[JavaScript, Node.JS, Яндекс API, Голосовые интерфейсы] Салют от Сбера в Яндекс.Облаке
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

В сентябре 2020 г. Сбербанк переименовал себя просто в Сбер (т.н. ребрендинг), и на радостях запустил собственную платформу голосовых ассистентов под названием Салют. Особенностью Салюта является наличие сразу трёх голосовых ассистентов на выбор пользователей: Сбер — мужчина, стиль обращения на «вы», Афина — женщина, обращается также на «вы», и Джой — девушка с дружеским «ты».
Сбер (банк, не его тёзка — голосовой ассистент) открыл эту платформу для сторонних разработчиков, пригласив их делать для неё приложения, т.н. смартапы — аналог навыков голосовой помощницы Алисы, и учредив для них конкурс с весьма щедрым призовым фондом. В этом туториале мы рассмотрим как сделать смартап на Node.js, разместить его код в Яндекс.Облаке (используя функции), и, наконец, создать проект в Салюте, пройти там модерацию, и опубликовать наш смартап, чтобы он стал общедоступным.
А делать мы будем смартап под кодовым названием «Умные Мысли». Моя любимая тема, поскольку это уже третья статья. До этого были: Алиса приобретает навык (про «Умные Мысли» для Алисы), и Строим Telegram-бот в Яндекс.Облаке (про создание @SmartThoughtsBot — бота с таким же мирским именем). Итак, вот план на сегодня:
1. Сначала мы склонируем репозиторий с кодом нашего смартапа, и установим необходимые зависимости. Вы также сможете получить дополнительную полезную информацию прямо в комментариях кода.
2. Затем разместим наш код в Яндекс.Облаке, используя функции — т.н. технологии serverless.
3. Потом мы создадим проект в SmartApp Studio — веб-интерфейсе для создания приложений для Салюта, отправим наш смартап на модерацию, и дождавшись положительного ответа — опубликуем его.
4. И наконец, посмотрим как наш смартап работает — т.е. протестируем его.
5. Но после конца, будет ещё и заключение. Здесь я поделюсь своим мнением и впечатлением о новой платформе. Но это легко можно будет пропустить, просто не дочитав пару абзацев в конце статьи.
1. Код смартапа
Cклонируйте GitHub-репозиторий, перейдите в корневой каталог проекта, и установите зависимости, как показано ниже:
Необходимое ПО
SPL
Подразумевается, что на вашей рабочей машине (т.н. компьютере) должны быть установлены Node.js (версии не ниже 10), npm (по умолчанию устанавливается вместе с Node.js) и Git. Если чего-то не хватает — сначала установите, а потом продолжайте. Кроме того, потребуется редактор для работы с кодом. У меня это Visual Studio Code.
git clone https://github.com/stmike/smart-thoughts-salute.git
cd smart-thoughts-salute
npm install
Код этого смартапа написан с использованием открытого SmartApp API и спецификации Yandex Cloud Functions, с которыми, я уверен, вы захотите познакомиться. После развёртывания, примерно вот так этот проект будет выглядеть у вас.

Обратите внимание, что код испещрён комментариями, словно шумерские таблички клинописью. Думаю, что читать различные пояснения удобнее в контексте кода, чем поочерёдно глядеть то в код, то в текст статьи. Внесите в проект какие-нибудь изменения, например, в файл /src/lexicon-formal — где собраны фразы смартапа с обращением на «вы» для Сбера и Афины, или в файл /src/lexicon-unformal — где фразы с обращением на «ты» для Джой. После этого сделайте ZIP-архив, в который включите: файл index.js, каталог с файлами src, и каталог с файлами node_modules. Этот архив мы скоро «зальём» в Яндекс.Облако.
2. Яндекс.Облако
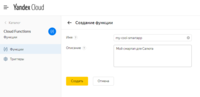
Перейдите в Яндекс.Облако. Если вы с ним ещё незнакомы — следуйте там инструкциям для создания своего платежного аккаунта и прочих первоначальных настроек. В своей статье Алиса в стране Битрикс я уже подробно касался всего этого, поэтому, чтобы здесь не повторяться — отсылаю читателей, которым надо больше информации на эту тему, к этой своей статье. Итак, в Яндекс.Облаке выбираем слева в меню Cloud functions, и нажимаем кнопку Создать функцию. Откроется страница создания функции.

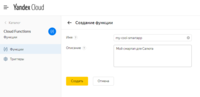
Заполняем поля Имя и Описание и нажимаем на кнопку Создать. Теперь запустится мастер создания функции.

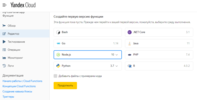
Выберите Node.js 10-й версии, а также снимите галочку в чекбоксе Добавить файлы с примерами кода. Нажмите кнопку Продолжить.

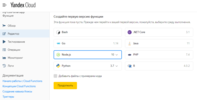
На этом шаге мастера выберите опции и заполните поля, показанные на скриншоте, следующим образом:
1. Выберите вкладку ZIP-архив.
2. Нажмите кнопку Выбрать файл, и выберите на своей локальной машине ZIP-архив с нашим смартапом, который мы недавно создали.
3. В поле Точка входа укажите index.skill. Здесь index означает имя файла, а skill имя модуля в нашем index-файле.
4. В поле Таймаут укажите 7, потому что максимум 7 секунд Салют будет ждать ответа от этой функции (для сравнения — Алисаждёт максимум 3 секунды).
5. Нажмите кнопку Создать версию.
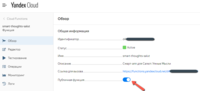
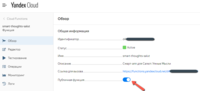
Через несколько секунд новая функция сгенерируется, и вы окажетесь на странице Обзор.

Здесь надо включить переключатель Публичная функция на ON, т.е. сделать так, чтобы Салют мог её без проблем вызывать. Ссылку для вызова и Идентификатор функции держите в тайне, поскольку публичную функцию может вызвать любой, а платить будете вы. Запишите себе на манжете Ссылку для вызова — она нам очень скоро потребуется.
3. Создание проекта для Салюта
Проекты для Салюта создаются с помощью SmartApp Studio.
Войдите в эту студию, если у вас уже есть Сбер ID, или зарегистрируйтесь в противном случае. Регистрация — процесс тривиальный, останавливаться на этом не будем. Но отмечу важную особенность: осуществляется она по российскому номеру мобильного телефона, и если у вас этого нет (российского номера, мобильного телефона, или ничего из перечисленного), зарегистрироваться, как я понимаю, не получится.

оригинал
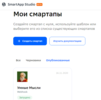
Вошли. В моём аккаунте мы видим уже созданный и пока единственный смартап, кодом и способом создания которого я с вами здесь и сегодня делюсь. Кнопочка Изучить документацию вам, вероятно, понадобится в первую очередь, но для целей нашей статьи, мы всё же нажмём сейчас на Создать смартап.

На изображении видно, что под названием смартапа имеются надписи Webhook и Запущено. Первая надпись говорит о том, что наше приложение работает на стороннем сервисе (у нас это Яндекс.Облако), а вторая — что приложение опубликовано (я бы так и написал вместо «Запущено»). Перейдём же к созданию своего смартапа. Вводим название (дублировать нельзя, поэтому выберите своё, например, «Мудрые фразы»). Затем выберите Chat App (да, там есть ещё тип Canvas App и в планах, по-видимому, Native App, но сегодня мы будем делать именно с Chat App, как более простым в изготовлении, а об остальных типах — почитайте в документации).

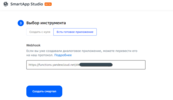
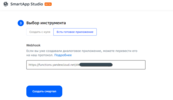
Затем в разделе страницы Выбор инструмента, выберите Есть готовое приложение (и это абсолютная правда), а в поле Webhook вставьте Ссылку для вызова нашей функции в Яндекс.Облаке, которую вы совсем недавно записали на своём манжете.

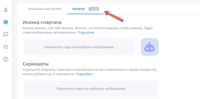
Ну и наконец, нажмите на кнопку Создать смартап, после чего сгенерируется новый проект, а на странице Параметры вы должны увидеть нечто похожее на изображенное ниже. Добавьте описание, заполните другие поля, и смело отправляйте свой новый смартап на модерацию. Но знайте: если не примут по причине однотипности с уже имеющимся приложением — какую-либо ответственность за это я нести отказываюсь. Однако, в любом случае — примут или не примут, подали вы смартап на модерацию или нет — в вашем аккаунте ваш собственный смартап с этого момента уже будет работать! Но об этом чуть ниже.

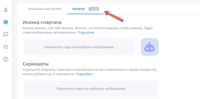
Обратите также внимание, что вверху на вкладке Каталог присутствует бейджик скоро. Если вы попытаетесь разместить иконку и скриншоты смартапа — ничего не выйдет. Когда я подавал свой смартап на модерацию в первой половине ноября 2020 г., после его принятия, сотрудник (возможно это также и модератор в одном лице) просил прислать иконку по почте, а за скриншоты вообще ничего не говорил. Но зато говорил, что скоро такое положение дел изменится, и всё заработает полноценно. Будем надеятся.

4. Тестирование
Пришло время проверить наш смартап в деле. Установите мобильное приложение СБЕР Салют для Android или СБЕР Салют для iOS. Это приложение главным образом предназначено для управления телевизионной приставкой SberBox, но даже без приставки в нём можно полноценно общаться с голосовыми ассистентами, и запускать смартапы сторонних разработчиков. Для этого откройте на своём смартфоне приложение СБЕР Салют, войдите под своим Сбер ID — именно тем ID, под которым вы залогинены в SmartApp Studio! Нажмите внизу на круглую иконку, символизирующую голосового ассистента, и прослушайте его приветствие (ассистентом по умолчанию там выбран Сбер). Затем скажите: «Включи...» или «Запусти...» и произнесите название, которое вы дали своему смартапу. Повторяю: вы можете тестировать свои неопубликованные смартапы, если Сбер ID, с которым вы вошли в мобильное приложение СБЕР Салют тот же самый, что и Сбер ID, с которым вы входили в SmartApp Studio, когда создавали свой смартап. Если вы ещё ничего своего не создали, но уже хотите посмотреть, что в реальности производит программный код, который вам здесь предлагают, скажите ассистенту: «Включи Умные Мысли». Запустится простой смартап, который позволит вам немного с ним пообщаться. Обратите внимание, что в Салюте не обязательно говорить слова «смартап» или «навык», как это необходимо при общении с Алисой, например: «Включи смартап Умные Мысли», или «Запусти навык Умные Мысли». Эти слова здесь можно опускать, что делает общение с голосовым ассистентом более естественным, а значит приятным.

Когда немного пообщаетесь со Сбером (ассистентом), скажите: «Позови Афину». А затем: «Позови Джой». Убедитесь, что каждый из них имеет разный стиль общения: кто-то — на «вы», а кто-то — на «ты». Это значит, что ваш смартап (или Умные Мысли) эту «фичу» Салюта корректно обрабатывет.
5. Заключение
Очевидно (по крайней мере мне), что платформа Салют, находится ещё в детском или, в лучшем случае, отроческом возрасте. Если сравнить те же Умные Мысли — здесь и у Алисы — у Алисы будет «покруче» — там ещё и музыка, и картинки. В Салюте всё это недоступно. Говорят, что пока. И это похоже на правду — уж с очень большой энергией и напором там взялись за голосовых помощников! Кроме того, в Салюте организована необычайно активная и оперативная поддержка для независимых разработчиков — часто просто в реальном времени в Telegram-канале SmartApp Studio Community & Support. Подозреваю, что Сбер (банк) задался целью в самое ближайшее время стать в России номером один в рыночной нише голосовых ассистентов. Поэтому, если вы понимаете что такое т.н. «окна возможностей» и немного авантюристичны по своей природе — можете подключаться к процессу. Работать на Салют ещё трудно, но уже реально.
На сегодня это всё. Другие материалы следуют. Кому подобное читать интересно — подписывайтесь на уведомления о новых публикациях. Подписаться можно на этом сайте (кнопка Подписаться внизу), или на Telegram-канал IT Туториал Захар, или на одноимённое сообщество в VK, или Twitter @mikezaharov.
===========
Источник:
habr.com
===========
Похожие новости:
- [Высокая производительность, JavaScript, Программирование, TypeScript] Производительность TypeScript (перевод)
- [Здоровье, IT-компании] Как помочь тем, кто помогает
- [Веб-аналитика, Управление e-commerce, Повышение конверсии, Управление продажами] Яндекс.Советник — как часто с вашего сайта уходят в Маркет
- [Разработка веб-сайтов, JavaScript, Node.JS, Конференции] Fwdays'20: Node.js Middleware – никогда больше
- [Машинное обучение, Natural Language Processing, Голосовые интерфейсы] Как из четырёх минут речи мы воссоздали голос молодого Леонида Куравлёва
- [Карьера в IT-индустрии, Статистика в IT] Сеньоров не хватает, или Статистика зарплат JavaScript-разработчиков
- [JavaScript, Программирование, Angular] RxJS и Angular: искусство отписки от уведомлений (перевод)
- [Open source, Яндекс API, Kotlin, Телемедицина, Ember.js] Как мы начали социальный Open Source проект Brain-Up по созданию платформы развития слухового восприятия
- [Разработка веб-сайтов, JavaScript, Программирование] Роутинг и рендеринг страниц на стороне клиента с помощью History API и динамического импорта
- [Разработка веб-сайтов, JavaScript] WebStorm 2020.3: обновленный интерфейс, поддержка Tailwind CSS и другие улучшения
Теги для поиска: #_javascript, #_node.js, #_jandeks_api (Яндекс API), #_golosovye_interfejsy (Голосовые интерфейсы), #_lambda_functions, #_voice_ui, #_voice_assistant, #_sberbank (сбербанк), #_sber (сбер), #_jandeks (яндекс), #_golosovye_interfejsy (голосовые интерфейсы), #_golosovoj_assistent (голосовой ассистент), #_golosovoj_pomoschnik (голосовой помощник), #_golosovoj_dvizhok (голосовой движок), #_javascript, #_node.js, #_jandeks_api (
Яндекс API
), #_golosovye_interfejsy (
Голосовые интерфейсы
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:51
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 В сентябре 2020 г. Сбербанк переименовал себя просто в Сбер (т.н. ребрендинг), и на радостях запустил собственную платформу голосовых ассистентов под названием Салют. Особенностью Салюта является наличие сразу трёх голосовых ассистентов на выбор пользователей: Сбер — мужчина, стиль обращения на «вы», Афина — женщина, обращается также на «вы», и Джой — девушка с дружеским «ты». Сбер (банк, не его тёзка — голосовой ассистент) открыл эту платформу для сторонних разработчиков, пригласив их делать для неё приложения, т.н. смартапы — аналог навыков голосовой помощницы Алисы, и учредив для них конкурс с весьма щедрым призовым фондом. В этом туториале мы рассмотрим как сделать смартап на Node.js, разместить его код в Яндекс.Облаке (используя функции), и, наконец, создать проект в Салюте, пройти там модерацию, и опубликовать наш смартап, чтобы он стал общедоступным. А делать мы будем смартап под кодовым названием «Умные Мысли». Моя любимая тема, поскольку это уже третья статья. До этого были: Алиса приобретает навык (про «Умные Мысли» для Алисы), и Строим Telegram-бот в Яндекс.Облаке (про создание @SmartThoughtsBot — бота с таким же мирским именем). Итак, вот план на сегодня: 1. Сначала мы склонируем репозиторий с кодом нашего смартапа, и установим необходимые зависимости. Вы также сможете получить дополнительную полезную информацию прямо в комментариях кода. 2. Затем разместим наш код в Яндекс.Облаке, используя функции — т.н. технологии serverless. 3. Потом мы создадим проект в SmartApp Studio — веб-интерфейсе для создания приложений для Салюта, отправим наш смартап на модерацию, и дождавшись положительного ответа — опубликуем его. 4. И наконец, посмотрим как наш смартап работает — т.е. протестируем его. 5. Но после конца, будет ещё и заключение. Здесь я поделюсь своим мнением и впечатлением о новой платформе. Но это легко можно будет пропустить, просто не дочитав пару абзацев в конце статьи. 1. Код смартапа Cклонируйте GitHub-репозиторий, перейдите в корневой каталог проекта, и установите зависимости, как показано ниже: Необходимое ПОSPLПодразумевается, что на вашей рабочей машине (т.н. компьютере) должны быть установлены Node.js (версии не ниже 10), npm (по умолчанию устанавливается вместе с Node.js) и Git. Если чего-то не хватает — сначала установите, а потом продолжайте. Кроме того, потребуется редактор для работы с кодом. У меня это Visual Studio Code.
git clone https://github.com/stmike/smart-thoughts-salute.git cd smart-thoughts-salute npm install Код этого смартапа написан с использованием открытого SmartApp API и спецификации Yandex Cloud Functions, с которыми, я уверен, вы захотите познакомиться. После развёртывания, примерно вот так этот проект будет выглядеть у вас.  Обратите внимание, что код испещрён комментариями, словно шумерские таблички клинописью. Думаю, что читать различные пояснения удобнее в контексте кода, чем поочерёдно глядеть то в код, то в текст статьи. Внесите в проект какие-нибудь изменения, например, в файл /src/lexicon-formal — где собраны фразы смартапа с обращением на «вы» для Сбера и Афины, или в файл /src/lexicon-unformal — где фразы с обращением на «ты» для Джой. После этого сделайте ZIP-архив, в который включите: файл index.js, каталог с файлами src, и каталог с файлами node_modules. Этот архив мы скоро «зальём» в Яндекс.Облако. 2. Яндекс.Облако Перейдите в Яндекс.Облако. Если вы с ним ещё незнакомы — следуйте там инструкциям для создания своего платежного аккаунта и прочих первоначальных настроек. В своей статье Алиса в стране Битрикс я уже подробно касался всего этого, поэтому, чтобы здесь не повторяться — отсылаю читателей, которым надо больше информации на эту тему, к этой своей статье. Итак, в Яндекс.Облаке выбираем слева в меню Cloud functions, и нажимаем кнопку Создать функцию. Откроется страница создания функции.  Заполняем поля Имя и Описание и нажимаем на кнопку Создать. Теперь запустится мастер создания функции.  Выберите Node.js 10-й версии, а также снимите галочку в чекбоксе Добавить файлы с примерами кода. Нажмите кнопку Продолжить.  На этом шаге мастера выберите опции и заполните поля, показанные на скриншоте, следующим образом: 1. Выберите вкладку ZIP-архив. 2. Нажмите кнопку Выбрать файл, и выберите на своей локальной машине ZIP-архив с нашим смартапом, который мы недавно создали. 3. В поле Точка входа укажите index.skill. Здесь index означает имя файла, а skill имя модуля в нашем index-файле. 4. В поле Таймаут укажите 7, потому что максимум 7 секунд Салют будет ждать ответа от этой функции (для сравнения — Алисаждёт максимум 3 секунды). 5. Нажмите кнопку Создать версию. Через несколько секунд новая функция сгенерируется, и вы окажетесь на странице Обзор.  Здесь надо включить переключатель Публичная функция на ON, т.е. сделать так, чтобы Салют мог её без проблем вызывать. Ссылку для вызова и Идентификатор функции держите в тайне, поскольку публичную функцию может вызвать любой, а платить будете вы. Запишите себе на манжете Ссылку для вызова — она нам очень скоро потребуется. 3. Создание проекта для Салюта Проекты для Салюта создаются с помощью SmartApp Studio. Войдите в эту студию, если у вас уже есть Сбер ID, или зарегистрируйтесь в противном случае. Регистрация — процесс тривиальный, останавливаться на этом не будем. Но отмечу важную особенность: осуществляется она по российскому номеру мобильного телефона, и если у вас этого нет (российского номера, мобильного телефона, или ничего из перечисленного), зарегистрироваться, как я понимаю, не получится.  оригинал Вошли. В моём аккаунте мы видим уже созданный и пока единственный смартап, кодом и способом создания которого я с вами здесь и сегодня делюсь. Кнопочка Изучить документацию вам, вероятно, понадобится в первую очередь, но для целей нашей статьи, мы всё же нажмём сейчас на Создать смартап.  На изображении видно, что под названием смартапа имеются надписи Webhook и Запущено. Первая надпись говорит о том, что наше приложение работает на стороннем сервисе (у нас это Яндекс.Облако), а вторая — что приложение опубликовано (я бы так и написал вместо «Запущено»). Перейдём же к созданию своего смартапа. Вводим название (дублировать нельзя, поэтому выберите своё, например, «Мудрые фразы»). Затем выберите Chat App (да, там есть ещё тип Canvas App и в планах, по-видимому, Native App, но сегодня мы будем делать именно с Chat App, как более простым в изготовлении, а об остальных типах — почитайте в документации).  Затем в разделе страницы Выбор инструмента, выберите Есть готовое приложение (и это абсолютная правда), а в поле Webhook вставьте Ссылку для вызова нашей функции в Яндекс.Облаке, которую вы совсем недавно записали на своём манжете.  Ну и наконец, нажмите на кнопку Создать смартап, после чего сгенерируется новый проект, а на странице Параметры вы должны увидеть нечто похожее на изображенное ниже. Добавьте описание, заполните другие поля, и смело отправляйте свой новый смартап на модерацию. Но знайте: если не примут по причине однотипности с уже имеющимся приложением — какую-либо ответственность за это я нести отказываюсь. Однако, в любом случае — примут или не примут, подали вы смартап на модерацию или нет — в вашем аккаунте ваш собственный смартап с этого момента уже будет работать! Но об этом чуть ниже.  Обратите также внимание, что вверху на вкладке Каталог присутствует бейджик скоро. Если вы попытаетесь разместить иконку и скриншоты смартапа — ничего не выйдет. Когда я подавал свой смартап на модерацию в первой половине ноября 2020 г., после его принятия, сотрудник (возможно это также и модератор в одном лице) просил прислать иконку по почте, а за скриншоты вообще ничего не говорил. Но зато говорил, что скоро такое положение дел изменится, и всё заработает полноценно. Будем надеятся.  4. Тестирование Пришло время проверить наш смартап в деле. Установите мобильное приложение СБЕР Салют для Android или СБЕР Салют для iOS. Это приложение главным образом предназначено для управления телевизионной приставкой SberBox, но даже без приставки в нём можно полноценно общаться с голосовыми ассистентами, и запускать смартапы сторонних разработчиков. Для этого откройте на своём смартфоне приложение СБЕР Салют, войдите под своим Сбер ID — именно тем ID, под которым вы залогинены в SmartApp Studio! Нажмите внизу на круглую иконку, символизирующую голосового ассистента, и прослушайте его приветствие (ассистентом по умолчанию там выбран Сбер). Затем скажите: «Включи...» или «Запусти...» и произнесите название, которое вы дали своему смартапу. Повторяю: вы можете тестировать свои неопубликованные смартапы, если Сбер ID, с которым вы вошли в мобильное приложение СБЕР Салют тот же самый, что и Сбер ID, с которым вы входили в SmartApp Studio, когда создавали свой смартап. Если вы ещё ничего своего не создали, но уже хотите посмотреть, что в реальности производит программный код, который вам здесь предлагают, скажите ассистенту: «Включи Умные Мысли». Запустится простой смартап, который позволит вам немного с ним пообщаться. Обратите внимание, что в Салюте не обязательно говорить слова «смартап» или «навык», как это необходимо при общении с Алисой, например: «Включи смартап Умные Мысли», или «Запусти навык Умные Мысли». Эти слова здесь можно опускать, что делает общение с голосовым ассистентом более естественным, а значит приятным.  Когда немного пообщаетесь со Сбером (ассистентом), скажите: «Позови Афину». А затем: «Позови Джой». Убедитесь, что каждый из них имеет разный стиль общения: кто-то — на «вы», а кто-то — на «ты». Это значит, что ваш смартап (или Умные Мысли) эту «фичу» Салюта корректно обрабатывет. 5. Заключение Очевидно (по крайней мере мне), что платформа Салют, находится ещё в детском или, в лучшем случае, отроческом возрасте. Если сравнить те же Умные Мысли — здесь и у Алисы — у Алисы будет «покруче» — там ещё и музыка, и картинки. В Салюте всё это недоступно. Говорят, что пока. И это похоже на правду — уж с очень большой энергией и напором там взялись за голосовых помощников! Кроме того, в Салюте организована необычайно активная и оперативная поддержка для независимых разработчиков — часто просто в реальном времени в Telegram-канале SmartApp Studio Community & Support. Подозреваю, что Сбер (банк) задался целью в самое ближайшее время стать в России номером один в рыночной нише голосовых ассистентов. Поэтому, если вы понимаете что такое т.н. «окна возможностей» и немного авантюристичны по своей природе — можете подключаться к процессу. Работать на Салют ещё трудно, но уже реально. На сегодня это всё. Другие материалы следуют. Кому подобное читать интересно — подписывайтесь на уведомления о новых публикациях. Подписаться можно на этом сайте (кнопка Подписаться внизу), или на Telegram-канал IT Туториал Захар, или на одноимённое сообщество в VK, или Twitter @mikezaharov. =========== Источник: habr.com =========== Похожие новости:
Яндекс API ), #_golosovye_interfejsy ( Голосовые интерфейсы ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:51
Часовой пояс: UTC + 5
