[Swift, Машинное обучение, Программирование, Разработка под iOS] Реализуем машинное обучение на iOS устройстве с использованием Core ML, Swift и Neural Engine (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
Привет, хабр! В преддверии старта продвинутого курса «Разработчик iOS», мы традиционно подготовили для вас перевод полезного материала.

Введение
Core ML — это библиотека машинного обучения, выпущенная в свет Apple на WWDC 2017.
Она позволяет iOS разработчикам добавлять в свои приложения персонализированный опыт в режиме реального времени с использованием передовых локальных моделей машинного обучения с помощью Neural Engine.
Обзор чипа A11 Bionic

Начинка чипа A11 Bionic
Количество транзисторов: 4.3 миллиарда
Количество ядер: 6 ядер ARM (64 бита) – 2 высокочастотных (2.4 ГГц) — 4 с низким энергопотреблением
Количество графических процессоров: 3
Neural Engine – 600 базовых операций в секунду
12 сентября 2017 Apple представила миру чип A11 Bionic с Neural Engine. Это нейросетевое аппаратное обеспечение может выполнять до 600 базовых операций в секунду (BOPS) и используется для FaceID, Animoji и других задач машинного обучения. Разработчики могут использовать Neural Engine с помощью Core ML API.
Core ML оптимизирует производительность на устройстве за счет использования ресурсов центрального процессора, графического процессора и Neural Engine, минимизируя объем памяти и энергопотребление.
Запуск модели локально на устройстве пользователя устраняет необходимость в сетевом подключении, что помогает сохранять конфиденциальность данных пользователя и улучшает отклик вашего приложения.
Core ML является основой для фреймворков и функционала данной предметной области. Core ML поддерживает Vision для анализа изображений, Natural Language для обработки текста, Speech для преобразования звука в текст и Sound Analysis для идентификации звуков в аудио.

Core ML API
Мы можем легко автоматизировать задачу построения моделей машинного обучения, что включают в себя обучение и тестирование модели, используя Playground, и интегрировать полученный файл модели в наш iOS проект.
Совет для новичков: Выделяйте отдельные метки для задач классификации.

Общая блок-схема Core ML
Ладно. Что мы будем создавать?
В этом уроке я покажу вам, как построить модель классификатора изображений с использованием Core ML, который может классифицировать изображения апельсинов (Orange) и клубники (Strawberry), и добавить эту модель в наше iOS приложение.

Модель классификатора изображений.
Подсказка для новичков: Классификация изображений относится к задачам обучения с учителем, в которых мы используем помеченные данные (в нашем случае метка (label) — название изображения).

Необходимый минимум:
- Знание языка Swift
- Основы iOS разработки
- Понимание концепций объектно-ориентированного программирования
Прикладные программы:
- X-code 10 или более поздняя версия
- iOS SDK 11.0+
- macOS 10.13+
Сбор данных

При сборе данных для классификации изображений следуйте следующим рекомендациям Apple.
- Используйте минимум 10 изображений на категорию — чем больше, тем лучше.
- Избегайте сильно несбалансированных наборов данных, подготовив примерно равное количество изображений на каждую категорию.
- Сделайте вашу модель более надежной, включив параметры Create ML UI’s Augmentation: Crop, Rotate, Blur, Expose, Noise и Flip.
- Не брезгуйте избыточностью для своих тренировочных наборов: снимайте много изображений под разными углами, с разным фоном и в разных условиях освещения. Имитируйте реальные условия съемки, включая шум и размытость изображения.
- Сфотографируйте образцы объектов в ваших руках, чтобы имитировать реальных пользователей, которые пытаются классифицировать объекты в своих руках.
- Исключайте из поля зрения другие объекты, особенно те, которые вы хотите классифицировать по-другому.
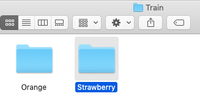
После того как вы собрали ваш набор данных (Data Set), разделите его на обучающий (Train) и проверочный (Test) наборы и поместите их в соответствующие папки

ВАЖНОЕ ПРИМЕЧАНИЕ : Убедитесь что вы распределили изображения по соответствующим папкам внутри папки test. Потому что имя папки служит меткой для наших изображений.

В нашем случае у нас есть две папки, в каждой из которых лежат соответствующие изображения.
Создание модели


Не паникуйте! Apple значительно упростила эту задачу, автоматизировав основные этапы.
С Core ML вы можете использовать уже обученную модель для классификации входных данных или создать свою собственную. Для применения моделей классификации к изображениям и предварительной обработки этих изображений, и чтобы сделать задачи машинного обучения более простыми и надежными, с Core ML уже работает фреймворк Vision.
Просто следуйте этим шагам.
ШАГ 1: Откройте ваш X-code.
ШАГ 2: Создайте чистую Swift Playground.
ШАГ 3: Удалите код сгенерированный по умолчанию, добавьте следующую программу и запустите playground.
import CreateMLUI //Импортируем нужный модуль
let builder = MLImageClassifierBuilder()
//Создаем инстанс MLImageClassifierBuilder
builder.showInLiveView()
//Показывает интерфейс редактора Xcode Model builder
Описание:
Здесь мы открываем интерфейс билдера модели по умолчанию предоставленного XCode.
ШАГ 4: Перетащите папку с обучающей выборкой в область обучения.

Поместите папку с обучающей выборкой в область обучения, обозначенную пунктирными линиями.
Совет для новичков : Мы также можем указать произвольное имя для нашей модели, щелкнув стрелку вниз в области обучения.
Шаг 5: Xcode автоматически обработает изображение и начнет процесс обучения. По умолчанию на обучение модели уходит 10 итераций, в зависимости от характеристик вашего Mac и размера набора данных. Вы можете наблюдать за ходом обучения в окне терминала Playground.

Жду пока происходит обучение модели.
ШАГ 6: После завершения обучения вы можете проверить свою модель, перетащив папку Test в область тестирования. Xcode автоматически протестирует вашу модель и отобразит результат.

Как вы можете заметить, наша модель точно классифицировала изображения .
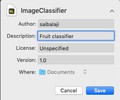
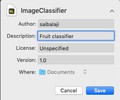
ШАГ 7: Сохраните вашу модель.


Интеграция в iOS приложение:
ШАГ 1: Откройте ваш X-code.
ШАГ 2: Создайте Single Page iOS приложение.
ШАГ 3: Откройте навигатор проекта.
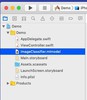
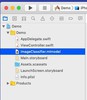
ШАГ 4: Перетащите обученную модель в навигатор проекта.

Поместите вашу модель в навигатор проекта.
ШАГ 5: Откройте Main.storyboard и создайте простой интерфейс, как показано ниже, добавьте IBOutlets и IBActions для соответствующих представлений.

Добавьте UIImageView, UIButtons и UILabels.
ШАГ 6: Откройте файл ViewController.swift и добавьте следующий код в качестве расширения.
extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate {
func getimage() {
let imagePicker = UIImagePickerController()
//Создайте объект UIImagePickerController()
imagePicker.delegate = self //Установите контекст делегата
imagePicker.sourceType = .photoLibrary //Выбирете библиотеку фотографий пользователя в качестве источника
imagePicker.allowsEditing = true //Разрешите пользователю обрезать изображение
present(imagePicker, animated: true) //Всплывающее окно UIPickerView
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo С: [UIImagePickerController.InfoKey: Any]) {
let fimage = info[.editedImage] as!UIImage
//Получает выбранное пользователем изображение с ключом .editedImage из словаря info
//Приведение типа изображения к UIImage
fruitImageView.image = fimage
//Установите выбранное изображение в UIImageView
dismiss(animated: true, completion: nil) //Закрывает окно выбора изображений, когда пользователь выбрал изображение
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
dismiss(animated: true, completion: nil)
//Если пользователь не хочет выбирать изображение, закрывает представление средства выбора изображений
}
}
Описание: Здесь мы создаем расширение для нашего класса ViewController и реализуем UINavigationControllerDelegate и UIImagePickerControllerDelegate, чтобы отобразить UIImagePickerView когда пользователь нажимает PickImage UIButton. Убедитесь, что вы установили контекст делегата.

Шаги связанные с доступом к модели Core ML в iOS приложении

ШАГ 1: Убедитесь, что вы импортировали следующие библиотеки.
import CoreML
import Vision
ШАГ 2: Создайте экземпляр нашего класса Core ML модели.
let modelobj = ImageClassifier()
ШАГ 3: Чтобы заставить Core ML произвести классификацию, мы должны сначала сформировать запрос типа VNCoreMLRequest (VN обозначает Vision)
var myrequest: VNCoreMLRequest?
//Создает экземпляр VNCoreMLRequest
myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: { (request, error) in
//Инстанцируется посредством передачи объекта модели
//Этот обработчик вызывается, когда запрос был выполнен Core ML
self.handleResult(request: request, error: error)
//Вызов пользовательской функции
})
ШАГ 4: Убедитесь, что вы обрезали изображение так, чтобы оно было совместимо с моделью Core ML.
myrequest!.imageCropAndScaleOption = .centerCrop
ШАГ 5: Поместите вышеуказанный код в пользовательскую функцию, которая возвращает объект запроса.
func mlrequest() - > VNCoreMLRequest {
var myrequest: VNCoreMLRequest ?
let modelobj = ImageClassifier()
do {
let fruitmodel =
try VNCoreMLModel(
for: modelobj.model)
myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: {
(request, error) in self.handleResult(request: request, error: error)
})
} catch {
print("Unable to create a request")
}
myrequest!.imageCropAndScaleOption = .centerCrop
return myrequest!
}
ШАГ 6: Теперь мы должны преобразовать наш UIImage в CIImage (CI:CoreImage), чтобы его можно было использовать в качестве входных данных для нашей Core ML модели. Это можно легко сделать, создав экземпляр CIImage, передав UIImage в конструкторе.
guard let ciImage = CIImage(image: image) else {
return
}
ШАГ 7: Теперь мы можем обработать наш VNCoreMLRequest, создав обработчик запроса и передав ciImage.
let handler = VNImageRequestHandler(ciImage: ciImage)
ШАГ 8: Запрос может быть выполнен с помощью вызова метода perform() и передачи в качестве параметра VNCoreMLRequest.
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage)
do {
try handler.perform([self.mlrequest()])
} catch {
print("Failed to get the description")
}
}
Описание: DispatchQueue — это объект, который управляет выполнением задач последовательно (или одновременно) в основном (или фоновом) потоке вашего приложения.
ШАГ 10: Поместите вышеуказанный код в пользовательскую функцию, как показано ниже.
func excecuteRequest(image: UIImage) {
guard
let ciImage = CIImage(image: image)
else {
return
}
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage)
do {
try handler.perform([self.mlrequest()])
} catch {
print("Failed to get the description")
}
}
ШАГ 11: Создайте пользовательскую функцию с именем handleResult(), которая принимает объект VNRequest и объект ошибки в качестве параметров. Эта функция будет вызываться после завершения VNCoreMLRequest.
func handleResult(request: VNRequest, error: Error ? ) {
if let classificationresult = request.results as ? [VNClassificationObservation] {// Приведение типа запроса к массиву VNClassificationObservation
DispatchQueue.main.async {
self.fruitnamelbl.text = classificationresult.first!.identifier//Обновление UILabel идентификатором первого элемента в массиве путем доступа к тексту prperty
print(classificationresult.first!.identifier)
}
}
else {
print("Unable to get the results")
}
}
Примечание: DispatchQueue.main.async используется для обновления объектов UIKit (в нашем случае это UILabel) с использованием UI Thread или Main Thread, поскольку все задачи классификации выполняются в фоновом потоке (background thread).

Листинг ViewController.Swift
import UIKit
import CoreML
import Vision
class ViewController: UIViewController {
var name: String = ""
@IBOutlet weak
var fruitnamelbl: UILabel!@IBOutlet weak
var fruitImageView: UIImageView!override func viewDidLoad() {
super.viewDidLoad()
// Выполняйте любую дополнительную настройку после загрузки представления.
}
@IBAction func classifybtnclicked(_ sender: Any) {
excecuteRequest(image: fruitImageView.image!)
}
@IBAction func piclimage(_ sender: Any) {
getimage()
}
func mlrequest() - > VNCoreMLRequest {
var myrequest: VNCoreMLRequest ?
let modelobj = ImageClassifier()
do {
let fruitmodel =
try VNCoreMLModel(
for: modelobj.model)
myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: {
(request, error) in self.handleResult(request: request, error: error)
})
} catch {
print("Unable to create a request")
}
myrequest!.imageCropAndScaleOption = .centerCrop
return myrequest!
}
func excecuteRequest(image: UIImage) {
guard
let ciImage = CIImage(image: image)
else {
return
}
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage)
do {
try handler.perform([self.mlrequest()])
} catch {
print("Failed to get the description")
}
}
}
func handleResult(request: VNRequest, error: Error ? ) {
if let classificationresult = request.results as ? [VNClassificationObservation] {
DispatchQueue.main.async {
self.fruitnamelbl.text = classificationresult.first!.identifier
print(classificationresult.first!.identifier)
}
}
else {
print("Unable to get the results")
}
}
}
extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate {
func getimage() {
let imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
imagePicker.allowsEditing = true
present(imagePicker, animated: true)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey: Any]) {
let fimage = info[.editedImage] as!UIImage
fruitImageView.image = fimage
dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
dismiss(animated: true, completion: nil)
}
}
Все готово!

Теперь запустите ваш Simulator и протестируйте приложение.
Примечание: Убедитесь что в библиотеке фотографий вашего Simulator у вас есть фото апельсинов и клубники.

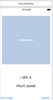
Нажмите кнопку Pick Image

Выберите любое изображение

Нажмите кнопку Classify

Выберите другую картинку и нажмите Classify
Ура:
Вы создали свое первое IOS приложение с использованием Core ML.
Еще:
- Неоморфизм с помощью SwiftUI. Часть 1
- Неоморфизм с помощью SwiftUI. Часть 2: Что можно сделать с доступностью?
- Делаем многопоточное приложение Kotlin Multiplatform
===========
Источник:
habr.com
===========
===========
Автор оригинала: Sai Balaji
===========Похожие новости:
- [C++, Программирование, Производство и разработка электроники, Разработка под Linux] Как можно и как нельзя использовать нулевой указатель в С++
- [Open source, Swift, Компиляторы, Разработка под iOS] Контрибьютим в Swift
- [Swift, Разработка под iOS] Проектируем работу с iOS подписками: клиентское или серверное хранение продуктов
- [Dart, Flutter, Программирование, Разработка мобильных приложений] Flutter. RenderObject — замеряй и властвуй
- [Информационная безопасность, Программирование, Разработка под Linux] Побег из привилегированных Docker-контейнеров (перевод)
- [FPGA, Высокая производительность, Параллельное программирование, Программирование микроконтроллеров, Электроника для начинающих] Как начать путь к работе по проектированию электроники FPGA космического корабля Blue Origin
- [Java, Программирование, Профессиональная литература] Фреймворк Quarkus: как в нем реализуется чистая архитектура (перевод)
- [Java, PostgreSQL, Программирование, Тестирование IT-систем] Работа с базами данных глазами разработчика
- [Data Mining, Анализ и проектирование систем, Машинное обучение] О котах и Process Mining
- [DIY или Сделай сам, Программирование микроконтроллеров, Производство и разработка электроники, Разработка игр, Схемотехника] Doom Boy ESP32. Вторая итерация
Теги для поиска: #_swift, #_mashinnoe_obuchenie (Машинное обучение), #_programmirovanie (Программирование), #_razrabotka_pod_ios (Разработка под iOS), #_swift, #_ios, #_coreml, #_blog_kompanii_otus._onlajnobrazovanie (
Блог компании OTUS. Онлайн-образование
), #_swift, #_mashinnoe_obuchenie (
Машинное обучение
), #_programmirovanie (
Программирование
), #_razrabotka_pod_ios (
Разработка под iOS
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 02-Ноя 19:42
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
Привет, хабр! В преддверии старта продвинутого курса «Разработчик iOS», мы традиционно подготовили для вас перевод полезного материала.  Введение Core ML — это библиотека машинного обучения, выпущенная в свет Apple на WWDC 2017. Она позволяет iOS разработчикам добавлять в свои приложения персонализированный опыт в режиме реального времени с использованием передовых локальных моделей машинного обучения с помощью Neural Engine. Обзор чипа A11 Bionic  Начинка чипа A11 Bionic Количество транзисторов: 4.3 миллиарда
Количество ядер: 6 ядер ARM (64 бита) – 2 высокочастотных (2.4 ГГц) — 4 с низким энергопотреблением Количество графических процессоров: 3 Neural Engine – 600 базовых операций в секунду 12 сентября 2017 Apple представила миру чип A11 Bionic с Neural Engine. Это нейросетевое аппаратное обеспечение может выполнять до 600 базовых операций в секунду (BOPS) и используется для FaceID, Animoji и других задач машинного обучения. Разработчики могут использовать Neural Engine с помощью Core ML API. Core ML оптимизирует производительность на устройстве за счет использования ресурсов центрального процессора, графического процессора и Neural Engine, минимизируя объем памяти и энергопотребление. Запуск модели локально на устройстве пользователя устраняет необходимость в сетевом подключении, что помогает сохранять конфиденциальность данных пользователя и улучшает отклик вашего приложения.
Core ML является основой для фреймворков и функционала данной предметной области. Core ML поддерживает Vision для анализа изображений, Natural Language для обработки текста, Speech для преобразования звука в текст и Sound Analysis для идентификации звуков в аудио.  Core ML API Мы можем легко автоматизировать задачу построения моделей машинного обучения, что включают в себя обучение и тестирование модели, используя Playground, и интегрировать полученный файл модели в наш iOS проект. Совет для новичков: Выделяйте отдельные метки для задач классификации.
 Общая блок-схема Core ML Ладно. Что мы будем создавать? В этом уроке я покажу вам, как построить модель классификатора изображений с использованием Core ML, который может классифицировать изображения апельсинов (Orange) и клубники (Strawberry), и добавить эту модель в наше iOS приложение.  Модель классификатора изображений. Подсказка для новичков: Классификация изображений относится к задачам обучения с учителем, в которых мы используем помеченные данные (в нашем случае метка (label) — название изображения).
 Необходимый минимум:
Прикладные программы:
Сбор данных  При сборе данных для классификации изображений следуйте следующим рекомендациям Apple.
После того как вы собрали ваш набор данных (Data Set), разделите его на обучающий (Train) и проверочный (Test) наборы и поместите их в соответствующие папки  ВАЖНОЕ ПРИМЕЧАНИЕ : Убедитесь что вы распределили изображения по соответствующим папкам внутри папки test. Потому что имя папки служит меткой для наших изображений.
 В нашем случае у нас есть две папки, в каждой из которых лежат соответствующие изображения. Создание модели   Не паникуйте! Apple значительно упростила эту задачу, автоматизировав основные этапы. С Core ML вы можете использовать уже обученную модель для классификации входных данных или создать свою собственную. Для применения моделей классификации к изображениям и предварительной обработки этих изображений, и чтобы сделать задачи машинного обучения более простыми и надежными, с Core ML уже работает фреймворк Vision. Просто следуйте этим шагам. ШАГ 1: Откройте ваш X-code. ШАГ 2: Создайте чистую Swift Playground. ШАГ 3: Удалите код сгенерированный по умолчанию, добавьте следующую программу и запустите playground. import CreateMLUI //Импортируем нужный модуль
let builder = MLImageClassifierBuilder() //Создаем инстанс MLImageClassifierBuilder builder.showInLiveView() //Показывает интерфейс редактора Xcode Model builder Описание: Здесь мы открываем интерфейс билдера модели по умолчанию предоставленного XCode. ШАГ 4: Перетащите папку с обучающей выборкой в область обучения.  Поместите папку с обучающей выборкой в область обучения, обозначенную пунктирными линиями. Совет для новичков : Мы также можем указать произвольное имя для нашей модели, щелкнув стрелку вниз в области обучения.
Шаг 5: Xcode автоматически обработает изображение и начнет процесс обучения. По умолчанию на обучение модели уходит 10 итераций, в зависимости от характеристик вашего Mac и размера набора данных. Вы можете наблюдать за ходом обучения в окне терминала Playground.  Жду пока происходит обучение модели. ШАГ 6: После завершения обучения вы можете проверить свою модель, перетащив папку Test в область тестирования. Xcode автоматически протестирует вашу модель и отобразит результат.  Как вы можете заметить, наша модель точно классифицировала изображения . ШАГ 7: Сохраните вашу модель.   Интеграция в iOS приложение: ШАГ 1: Откройте ваш X-code. ШАГ 2: Создайте Single Page iOS приложение. ШАГ 3: Откройте навигатор проекта. ШАГ 4: Перетащите обученную модель в навигатор проекта.  Поместите вашу модель в навигатор проекта. ШАГ 5: Откройте Main.storyboard и создайте простой интерфейс, как показано ниже, добавьте IBOutlets и IBActions для соответствующих представлений.  Добавьте UIImageView, UIButtons и UILabels. ШАГ 6: Откройте файл ViewController.swift и добавьте следующий код в качестве расширения. extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate {
func getimage() { let imagePicker = UIImagePickerController() //Создайте объект UIImagePickerController() imagePicker.delegate = self //Установите контекст делегата imagePicker.sourceType = .photoLibrary //Выбирете библиотеку фотографий пользователя в качестве источника imagePicker.allowsEditing = true //Разрешите пользователю обрезать изображение present(imagePicker, animated: true) //Всплывающее окно UIPickerView } func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo С: [UIImagePickerController.InfoKey: Any]) { let fimage = info[.editedImage] as!UIImage //Получает выбранное пользователем изображение с ключом .editedImage из словаря info //Приведение типа изображения к UIImage fruitImageView.image = fimage //Установите выбранное изображение в UIImageView dismiss(animated: true, completion: nil) //Закрывает окно выбора изображений, когда пользователь выбрал изображение } func imagePickerControllerDidCancel(_ picker: UIImagePickerController) { dismiss(animated: true, completion: nil) //Если пользователь не хочет выбирать изображение, закрывает представление средства выбора изображений } } Описание: Здесь мы создаем расширение для нашего класса ViewController и реализуем UINavigationControllerDelegate и UIImagePickerControllerDelegate, чтобы отобразить UIImagePickerView когда пользователь нажимает PickImage UIButton. Убедитесь, что вы установили контекст делегата.  Шаги связанные с доступом к модели Core ML в iOS приложении  ШАГ 1: Убедитесь, что вы импортировали следующие библиотеки. import CoreML
import Vision ШАГ 2: Создайте экземпляр нашего класса Core ML модели. let modelobj = ImageClassifier()
ШАГ 3: Чтобы заставить Core ML произвести классификацию, мы должны сначала сформировать запрос типа VNCoreMLRequest (VN обозначает Vision) var myrequest: VNCoreMLRequest?
//Создает экземпляр VNCoreMLRequest myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: { (request, error) in //Инстанцируется посредством передачи объекта модели //Этот обработчик вызывается, когда запрос был выполнен Core ML self.handleResult(request: request, error: error) //Вызов пользовательской функции }) ШАГ 4: Убедитесь, что вы обрезали изображение так, чтобы оно было совместимо с моделью Core ML. myrequest!.imageCropAndScaleOption = .centerCrop ШАГ 5: Поместите вышеуказанный код в пользовательскую функцию, которая возвращает объект запроса. func mlrequest() - > VNCoreMLRequest {
var myrequest: VNCoreMLRequest ? let modelobj = ImageClassifier() do { let fruitmodel = try VNCoreMLModel( for: modelobj.model) myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: { (request, error) in self.handleResult(request: request, error: error) }) } catch { print("Unable to create a request") } myrequest!.imageCropAndScaleOption = .centerCrop return myrequest! } ШАГ 6: Теперь мы должны преобразовать наш UIImage в CIImage (CI:CoreImage), чтобы его можно было использовать в качестве входных данных для нашей Core ML модели. Это можно легко сделать, создав экземпляр CIImage, передав UIImage в конструкторе. guard let ciImage = CIImage(image: image) else {
return } ШАГ 7: Теперь мы можем обработать наш VNCoreMLRequest, создав обработчик запроса и передав ciImage. let handler = VNImageRequestHandler(ciImage: ciImage)
ШАГ 8: Запрос может быть выполнен с помощью вызова метода perform() и передачи в качестве параметра VNCoreMLRequest. DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage) do { try handler.perform([self.mlrequest()]) } catch { print("Failed to get the description") } } Описание: DispatchQueue — это объект, который управляет выполнением задач последовательно (или одновременно) в основном (или фоновом) потоке вашего приложения. ШАГ 10: Поместите вышеуказанный код в пользовательскую функцию, как показано ниже. func excecuteRequest(image: UIImage) {
guard let ciImage = CIImage(image: image) else { return } DispatchQueue.global(qos: .userInitiated).async { let handler = VNImageRequestHandler(ciImage: ciImage) do { try handler.perform([self.mlrequest()]) } catch { print("Failed to get the description") } } ШАГ 11: Создайте пользовательскую функцию с именем handleResult(), которая принимает объект VNRequest и объект ошибки в качестве параметров. Эта функция будет вызываться после завершения VNCoreMLRequest. func handleResult(request: VNRequest, error: Error ? ) {
if let classificationresult = request.results as ? [VNClassificationObservation] {// Приведение типа запроса к массиву VNClassificationObservation DispatchQueue.main.async { self.fruitnamelbl.text = classificationresult.first!.identifier//Обновление UILabel идентификатором первого элемента в массиве путем доступа к тексту prperty print(classificationresult.first!.identifier) } } else { print("Unable to get the results") } } Примечание: DispatchQueue.main.async используется для обновления объектов UIKit (в нашем случае это UILabel) с использованием UI Thread или Main Thread, поскольку все задачи классификации выполняются в фоновом потоке (background thread).
 Листинг ViewController.Swift import UIKit
import CoreML import Vision class ViewController: UIViewController { var name: String = "" @IBOutlet weak var fruitnamelbl: UILabel!@IBOutlet weak var fruitImageView: UIImageView!override func viewDidLoad() { super.viewDidLoad() // Выполняйте любую дополнительную настройку после загрузки представления. } @IBAction func classifybtnclicked(_ sender: Any) { excecuteRequest(image: fruitImageView.image!) } @IBAction func piclimage(_ sender: Any) { getimage() } func mlrequest() - > VNCoreMLRequest { var myrequest: VNCoreMLRequest ? let modelobj = ImageClassifier() do { let fruitmodel = try VNCoreMLModel( for: modelobj.model) myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: { (request, error) in self.handleResult(request: request, error: error) }) } catch { print("Unable to create a request") } myrequest!.imageCropAndScaleOption = .centerCrop return myrequest! } func excecuteRequest(image: UIImage) { guard let ciImage = CIImage(image: image) else { return } DispatchQueue.global(qos: .userInitiated).async { let handler = VNImageRequestHandler(ciImage: ciImage) do { try handler.perform([self.mlrequest()]) } catch { print("Failed to get the description") } } } func handleResult(request: VNRequest, error: Error ? ) { if let classificationresult = request.results as ? [VNClassificationObservation] { DispatchQueue.main.async { self.fruitnamelbl.text = classificationresult.first!.identifier print(classificationresult.first!.identifier) } } else { print("Unable to get the results") } } } extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate { func getimage() { let imagePicker = UIImagePickerController() imagePicker.delegate = self imagePicker.sourceType = .photoLibrary imagePicker.allowsEditing = true present(imagePicker, animated: true) } func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey: Any]) { let fimage = info[.editedImage] as!UIImage fruitImageView.image = fimage dismiss(animated: true, completion: nil) } func imagePickerControllerDidCancel(_ picker: UIImagePickerController) { dismiss(animated: true, completion: nil) } } Все готово!  Теперь запустите ваш Simulator и протестируйте приложение. Примечание: Убедитесь что в библиотеке фотографий вашего Simulator у вас есть фото апельсинов и клубники.
 Нажмите кнопку Pick Image  Выберите любое изображение  Нажмите кнопку Classify  Выберите другую картинку и нажмите Classify Ура: Вы создали свое первое IOS приложение с использованием Core ML. Еще:
=========== Источник: habr.com =========== =========== Автор оригинала: Sai Balaji ===========Похожие новости:
Блог компании OTUS. Онлайн-образование ), #_swift, #_mashinnoe_obuchenie ( Машинное обучение ), #_programmirovanie ( Программирование ), #_razrabotka_pod_ios ( Разработка под iOS ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 02-Ноя 19:42
Часовой пояс: UTC + 5
