[Серверное администрирование] Использование форм React с Tasklist Camunda (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 7 месяцев
Сообщений: 27286
Список задач Camunda (Camunda Tasklist) отлично подходит, когда у вас есть пользовательские задачи и вы не хотите использовать или создавать собственное решение. Встроенные формы обеспечивают большую гибкость при проектировании пользовательских интерфейсов. В последние годы React стал одной из самых популярных библиотек для построения пользовательских интерфейсов. В этом блоге я покажу вам, как использовать формы React вместе с Tasklist.
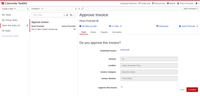
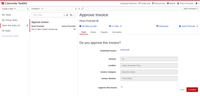
Давайте сначала взглянем на наш процесс: получен счет-фактура и его нужно рассмотреть. Мы сосредоточимся на первоначальной форме счета-фактуры и пользовательской задаче — реализация автоматизированных задач с использованием Camunda Workflow Engine довольно прямолинейна.

Мы будем использовать встроенные формы для наших задач. После добавления React в качестве пользовательского скрипта в Tasklist мы можем приступить к созданию интерфейса. Я не буду использовать JSX для этого примера, так что вы можете быстро развернуть его без транспилирования. Начнем с простого поля для отображения значений:
class DisplayGroup extends React.Component {
render() {
return e('div', {className: 'form-group'}, [
e('label', {className: 'control-label col-md-4', key: 'label'}, this.props.label),
e('div', {className: 'col-md-6', key: 'container'},
e('input', {
className: 'form-control',
value: this.props.value,
readOnly: true
}))
]);
}
}
Этот stateless-компонент использует классы Bootstrap для стилизации. Если нам необходимо отобразить несколько значений, например сумму и кредитора счета-фактуры, мы можем создать его несколько раз. Например, вы можете создать форму соответстветствующим образом:
e(DisplayGroup, {
label: 'Amount: ',
value: this.props.amount.value,
key: 'Amount'
}),
e(DisplayGroup, {
label: 'Creditor: ',
value: this.props.creditor.value,
key: 'Creditor'
}),
e(DisplayGroup, {
label: 'Invoice Category: ',
value: this.props.category.value,
key: 'Category'
}),
e(DisplayGroup, {
label: 'Invoice Number: ',
value: this.props.invoiceID.value,
key: 'InvoiceID'
}),
e('label', {className: 'control-label col-md-4', key: 'ApprovalLabel'}, 'I approve this Invoice'),
e('div', {className: 'col-md-6', key: 'ApprovalContainer'},
e('input', {
className: 'form-control',
name: 'approved',
type: 'checkbox',
checked: this.state.value,
className: 'form-control',
onChange: this.handleInputChange
})
)
Ниже наших полей ввода я добавил управляемый компонент для обработки пользовательского ввода. Поскольку мы должны решить, одобрить этот счет или нет, достаточно простого флажка. Эти несколько строк кода уже генерируют большую часть окончательной формы одобрения. Я просто добавил заголовок и довершил дело.

Как вы можете видеть, использование фреймворка типа React в Tasklist не только возможно, но и довольно просто. Если вы хотите узнать больше, можете посмотреть исходный код, который доступен на Github.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Martin Stamm
===========Похожие новости:
- [*nix, Open source, Информационная безопасность, Настройка Linux, Серверное администрирование] Freeradius + Google Autheticator + LDAP + Fortigate
- [DevOps, Kubernetes, Серверное администрирование, Системное администрирование] Онлайн-интенсив SRE: всё сломаем до основания, потом починим, ещё пару раз сломаем, а затем выстроим заново
- [Системное администрирование, Серверное администрирование, DevOps, Kubernetes] Вышел cert-manager 1.0 (перевод)
- [Серверное администрирование, Хранение данных, Энергия и элементы питания] Как мы построили систему резервного энергоснабжения в ЦОД «Тушино»: инженерия и финансы
- [DevOps, Kubernetes, Серверное администрирование, Системное администрирование] Логирование в Kubernetes: как собирать, хранить, парсить и обрабатывать логи
- [Kubernetes, Высокая производительность, Серверное администрирование, Системное администрирование] Kubernetes: ускорьте ваши сервисы через снятие процессорных ограничений (перевод)
- [IT-инфраструктура, PowerShell, Серверная оптимизация, Серверное администрирование, Системное администрирование] Zabbix-шаблон для мониторинга DFS-репликации
- [IT-инфраструктура, NoSQL, Серверное администрирование] Дружим ELK и Exchange. Часть 1
- [SAN, Серверное администрирование, Системное администрирование, Хранение данных] Хранение данных. Или что такое NAS, SAN и прочие умные сокращения простыми словами
- [Настройка Linux, Разработка веб-сайтов, PHP, JavaScript, Серверное администрирование] Перенос почты между серверами через интерфейс пользователя посредством IMAPSync
Теги для поиска: #_servernoe_administrirovanie (Серверное администрирование), #_camunda, #_bpmsistemy (bpm-системы), #_servernoe_administrirovanie (
Серверное администрирование
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 18-Сен 02:24
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 7 месяцев |
|
|
Список задач Camunda (Camunda Tasklist) отлично подходит, когда у вас есть пользовательские задачи и вы не хотите использовать или создавать собственное решение. Встроенные формы обеспечивают большую гибкость при проектировании пользовательских интерфейсов. В последние годы React стал одной из самых популярных библиотек для построения пользовательских интерфейсов. В этом блоге я покажу вам, как использовать формы React вместе с Tasklist. Давайте сначала взглянем на наш процесс: получен счет-фактура и его нужно рассмотреть. Мы сосредоточимся на первоначальной форме счета-фактуры и пользовательской задаче — реализация автоматизированных задач с использованием Camunda Workflow Engine довольно прямолинейна.  Мы будем использовать встроенные формы для наших задач. После добавления React в качестве пользовательского скрипта в Tasklist мы можем приступить к созданию интерфейса. Я не буду использовать JSX для этого примера, так что вы можете быстро развернуть его без транспилирования. Начнем с простого поля для отображения значений: class DisplayGroup extends React.Component { render() { return e('div', {className: 'form-group'}, [ e('label', {className: 'control-label col-md-4', key: 'label'}, this.props.label), e('div', {className: 'col-md-6', key: 'container'}, e('input', { className: 'form-control', value: this.props.value, readOnly: true })) ]); } } Этот stateless-компонент использует классы Bootstrap для стилизации. Если нам необходимо отобразить несколько значений, например сумму и кредитора счета-фактуры, мы можем создать его несколько раз. Например, вы можете создать форму соответстветствующим образом: e(DisplayGroup, { label: 'Amount: ', value: this.props.amount.value, key: 'Amount' }), e(DisplayGroup, { label: 'Creditor: ', value: this.props.creditor.value, key: 'Creditor' }), e(DisplayGroup, { label: 'Invoice Category: ', value: this.props.category.value, key: 'Category' }), e(DisplayGroup, { label: 'Invoice Number: ', value: this.props.invoiceID.value, key: 'InvoiceID' }), e('label', {className: 'control-label col-md-4', key: 'ApprovalLabel'}, 'I approve this Invoice'), e('div', {className: 'col-md-6', key: 'ApprovalContainer'}, e('input', { className: 'form-control', name: 'approved', type: 'checkbox', checked: this.state.value, className: 'form-control', onChange: this.handleInputChange }) ) Ниже наших полей ввода я добавил управляемый компонент для обработки пользовательского ввода. Поскольку мы должны решить, одобрить этот счет или нет, достаточно простого флажка. Эти несколько строк кода уже генерируют большую часть окончательной формы одобрения. Я просто добавил заголовок и довершил дело.  Как вы можете видеть, использование фреймворка типа React в Tasklist не только возможно, но и довольно просто. Если вы хотите узнать больше, можете посмотреть исходный код, который доступен на Github. =========== Источник: habr.com =========== =========== Автор оригинала: Martin Stamm ===========Похожие новости:
Серверное администрирование ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 18-Сен 02:24
Часовой пояс: UTC + 5
