[Разработка веб-сайтов, Программирование, Компиляторы, IT-стандарты] Wasp — DSL для разработки веб-приложений
Автор
Сообщение
news_bot ®
Стаж: 7 лет 4 месяца
Сообщений: 27286

В интернете кто-нибудь постоянно делает инструменты для упрощения веб-разработки. Оставим дискуссию об изначально низкой сложности и вайтишниках, упрощение любого рабочего процесса это в принципе скорее хорошо, чем плохо. Вот только молодые разработчики и стартапы в основном пачками производят всякие генераторы бойлерплейта и low-code инструменты, которые тянут за собой лишний слой абстракции и потенциальный источник ломающегося билда. Из-за большого разнообразия они обычно не предлагают уникальных фишек и остаются без внимания, после чего горе-стартаперы бросают развитие и поддержку чтобы пересесть на другой источник хайпа. В общем, для желающих войти в эту нишу ситуация плачевная, но не безысходная — тому примером Wasp, молодой DSL-язык, который старается упростить разработку на всех этапах вплоть до деплоя.
Модель
Идея в том, чтобы вынести в отдельный синтаксис описание ключевых конструкций вроде страниц, маршрутов, модель базы данных и т.д., затем всё это скомпилировать в обычные файлы js/jsx/конфиги/etc, поднять бэкэнд и при необходимости деплоить на AWS. Такой подход позволяет выиграть время на обучении: вместо зазубривания подводных камней в определённых реализациях конкретных технологий (знания, требующие обновления при каждом крупном или сломанном релизе каждого продукта) можно выучить один язык, который сам будет заботиться обо всём сразу. С одной стороны, это снова размывает требования к разработчику, добавляет слой абстракции и предлагает вместо ручного управления довериться чужому коду, но с другой — позволяет быстрее и проще запускать фуллстек-приложения и понижает вероятность наплодить багов или вообще оставить бомбу замедленного действия там, где знания «плавают». Как и в любом фреймворке, всё упирается в доверие к компетенциям разработчиков и поддержку комьюнити, и здесь Wasp выглядит достаточно уверенно. За год разработки проект прошёл несколько релизов, собрал довольно крупное сообщество и в декабре вышел на первое место в ProductHunt, а плотность коммитов с лета только растёт.
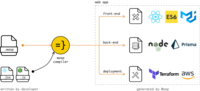
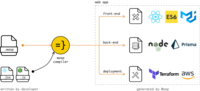
Wasp использует популярный стек React + NodeJS/ExpressJS + Prisma, запланирована возможность подстраивать выбор технологий под себя, но сроки пока неизвестны — очевидно, добавление даже пары веб-фреймворков (Vue/Angular) и баз данных (Mongo/Sqlite) потребует доработки огромного количества кода. Схема использования выглядит так:

И здесь раскрывается ещё один жирный плюс Wasp: это не условный Webpack с нечитаемым выводом, после компиляции мы получаем обычные читаемые исходники, как если бы весь код написал обычный разработчик. В любой момент можно подкрутить что-то вручную в React или дописать специфичные настройки для Express там, где Wasp с этим не справляется. Таким образом, мы получаем не серебряную пулю, которая решает все наши проблемы, но годами будет добавлять минорную функциональность, а обычный инструмент в арсенале разработки, выполняющий свою работу и при необходимости передающий код дальше по цепочке. Это круто, похоже на реальную нишу, а не на очередной копипастный фреймворк.
Язык
Wasp старается придерживаться интуитивного синтаксиса, похожего на надстройку над JS. Ключевыми словами в языке становятся термины, относящиеся к архитектуре приложения (page, route). Язык не пытается подмять всю разработку под себя: в файлах .wasp описываются только схема приложения, что позволяет её централизованно менять и дорабатывать. Задачи вроде описания компонентов или запросов к бэкэнду, с которыми всем удобнее справляться в js/jsx, описываются в обычных файлах.
Так выглядит базовая структура Wasp-проекта (монолитный .wasp используется только для простоты, ничего не мешает в будущем разделить его по функциональности на несколько файлов):
TodoApp/
- main.wasp
- ext/
- operations.js
- pages/
- Main.js
// main.wasp
// регистрация приложения todo
app todoApp {
title: "ToDo App"
}
// описание маршрутов
route "/" -> page Main
page Main {
component: import Main from "@ext/pages/Main"
}
// описание запроса для получения задач из базы
query getTasks {
fn: import { getTasks } from "@ext/operations.js",
entities: [Task]
}
// описание функции добавления задачи
action createTask {
fn: import { createTask } from "@ext/operations.js",
entities: [Task]
}
// описание модели задачи в Prism
// (в скобках {=psl psl=} используется синтаксис Prisma Schema Language)
entity Task {=psl
id Int @id @default(autoincrement())
description String
isDone Boolean @default(false)
psl=}
Подробное знакомство с Wasp стоит начать с туториала по TodoApp, из которого взят описанный выше пример. Его можно прочитать здесь, всё разложено по полочкам.
Сейчас в языке описаны следующие элементы:
- app — определяет приложение и его глобальные свойства.
- page — описывает страницы в приложении, используемые компоненты и свойства вроде authRequired.
- route — описывает маршруты для React Router. Поддерживает редиректы, параметры и т.д.
- entity — описывает модель Prisma в синтаксисе Prisma Schema Language (PSL).
- query — описывает запросы, не изменяющие состояние (GET).
- action — описывает запросы, влияющие на состояние.
- dependencies — позволяет добавлять зависимости NPM прямо в код.
- auth — описывает модель авторизации с указанием userEntity, методов авторизации и другими параметрами.
Большинство элементов устроены довольно тривильно, но с деталями реализации query/action и auth лучше ознакомиться в документации (1, 2)
Получается, нужно запомнить совсем немного, чтобы описать схему своего первого приложения на Wasp. Синтаксис старается по максимуму наследовать выражения из JS, импортировать JSON и PSL. Мне кажется, что на этапе альфы простота освоения это одна из важнейших вещей для языка, наравне с надёжностью и удобством.
Заключение
Безусловно хорошо, когда проекты, влияющие на стандарты веб-разработки, возникают не благодаря поддержке и вливаниям технических гигантов, а вырастают из умов рядовых разработчиков. Будет здорово, если Wasp сумеет вырасти в серьёзный production-ready продукт, не растеряв по дороге своей простоты и гибкости. Может быть даже, когда-нибудь он станет очередным обязательным инструментом для перехода фронта в фуллстек, как знать. Если вам он тоже нравится, почитайте (некрупную, но подробную) документацию, попробуйте собрать свою демку, а если знаете Haskell, можете даже поучаствовать в доработке компилятора.
Серверы в аренду со скидкой! Закажите VDS любой конфигурации и получите 10% скидку на первый месяц аренды сервера. Выбирая наши услуги вы только выигрывайте: надёжное и современное железо, надёжный дата-центр уровня TIER IV в Москве, интернет на скорости 500 Мбит/сек, бесплатная защита от атак, возможность установить любую операционную систему на свой сервер!

оригинал
===========
Источник:
habr.com
===========
Похожие новости:
- [Программирование микроконтроллеров, Электроника для начинающих] На распутье — Ардуино, Cи или Ассемблер?
- [Программирование, Dart] Ускоряем Dart. Нативно, недорого
- [Разработка веб-сайтов, PHP, Laravel] Laravel–Дайджест (8–21 марта 2021)
- [Разработка веб-сайтов, .NET, Компиляторы, C#, WebAssembly] Ahead-of-Time компиляция и Blazor
- [Программирование, C++, Программирование микроконтроллеров, Производство и разработка электроники] Создание аналога посмертного сore dump для микроконтроллера
- [Программирование, Алгоритмы] Детская сказка программисту на ночь
- [Программирование микроконтроллеров, Схемотехника] USB на регистрах: STM32L1 / STM32F1
- [Программирование, Анализ и проектирование систем, Проектирование и рефакторинг, Микросервисы] Разложение монолита
- [Программирование, Анализ и проектирование систем, Интерфейсы, Облачные сервисы] Как мы делали поддержку виджетов для приложений в МоемСкладе
- [Разработка веб-сайтов, JavaScript, Программирование, Node.JS] Дорожная карта для разработчиков Node.js на 2021 год (перевод)
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_programmirovanie (Программирование), #_kompiljatory (Компиляторы), #_itstandarty (IT-стандарты), #_wasp, #_react, #_nodejs, #_dsl, #_blog_kompanii_maklaud (
Блог компании Маклауд
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_programmirovanie (
Программирование
), #_kompiljatory (
Компиляторы
), #_itstandarty (
IT-стандарты
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 16-Июн 23:57
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 4 месяца |
|
 В интернете кто-нибудь постоянно делает инструменты для упрощения веб-разработки. Оставим дискуссию об изначально низкой сложности и вайтишниках, упрощение любого рабочего процесса это в принципе скорее хорошо, чем плохо. Вот только молодые разработчики и стартапы в основном пачками производят всякие генераторы бойлерплейта и low-code инструменты, которые тянут за собой лишний слой абстракции и потенциальный источник ломающегося билда. Из-за большого разнообразия они обычно не предлагают уникальных фишек и остаются без внимания, после чего горе-стартаперы бросают развитие и поддержку чтобы пересесть на другой источник хайпа. В общем, для желающих войти в эту нишу ситуация плачевная, но не безысходная — тому примером Wasp, молодой DSL-язык, который старается упростить разработку на всех этапах вплоть до деплоя. Модель Идея в том, чтобы вынести в отдельный синтаксис описание ключевых конструкций вроде страниц, маршрутов, модель базы данных и т.д., затем всё это скомпилировать в обычные файлы js/jsx/конфиги/etc, поднять бэкэнд и при необходимости деплоить на AWS. Такой подход позволяет выиграть время на обучении: вместо зазубривания подводных камней в определённых реализациях конкретных технологий (знания, требующие обновления при каждом крупном или сломанном релизе каждого продукта) можно выучить один язык, который сам будет заботиться обо всём сразу. С одной стороны, это снова размывает требования к разработчику, добавляет слой абстракции и предлагает вместо ручного управления довериться чужому коду, но с другой — позволяет быстрее и проще запускать фуллстек-приложения и понижает вероятность наплодить багов или вообще оставить бомбу замедленного действия там, где знания «плавают». Как и в любом фреймворке, всё упирается в доверие к компетенциям разработчиков и поддержку комьюнити, и здесь Wasp выглядит достаточно уверенно. За год разработки проект прошёл несколько релизов, собрал довольно крупное сообщество и в декабре вышел на первое место в ProductHunt, а плотность коммитов с лета только растёт. Wasp использует популярный стек React + NodeJS/ExpressJS + Prisma, запланирована возможность подстраивать выбор технологий под себя, но сроки пока неизвестны — очевидно, добавление даже пары веб-фреймворков (Vue/Angular) и баз данных (Mongo/Sqlite) потребует доработки огромного количества кода. Схема использования выглядит так:  И здесь раскрывается ещё один жирный плюс Wasp: это не условный Webpack с нечитаемым выводом, после компиляции мы получаем обычные читаемые исходники, как если бы весь код написал обычный разработчик. В любой момент можно подкрутить что-то вручную в React или дописать специфичные настройки для Express там, где Wasp с этим не справляется. Таким образом, мы получаем не серебряную пулю, которая решает все наши проблемы, но годами будет добавлять минорную функциональность, а обычный инструмент в арсенале разработки, выполняющий свою работу и при необходимости передающий код дальше по цепочке. Это круто, похоже на реальную нишу, а не на очередной копипастный фреймворк. Язык Wasp старается придерживаться интуитивного синтаксиса, похожего на надстройку над JS. Ключевыми словами в языке становятся термины, относящиеся к архитектуре приложения (page, route). Язык не пытается подмять всю разработку под себя: в файлах .wasp описываются только схема приложения, что позволяет её централизованно менять и дорабатывать. Задачи вроде описания компонентов или запросов к бэкэнду, с которыми всем удобнее справляться в js/jsx, описываются в обычных файлах. Так выглядит базовая структура Wasp-проекта (монолитный .wasp используется только для простоты, ничего не мешает в будущем разделить его по функциональности на несколько файлов): TodoApp/
- main.wasp - ext/ - operations.js - pages/ - Main.js // main.wasp
// регистрация приложения todo app todoApp { title: "ToDo App" } // описание маршрутов route "/" -> page Main page Main { component: import Main from "@ext/pages/Main" } // описание запроса для получения задач из базы query getTasks { fn: import { getTasks } from "@ext/operations.js", entities: [Task] } // описание функции добавления задачи action createTask { fn: import { createTask } from "@ext/operations.js", entities: [Task] } // описание модели задачи в Prism // (в скобках {=psl psl=} используется синтаксис Prisma Schema Language) entity Task {=psl id Int @id @default(autoincrement()) description String isDone Boolean @default(false) psl=} Подробное знакомство с Wasp стоит начать с туториала по TodoApp, из которого взят описанный выше пример. Его можно прочитать здесь, всё разложено по полочкам. Сейчас в языке описаны следующие элементы:
Большинство элементов устроены довольно тривильно, но с деталями реализации query/action и auth лучше ознакомиться в документации (1, 2) Получается, нужно запомнить совсем немного, чтобы описать схему своего первого приложения на Wasp. Синтаксис старается по максимуму наследовать выражения из JS, импортировать JSON и PSL. Мне кажется, что на этапе альфы простота освоения это одна из важнейших вещей для языка, наравне с надёжностью и удобством. Заключение Безусловно хорошо, когда проекты, влияющие на стандарты веб-разработки, возникают не благодаря поддержке и вливаниям технических гигантов, а вырастают из умов рядовых разработчиков. Будет здорово, если Wasp сумеет вырасти в серьёзный production-ready продукт, не растеряв по дороге своей простоты и гибкости. Может быть даже, когда-нибудь он станет очередным обязательным инструментом для перехода фронта в фуллстек, как знать. Если вам он тоже нравится, почитайте (некрупную, но подробную) документацию, попробуйте собрать свою демку, а если знаете Haskell, можете даже поучаствовать в доработке компилятора. Серверы в аренду со скидкой! Закажите VDS любой конфигурации и получите 10% скидку на первый месяц аренды сервера. Выбирая наши услуги вы только выигрывайте: надёжное и современное железо, надёжный дата-центр уровня TIER IV в Москве, интернет на скорости 500 Мбит/сек, бесплатная защита от атак, возможность установить любую операционную систему на свой сервер!  оригинал =========== Источник: habr.com =========== Похожие новости:
Блог компании Маклауд ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_programmirovanie ( Программирование ), #_kompiljatory ( Компиляторы ), #_itstandarty ( IT-стандарты ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 16-Июн 23:57
Часовой пояс: UTC + 5
