[Accessibility, Тестирование веб-сервисов, Дизайн] Зачем Chrome Dev Tools дизайнеру
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
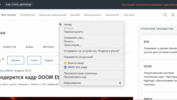
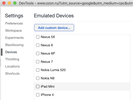
На Хабре есть несколько статей про полезные фишки Chrome Dev Tools, но давайте добьём этот список в разрезе пользы для дизайнеров, которые хотят потестировать готовую вёрстку своих макетов.Просмотр адаптиваСамая полезная и известная функция, но не упомянуть не могу. Проверить, как фронтендер заверстал ваши макеты под мобилку, можно просто переведя браузер в режим мобилки. Есть предзаданные размеры популярных мобильных устройств и можно задать свои собственные.
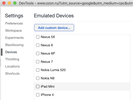
Если в готовом списке нет нужных вам устройств, то может они просто не включены. Включить их можно нажав на Edit и выбрать дополнительные устройства.
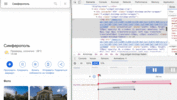
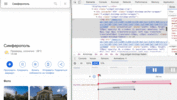
Просмотр характера анимацииНаверняка у вас бывали случаи, когда анимация реализована, но в ней что-то не то. А что конкретно сказать не можете, т. к. успеть разглядеть характер анимации невозможно. Либо вам просто интересно, как реализована анимация на других сайтах. В Dev tools есть возможность посмотреть на анимацию в конкретных цифрах и сравнить с тем что было у вас в макете. На примере ниже, слева показана Карта Гугл и анимация фотографии, выбранной локации. Открыв вкладку Animations можно увидеть какие конкретно есть анимации на странице и, выбрав нужную, увидеть характер анимации, или просто замедлить её нажав на кнопку процента (на примере 25%). Мы видим, что анимация фото состоит из двух видов анимации — прозрачность (opacity) и проявление цвета (filter). С этими анимациями можно поиграться продлив или замедлив их (почти как в Principle). Более полно про эту вкладку расписано тут.
Просмотр веса и размера графикиБывает, что страница довольно сильно подтормаживает хотя графики на ней может быть не много. Быстро проверить, что же так много весит можно зайдя во вкладку Sources, выбрать папку в которой лежат все картинки и просмотреть сколько весит каждая из них. Я таким образом часто удивлялся размерам фоток, которые стояли на фоне, например.
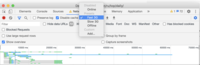
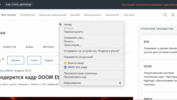
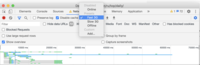
Проверка скорости загрузки при плохом интернетеВ России есть беда — слишком хороший и дешёвый интернет. Из-за этого сложно проверить, как будет грузиться ваш классный дизайн в глухих деревнях, где пока ещё 3G. В Dev Tools вы легко можете сэмулировать урезанную скорость инета выбрав её на вкладке Network или вообще проверить, как страница отрабатывает отсутствие интернета и выводится ли там иллюстрация, которую вы так долго рисовали.
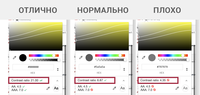
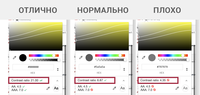
Проверка контрастности текстаЯ рекомендую проверять контраст текста ещё при дизайне. Например, в Фигме есть плагин Contrast. Но бывает, что либо забыл это сделать, либо на вёрстке цвета смотрятся немного не так как на дизайне и тем более на плохом мониторе. В Dev tools вы можете не только узнать конкретный цвет, но и получить ответ соответствует ли его контраст рекомендациям доступности для людей с плохим зрением (WCAG). Эти рекомендации имеют три уровня доступности: ААА — отлично; АА — нормально; А — плохо. Dev tools рисует две линии, показывая порог доступности. Ниже этих линий — самый оптимальный контраст.
Но эта оценка может быть применена только к текстовым элементам. Т. е. тем, которые обёрнуты в любой текстовый тэг (H, p, span, a и пр.). Все остальные элементы будут отображать информацию о недоступности оценки контраста. Но верстальщику писать текст не в каком-либо текстовом тэге это уже за гранью добра и зла (хотя всё равно встречается).
Проверка доступности интерфейсаВ оценку доступности интерфейса для слабовидящих входит много факторов, начиная от дизайн и заканчивая кодом. Если дизайн вы можете оценить и самостоятельно, то код оценить сложнее и в этом поможет Dev tools. На вкладке Lighthouse нажмите на кнопку Generate report и увидите общую оценку доступности. На этой вкладке вы можете указать версию для оценки — мобильную версию или ПК-версию, а так же указать другие параметры типа SEO, быстродействия страницы и пр.
Кликнув по оценке вы увидите список рекомендаций, что улучшить и как. Можете отправить эти рекомендации вашему фронтендеру если доступность интерфейса важна для проекта.
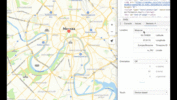
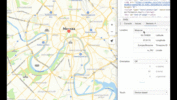
Виртуальный переездЕсли сайт как-то меняет дизайн или контент в зависимости от местоположения юзера, то проверить это бывает сложно. Можно, конечно найти VPN-сервис, в котором можно выбрать конкретную страну, но во-первых надо искать; во-вторых чаще всего это определённый набор стран, а не любой на ваш выбор; и в-третьих это именно другие страны, а не города. В Dev tools можно выбрать любую страну из заданных или создать любую страну или город указав их широту и долготу. Также, можно эмулировать "Местоположение не определено" и посмотреть выводит ли сайт то что вы нарисовали для такого случая. Ниже пример, как это работает на Яндекс Картах. Москва там уже была, а Питер я добавил сам указав широту и долготу: 59.898092; 30.307113.
Но чтобы эта функция работала надо разрешить сайту отслеживать ваше местоположение. Как ни странно, эта функция немного поломала работу Гугл Карт. Именно поэтому в примере я показываю Яндекс Карты. В Гугле при включении этой функции у меня просто пропала кнопка "Моё местоположение" на карте.Если у вас по-умолчанию нет панели с выбором локации, то открыв Dev tools, нажмите Command+Shift+P, откроется поисковая строка, введите в неё Sensors.
===========
Источник:
habr.com
===========
Похожие новости:
- [DevOps, Kubernetes, Серверное администрирование, Системное администрирование] Оценка производительности CNI для Kubernetes по 10G сети (август 2020) (перевод)
- [Дизайн мобильных приложений, Программирование, Разработка мобильных приложений, Разработка под iOS] Российские пасхалки в мобильных приложениях. Какие они?
- [Тестирование IT-систем, Тестирование веб-сервисов] Вячеслав Смирнов — Ускоряем Apache JMeter
- [Тестирование IT-систем, Тестирование веб-сервисов, Тестирование игр, Тестирование мобильных приложений] Мифы о тестировщиках
- [Тестирование IT-систем, Управление проектами] Маленькие тайны тестирования большой LMS
- [Тестирование IT-систем, *nix, Тестирование веб-сервисов] Как Иван ошибку в бэкенде локализовывал
- [Интернет-маркетинг, Повышение конверсии, Управление продуктом] Ошибки в дизайне A/B тестов, которые я думала, что никогда не совершу
- [Дизайн игр] О нетривиальном дураке
- [Lua, Высокая производительность, Программирование, Распределённые системы] Распределенные блокировки с применением Redis (перевод)
- [Карьера в IT-индустрии, Тестирование IT-систем, Тестирование веб-сервисов, Учебный процесс в IT] От тестировщика до QA. Как сократить путь в профессию на несколько месяцев
Теги для поиска: #_accessibility, #_testirovanie_vebservisov (Тестирование веб-сервисов), #_dizajn (Дизайн), #_dev_tools, #_testirovanie (тестирование), #_dostupnost (доступность), #_accessibility, #_testirovanie_vebservisov (
Тестирование веб-сервисов
), #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 18:34
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
На Хабре есть несколько статей про полезные фишки Chrome Dev Tools, но давайте добьём этот список в разрезе пользы для дизайнеров, которые хотят потестировать готовую вёрстку своих макетов.Просмотр адаптиваСамая полезная и известная функция, но не упомянуть не могу. Проверить, как фронтендер заверстал ваши макеты под мобилку, можно просто переведя браузер в режим мобилки. Есть предзаданные размеры популярных мобильных устройств и можно задать свои собственные.  Если в готовом списке нет нужных вам устройств, то может они просто не включены. Включить их можно нажав на Edit и выбрать дополнительные устройства.  Просмотр характера анимацииНаверняка у вас бывали случаи, когда анимация реализована, но в ней что-то не то. А что конкретно сказать не можете, т. к. успеть разглядеть характер анимации невозможно. Либо вам просто интересно, как реализована анимация на других сайтах. В Dev tools есть возможность посмотреть на анимацию в конкретных цифрах и сравнить с тем что было у вас в макете. На примере ниже, слева показана Карта Гугл и анимация фотографии, выбранной локации. Открыв вкладку Animations можно увидеть какие конкретно есть анимации на странице и, выбрав нужную, увидеть характер анимации, или просто замедлить её нажав на кнопку процента (на примере 25%). Мы видим, что анимация фото состоит из двух видов анимации — прозрачность (opacity) и проявление цвета (filter). С этими анимациями можно поиграться продлив или замедлив их (почти как в Principle). Более полно про эту вкладку расписано тут.  Просмотр веса и размера графикиБывает, что страница довольно сильно подтормаживает хотя графики на ней может быть не много. Быстро проверить, что же так много весит можно зайдя во вкладку Sources, выбрать папку в которой лежат все картинки и просмотреть сколько весит каждая из них. Я таким образом часто удивлялся размерам фоток, которые стояли на фоне, например.  Проверка скорости загрузки при плохом интернетеВ России есть беда — слишком хороший и дешёвый интернет. Из-за этого сложно проверить, как будет грузиться ваш классный дизайн в глухих деревнях, где пока ещё 3G. В Dev Tools вы легко можете сэмулировать урезанную скорость инета выбрав её на вкладке Network или вообще проверить, как страница отрабатывает отсутствие интернета и выводится ли там иллюстрация, которую вы так долго рисовали.  Проверка контрастности текстаЯ рекомендую проверять контраст текста ещё при дизайне. Например, в Фигме есть плагин Contrast. Но бывает, что либо забыл это сделать, либо на вёрстке цвета смотрятся немного не так как на дизайне и тем более на плохом мониторе. В Dev tools вы можете не только узнать конкретный цвет, но и получить ответ соответствует ли его контраст рекомендациям доступности для людей с плохим зрением (WCAG). Эти рекомендации имеют три уровня доступности: ААА — отлично; АА — нормально; А — плохо. Dev tools рисует две линии, показывая порог доступности. Ниже этих линий — самый оптимальный контраст.  Но эта оценка может быть применена только к текстовым элементам. Т. е. тем, которые обёрнуты в любой текстовый тэг (H, p, span, a и пр.). Все остальные элементы будут отображать информацию о недоступности оценки контраста. Но верстальщику писать текст не в каком-либо текстовом тэге это уже за гранью добра и зла (хотя всё равно встречается).  Проверка доступности интерфейсаВ оценку доступности интерфейса для слабовидящих входит много факторов, начиная от дизайн и заканчивая кодом. Если дизайн вы можете оценить и самостоятельно, то код оценить сложнее и в этом поможет Dev tools. На вкладке Lighthouse нажмите на кнопку Generate report и увидите общую оценку доступности. На этой вкладке вы можете указать версию для оценки — мобильную версию или ПК-версию, а так же указать другие параметры типа SEO, быстродействия страницы и пр.  Кликнув по оценке вы увидите список рекомендаций, что улучшить и как. Можете отправить эти рекомендации вашему фронтендеру если доступность интерфейса важна для проекта.  Виртуальный переездЕсли сайт как-то меняет дизайн или контент в зависимости от местоположения юзера, то проверить это бывает сложно. Можно, конечно найти VPN-сервис, в котором можно выбрать конкретную страну, но во-первых надо искать; во-вторых чаще всего это определённый набор стран, а не любой на ваш выбор; и в-третьих это именно другие страны, а не города. В Dev tools можно выбрать любую страну из заданных или создать любую страну или город указав их широту и долготу. Также, можно эмулировать "Местоположение не определено" и посмотреть выводит ли сайт то что вы нарисовали для такого случая. Ниже пример, как это работает на Яндекс Картах. Москва там уже была, а Питер я добавил сам указав широту и долготу: 59.898092; 30.307113.  Но чтобы эта функция работала надо разрешить сайту отслеживать ваше местоположение. Как ни странно, эта функция немного поломала работу Гугл Карт. Именно поэтому в примере я показываю Яндекс Карты. В Гугле при включении этой функции у меня просто пропала кнопка "Моё местоположение" на карте.Если у вас по-умолчанию нет панели с выбором локации, то открыв Dev tools, нажмите Command+Shift+P, откроется поисковая строка, введите в неё Sensors. =========== Источник: habr.com =========== Похожие новости:
Тестирование веб-сервисов ), #_dizajn ( Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 18:34
Часовой пояс: UTC + 5
