[JavaScript, VueJS] CSR vs SSR для одностраничных приложений на VueJS
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286

Архитектура одностраничных приложений набрала обороты благодаря популярности реактивных фреймворков: VueJS, ReactJS, AngularJS.
Все больше компаний стремятся отделить логику Backend и Frontend приложений, опираясь на принципы микросервисной архитектуры.
Разберемся, чем рендеринг на стороне клиента (CRR) отличается от серверного (SSR).
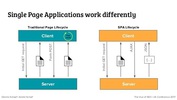
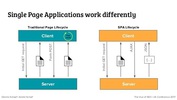
Серверный рендеринг происходит в четыре этапа. Допустим, вы ввели в адресной строке URL и зашли на сайт:
- Сервер отдает клиенту готовый к рендерингу HTML ответ
- Браузер рендерит полученный HTML и загружает JS код. На этом этапе страница доступна к просмотру
- Браузер исполняет JS код, а вместе с ним и код Vue/React
- Страница становится интерактивной

При клиентском рендеринге страница доступна после выполнения кода. Благодаря чему пользователь не видит голый, не оживленный JS-ом скелет страницы:
- Сервер присылает ответ клиенту
- Браузер загружает JS
- Браузер исполняет Vue/React
- Страница доступна и интерактивна
Способ показа страницы пользователю не единственное различие CSR и SSR. Нередко маршрутизация SPA тоже делается на клиенте. У этого подхода есть недостатки с точки зрения CEO, но об этом дальше. Сначала рассмотрим преимущества SPA.
Преимущества одностраничных приложений
Новый подход не получил бы такого распространения, не имея существенных преимуществ
- Выше скорость работы приложения
- Лучше User Experience
- Меньше нагрузка на сервер
- Универсальная платформа
- Отзывчивый интерфейс
Скорость
Благодаря внутренним оптимизации VDOM скорость обновления нод на странице выше, чем при использовании VanillaJS. В реактивных фреймворках используются и другие оптимизации, которые повышают отзывчивость интерфейса и улучшают user experience.
Сервер
Благодаря клиентской маршрутизации снижается нагрузка не сервер. Сервер не отдает заново набор повторяющихся скриптов и контента. При переходе между страницами вся работа по отрисовке контента делегирована JS. Фактически происходит эмуляция постраничной навигации. С точки зрения сервера страница остается такой же.
Универсальность
Благодаря новому подходу, можно разбить приложение на микрофронтенды для разных платформ: вэба, мобильных и десктопных устройств.
Архитектура одностраничных приложений
Фреймворки для создания одностраничных приложений реализуют MVC паттерн, позволяя разделить клиентское приложение на модель, представление и контроллер.

Контроллер
Контроллер обрабатывает действия пользователя и меняет состояние приложения. Контроллер отвечает не только за навигацию, но и обработку пользовательских событий: кликов, отправки форм, текстового ввода и т.п.
При проектировании Vue приложения лучше создать 1 компонент-контейнер, в который эмитятся пользовательские события. Он импортируется в качестве компонента в routes.js
routes.js

Модель
Модель отвечает за хранение и работу с данными. В качестве хранилища данных во Vue используются Vuex, Vue Apollo, EventBus, RxJS. Взаимодействие с API для удобства выносится в отдельных файл. Взаимодействие с хранилищем происходит в компонентах.
Представление
Представление во Vue — это шаблон, заключенный в тэг template. Представление отвечает за отрисовку данных пользователю.
Одностраничные приложения делятся по способу рендеринга на client side rendering и server side rendering.
Преимущества клиентского рендеринга
- Не перезагружает контент страницы при постраничной навигации
- После первоначальной загрузки работа с контентом происходит быстрее
- Удобно для работы в режиме development благодаря горячей перезагрузке
Противниками CSR выступают CEO-специалисты. Одностраничное CSR приложение плохо индексируется поисковыми роботами.
Преимущества серверного рендеринга
Для SSR в экосистеме Vue существует библиотека vue-server-renderer:
- Загрузка страницы быстрее, чем CSR
- Лучше для SEO
- Время первичной отрисовки контентаниже так, как не ожидается загрузка JS
- Взаимодействие с сайтом происходит быстрее благодаря клиентской навигации VueJS
- Нет необходимости в излишних запросах к серверу, которые происходят при первоначальной загрузке страницы при клиентском рендеринге
Главный недостаток CSR — проблемы индексации в поисковых системах. Google с 2015 года начал индексировать CSR страницы. Проблема заключается в том, что поисковику приходится самостоятельно рендерить страницу и дожидаться финального HTML. Этот процесс может занять около недели.
Что выбрать?
Нередко компании настраивают 2 варианта билда одностраничных приложений: CSR и SSR. Их используются в зависимости от задач и потребностей бизнеса. Решение о способе рендеринга одностраничных приложений выносится на основании запросов бизнеса. Для некоторых приложений СЕО-оптимизация не является критичной. Их создатели делают ставку на отзывчивость интерфейса, удобство разработки.
При выборе SSR для VueJS лучше воспользоваться NuxtJS. Это минималистичный фреймворк с доступной документацией.
===========
Источник:
habr.com
===========
Похожие новости:
- [Тестирование IT-систем, JavaScript, Google Chrome] Автотесты на базе playwright и jest
- [C#, Промышленное программирование] Как я при помощи Google сделал OPC2WEB клиент
- [JavaScript, Qt, Интерфейсы, Графический дизайн] Разработка круговых интерфейсов. Часть 2. Перенос библиотеки с JavaScript на QML
- [Разработка веб-сайтов, JavaScript, Angular, TypeScript] Декларативный подход в Angular
- [JavaScript, ReactJS] Все ли вы знаете о React key?
- [JavaScript] Namespaces в JavaScript
- [Разработка веб-сайтов, ReactJS] React — Используйте стандартные пропсы для потока данных
- [Информационная безопасность, JavaScript, Google Chrome, Браузеры] Google Chrome начнет блокировать JavaScript-редирект по кликам на ссылки
- [Разработка веб-сайтов, JavaScript, Программирование] 20+ ES6-сниппетов для решения практических задач (перевод)
- [Разработка веб-сайтов, Управление продуктом] Как мы создавали первый онлайн-сервис Автокредит
Теги для поиска: #_javascript, #_vuejs, #_spa_frontend, #_javascript, #_vuejs
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 20-Окт 23:04
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
 Архитектура одностраничных приложений набрала обороты благодаря популярности реактивных фреймворков: VueJS, ReactJS, AngularJS. Все больше компаний стремятся отделить логику Backend и Frontend приложений, опираясь на принципы микросервисной архитектуры. Разберемся, чем рендеринг на стороне клиента (CRR) отличается от серверного (SSR). Серверный рендеринг происходит в четыре этапа. Допустим, вы ввели в адресной строке URL и зашли на сайт:
 При клиентском рендеринге страница доступна после выполнения кода. Благодаря чему пользователь не видит голый, не оживленный JS-ом скелет страницы:
Способ показа страницы пользователю не единственное различие CSR и SSR. Нередко маршрутизация SPA тоже делается на клиенте. У этого подхода есть недостатки с точки зрения CEO, но об этом дальше. Сначала рассмотрим преимущества SPA. Преимущества одностраничных приложений Новый подход не получил бы такого распространения, не имея существенных преимуществ
Скорость Благодаря внутренним оптимизации VDOM скорость обновления нод на странице выше, чем при использовании VanillaJS. В реактивных фреймворках используются и другие оптимизации, которые повышают отзывчивость интерфейса и улучшают user experience. Сервер Благодаря клиентской маршрутизации снижается нагрузка не сервер. Сервер не отдает заново набор повторяющихся скриптов и контента. При переходе между страницами вся работа по отрисовке контента делегирована JS. Фактически происходит эмуляция постраничной навигации. С точки зрения сервера страница остается такой же. Универсальность Благодаря новому подходу, можно разбить приложение на микрофронтенды для разных платформ: вэба, мобильных и десктопных устройств. Архитектура одностраничных приложений Фреймворки для создания одностраничных приложений реализуют MVC паттерн, позволяя разделить клиентское приложение на модель, представление и контроллер.  Контроллер Контроллер обрабатывает действия пользователя и меняет состояние приложения. Контроллер отвечает не только за навигацию, но и обработку пользовательских событий: кликов, отправки форм, текстового ввода и т.п. При проектировании Vue приложения лучше создать 1 компонент-контейнер, в который эмитятся пользовательские события. Он импортируется в качестве компонента в routes.js routes.js  Модель Модель отвечает за хранение и работу с данными. В качестве хранилища данных во Vue используются Vuex, Vue Apollo, EventBus, RxJS. Взаимодействие с API для удобства выносится в отдельных файл. Взаимодействие с хранилищем происходит в компонентах. Представление Представление во Vue — это шаблон, заключенный в тэг template. Представление отвечает за отрисовку данных пользователю. Одностраничные приложения делятся по способу рендеринга на client side rendering и server side rendering. Преимущества клиентского рендеринга
Противниками CSR выступают CEO-специалисты. Одностраничное CSR приложение плохо индексируется поисковыми роботами. Преимущества серверного рендеринга Для SSR в экосистеме Vue существует библиотека vue-server-renderer:
Главный недостаток CSR — проблемы индексации в поисковых системах. Google с 2015 года начал индексировать CSR страницы. Проблема заключается в том, что поисковику приходится самостоятельно рендерить страницу и дожидаться финального HTML. Этот процесс может занять около недели. Что выбрать? Нередко компании настраивают 2 варианта билда одностраничных приложений: CSR и SSR. Их используются в зависимости от задач и потребностей бизнеса. Решение о способе рендеринга одностраничных приложений выносится на основании запросов бизнеса. Для некоторых приложений СЕО-оптимизация не является критичной. Их создатели делают ставку на отзывчивость интерфейса, удобство разработки. При выборе SSR для VueJS лучше воспользоваться NuxtJS. Это минималистичный фреймворк с доступной документацией. =========== Источник: habr.com =========== Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 20-Окт 23:04
Часовой пояс: UTC + 5
