[Разработка игр, Компьютерная анимация, Игры и игровые приставки] О создании UI-анимаций и почему они так важны
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Привет! Я старший UI-дизайнер Pixonic, Алексей Морев. И в этой статье речь пойдет UI-анимациях, которые каждый из нас может увидеть в играх.
Игровой интерфейс — это совокупность элементов, которые помогают пользователю взаимодействовать и управлять игрой: кнопки, иконки, прогресс-бары, подложки, карточки, всплывающие окна. Для того, чтобы с элементами интерфейса было проще взаимодействовать, их анимируют.
Я расскажу, как создаются такие анимации, в каких программах их делают, какие этапы разработки анимаций существуют и зачем они вообще нужны.
Итак, начнем!
Прежде всего, давайте определимся, что такое анимация и какие ее виды существуют.
Если упрощенно, анимация — это последовательность кадров, которая «оживляет» изображение. Она делится на полную (full animation) и упрощенную (limited animation). Примером полной анимации является любой полнометражный анимационный фильм: диснеевские «Аладдин», «Книга джунглей», «Русалочка» и пр. Примеры упрощенной анимации — большинство мультсериалов, таких как «Рик и Морти», «Гравити Фолз», «Крайний космос» и пр.
В случае полной анимации рисуется 24-25 кадров на одну секунду хронометража и анимируются мелкие детали персонажа, окружения и пр. В упрощенной анимации число кадров в секунду меньше, а какие-то незначительные элементы персонажей и окружения могут и вовсе не анимироваться и оставаться статичными. Стоит отметить, что эти принципы должны соблюдаться в создании любых анимаций, будьто интерфейс или мультфильм.
Извините, данный ресурс не поддреживается. :(
Полная и упрощенная анимация на примере мультфильма «Симпсоны»
Как можно заметить, в полнометражной версии заставки анимации более плавные и детализированные, в то время как в короткометражном опенинге видно, как уменьшено количество кадров и не анимируются детали персонажей.
Что такое анимация, разобрались. Теперь логично перейти к следующим вопросам: какой тип анимации использовать в UI? И нужна ли она вообще?
Сперва отвечу на второй. Нужна ли нам анимация? Вроде бы все понятно: окно открылось, приз получен, кнопка нажалась. Не так уж и важно при этом использовать какую-либо анимацию, верно?
Не совсем так. Благодаря анимации можно не только разнообразить визуальную составляющую игры, но и помочь пользователю понять, что происходит на экране, куда нужно нажимать и какое действие выполнить. Это одна из основных причин использования UI-анимации в играх: чтобы привлечь внимание игрока к элементам, наиболее важным в данный момент.
Вторая причина — способность анимации показать общую динамику и стиль игры. UI-анимация должна соответствовать динамике игры. Это способствует еще большему погружению. Если в динамичной игре использовать слишком медленные анимации, это будет раздражать игроков, что скажется на общем восприятии игрового процесса.
Что касается типа используемой анимации, это зависит только от ваших ресурсов и возможностей. Если вы и ваша команда можете позволить себе реализацию полной анимации, а визуальный стиль игры это позволяет, то лучше так и сделать: выйдет в разы сочнее и красивее. В остальных случаях лучше использовать упрощенную анимацию.
Давайте на примерах одного и того же попапа посмотрим, как он выглядит с полной, упрощенной и минимальной анимацией.
Извините, данный ресурс не поддреживается. :(
Полная анимация
Извините, данный ресурс не поддреживается. :(
Упрощенная анимация
Извините, данный ресурс не поддреживается. :(
Минимальная анимация
Кто создает UI-анимацию и как устроен процесс разработки
Обычно в разработке анимации участвует три человека:
- дизайнер или художник создает анимационный референс;
- технический дизайнер переносит этот референс на движок игры;
- программисты делают так, чтобы анимация появлялась в нужный момент в соответствии с определенным триггером.
Иногда студия специально нанимает аниматора, но нечасто — обычно вполне хватает дизайнера.
Создание анимации можно условно разделить на три этапа: продумывание, создание референса и реализация.
Первый этап: идея
Для того, чтобы органично вписать анимацию в происходящее на экране, нужно определить, что нужно анимировать, а также что будет происходить до и после анимации.
Давайте поэтапно разберем процесс создания анимации на примере анимации попапа, которая показана выше.
В начале работы проведем ресерч игр по схожей тематике и стилистике, затем выберем наиболее удачные и интересные варианты, которые будем использовать в качестве референсов. Таким образом мы экономим время, не изобретая с нуля велосипед, а отталкиваясь от того, что уже было сделано до нас. Затем подробно описываем, что должно происходить с объектом анимации. Делается это в первую очередь для себя, чтобы ничего важного не забыть, а также для дальнейшего написания документации.
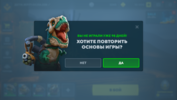
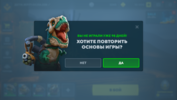
В качестве примера возьмем следующий попап и разберем на нем всю последовательность создания анимации.

Тезисно опишем идею:
- Появление попапа после долго отсутствия игрока в игре;
- Сделать плавную, но достаточно быструю анимацию;
- Использовать Full frame анимацию;
- Анимировать каждый элемент;
- Анимировать пушку динозавру;
- Добавить анимированное свечение под динозавром.
Когда цель становится ясна и понятно сформулирована, можно приступить ко второму этапу.
Второй этап: создание референса
Создаем собственный анимационный референс, который в дальнейшем будет демонстрироваться, дорабатываться и изменяться.
Для этого подойдут такие программы, как Adobe Animate, After Effects, Spine и т.д. На данном этапе для нас не имеет значения, в какой программе анимировать (исключение может составлять Spine, т.к. у этого редактора есть экспорт анимации во многие движки), поэтому выбираем, что для нас окажется удобнее и быстрее. Можно даже покадрово проанимировать элемент в Photoshop, но это уже экзотика. Я предпочитаю работать в After Effects, поскольку это наиболее гибкий редактор в плане анимаций: в нем можно реализовать практически любую идею, которая придет в голову.

Не забывайте учитывать тайминги, чтобы все UI-элементы вели себя адекватно: без рассинхронизации, задержек и в правильной последовательности.
Нельзя забывать и про длительность самой анимации. К примеру, если появление окна занимает больше одной секунды, а в игре оно появляется достаточно часто, игрок очень быстро устанет от затянутой анимации и будет раздражаться. В то же время, если появление какого-то элемента происходит довольно редко, и это событие приносит игроку радость (например, получение сундука, приза или ачивки), можно сделать анимацию появления длиннее и красочнее.
Третий этап: реализация
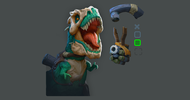
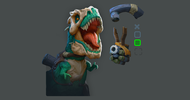
Здесь мы оптимизируем всю графику, использованную в референсе: нарезаем частицы, свечение, подложку, динозавра и прочие мелочи — иными словами, все визуальные эффекты.

Пример оптимизированной нарезки
Такая нарезка элементов необходима для уменьшения размера конечной анимации, ведь в проекте еще много других элементов, и важен каждый мегабайт. Если не оптимизировать нарезанные элементы, то может возникнуть ситуация, что ваша красивая анимация будет тормозить. После чего, используя аниматор движка, на котором разработана игра, повторяем ту же анимацию, которую делали на этапе референса.
Почему нельзя сразу сделать все на движке? Ответ не очевиден, но довольно прост: когда вы создаете анимацию, к примеру, в After Effects, у вас есть только программа анимации и ее функционал. Не нужно настраивать камеры в игре, чтобы они верно отображались в UI. Не нужно оптимизировать графику и делить все на составляющие: вы легко можете заменить любой элемент, а то и вовсе переосмыслить анимацию, полностью ее переиначив. Если же сразу все создавать на игровом движке, вы потеряете много времени на оптимизацию файлов, будете зажаты в техническом плане и потратите много времени на нарезку графики для анимации на начальном этапе, хотя в конечном итоге она может оказаться совсем другой.
Заключение
Наспоследок подытожу материал и дам несколько коротких советов. При работе с анимацией продумывайте ее заранее, соблюдайте тайминги, по возможности используйте полную анимацию и не забывайте посматривать анимации из других проектов на предмет возможных референсов.
Если вам понравилась эта статья, следующий материал планируется про то, как можно использовать принципы Disney-анимации в UI. Узнать подробнее о самих принципах можно здесь.
===========
Источник:
habr.com
===========
Похожие новости:
- [Обработка изображений, Машинное обучение, Разработка под Arduino, DIY или Сделай сам] Как с помощью HUAWEI ML Kit реализовать функцию распознавания банковских карт
- [Разработка под Arduino, DIY или Сделай сам, Звук] Электросаксофон: проект создания EWI шаг за шагом
- [Хакатоны, Карьера в IT-индустрии] Онлайн-хакатон «Tele2 Solutions Days»
- [DIY или Сделай сам] midi-bluetooth клавиатура на esp32
- [Help Desk Software, Service Desk, IT-компании] Как устроен портал самообслуживания и почему он выгоден компаниям
- [Игры и игровые приставки] Онлайн-Круглый стол «Как создать свой игровой бизнес»
- [Монетизация игр, Финансы в IT, Игры и игровые приставки] В начале 2000-х экономика мира EverQuest по ВНД была между Россией и Болгарией (77-е место) (перевод)
- [Разработка игр, Разработка под Android, Хакатоны] Делаем игру с управлением улыбкой
- [Разработка игр, Логические игры] Как мы турнир провели
- [C++, C, Реверс-инжиниринг, Демосцена, Игры и игровые приставки] Получение исходного кода PowerPacker Cruncher от AmigaOS
Теги для поиска: #_razrabotka_igr (Разработка игр), #_kompjuternaja_animatsija (Компьютерная анимация), #_igry_i_igrovye_pristavki (Игры и игровые приставки), #_gamedev, #_razrabotka_igr (разработка игр), #_animatsija (анимация), #_ui, #_blog_kompanii_pixonic (
Блог компании Pixonic
), #_razrabotka_igr (
Разработка игр
), #_kompjuternaja_animatsija (
Компьютерная анимация
), #_igry_i_igrovye_pristavki (
Игры и игровые приставки
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 17:43
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Привет! Я старший UI-дизайнер Pixonic, Алексей Морев. И в этой статье речь пойдет UI-анимациях, которые каждый из нас может увидеть в играх. Игровой интерфейс — это совокупность элементов, которые помогают пользователю взаимодействовать и управлять игрой: кнопки, иконки, прогресс-бары, подложки, карточки, всплывающие окна. Для того, чтобы с элементами интерфейса было проще взаимодействовать, их анимируют. Я расскажу, как создаются такие анимации, в каких программах их делают, какие этапы разработки анимаций существуют и зачем они вообще нужны. Итак, начнем! Прежде всего, давайте определимся, что такое анимация и какие ее виды существуют. Если упрощенно, анимация — это последовательность кадров, которая «оживляет» изображение. Она делится на полную (full animation) и упрощенную (limited animation). Примером полной анимации является любой полнометражный анимационный фильм: диснеевские «Аладдин», «Книга джунглей», «Русалочка» и пр. Примеры упрощенной анимации — большинство мультсериалов, таких как «Рик и Морти», «Гравити Фолз», «Крайний космос» и пр. В случае полной анимации рисуется 24-25 кадров на одну секунду хронометража и анимируются мелкие детали персонажа, окружения и пр. В упрощенной анимации число кадров в секунду меньше, а какие-то незначительные элементы персонажей и окружения могут и вовсе не анимироваться и оставаться статичными. Стоит отметить, что эти принципы должны соблюдаться в создании любых анимаций, будьто интерфейс или мультфильм. Извините, данный ресурс не поддреживается. :( Полная и упрощенная анимация на примере мультфильма «Симпсоны» Как можно заметить, в полнометражной версии заставки анимации более плавные и детализированные, в то время как в короткометражном опенинге видно, как уменьшено количество кадров и не анимируются детали персонажей. Что такое анимация, разобрались. Теперь логично перейти к следующим вопросам: какой тип анимации использовать в UI? И нужна ли она вообще? Сперва отвечу на второй. Нужна ли нам анимация? Вроде бы все понятно: окно открылось, приз получен, кнопка нажалась. Не так уж и важно при этом использовать какую-либо анимацию, верно? Не совсем так. Благодаря анимации можно не только разнообразить визуальную составляющую игры, но и помочь пользователю понять, что происходит на экране, куда нужно нажимать и какое действие выполнить. Это одна из основных причин использования UI-анимации в играх: чтобы привлечь внимание игрока к элементам, наиболее важным в данный момент. Вторая причина — способность анимации показать общую динамику и стиль игры. UI-анимация должна соответствовать динамике игры. Это способствует еще большему погружению. Если в динамичной игре использовать слишком медленные анимации, это будет раздражать игроков, что скажется на общем восприятии игрового процесса. Что касается типа используемой анимации, это зависит только от ваших ресурсов и возможностей. Если вы и ваша команда можете позволить себе реализацию полной анимации, а визуальный стиль игры это позволяет, то лучше так и сделать: выйдет в разы сочнее и красивее. В остальных случаях лучше использовать упрощенную анимацию. Давайте на примерах одного и того же попапа посмотрим, как он выглядит с полной, упрощенной и минимальной анимацией. Извините, данный ресурс не поддреживается. :( Полная анимация Извините, данный ресурс не поддреживается. :( Упрощенная анимация Извините, данный ресурс не поддреживается. :( Минимальная анимация Кто создает UI-анимацию и как устроен процесс разработки Обычно в разработке анимации участвует три человека:
Иногда студия специально нанимает аниматора, но нечасто — обычно вполне хватает дизайнера. Создание анимации можно условно разделить на три этапа: продумывание, создание референса и реализация. Первый этап: идея Для того, чтобы органично вписать анимацию в происходящее на экране, нужно определить, что нужно анимировать, а также что будет происходить до и после анимации. Давайте поэтапно разберем процесс создания анимации на примере анимации попапа, которая показана выше. В начале работы проведем ресерч игр по схожей тематике и стилистике, затем выберем наиболее удачные и интересные варианты, которые будем использовать в качестве референсов. Таким образом мы экономим время, не изобретая с нуля велосипед, а отталкиваясь от того, что уже было сделано до нас. Затем подробно описываем, что должно происходить с объектом анимации. Делается это в первую очередь для себя, чтобы ничего важного не забыть, а также для дальнейшего написания документации. В качестве примера возьмем следующий попап и разберем на нем всю последовательность создания анимации.  Тезисно опишем идею:
Когда цель становится ясна и понятно сформулирована, можно приступить ко второму этапу. Второй этап: создание референса Создаем собственный анимационный референс, который в дальнейшем будет демонстрироваться, дорабатываться и изменяться. Для этого подойдут такие программы, как Adobe Animate, After Effects, Spine и т.д. На данном этапе для нас не имеет значения, в какой программе анимировать (исключение может составлять Spine, т.к. у этого редактора есть экспорт анимации во многие движки), поэтому выбираем, что для нас окажется удобнее и быстрее. Можно даже покадрово проанимировать элемент в Photoshop, но это уже экзотика. Я предпочитаю работать в After Effects, поскольку это наиболее гибкий редактор в плане анимаций: в нем можно реализовать практически любую идею, которая придет в голову.  Не забывайте учитывать тайминги, чтобы все UI-элементы вели себя адекватно: без рассинхронизации, задержек и в правильной последовательности. Нельзя забывать и про длительность самой анимации. К примеру, если появление окна занимает больше одной секунды, а в игре оно появляется достаточно часто, игрок очень быстро устанет от затянутой анимации и будет раздражаться. В то же время, если появление какого-то элемента происходит довольно редко, и это событие приносит игроку радость (например, получение сундука, приза или ачивки), можно сделать анимацию появления длиннее и красочнее. Третий этап: реализация Здесь мы оптимизируем всю графику, использованную в референсе: нарезаем частицы, свечение, подложку, динозавра и прочие мелочи — иными словами, все визуальные эффекты.  Пример оптимизированной нарезки Такая нарезка элементов необходима для уменьшения размера конечной анимации, ведь в проекте еще много других элементов, и важен каждый мегабайт. Если не оптимизировать нарезанные элементы, то может возникнуть ситуация, что ваша красивая анимация будет тормозить. После чего, используя аниматор движка, на котором разработана игра, повторяем ту же анимацию, которую делали на этапе референса. Почему нельзя сразу сделать все на движке? Ответ не очевиден, но довольно прост: когда вы создаете анимацию, к примеру, в After Effects, у вас есть только программа анимации и ее функционал. Не нужно настраивать камеры в игре, чтобы они верно отображались в UI. Не нужно оптимизировать графику и делить все на составляющие: вы легко можете заменить любой элемент, а то и вовсе переосмыслить анимацию, полностью ее переиначив. Если же сразу все создавать на игровом движке, вы потеряете много времени на оптимизацию файлов, будете зажаты в техническом плане и потратите много времени на нарезку графики для анимации на начальном этапе, хотя в конечном итоге она может оказаться совсем другой. Заключение Наспоследок подытожу материал и дам несколько коротких советов. При работе с анимацией продумывайте ее заранее, соблюдайте тайминги, по возможности используйте полную анимацию и не забывайте посматривать анимации из других проектов на предмет возможных референсов. Если вам понравилась эта статья, следующий материал планируется про то, как можно использовать принципы Disney-анимации в UI. Узнать подробнее о самих принципах можно здесь. =========== Источник: habr.com =========== Похожие новости:
Блог компании Pixonic ), #_razrabotka_igr ( Разработка игр ), #_kompjuternaja_animatsija ( Компьютерная анимация ), #_igry_i_igrovye_pristavki ( Игры и игровые приставки ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 17:43
Часовой пояс: UTC + 5
