[JavaScript, Разработка веб-сайтов] Чем «фрагменты» могут помочь в Веб-разработке на примере Malina.js (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Никто не спрашивает зачем нужны функции, ведь это очевидная и полезная вешь в программировании. Функции позволяют переиспользовать код и делать архитектуру приложения лучше.
Почему бы не использовать такую же способность в шаблонах компонентов. В настоящее время многие фреймворки позволяют использовать компоненты внутри других компонентов. Но это больше похоже на подключение модуля, нежели просто функции. Ведь компонент кроме шаблона может иметь свой JavaScript код, свои стили и он весьма изолирован (что хорошо).
На этот случай в Malina.js есть как бы «функции» для шаблонов «fragment», они повзоляют переиспользовать разные фрагменты шаблона, они гораздо легче компонетов, их не нужно выносить в отдельный файл (что зачастую необходимо с компонентами), и они обладают некоторыми особенностями которые есть у обычных функций, напрмер рекурсия и замыкания, потому что фрагмент в результате компиллируется в обычную функцию.
1. Переиспользование фрагмента шаблона
Когда вы рабрабатываете шаблон компоненета, особенно если это форма, элементы ввода, панельки и т.п., у вас может быть повторяющиеся блоки, которые могли бы быть переиспользованы. Ниже кусок шаблона из js-framework-benchmark, в котором есть ряд одинаковых кнопок:

С использованием «fragment» это может выглядеть так:

Тут объявлен фрагмент button с двумя аргументами id, name, и проброс события «click» от кнопки @click. Данный ряд кнопок можно было сделать с помощю директивы for/each, но фрагмент может использоватся не только в одну линию.
2. Замыкания
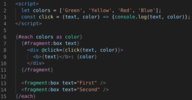
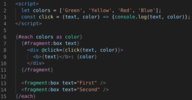
Т.к. фрагмент компиллируется в функцию, значит он может быть объявлен почти где угодно, хоть внутри цикла for/each, таким образом он может использовать замыкания. В примере ниже фрагмент box имеет аргумент text, замкнутую переменную color из цикла, и ссылку на функцию click из корня компонента, которая вызывается при клике: @click={click(text, color)}

3. Рекурсия
«Fragment» может вызывать сам себя что повзоляет делать рекурсию и строить деревья, так же «fragment» может распологаться внинзу компонента, т.к. в JavaScript функция доступна по всей (текущей) области видимости, даже если объявлена в конце.
Ниже пример фрагмента draw который вызывает сам себя и строит дерево:

Заключение
«Fragment» — это легковестный «кусок» шаблона который можно переиспользовать внутри компонента, он помогает сделать компонент более компактным с лучшей структурой.
Все примеры можно попробовать в online редакторе REPL, примеры в gist.
Спасибо за внимание.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Oleg
===========Похожие новости:
- [JavaScript, Node.JS, VueJS] Как мы проводили офлайн мероприятие в онлайн формате
- [Laravel, PHP, Symfony, Разработка веб-сайтов] PhpStorm 2020.2: объединенные типы PHP 8, новый движок потока управления, пул-реквесты GitHub, OpenAPI
- [JavaScript, ReactJS, Программирование, Разработка веб-сайтов] О роли фронтенд-разработчика (перевод)
- [Бизнес-модели, Офисы IT-компаний, Разработка веб-сайтов, Финансы в IT] Как рассчитать стоимость работы компании?
- [Разработка веб-сайтов] День и ночь в интернете, или открытое письмо веб-разработчикам
- [JavaScript, Разработка веб-сайтов] Простое объяснение делегирования событий (перевод)
- [JavaScript, Node.JS, Разработка веб-сайтов] Lock-файлы npm
- [JavaScript] «Светлое» будущее моих фейлов
- [Тестирование IT-систем, JavaScript, Разработка игр] Как пройти финальный уровень JS QA Game от SEMrush
- [GitHub, JavaScript, Игры и игровые приставки, История IT] Разработчик создал из Mac OS 8 приложение для современных ПК на macOS, Windows и Linux
Теги для поиска: #_javascript, #_razrabotka_vebsajtov (Разработка веб-сайтов), #_javascript, #_webrazrabotka (web-разработка), #_webprogrammirovanie (web-программирование), #_webframeworks, #_javascript, #_razrabotka_vebsajtov (
Разработка веб-сайтов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 19:09
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Никто не спрашивает зачем нужны функции, ведь это очевидная и полезная вешь в программировании. Функции позволяют переиспользовать код и делать архитектуру приложения лучше. Почему бы не использовать такую же способность в шаблонах компонентов. В настоящее время многие фреймворки позволяют использовать компоненты внутри других компонентов. Но это больше похоже на подключение модуля, нежели просто функции. Ведь компонент кроме шаблона может иметь свой JavaScript код, свои стили и он весьма изолирован (что хорошо). На этот случай в Malina.js есть как бы «функции» для шаблонов «fragment», они повзоляют переиспользовать разные фрагменты шаблона, они гораздо легче компонетов, их не нужно выносить в отдельный файл (что зачастую необходимо с компонентами), и они обладают некоторыми особенностями которые есть у обычных функций, напрмер рекурсия и замыкания, потому что фрагмент в результате компиллируется в обычную функцию. 1. Переиспользование фрагмента шаблона Когда вы рабрабатываете шаблон компоненета, особенно если это форма, элементы ввода, панельки и т.п., у вас может быть повторяющиеся блоки, которые могли бы быть переиспользованы. Ниже кусок шаблона из js-framework-benchmark, в котором есть ряд одинаковых кнопок:  С использованием «fragment» это может выглядеть так:  Тут объявлен фрагмент button с двумя аргументами id, name, и проброс события «click» от кнопки @click. Данный ряд кнопок можно было сделать с помощю директивы for/each, но фрагмент может использоватся не только в одну линию. 2. Замыкания Т.к. фрагмент компиллируется в функцию, значит он может быть объявлен почти где угодно, хоть внутри цикла for/each, таким образом он может использовать замыкания. В примере ниже фрагмент box имеет аргумент text, замкнутую переменную color из цикла, и ссылку на функцию click из корня компонента, которая вызывается при клике: @click={click(text, color)}  3. Рекурсия «Fragment» может вызывать сам себя что повзоляет делать рекурсию и строить деревья, так же «fragment» может распологаться внинзу компонента, т.к. в JavaScript функция доступна по всей (текущей) области видимости, даже если объявлена в конце. Ниже пример фрагмента draw который вызывает сам себя и строит дерево:  Заключение «Fragment» — это легковестный «кусок» шаблона который можно переиспользовать внутри компонента, он помогает сделать компонент более компактным с лучшей структурой. Все примеры можно попробовать в online редакторе REPL, примеры в gist. Спасибо за внимание. =========== Источник: habr.com =========== =========== Автор оригинала: Oleg ===========Похожие новости:
Разработка веб-сайтов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 19:09
Часовой пояс: UTC + 5
