[Разработка игр, C#, Unity, Дизайн игр] Эффект дождя. Частицы в Unity 3D
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Учебные материалы для школы программирования. Часть 9SpoilerПредыдущие уроки можно найти здесь:
- Spaceship
- Домино
- Flappy Bird
- Гравитационная комната
- Платформер
- Деревья (плагин SpeedTree)
- Моделирование дома в SketchUp
- Дом в лесу
Продолжаем совершенствовать проект, в котором уже есть сделанные нами деревья, дом и освещение. Сегодня мы добавим эффект дождя. Этот большой блок уроков - единственный в программе. Мы стараемся избегать сложносоставных проектов. Для многих, это покажется странным, ведь по-настоящему стоящую игру, с графикой, интересными персонажами, уровнями и механиками можно сделать именно разбив на множество задач, которые в процессе обучения будут решаться. В итоге - большой, качественный игровой проект, который не стыдно показать.Когда делаешь курсы для студентов/взрослых - программу строишь от результата, на основе карты компетенций, учитывая будущие задачи и процессы их сопровождающие, которые встретятся человеку на работе. Поэтому для такой аудитории, мы бы выбрали сложную архитектуру проекта.Когда делаешь курсы для детей - в первую очередь, идешь от эмоционального опыта, учитываешь психо-физиологические особенности юного возраста, потребность в постоянном переключении и т.д.Взрослый человек придет на курс, чтобы решить стоящую перед ним задачу (трудоустройство, карьерный рост, развитие хобби). Ребенку всегда важно чувствовать себя комфортно, среда и занятия должны стать для него мотивирующим фактором, ведь сила воли у многих еще не очень развита, и ходить на занятия потому что надо - "ну такое".Перейдем от слов к делу.Порядок выполненияНа занятии рассмотрим несколько принципов работы с системой частиц, и создадим эффект дождя.В проект импортируем приложенный ассет. Ассет содержит текстуры, звук и стандартный контроллер игрока.
Создадим простую карту, поставим игрока, и внутри него на высоте около 30 метров создадим три системы частиц.Назовём их Rain, Dust и Storm.Начнём с самого дождя. Приведём настройки к указанным параметрам, уменьшим время жизни, изменим цвет, размер и иерархию.
Далее, изменим количество создаваемых частиц, форму, из которой будет идти эмиссия, и изменим скорость, чтобы дождь падал, немного ускоряясь.
Также, стоит поставить галочку ColorOverLifetime и выставить ему такое значение, чтобы дождь плавно исчезал и появлялся.
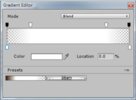
Создадим и настроим материал в соответствии со скриншотом.
Теперь, настроим рендер. Первое, что нужно сделать — это закинуть материал и выставить ему режим отрисовки, как Stratched Billboard с растяжкой по длине 2. Обязательно нужно поменять MaxParticleSize, иначе частицы не будут апскейлиться и будет эффект, как будто они нас облетают.
На этом этапе сам дождь готов, теперь создадим дымку, которая отлично сойдёт и в качестве отдельного эффекта как облака пыли.На этот раз, настроек чуть меньше.
Дальнейшие настройки мало чем отличаются от дождя, более того, цвет по времени применён тот же самый .
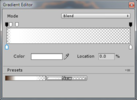
Самое интересное начинается в материале. Он отличается от остальных, т. к. будет анимирован.
Теперь, про саму анимацию. Покадровая анимация, в нашем случае, представлена одним материалом с наложенным на него текстурным атласом, в котором находятся все кадры анимации. Такой способ является стандартным во многих игровых движках и потому, такие текстуры можно легко найти в свободном доступе. Главное — выставить правильное количество тайлов в листе.
Перейдем к грозовым облакам. Облака будут сделаны из частиц без скорости, которые будут быстро появляться и медленно, с затуханием, исчезать.
Пожалуй, это самая лёгкая часть занятия.
Первое, что сделаем, это закинем эммитеры тумана и дождя в эммитер облаков. Для корректной работы выставим режим изменения размера на иерархический, в данном занятии нам это не понадобится, но в случае изменения размеров данная галочка должна быть установлена.
Заметьте, что мы используем Bursts для создания двойных облаков.
Также, нельзя обойти стороной и Color Over Lifetime. Он придаст нашим облакам эффект грозовых.
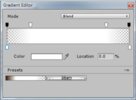
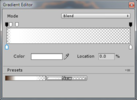
Далее, всё по стандарту — создаём материал и настраиваем. Использована стандартная текстура дыма из Unity, она отлично пойдёт в качестве облаков.
Рисуем методом Horizontal Billboard, данный тип не поворачивает спрайт на игрока.
На сцену добавляем звук ливня. Звук довольно сильно добавляет эффект, подчёркивая систему частиц.

Дождь готов!
===========
Источник:
habr.com
===========
Похожие новости:
- [Учебный процесс в IT, Управление персоналом] Школы для разработчиков, корпоративные тренинги и онбординг-сервисы — EdTech и T&D-стартапы, которые следует знать
- [Ненормальное программирование, Программирование, Java, API, C#] Вы всё ещё ловите исключения? Тогда мы к вам
- [Разработка игр, Godot] Кроссплатформенный мультиплеер на Godot без боли
- [Гаджеты] Лучшие гаджеты CES 2021, часть 2. Улучшаем свое тело
- [Разработка игр, Читальный зал, Дизайн игр, Игры и игровые приставки] История Agent — отменённого шпионского боевика от Rockstar
- [Разработка игр, Игры и игровые приставки] Главный эксклюзив Stadia выпустят на ПК
- [.NET, ASP, C#] Разница между AddTransient, AddScoped и AddSingleton в ASP.NET Core (перевод)
- [Unity] Подводные камни — Анимация травы (Unity3d)
- [.NET, Разработка мобильных приложений, Сетевые технологии, C#, История IT] Менеджер приложений для Windows Mobile
- [Разработка игр, Конференции, Игры и игровые приставки] Бесплатная онлайн-конференция по гипер-казуальным играм
Теги для поиска: #_razrabotka_igr (Разработка игр), #_c#, #_unity, #_dizajn_igr (Дизайн игр), #_unity, #_unity3d, #_kursy_programmirovanija (курсы программирования), #_shkola_programmirovanija (школа программирования), #_uroki_programmirovanija (уроки программирования), #_obuchenie_detej (обучение детей), #_chastitsy (частицы), #_dlja_detej (для детей), #_dlja_nachinajuschih (для начинающих), #_razrabotka_igr (
Разработка игр
), #_c#, #_unity, #_dizajn_igr (
Дизайн игр
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 11:49
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Учебные материалы для школы программирования. Часть 9SpoilerПредыдущие уроки можно найти здесь:
Создадим простую карту, поставим игрока, и внутри него на высоте около 30 метров создадим три системы частиц.Назовём их Rain, Dust и Storm.Начнём с самого дождя. Приведём настройки к указанным параметрам, уменьшим время жизни, изменим цвет, размер и иерархию.  Далее, изменим количество создаваемых частиц, форму, из которой будет идти эмиссия, и изменим скорость, чтобы дождь падал, немного ускоряясь.  Также, стоит поставить галочку ColorOverLifetime и выставить ему такое значение, чтобы дождь плавно исчезал и появлялся.  Создадим и настроим материал в соответствии со скриншотом.  Теперь, настроим рендер. Первое, что нужно сделать — это закинуть материал и выставить ему режим отрисовки, как Stratched Billboard с растяжкой по длине 2. Обязательно нужно поменять MaxParticleSize, иначе частицы не будут апскейлиться и будет эффект, как будто они нас облетают.  На этом этапе сам дождь готов, теперь создадим дымку, которая отлично сойдёт и в качестве отдельного эффекта как облака пыли.На этот раз, настроек чуть меньше.  Дальнейшие настройки мало чем отличаются от дождя, более того, цвет по времени применён тот же самый .  Самое интересное начинается в материале. Он отличается от остальных, т. к. будет анимирован.  Теперь, про саму анимацию. Покадровая анимация, в нашем случае, представлена одним материалом с наложенным на него текстурным атласом, в котором находятся все кадры анимации. Такой способ является стандартным во многих игровых движках и потому, такие текстуры можно легко найти в свободном доступе. Главное — выставить правильное количество тайлов в листе.  Перейдем к грозовым облакам. Облака будут сделаны из частиц без скорости, которые будут быстро появляться и медленно, с затуханием, исчезать. Пожалуй, это самая лёгкая часть занятия.  Первое, что сделаем, это закинем эммитеры тумана и дождя в эммитер облаков. Для корректной работы выставим режим изменения размера на иерархический, в данном занятии нам это не понадобится, но в случае изменения размеров данная галочка должна быть установлена. Заметьте, что мы используем Bursts для создания двойных облаков.  Также, нельзя обойти стороной и Color Over Lifetime. Он придаст нашим облакам эффект грозовых.  Далее, всё по стандарту — создаём материал и настраиваем. Использована стандартная текстура дыма из Unity, она отлично пойдёт в качестве облаков.  Рисуем методом Horizontal Billboard, данный тип не поворачивает спрайт на игрока. На сцену добавляем звук ливня. Звук довольно сильно добавляет эффект, подчёркивая систему частиц.   Дождь готов! =========== Источник: habr.com =========== Похожие новости:
Разработка игр ), #_c#, #_unity, #_dizajn_igr ( Дизайн игр ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 11:49
Часовой пояс: UTC + 5
