[Разработка веб-сайтов, Системное администрирование, DevOps, Микросервисы] End User Monitoring на примере Instana
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
На прошлой неделе мы выложили пост про то, как мы мониторим backend и микросервисную инфраструктуру с помощью Instana, и пообещали написать продолжение про мониторинг frontend.
В итоге мы решили не ограничиваться обзором Instana в качестве инструмента контроля frontend, а копнуть немного глубже и рассказать, для чего вообще нужен End User Monitoring, с какими проблемами производительности фронта мы сталкиваемся чаще всего, какие мы используем сценарии работы с собранными данными, и как Instana помогает нам контролировать пользовательский опыт в целом.

Что такое End User Monitoring?
Чтобы по существу ответить на вопрос, что же такое мониторинг пользовательского опыта (EUM), как нам кажется, будет правильно провести аналогию с APM (мониторингом производительности приложений).
APM показывает как отрабатывает наш backend при взаимодействии пользователя с приложением, а EUM расширяет эту видимость на весь путь пользователя — от браузера или мобильного приложения к серверам backend. EUM показывает влияние задержек в сети, времени рендеринга и многих других показателей (ниже рассмотрим их подробнее) на опыт пользователей при взаимодействии с нашим приложением.
Для начала давайте посмотрим какие основные проблемы позволяет отследить EUM.
Проблемы, выявляемые EUM
- Медленная работа приложения у пользователей
Самая распространенная проблема. Большинство инструментов EUM предоставляют данные о скорости загрузки приложения со стороны пользователей.
В Amazon обнаружили, что каждые дополнительные 100 мс загрузки приложения обходятся им в 1% прибыли. Было бы интерестно узнать, отслеживает ли кто-нибудь из читателей Хабра то, как скорость загрузки приложения сказывается на бизнес-показателях? Напишите, пожалуйста, в комментариях, если вы такое практикуете.
- JavaScript ошибки у пользователей
Некотрые JS ошибки приводят к тому, что у пользователя некорректно работает приложение — не проходит регистрация в приложении, не добавляется товар в корзину и так далее.
Конечно, не каждая JS ошибка приводит к сбою бизнес-операции, но их количество нужно отслеживать и стремиться снижать.
- Ошибки в запросах пользователя (например, 500 или 404 статус коды ответа)
Контролируя ошибки в запросах только на стороне backend'а приложения мы упускаем ошибки, которые могут возникать при взаимодействии со сторонними сервисами, backend которых мы не контролируем.
Например, если на внешние по отношению к нашему приложению API возникают 500-е ошибки в ответ на XHR запросы, наши пользователи не могут произвести оплату или оформить доставку, и мы не узнаем об этом, пока не будем контролировать все HTTP запросы, уходящие со страниц нашего сайта.
Выявив проблему важно понять причину ее появления. На этот вопрос также дает ответы EUM.
Типовые причины возникнования проблем на фронте
- Проблемы из-за связности провайдеров
В зависимости от провайдера пользователя страницы сайта могут загружаться с разной скоростью. Проблемы маршрутизации, сетевые блокировки, сбои у крупных операторов могут существенно повлиять на качество работы наших приложений у пользователей.
Для диагностики таких проблем, EUM определяет провайдера/ASN пользователя и их метрики производительности.
Часто устранение таких проблем лежит на третьей стороне, но нам важно отслеживать и вовремя сигнализировать своему оператору дата-центра, сетевому провайдеру, оператору CDN или вендору защиты от DDOS о проблемах связности с крупными операторами.
- Проблемы клиентских устройств
Одна и та же страница в разных браузерах может загружаться с разной скоростью.
Для возможности диагностики и расследования таких проблем EUM определяет тип и версию браузера, тип и версию операционной системы, тип устройства и другие параметры клиентов.
Не все комбинации ОС, версий браузеров и разрешений экранов возможно протестировать заранее.
Поэтому нам важно знать, если на очередной версии Android браузера на определенном этапе пользовательского сценария возникли проблемы производительности или функциональности.
- Проблемы со сторонними ресурсами
Скорость загрузки страницы не всегда зависит от качества именно нашего кода — с ним может быть все хорошо, но при этом у посетителя все равно плохой пользовательский опыт — сайт загружается медленно или приложение работает плохо с точки зрения функциональности.
Например, плохо работает загрузка контента, поисковая форма не выдает результаты, не подставляются справочные поля формы и так далее.
На e-commerce сайтах загружается много стороннего кода — системы рекомендаций, окна онлайн-чата, внешний поиск и так далее.
Чтобы определить причину проблему в таких случаях, EUM анализирует как загружаются все ресурсы, в том числе внешние, есть ли ошибки при загрузке, с какой скоростью отвечают внешние ресурсы, сколько контента возвращают на запросы и тд.
- Проблемы после обновления приложений
Проблемы с приложением у наших пользователей могут возникать после выпуска нового релиза приложения.
Для диагностики нам нужно знать в какой версии у пользователя возникла проблема и быстро получить обратную связь от реальных пользователей после выкатки нового релиза.
Это позволит не только локализовать проблему, но и сравнивать метрики приложения "до" и "после" релиза.
Итак, мы рассмотрели проблемы фронта и причины их появления, которые выявляет End User Monitoring. А теперь важно понять, какие именно метрики и данные нам может предоставить EUM для расследования инцидентов производительность фронтенда.
Метрики и данные EUM
Все данные и метрики в EUM берутся напрямую из браузеров пользователей.
Современные браузеры поддерживают W3C спецификации:
- Resource Timing API;
- Navigation Timing API;
- Paint Timing API;
- Network Infromation API.
Используя эти API браузеров EUM получают нужные нам метрики, например:
- Page Load Time — полное время загрузки страницы;
- DNS Lookup — время поиска записи DNS;
- Time to First Byte — время загрузки до первого байта;
- DOMContentLoaded — время DOM процессинга
- прочие метрики.
Для оценки качества пользовательского опыта в мае 2020 года компания Google описала три ключевые метрики — Web Vitals.
Метрики отражают три качества пользовательского опыта — скорость загрузки, интерактивность и визуальную стабильность страницы:
- Largest-Contentful Paint — время отрисовки самой большой и видимой части содержимого на первом экране сайта;
- First Input Delay — время необходимое для того, чтобы страница стала интерактивной;
- Cumulative Layout Shift — степень визуальной стабильности контента на сайте.

Некоторые EUM решения также отслеживают эти метрики из коробки.
AJAX запросы
Хотели бы отдельно акцентировать внимание на важность сбора информации по производительности AJAX/XHR запросов, так как чаще всего со страниц сайта уходит много таких запросов, которые влияют на общую производительность.
Запросы могут быть как к сторонним ресурсам, например, к Google Analytics, к Яндекс.Метрике, так и к нашему API, т.е. запросы к нашему backend.
Что нам нужно увидеть по этим запросам?
- их количество;
- время исполнения;
- коды ответов;
- http методы.
Причем в случае, если запрос уходит на наш backend, с помощью связки EUM + APM мы cможем увидеть нашу транзакцию от начала до конца — от клика пользователя на сайте до цепочки запросов сервисов, до запросов к базе данных на backend.
Для понимания причин проблем производительности, их быстрой диагностики и устранения также необходима информация о типах браузеров посетителей, подсетях и провайдерах клиентов (если проблема в конкретном провайдере), версиях браузеров, версиях операционных систем — все это в привязке к производительности фронта.
Теперь давайте посмотрим на основные сценарии использования собранных с frontend данных в EUM.
Сценарии использования собранных данных EUM
- Оповещения о проблемах
EUM использует данные о производительности фронта в качестве триггеров оповещений о проблемах.
Например, среднее время отрисовки страницы увеличилось, резко возросло количество JS ошибок или внешний ресурс стал отдавать 500-e ошибки на AJAX запросы наших пользователей — все это должно триггерить алерты.
- Расследование проблем
Требуется как после массовых сбоев, затронувших большое количество пользователей, так и после обращений конкретного посетителя на линию поддержки с проблемой.
EUM позволяет локализовать проблему, найти сессии и запросы конкретного пользователя или же наоборот, выявить паттерны и тренды в метриках больших групп посетителей, с возможностью "провалиться" до конкретной ошибки и ее причины.
- Сквозная видимость транзакций
Корреляция данных фронта и бэкенда необходима, чтобы получить end-to-end видимость транзакций для проведения анализа причины падения производительности или проблемы. Особенно это актуально для микросервисных сред.
Видя весь путь пользователя от загрузки страницы в браузере до сервисов бэкенда, запросов к БД, очередей и других систем, мы можем определить на каком именно этапе этой цепочки возникла проблема.
Давайте рассмотрим, как все, о чем мы говорили выше, реализовано в инструменте Instana.
Мониторинг пользовательского опыта с помощью Instana
Для подключения EUM Instana необходимо добавить на сайт JavaScript код EUM агента — легковесный сниппет, который встраивается в шаблон сайта или SPA приложения.
После этого агент начнем собирать данные из браузеров конечных пользователей.
Все данные о наших пользователях попадают на готовый дашборд в разделе WebSites.

На главном дашборде мы сразу видим основные ключевые метрики производительности:
- количество просмотров страниц;
- количество JavaScript ошибок;
- время загрузки страниц по различным перцентилям.
В верхней части дашборда доступны следующие фильтры:
- по типу браузера;
- по типу операционной системы;
- по геолокации пользователя (страна/город)
- по дополнительным атрибутам, в том числе бизнес-атрибутам;
- по размеру экрана.
Для более глубокого анализа производительности, мы можем перейти на следующие вкладки.
Speed
Здесь мы видим все основные метрики скорости загрузки:

Navigation Timing и Paint Timing метрики:

Мы посмотрели на основные метрики скорости загрузки веб-сайта и теперь давайте проанализируем те ресурсы, которые загружаются в процессе взаимодействия пользователей с сайтом.
Resources
Перейдя на вкладку Resources, мы видим список всех загружаемых ресурсов.

Для более детального анализа, давайте перейдем к одному из ресурсов:

Мы видим основные метрики загрузки ресурса:

Кэш статистику и размер ресурса:

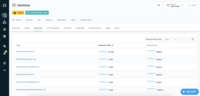
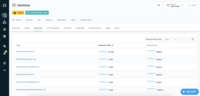
HTTP Requests
Следующее что нам нужно проанализировать — это AJAX запросы. Для этого перейдем на вкладку HTTP Requests. Где, по аналогии с разделом Resources, увидим список всех запросов, давайте сразу рассмотрим один из запросов.

Здесь сразу видим ключевые метрики — количество вызовов, процент ошибок, время исполнения.
Здесь же доступны HTTP коды ответов и разбивка по HTTP методам:

Посмотрев на метрики запросов можем перейти уже к более детальному анализу запросов, перейдя к разделу аналитики, с котором мы уже знакомились в первой части обзора, но это мы сделаем чуть позже.
А пока перейдем к анализу JavaScript ошибок.
JavaScript ошибки
Мы видим список всех JavaScript ошибок и выбрав одну из них, попадем на дашборд.

Здесь мы видим, как часто ошибка встречается у пользователей, скольких пользователей она затронула и ее стак трейс.

Мы сразу видим в каких браузерах, на каких ОС она встречается чаще всего, что позволяет нам сразу же локализовать проблему.
Аналитика
Все метрики и данные, которые мы посмотрели берутся из загрузок страниц (Page Loads) пользователей.
И мы можем их проанализировать, просто кликнув в верху экрана на "Analyze Page Loads" и попадем в раздел Аналитика

В разделе Аналитика нам доступны данные и метрики всех Page Loads, где при необходимости можно отсортировать и сгруппировать Page Loads, чтобы найти запросы по нужным критериям.
Мы уже применили группировку по имени браузера и отобразаили нужные нам метрики, посмотрим детально на один из Page Load.

Первое, что мы сразу видим, это основная информация — когда сессия началась, сколько JS ошибок было, сколько ресурсов загружено, и сколько AJAX запросов сделано.
Дальше мы видим информацию о пользователе. Важно отметить, что по умолчанию не передаются такие данные, как email, User ID, User Name – это добавляется вручную. У нас на примере эти данные присутствуют.
Далее мы видим гелолокацию пользователя до уровня страны и города.
И дополнительную мета информацию, которая также добавляется вручную и нужна нам для обогащения информации о PageLoad, например, в meta можно передавать статус пользователя – зарегистрированный/незарегистрированный, версия верстки и так далее.
Meta информация используется для фильтрации PageLoad в ходе дальнейшего анализа данных.
Давайте вернемся к PageLoad, что мы видим еще?

Дальше мы видим как происходила загрузка страницы у нашего пользователя – какие ресурсы загружались, были ли ошибки, какие XHR запросы ушли с этой страницы.
И по каждому элементу, мы можем получить более подробную информацию, просто кликнув на него.
Так как мы выбрали саму страницу, то мы видим основные метрики ее загрузки — Navigation Timing и также показатели Web Vitals и кнопку View Backend Trace, но о ней чуть позже.
Давайте посмотрим на AJAX запросы, которые были в этой пользовательской сессии.

В этой сесии был всего 1 XHR запрос и по нему мы видим данные: http метод, код ответа и также мы видим сколько времени этот запрос исполнялся на backend.
Так как мы уже мониторим backend часть нашего приложения, Instana соотнесла этот PageLoad с транзакцими на backend, которые были инициированы в ходе его выполнения.
Давайте посмотрим на трейс backend транзакции.
Корреляция с backend транзакцией

Мы перешли к тому самому трейсу, который был инициирован нашим пользователем и можем проанализировать работы нашего backend в момент выполнения запроса.

Здесь мы можем проанализировать медленные запросы к базе данных, инфраструктурные метрики приложения, процесса, хоста и прочую информацию, относящуюся к выполнению данного запроса на backend.
SmartAlerts
Важно не только собирать данные, но и получать своевременные оповещения о проблемах.
Для этого в Instana есть функционал "SmartAlerts" — конструктор алертов на типовые сценарии проблем.
Мастер конфигурации оповещений доступен по кнопке "Add alert".

Типовые проблемы фронтенда здесь сгруппированы в несколько сценариев, на которые можно настроить оповещения.
- Медленная работа приложения у пользователей
Оповещает в случае медленной загрузки веб-сайта или SPA приложения у клиентов.
Можно выбрать метрику onLoadTime по нужному перцентилю (рекомендуется по 90-му), увидеть baseline этой метрики за последние 24 часа или 7 дней и определить чувствительность алгоритма выявления аномалий в распределении значений метрики относительно baseline.

- JavaScript ошибки
Сигнализирует об увеличиении или появлении JS ошибок.

- HTTP коды ответа
Оповещение о заданных кодах ответа у клиентов. Это могут быть конкретные коды (404) или группа кодов (5xx).
- Неожиданно малое или большое количество запросов к сайту
Малое количество обращений говорит о проблемах или недоступности сайта или SPA приложения у части пользователей.
Резкий рост количества запросов не всегда говорит о проблеме, но к нему нужно быть готовым.
Также это может свидетельствовать о повышенной бот активности на сайте.
Каждый из сценариев можно кастомизировать (настройка в Advanced Mode), либо принять предложенные значения по умолчанию (Basic Mode).
Для кастомизации каждого условия доступны фильтры, такие как cтрана пользователей, страница сайта, а также бизнес-атрибуты.
Например, если мы хотим получать уведомления только тогда, когда у наших VIP пользователей на странице checkout возникают проблемы, можно применить вот такой фильтр.

Далее можно кастомизировать текст алерта, который будет прилетать в выбранный канал оповещения. Например, во в таком виде алерт будет отображаться в Slack или Microsoft Teams:

В нашем сегодняшнем посте мы постарались максимально раскрыть важность мониторинга фронта, разобрать по косточкам из чего вообще состоит EUM и показать пример мониторинга пользовательского опыта с помощью платформы Instana.
Для изучения EUM Instana на собственных сайтах или SPA приложениях доступен бесплатный триальный период: https://www.instana.com/trial/
Также вот ссылка на первую часть обзора Instana с фокусом на мониторинге микросервисов и Kubernetes.
Спасибо за внимание.
===========
Источник:
habr.com
===========
Похожие новости:
- [IT-инфраструктура, Amazon Web Services, DevOps, Облачные сервисы] AWS re:Invent. Главные анонсы первого дня (Part 2)
- [Разработка веб-сайтов, JavaScript, Node.JS, Конференции] Fwdays'20: Node.js Middleware – никогда больше
- [IT-инфраструктура, Amazon Web Services, DevOps, Облачные сервисы] AWS re:Invent. Главные анонсы первого дня (Part 1)
- [Системное администрирование, IT-инфраструктура, Amazon Web Services, DevOps] Terraform 12 и Terragrunt и как это можно применять для Multi-Cloud-инфраструктуры. Александр Довнар
- [Информационная безопасность, Разработка веб-сайтов, Habr, Тестирование веб-сервисов] Подробное руководство по HTML инъекциям (перевод)
- [DevOps] 6 проблем при внедрении DevOps и методы их решения. Главное из отчета Microsoft (перевод)
- [Разработка веб-сайтов] BFcache (перевод)
- [Спам и антиспам, Информационная безопасность, Разработка веб-сайтов, Системное администрирование, Серверное администрирование] Переход с reCAPTCHA на hCaptcha (перевод)
- [Разработка веб-сайтов, JavaScript, Программирование] Роутинг и рендеринг страниц на стороне клиента с помощью History API и динамического импорта
- [Системное администрирование, Серверное администрирование, DevOps, Kubernetes] Сертификация по Kubernetes в Слёрме: чем отличается от экзамена в CNCF и как проходит
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_sistemnoe_administrirovanie (Системное администрирование), #_devops, #_mikroservisy (Микросервисы), #_monitoring_proizvoditelnosti (мониторинг производительности), #_end_user_monitoring, #_rum, #_mikroservisy (микросервисы), #_instana, #_frontend_monitoring (frontend мониторинг), #_frontend, #_blog_kompanii_proto (
Блог компании Proto
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_sistemnoe_administrirovanie (
Системное администрирование
), #_devops, #_mikroservisy (
Микросервисы
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:45
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
На прошлой неделе мы выложили пост про то, как мы мониторим backend и микросервисную инфраструктуру с помощью Instana, и пообещали написать продолжение про мониторинг frontend. В итоге мы решили не ограничиваться обзором Instana в качестве инструмента контроля frontend, а копнуть немного глубже и рассказать, для чего вообще нужен End User Monitoring, с какими проблемами производительности фронта мы сталкиваемся чаще всего, какие мы используем сценарии работы с собранными данными, и как Instana помогает нам контролировать пользовательский опыт в целом.  Что такое End User Monitoring? Чтобы по существу ответить на вопрос, что же такое мониторинг пользовательского опыта (EUM), как нам кажется, будет правильно провести аналогию с APM (мониторингом производительности приложений). APM показывает как отрабатывает наш backend при взаимодействии пользователя с приложением, а EUM расширяет эту видимость на весь путь пользователя — от браузера или мобильного приложения к серверам backend. EUM показывает влияние задержек в сети, времени рендеринга и многих других показателей (ниже рассмотрим их подробнее) на опыт пользователей при взаимодействии с нашим приложением. Для начала давайте посмотрим какие основные проблемы позволяет отследить EUM. Проблемы, выявляемые EUM
Выявив проблему важно понять причину ее появления. На этот вопрос также дает ответы EUM. Типовые причины возникнования проблем на фронте
Итак, мы рассмотрели проблемы фронта и причины их появления, которые выявляет End User Monitoring. А теперь важно понять, какие именно метрики и данные нам может предоставить EUM для расследования инцидентов производительность фронтенда. Метрики и данные EUM Все данные и метрики в EUM берутся напрямую из браузеров пользователей. Современные браузеры поддерживают W3C спецификации:
Используя эти API браузеров EUM получают нужные нам метрики, например:
Для оценки качества пользовательского опыта в мае 2020 года компания Google описала три ключевые метрики — Web Vitals. Метрики отражают три качества пользовательского опыта — скорость загрузки, интерактивность и визуальную стабильность страницы:
 Некоторые EUM решения также отслеживают эти метрики из коробки. AJAX запросы Хотели бы отдельно акцентировать внимание на важность сбора информации по производительности AJAX/XHR запросов, так как чаще всего со страниц сайта уходит много таких запросов, которые влияют на общую производительность. Запросы могут быть как к сторонним ресурсам, например, к Google Analytics, к Яндекс.Метрике, так и к нашему API, т.е. запросы к нашему backend. Что нам нужно увидеть по этим запросам?
Причем в случае, если запрос уходит на наш backend, с помощью связки EUM + APM мы cможем увидеть нашу транзакцию от начала до конца — от клика пользователя на сайте до цепочки запросов сервисов, до запросов к базе данных на backend. Для понимания причин проблем производительности, их быстрой диагностики и устранения также необходима информация о типах браузеров посетителей, подсетях и провайдерах клиентов (если проблема в конкретном провайдере), версиях браузеров, версиях операционных систем — все это в привязке к производительности фронта. Теперь давайте посмотрим на основные сценарии использования собранных с frontend данных в EUM. Сценарии использования собранных данных EUM
Давайте рассмотрим, как все, о чем мы говорили выше, реализовано в инструменте Instana. Мониторинг пользовательского опыта с помощью Instana Для подключения EUM Instana необходимо добавить на сайт JavaScript код EUM агента — легковесный сниппет, который встраивается в шаблон сайта или SPA приложения. После этого агент начнем собирать данные из браузеров конечных пользователей. Все данные о наших пользователях попадают на готовый дашборд в разделе WebSites.  На главном дашборде мы сразу видим основные ключевые метрики производительности:
В верхней части дашборда доступны следующие фильтры:
Для более глубокого анализа производительности, мы можем перейти на следующие вкладки. Speed Здесь мы видим все основные метрики скорости загрузки:  Navigation Timing и Paint Timing метрики:  Мы посмотрели на основные метрики скорости загрузки веб-сайта и теперь давайте проанализируем те ресурсы, которые загружаются в процессе взаимодействия пользователей с сайтом. Resources Перейдя на вкладку Resources, мы видим список всех загружаемых ресурсов.  Для более детального анализа, давайте перейдем к одному из ресурсов:  Мы видим основные метрики загрузки ресурса:  Кэш статистику и размер ресурса:  HTTP Requests Следующее что нам нужно проанализировать — это AJAX запросы. Для этого перейдем на вкладку HTTP Requests. Где, по аналогии с разделом Resources, увидим список всех запросов, давайте сразу рассмотрим один из запросов.  Здесь сразу видим ключевые метрики — количество вызовов, процент ошибок, время исполнения. Здесь же доступны HTTP коды ответов и разбивка по HTTP методам:  Посмотрев на метрики запросов можем перейти уже к более детальному анализу запросов, перейдя к разделу аналитики, с котором мы уже знакомились в первой части обзора, но это мы сделаем чуть позже. А пока перейдем к анализу JavaScript ошибок. JavaScript ошибки Мы видим список всех JavaScript ошибок и выбрав одну из них, попадем на дашборд.  Здесь мы видим, как часто ошибка встречается у пользователей, скольких пользователей она затронула и ее стак трейс.  Мы сразу видим в каких браузерах, на каких ОС она встречается чаще всего, что позволяет нам сразу же локализовать проблему. Аналитика Все метрики и данные, которые мы посмотрели берутся из загрузок страниц (Page Loads) пользователей. И мы можем их проанализировать, просто кликнув в верху экрана на "Analyze Page Loads" и попадем в раздел Аналитика  В разделе Аналитика нам доступны данные и метрики всех Page Loads, где при необходимости можно отсортировать и сгруппировать Page Loads, чтобы найти запросы по нужным критериям. Мы уже применили группировку по имени браузера и отобразаили нужные нам метрики, посмотрим детально на один из Page Load.  Первое, что мы сразу видим, это основная информация — когда сессия началась, сколько JS ошибок было, сколько ресурсов загружено, и сколько AJAX запросов сделано. Дальше мы видим информацию о пользователе. Важно отметить, что по умолчанию не передаются такие данные, как email, User ID, User Name – это добавляется вручную. У нас на примере эти данные присутствуют. Далее мы видим гелолокацию пользователя до уровня страны и города. И дополнительную мета информацию, которая также добавляется вручную и нужна нам для обогащения информации о PageLoad, например, в meta можно передавать статус пользователя – зарегистрированный/незарегистрированный, версия верстки и так далее. Meta информация используется для фильтрации PageLoad в ходе дальнейшего анализа данных. Давайте вернемся к PageLoad, что мы видим еще?  Дальше мы видим как происходила загрузка страницы у нашего пользователя – какие ресурсы загружались, были ли ошибки, какие XHR запросы ушли с этой страницы. И по каждому элементу, мы можем получить более подробную информацию, просто кликнув на него. Так как мы выбрали саму страницу, то мы видим основные метрики ее загрузки — Navigation Timing и также показатели Web Vitals и кнопку View Backend Trace, но о ней чуть позже. Давайте посмотрим на AJAX запросы, которые были в этой пользовательской сессии.  В этой сесии был всего 1 XHR запрос и по нему мы видим данные: http метод, код ответа и также мы видим сколько времени этот запрос исполнялся на backend. Так как мы уже мониторим backend часть нашего приложения, Instana соотнесла этот PageLoad с транзакцими на backend, которые были инициированы в ходе его выполнения. Давайте посмотрим на трейс backend транзакции. Корреляция с backend транзакцией  Мы перешли к тому самому трейсу, который был инициирован нашим пользователем и можем проанализировать работы нашего backend в момент выполнения запроса.  Здесь мы можем проанализировать медленные запросы к базе данных, инфраструктурные метрики приложения, процесса, хоста и прочую информацию, относящуюся к выполнению данного запроса на backend. SmartAlerts Важно не только собирать данные, но и получать своевременные оповещения о проблемах. Для этого в Instana есть функционал "SmartAlerts" — конструктор алертов на типовые сценарии проблем. Мастер конфигурации оповещений доступен по кнопке "Add alert".  Типовые проблемы фронтенда здесь сгруппированы в несколько сценариев, на которые можно настроить оповещения.
Каждый из сценариев можно кастомизировать (настройка в Advanced Mode), либо принять предложенные значения по умолчанию (Basic Mode). Для кастомизации каждого условия доступны фильтры, такие как cтрана пользователей, страница сайта, а также бизнес-атрибуты. Например, если мы хотим получать уведомления только тогда, когда у наших VIP пользователей на странице checkout возникают проблемы, можно применить вот такой фильтр.  Далее можно кастомизировать текст алерта, который будет прилетать в выбранный канал оповещения. Например, во в таком виде алерт будет отображаться в Slack или Microsoft Teams:  В нашем сегодняшнем посте мы постарались максимально раскрыть важность мониторинга фронта, разобрать по косточкам из чего вообще состоит EUM и показать пример мониторинга пользовательского опыта с помощью платформы Instana. Для изучения EUM Instana на собственных сайтах или SPA приложениях доступен бесплатный триальный период: https://www.instana.com/trial/ Также вот ссылка на первую часть обзора Instana с фокусом на мониторинге микросервисов и Kubernetes. Спасибо за внимание. =========== Источник: habr.com =========== Похожие новости:
Блог компании Proto ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_sistemnoe_administrirovanie ( Системное администрирование ), #_devops, #_mikroservisy ( Микросервисы ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:45
Часовой пояс: UTC + 5
