[Google Web Toolkit, Google Chrome] 10 советов как повысить продуктивность, используя инструменты разработчика Chrome (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Если вы web-разработчик, то я уверен, что вы уже знакомы с инструментами разработчика Chrome. Они имеют большой перечень функций для помощи web-разработчику. Но многие используют самый минимум, просто чтобы выполнить текущую задачу.В этой статье я представляю десять советов по работе с инструментами разработчика Chrome, которые помогут повысить вашу продуктивность и вывести её на новый уровень.
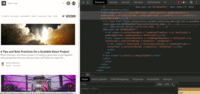
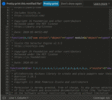
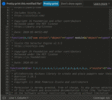
1. Командное меню.Одна из особенностей, которую я люблю в своем редакторе (VS Code) - это функция палитры команд. Она даёт разработчикам возможность выполнять множество команд прямо с клавиатуры. Всё, что вам нужно нажать ctrl + shift+p, и у вас появятся сотни доступных команд. Эта функция реализуется в нескольких приложениях, а теперь она доступна и в инструментах Chrome.Давайте представим, что вам необходимо сделать скриншот HTML узла на web-странице. Всё, что вам нужно сделать для этого это:1. Открыть инструменты разработчика
2. Выбрать узел, который вам необходим
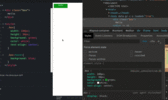
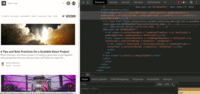
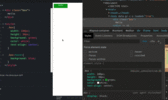
3. Нажать ctrl + shift+p и написать слово ScreenshotСуществует несколько вариантов сделать снимок экрана, и вы можете выбрать любой из них.
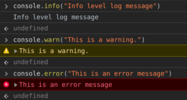
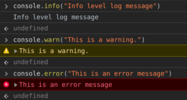
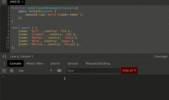
Делаем скриншот выбранного узла2. Консоль может сделать многое.При отладке web-приложения, я обычно использую логирование в консоли для проверки поведения приложенния. Однако если вы слишком активно используете логирование, это затрудняет его эффективное использование. Давайте рассмотрим доступные варианты логирования, которые помогают эффективно различать каждое сообщение.Информирование, предупреждение и ошибки.В приложениях у нас есть различные уровни сообщений. Error, warn и info являются наиболее распространенными. У вас уже есть эта поддержка в Chrome Dev Tools с помощью методов console.info, console.warn и console.error. Давайте посмотрим на них в действии.
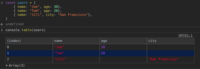
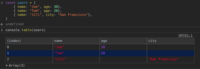
Разные уровни логированияПечать массива в виде таблицы.Представьте, что у вас есть массив объектов, и вы хотите увидеть все элементы и атрибуты. Вы можете использовать обычный console.log. Однако это просто даст нам текстовый вывод. Вы также можете использовать метод console.table для печати информации в табличном формате, что делает её более удобочитаемой для человека.
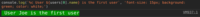
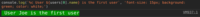
console.table в действииДобавление стилизации при выводе в консоль.Вы можете добавить стили CSS при выводе логов, чтобы выделить необходимые детали.
Стилизованное сообщениеГруппировка логов.Если у вас есть множество логов, то время их отладки / анализа резко сократится, если вы сможете их сгруппировать. Консоль предлагает для этого три метода: console.group, console.groupCollapsed и console.groupEnd.
Группировка логовИзмерение времени выполнения операциями.Хотя существуют и другие способы измерения времени выполнения кода в JavaScript, вы также можете использовать console.time и console.timeEnd, чтобы легко его измерить.
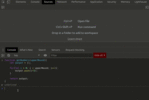
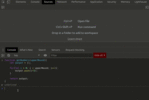
Измерение времени с помощью console.time3. Копирование запроса как fetch / cURL / NodeJS fetch.Когда мы вызываем API из внешнего интерфейса, если предполагаемого результата нет, мы обычно используем Postman или cURL для дальнейшего исследования. Вместо того, чтобы вручную вводить URL-адрес, заголовки и параметры в эти инструменты, вы можете скопировать запрос как вызов fetch, cURL или как вызов NodeJS fetch, открыв вкладку Network в Chrome Dev Tools.
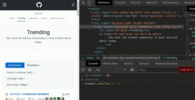
Копирование запроса в виде запроса cURL4. Ссылка на текущий выбранный тег.Если вы хотите выполнить какие-то действия с узлом HTML, вы можете просто получить ссылку на него. В Chrome Dev Tools $0 в консоли всегда будет ссылаться на текущий выбранный узел.
$0 в действии5. Точки останова. Я почти уверен, что вы использовали точки останова в Chrome Dev Tools. Однако, помимо базовой функциональности, Chrome Dev Tools поддерживает несколько расширенных возможностей с точками останова.Условные точки останова.Представьте, что вам нужно перебрать сотни элементов, чтобы выяснить, содержится ли один элемент внутри массива, используя отладчик. Вы можете щелкнуть правой кнопкой мыши на точке останова и добавить условие для проверки соответствия значений атрибутов, чтобы просто прервать работу на нужной итерации.
Условная точка остановаТочки останова изменений DOM.Я сталкивался с ситуациями, когда несколько сценариев изменяют элементы DOM. В таких ситуациях очень трудно найти правильный блок скрипта, который произвел модификацию. Chrome Dev Tools упрощает это, позволяя нам добавлять точку останова в HTML-узел в событии модификации поддерева.
Точка останова DOMВ дополнение к этому, в Chrome Dev Tools есть поддержка точки останова для запросов XHR, исключений, функций и Event Listener.6. Отмена минификации кода.При попытке выявить проблему в веб-приложении, выпущенным в продакшн, вероятность того, что придется отлаживать минифицированный код JS, очень высока. Если вы откроете минифицированный файл в Chrome Dev Tools, выплывет окно для отмены минификации. В нижней части редактора есть еще одна кнопка с фигурными скобками, которая имеет ту же функциональность. Это поможет вам привести минифицированный код в читаемое состояние.
7. Переключение состояния элемента.В веб-приложениях мы используем эффекты наведения для улучшения пользовательского опыта. Однако отладка стилевых проблем эффектов наведения довольно сложна, если вы не знаете, как переключать состояние элемента с помощью инструментов разработчика Chrome. Всё, что вам нужно сделать, это выбрать элемент, перейти в раздел стили и переключить наведение в разделе «Принудительное состояние элемента».
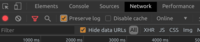
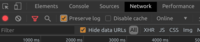
Подобно hover, он может переключать состояния active, focus, focus-within и visited.8. Возможность сохранить логи.При отладке веб-приложения, если произойдёт перезагрузка страницы, вы потеряете предыдущие логи. Это затрудняет проверку сетевых вызовов при наличии перенаправления страниц. Вы можете использовать флажок “сохранить журнал” на вкладке "Сеть", чтобы сохранить все логи нетронутыми.
9. Отладка произвольных функций.Используя консоль инструментов разработчика Chrome, мы можем переписывать функции во время отладки. Эта функция экономит время без необходимости редактировать исходные файлы и обновлять страницу. Поскольку такие функции не перечислены на вкладке Источники, отладка такой функции кажется трудной. Однако вы можете исправить это, введя имя функции в консоль и дважды щелкнув на выводе метода, чтобы перейти к виртуальной машине. Используя этот приём, вы можете разместить точки останова, как если бы они были в исходном файле.
10. Режим проектирования.Когда мы изменяем HTML, обычно нужно дождаться обновления страницы, чтобы увидеть изменения. Вы можете сэкономить время, используя designMode, который позволяет мгновенно изменять страницу. Чтобы переключить режим разработки, введите следующий код в консоли.document.designMode="on"
Последние штрихиИнструменты разработчика Chrome - это довольно мощный инструмент, поскольку он поставляется с рядом функций, помогающих разработчикам быстро создавать приложения. Сегодня я выбрал десять пунктов, которые очень помогут разработчикам. Однако есть много особенностей, которые не менее ценны. Поделитесь в комментариях, чем пользуетесь вы.От переводчика:Надеюсь, вам понравилась эта статья. Эту и многие другие полезные статьи для начинающих Frontend-разработчиков я транслирую в Telegram-канале Frontend.school(), где также готовлю полезные викторины для проверки своих знаний.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Rumesh Eranga Hapuarachchi
===========Похожие новости:
- [JavaScript, Google Chrome, Расширения для браузеров, Браузеры] Расширения для Google Chrome, без которых вы уже не сможете представить свою работу
- [JavaScript, VueJS] CSR vs SSR для одностраничных приложений на VueJS
- [Тестирование IT-систем, JavaScript, Google Chrome] Автотесты на базе playwright и jest
- [Тестирование IT-систем, Программирование, TDD, Профессиональная литература] Что необходимо учитывать при юнит-тестировании фронтенда (перевод)
- [Информационная безопасность, JavaScript, Google Chrome, Браузеры] Google Chrome начнет блокировать JavaScript-редирект по кликам на ссылки
- [Информационная безопасность, Системное администрирование, Сетевые технологии] Белые начинают: так ли уж хороши “хорошие” боты?
- [Разработка веб-сайтов, JavaScript, VueJS] Автоматическое обновление скриптов после деплоя
- [VueJS, TypeScript] vuex + typescript = vuexok. Велосипед, который поехал и обогнал всех
- [Разработка веб-сайтов, JavaScript, Программирование, VueJS] Vue 3 на Typescript
- [Браузеры, Исследования и прогнозы в IT, Софт] NetMarketShare сворачивает проект отчетов о браузерах из-за изменений в Google Chrome
Теги для поиска: #_google_web_toolkit, #_google_chrome, #_google_chrome, #_chrome_devtools, #_frontend, #_google_web_toolkit, #_google_chrome
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 15:13
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Если вы web-разработчик, то я уверен, что вы уже знакомы с инструментами разработчика Chrome. Они имеют большой перечень функций для помощи web-разработчику. Но многие используют самый минимум, просто чтобы выполнить текущую задачу.В этой статье я представляю десять советов по работе с инструментами разработчика Chrome, которые помогут повысить вашу продуктивность и вывести её на новый уровень.  1. Командное меню.Одна из особенностей, которую я люблю в своем редакторе (VS Code) - это функция палитры команд. Она даёт разработчикам возможность выполнять множество команд прямо с клавиатуры. Всё, что вам нужно нажать ctrl + shift+p, и у вас появятся сотни доступных команд. Эта функция реализуется в нескольких приложениях, а теперь она доступна и в инструментах Chrome.Давайте представим, что вам необходимо сделать скриншот HTML узла на web-странице. Всё, что вам нужно сделать для этого это:1. Открыть инструменты разработчика 2. Выбрать узел, который вам необходим 3. Нажать ctrl + shift+p и написать слово ScreenshotСуществует несколько вариантов сделать снимок экрана, и вы можете выбрать любой из них.  Делаем скриншот выбранного узла2. Консоль может сделать многое.При отладке web-приложения, я обычно использую логирование в консоли для проверки поведения приложенния. Однако если вы слишком активно используете логирование, это затрудняет его эффективное использование. Давайте рассмотрим доступные варианты логирования, которые помогают эффективно различать каждое сообщение.Информирование, предупреждение и ошибки.В приложениях у нас есть различные уровни сообщений. Error, warn и info являются наиболее распространенными. У вас уже есть эта поддержка в Chrome Dev Tools с помощью методов console.info, console.warn и console.error. Давайте посмотрим на них в действии.  Разные уровни логированияПечать массива в виде таблицы.Представьте, что у вас есть массив объектов, и вы хотите увидеть все элементы и атрибуты. Вы можете использовать обычный console.log. Однако это просто даст нам текстовый вывод. Вы также можете использовать метод console.table для печати информации в табличном формате, что делает её более удобочитаемой для человека.  console.table в действииДобавление стилизации при выводе в консоль.Вы можете добавить стили CSS при выводе логов, чтобы выделить необходимые детали.  Стилизованное сообщениеГруппировка логов.Если у вас есть множество логов, то время их отладки / анализа резко сократится, если вы сможете их сгруппировать. Консоль предлагает для этого три метода: console.group, console.groupCollapsed и console.groupEnd.  Группировка логовИзмерение времени выполнения операциями.Хотя существуют и другие способы измерения времени выполнения кода в JavaScript, вы также можете использовать console.time и console.timeEnd, чтобы легко его измерить.  Измерение времени с помощью console.time3. Копирование запроса как fetch / cURL / NodeJS fetch.Когда мы вызываем API из внешнего интерфейса, если предполагаемого результата нет, мы обычно используем Postman или cURL для дальнейшего исследования. Вместо того, чтобы вручную вводить URL-адрес, заголовки и параметры в эти инструменты, вы можете скопировать запрос как вызов fetch, cURL или как вызов NodeJS fetch, открыв вкладку Network в Chrome Dev Tools.  Копирование запроса в виде запроса cURL4. Ссылка на текущий выбранный тег.Если вы хотите выполнить какие-то действия с узлом HTML, вы можете просто получить ссылку на него. В Chrome Dev Tools $0 в консоли всегда будет ссылаться на текущий выбранный узел.  $0 в действии5. Точки останова. Я почти уверен, что вы использовали точки останова в Chrome Dev Tools. Однако, помимо базовой функциональности, Chrome Dev Tools поддерживает несколько расширенных возможностей с точками останова.Условные точки останова.Представьте, что вам нужно перебрать сотни элементов, чтобы выяснить, содержится ли один элемент внутри массива, используя отладчик. Вы можете щелкнуть правой кнопкой мыши на точке останова и добавить условие для проверки соответствия значений атрибутов, чтобы просто прервать работу на нужной итерации.  Условная точка остановаТочки останова изменений DOM.Я сталкивался с ситуациями, когда несколько сценариев изменяют элементы DOM. В таких ситуациях очень трудно найти правильный блок скрипта, который произвел модификацию. Chrome Dev Tools упрощает это, позволяя нам добавлять точку останова в HTML-узел в событии модификации поддерева.  Точка останова DOMВ дополнение к этому, в Chrome Dev Tools есть поддержка точки останова для запросов XHR, исключений, функций и Event Listener.6. Отмена минификации кода.При попытке выявить проблему в веб-приложении, выпущенным в продакшн, вероятность того, что придется отлаживать минифицированный код JS, очень высока. Если вы откроете минифицированный файл в Chrome Dev Tools, выплывет окно для отмены минификации. В нижней части редактора есть еще одна кнопка с фигурными скобками, которая имеет ту же функциональность. Это поможет вам привести минифицированный код в читаемое состояние.  7. Переключение состояния элемента.В веб-приложениях мы используем эффекты наведения для улучшения пользовательского опыта. Однако отладка стилевых проблем эффектов наведения довольно сложна, если вы не знаете, как переключать состояние элемента с помощью инструментов разработчика Chrome. Всё, что вам нужно сделать, это выбрать элемент, перейти в раздел стили и переключить наведение в разделе «Принудительное состояние элемента».  Подобно hover, он может переключать состояния active, focus, focus-within и visited.8. Возможность сохранить логи.При отладке веб-приложения, если произойдёт перезагрузка страницы, вы потеряете предыдущие логи. Это затрудняет проверку сетевых вызовов при наличии перенаправления страниц. Вы можете использовать флажок “сохранить журнал” на вкладке "Сеть", чтобы сохранить все логи нетронутыми.  9. Отладка произвольных функций.Используя консоль инструментов разработчика Chrome, мы можем переписывать функции во время отладки. Эта функция экономит время без необходимости редактировать исходные файлы и обновлять страницу. Поскольку такие функции не перечислены на вкладке Источники, отладка такой функции кажется трудной. Однако вы можете исправить это, введя имя функции в консоль и дважды щелкнув на выводе метода, чтобы перейти к виртуальной машине. Используя этот приём, вы можете разместить точки останова, как если бы они были в исходном файле.  10. Режим проектирования.Когда мы изменяем HTML, обычно нужно дождаться обновления страницы, чтобы увидеть изменения. Вы можете сэкономить время, используя designMode, который позволяет мгновенно изменять страницу. Чтобы переключить режим разработки, введите следующий код в консоли.document.designMode="on"  Последние штрихиИнструменты разработчика Chrome - это довольно мощный инструмент, поскольку он поставляется с рядом функций, помогающих разработчикам быстро создавать приложения. Сегодня я выбрал десять пунктов, которые очень помогут разработчикам. Однако есть много особенностей, которые не менее ценны. Поделитесь в комментариях, чем пользуетесь вы.От переводчика:Надеюсь, вам понравилась эта статья. Эту и многие другие полезные статьи для начинающих Frontend-разработчиков я транслирую в Telegram-канале Frontend.school(), где также готовлю полезные викторины для проверки своих знаний. =========== Источник: habr.com =========== =========== Автор оригинала: Rumesh Eranga Hapuarachchi ===========Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 15:13
Часовой пояс: UTC + 5
