[Разработка веб-сайтов, CSS, HTML] CSS Grid понятно для всех
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Что такое Grid?
Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам.
Поддержка браузерами
В 2020 году поддержка браузерами достигает 94 %

Grid контейнер
Мы создаем grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки.
<body>
<div class="row">
<div class="row__item header">
<h1>Header</h1>
</div>
<div class="row__item nav">
<h1>Navbar</h1>
</div>
<div class="row__item article">
<h1>Article</h1>
</div>
<div class="row__item ads">
<h1>Ads</h1>
</div>
</div>
</body>
.row {
display: grid;
margin: auto;
grid-template-rows: 60px 1fr ;
grid-template-columns: 20% 1fr 15%;
grid-gap: 10px;
width: 1000px;
height: 1000px;
justify-items: center;
justify-content: space-between;
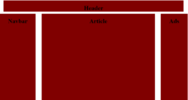
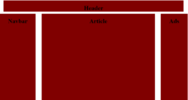
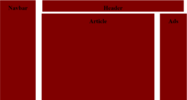
grid-template-areas:
"header header header"
"nav article ads";
}
grid-template-rows — это CSS свойство, которое определяет названия линий и путь размера функции grid rows.
CSS свойство grid-row определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Является сокращенным свойством для свойств grid-row-start и grid-row-end.
Свойство CSS grid-gap является сокращенным свойством для grid-row-gap и grid-column-gap, определяющего желоба между строками и столбцами сетки.
Свойство grid-template-areas определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства grid-area.
Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки.
С помощью свойства grid-area мы можем назначить каждой из этих областей свое собственное имя. Именование областей еще не создает никакого макета, однако теперь у нас есть именованные области, которые мы можем в нем использовать.
.header{
grid-area: header;
}
.nav{
grid-area: nav;
}
.article{
grid-area: article;
}
.ads{
grid-area: ads;
}
Создаем шаблон сайта с CSS Grid:

Изменяем шаблон
Вы можете изменить шаблон просто перераспределив грид-области в grid-template-areas.
Таким образом, если мы сменим на это:
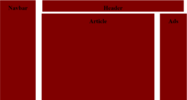
grid-template-areas:
"nav header header"
"nav article ads";
}
То в результате получим такой шаблон:

Гриды с медиа запросами
Одной из сильных сторон гридов является то, что вы можете создать уже совершенно другой шаблон за секунды.
Это делает CSS Grid идеальным для медиа запросов. Мы можем просто переназначить значения в ASCII-графике и обернуть результат в конечный медиа запрос.
@media all and (max-width: 575px) {
.row {
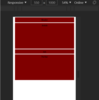
grid-template-areas:
"header"
"article"
"ads"
"nav";
grid-template-rows: 80px 1fr 70px 1fr ;
grid-template-columns: 1fr;
}
}
В результате получим:

Таким образом, все дело состоит в переназначении значений в свойстве grid-template-areas.
Заключение
В данной статье мы рассмотрели всего лишь верхушку CSS Grid Layout айсберга. Иногда сложно поверить своим глазам какие штуки удается сделать при помощи CSS Grid. Это разрыв всех шаблонов. И мне это нравится.
Я вам советую обратить внимание на данную спецификацию и потратить немного своего времени на ее изучение. Поверьте, в будущем вам это точно пригодится и не важно, пишете вы на React, Angular, Vue (вставьте свое). Grid’ы пришли надолго.
===========
Источник:
habr.com
===========
Похожие новости:
- [Разработка веб-сайтов, JavaScript, Тестирование веб-сервисов] Утреннее шоу с Lucas F. Costa: JS, CS и тестирование веб-приложений
- [VueJS, Разработка веб-сайтов] Переключение шаблона страниц во vuejs
- [JavaScript] StickyMate — frontend анимация из HTML разметки
- [CSS, HTML] Медиазапросы в SCSS — ещё один удобный способ использования @media screen
- [Информационная безопасность, Разработка веб-сайтов, ВКонтакте API, Конференции, Дизайн игр] 27 августа приглашаем на онлайн-митап Hot Frontend
- [ReactJS, Разработка веб-сайтов] Улучшаем useReducer
- [Разработка веб-сайтов] Иерархия компьютерных информационных систем для разработки сайта
- [JavaScript, Разработка веб-сайтов] Чем «фрагменты» могут помочь в Веб-разработке на примере Malina.js (перевод)
- [Laravel, PHP, Symfony, Разработка веб-сайтов] PhpStorm 2020.2: объединенные типы PHP 8, новый движок потока управления, пул-реквесты GitHub, OpenAPI
- [JavaScript, ReactJS, Программирование, Разработка веб-сайтов] О роли фронтенд-разработчика (перевод)
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_css, #_html, #_css, #_grid, #_html, #_verstka (верстка), #_webrazrabotka (web-разработка), #_webprogrammirovanie (web-программирование), #_css3, #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_css, #_html
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 20:21
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Что такое Grid? Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам. Поддержка браузерами В 2020 году поддержка браузерами достигает 94 %  Grid контейнер Мы создаем grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки. <body>
<div class="row"> <div class="row__item header"> <h1>Header</h1> </div> <div class="row__item nav"> <h1>Navbar</h1> </div> <div class="row__item article"> <h1>Article</h1> </div> <div class="row__item ads"> <h1>Ads</h1> </div> </div> </body> .row {
display: grid; margin: auto; grid-template-rows: 60px 1fr ; grid-template-columns: 20% 1fr 15%; grid-gap: 10px; width: 1000px; height: 1000px; justify-items: center; justify-content: space-between; grid-template-areas: "header header header" "nav article ads"; } grid-template-rows — это CSS свойство, которое определяет названия линий и путь размера функции grid rows. CSS свойство grid-row определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Является сокращенным свойством для свойств grid-row-start и grid-row-end. Свойство CSS grid-gap является сокращенным свойством для grid-row-gap и grid-column-gap, определяющего желоба между строками и столбцами сетки. Свойство grid-template-areas определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства grid-area. Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки. С помощью свойства grid-area мы можем назначить каждой из этих областей свое собственное имя. Именование областей еще не создает никакого макета, однако теперь у нас есть именованные области, которые мы можем в нем использовать. .header{
grid-area: header; } .nav{ grid-area: nav; } .article{ grid-area: article; } .ads{ grid-area: ads; } Создаем шаблон сайта с CSS Grid:  Изменяем шаблон Вы можете изменить шаблон просто перераспределив грид-области в grid-template-areas. Таким образом, если мы сменим на это: grid-template-areas:
"nav header header" "nav article ads"; } То в результате получим такой шаблон:  Гриды с медиа запросами Одной из сильных сторон гридов является то, что вы можете создать уже совершенно другой шаблон за секунды. Это делает CSS Grid идеальным для медиа запросов. Мы можем просто переназначить значения в ASCII-графике и обернуть результат в конечный медиа запрос. @media all and (max-width: 575px) {
.row { grid-template-areas: "header" "article" "ads" "nav"; grid-template-rows: 80px 1fr 70px 1fr ; grid-template-columns: 1fr; } } В результате получим:  Таким образом, все дело состоит в переназначении значений в свойстве grid-template-areas. Заключение В данной статье мы рассмотрели всего лишь верхушку CSS Grid Layout айсберга. Иногда сложно поверить своим глазам какие штуки удается сделать при помощи CSS Grid. Это разрыв всех шаблонов. И мне это нравится. Я вам советую обратить внимание на данную спецификацию и потратить немного своего времени на ее изучение. Поверьте, в будущем вам это точно пригодится и не важно, пишете вы на React, Angular, Vue (вставьте свое). Grid’ы пришли надолго. =========== Источник: habr.com =========== Похожие новости:
Разработка веб-сайтов ), #_css, #_html |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 20:21
Часовой пояс: UTC + 5
