ надеюсь, что эта статья была полезной для вас и помогла понять больше о новом направлении дизайна и о том, как можно достичь эффекта глассморфизма.Мы с моим другом из Themesberg работали над новой библиотекой CSS UI, которая будет использовать новое направление глассморфизма в дизайне, называемое ui.glass. Она будет иметь открытый исходный код под лицензией MIT.Вы можете подписаться на получение обновлений о ходе работы и получать уведомления о том, когда проект будет запущен. Он будет доступен через NPM, а также CDN.Спасибо за чтение! Оставьте свои мысли о глассморфизме в разделе комментариев ниже.
Прямо сейчас в OTUS открыт набор на онлайн-курс "HTML/CSS".В связи с этим приглашаем всех желающих на бесплатное демо-занятие «CSS Reset — ненужный артефакт или спасательный круг». В рамках урока мы рассмотрим зачем нужен CSS Reset, что такое рендеринг и как браузер рендерит страницу. - Узнать подробнее о курсе "HTML/CSS" - Смотреть вебинар «CSS Reset — ненужный артефакт или спасательный круг»
===========
Источник:
habr.com
===========
===========
Автор оригинала: Zoltán Szőgyényi
===========Похожие новости:
- [Спортивное программирование, Машинное обучение, Data Engineering] Соревнования по Data Science от OTUS и КРОК
- [Программирование, C] Чем сложна демонизация POSIX (перевод)
- [Тестирование веб-сервисов, Gradle] Нагрузочное тестирование с Gatling — Полное руководство (Часть 2) (перевод)
- [Программирование, C++, Работа с 3D-графикой, Разработка игр, CGI (графика)] Vulkan. Руководство разработчика. Непрограммируемые стадии конвейера (перевод)
- [Разработка веб-сайтов, JavaScript, Совершенный код, HTML] Целительная сила JavaScript (перевод)
- [Программирование, Java] Избавляемся от мусора в Java (перевод)
- [.NET, ASP, C#] 6 вещей, которые не стоит делать в ASP.NET контроллерах
- [Программирование, Delphi, Алгоритмы, HTML, PDF] Даешь свободную литературу! Или как я с политикой вуза боролся
- [DevOps] Использование JSON в Kibana поиске (перевод)
- [Разработка веб-сайтов, Open source, Программирование, .NET] Блеск и нищета open source платформы RawCMS. Причины провала и выводы (перевод)
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_css, #_html, #_html, #_css, #_webdevelopmen, #_tutorial, #_css_reset, #_rendering (рендеринг), #_blog_kompanii_otus (
Блог компании OTUS
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_css, #_html
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 19:40
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
 Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того?В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось.Но давайте поговорим немного больше о глассморфизме.Что такое глассморфизм?Глассморфизм — это новое направление в дизайне, использующее прозрачный фон и эффект размытости поверх фона для создания эффекта стекла.Вот пример:  Это пример из библиотеки CSS UI, основанной на глассморфизме, называемой ui.glass.Как видите, эффект используется для карточки, которая содержит пример кода справа, в отличие от другой карточки на заднем плане.Другим примером является редизайн Facebook Messenger App с использованием глассморфизма для MacOS:  Редизайн был выполнен Mikołaj Gałęziowski на Dribbble.Глассморфизм также используется такими компаниями как Apple и MicrosoftЭто еще одна причина, по которой эта тенденция, вероятно, не просто проходит мимо, а до сих пор здесь, чтобы остаться. С выходом обновления Big Sur для MacOS, это было первое широкомасштабное распространение этого нового дизайнерского тренда крупной компанией.Microsoft также использует этот стиль вFluent Design System, но они называют его "акриловым материалом", а не глассморфизмом.Вот как это выглядит:  Итак, теперь, когда я вкратце познакомил вас с гласcморфизмом, позвольте показать, как можно применить этот эффект, используя только HTML и CSS.Давайте начнемВсе, что вам действительно нужно для этого учебного пособия - это редактор кода и веб-браузер. Вы также можете написать этот код, используя только редакторы, такие как Codepen.Элемент, который мы собираемся построить, будет выглядеть так:  Начнем с создания HTML-файла со следующим кодом: <!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Glassmorphism effect</title> </head> <body> <!-- code goes here --> </body> </html> <link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet"> body {
padding: 4.5rem; margin: 0; background: #edc0bf; background: linear-gradient(90deg, #edc0bf 0,#c4caef 58%); font-family: 'Inter', sans-serif; } <div class="card">
<h3 class="card-title">Glassmorphism is awesome</h3> <p>A modern CSS UI library based on the glassmorphism design principles that will help you quickly design and build beautiful websites and applications.</p> <a href="https://ui.glass">Read more</a> </div> .card {
width: 400px; height: auto; padding: 2rem; border-radius: 1rem; } .card-title { margin-top: 0; margin-bottom: .5rem; font-size: 1.2rem; } p, a { font-size: 1rem; } a { color: #4d4ae8; text-decoration: none; } .card {
/* other styles */ background: rgba(255, 255, 255, .7); -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); }  Давайте добавим изображение сразу после запуска тега body : <img class="shape" src="https://s3.us-east-2.amazonaws.com/ui.glass/shape.svg" alt="">
.shape {
position: absolute; width: 150px; top: .5rem; left: .5rem; }  Если вам нужен код для этого туториала, посмотрите на этот код.Поддержка браузераОдним из недостатков нового тренда дизайна является то, что Internet Explorer не поддерживает свойство backdrop-filter, а Firefox отключает его по умолчанию.В остальном все основные браузеры поддерживают свойства, необходимые для создания эффекта глассморфизма.  Вы можете проверить поддержку браузеров на сайте caniuse.com.ЗаключениеЯ надеюсь, что эта статья была полезной для вас и помогла понять больше о новом направлении дизайна и о том, как можно достичь эффекта глассморфизма.Мы с моим другом из Themesberg работали над новой библиотекой CSS UI, которая будет использовать новое направление глассморфизма в дизайне, называемое ui.glass. Она будет иметь открытый исходный код под лицензией MIT.Вы можете подписаться на получение обновлений о ходе работы и получать уведомления о том, когда проект будет запущен. Он будет доступен через NPM, а также CDN.Спасибо за чтение! Оставьте свои мысли о глассморфизме в разделе комментариев ниже. Прямо сейчас в OTUS открыт набор на онлайн-курс "HTML/CSS".В связи с этим приглашаем всех желающих на бесплатное демо-занятие «CSS Reset — ненужный артефакт или спасательный круг». В рамках урока мы рассмотрим зачем нужен CSS Reset, что такое рендеринг и как браузер рендерит страницу. - Узнать подробнее о курсе "HTML/CSS" - Смотреть вебинар «CSS Reset — ненужный артефакт или спасательный круг»
=========== Источник: habr.com =========== =========== Автор оригинала: Zoltán Szőgyényi ===========Похожие новости:
Блог компании OTUS ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_css, #_html |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 19:40
Часовой пояс: UTC + 5
