[JavaScript] «Никогда не писали автотесты? Попробуйте Cypress»
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
«Никогда не писали автотесты? Попробуйте Cypress»
Автотесты на Cypress
Первое впечатление и встречающиеся проблемы
Дмитрий Кочергин, Lead Software Developer Luxoft
Прежде всего хочу отметить, что я не профессиональный автотестер, а Java-программист. Но однажды поступила задача сделать smoke тесты для базовой проверки основных функций приложения, которое недавно поломали изменением в API зависимого сервиса без предупреждения.
Статья будет интересна всем, кто интересовался автотестированием с нуля на JS, но боялся спросить.
Начну с того, что по автотестированию я ничего никогда не читал. Основной преконсепшн был, что автотесты это сложно, потому что по отзывам пока этот Selenium настроишь… Плюс надо учить XPath и PageObject, чего делать вообще не хотелось.
Быстрый поиск по интернету дал более молодые и перспективные инструменты: WebDriver.IO, Pupeteer (а сейчас лучше Playwright) и Cypress. Выбрал последний, купился на красивые обещания и несколько комментов из холиваров по лучшим инструментам для автотестов.
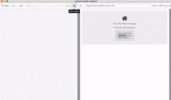
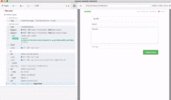
Так выглядит окно браузера запущенного теста. Слева выполненные команды теста и статус, справа просмотр приложение во время исполнения теста:

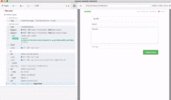
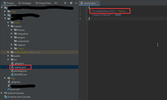
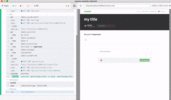
Вот так выглядит код теста (в Cypress — весь код на JS, а селекторы – это обычные CSS селекторы):

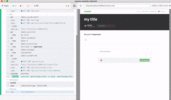
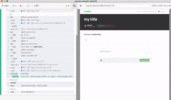
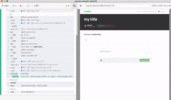
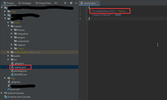
В runtime выглядит так:

Пока искал инструмент для автотестов – в голове у меня была картинка, что тесты можно создавать прямо в браузере, чтобы просто «нажал на запись скрипта» – система записала мои действия (CSS селекторы элементов, на которые я нажимал). Потом я смотрю сгенерированный тест, подправляю селекторы если нужно, и сохраняю в Test Suite. Эх…
Сказка оказалась тогда недостижимой и таких инструментов я не нашел (возможно кто-то в комментах подскажет правильный путь). Но в Cypress подкупило то, что тесты выполняются в настоящем браузере, и даже можно параллельно с выполнением теста исследовать DOM любимыми инструментами разработчика Chrome (если например селектор не сработал – можно открыть консоль и сразу при исполнении теста посмотреть почему).

Из других параметров, которые для меня были важны – я критически не хотел тратить много времени ни на написание (опять про запись теста в браузере), ни на поддержку тестов. Для моих целей этого было вполне достаточно. Просто для информации o Cypress: с момента, как я впервые открыл сайт Cypress, до первого теста, который логинится в приложение – прошел 1 час.
Итак, Cypress, первая страница фреймворка говорит нам что это JavaScript End to End Testing Framework (cypress.io). Далее бегло читаем документацию, она действительно полная, и можно найти ответы практически на все вопросы (все остальное я быстро находил на StackOverflow):

Дальше по списку фичей с сайта:
- Time travel – каждый шаг выполнения теста в консоли – можно нажать и вернуться на конкретное состояние всего приложения в прошлом, которое отображается прямо в браузере. И это не просто записанная картинка, а реальный DOM, можно откатиться и исследовать страницу через Chrome devtools.
- Real time reloads – как во всей модерн JS теме, поменяли исходники – в тот же момент произошёл перезапуск теста в браузере (hot reload).
- Automatic waiting – многие инструкции теста асинхронные, как то переход на страницу, и Cypress сам автоматически дожидается окончания загрузки. Кроме конечно момента, когда вызовы сервера делает приложение.
- Network traffic control – Cypress может захватывать/видеть вызовы сервера и можно задать инструкцию, чтобы подождать ответ от сервера.
- Screenshots and videos – во время выполнения теста Cypress записывает видео экрана (MP4) браузера, вместе с инструкциями в окне.
Все это добро конечно же можно запускать и без открытого браузера на CI, используется headless Chrome или Electron.
Но были и некоторые проблемы.
По началу я не знал, что можно ждать окончания XHR запросов на сервер, и вставлял вместо них timeouts, и тесты рандомно падали. Поправил.

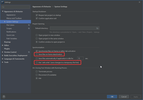
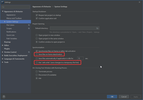
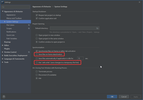
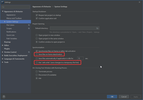
Потом через раз работал Hot Reload, постоянно приходилось перезапускать весь Cypress, потому что не было уверенности, что мои изменения применились. Оказалось, что в моей IDE (IntelliJ IDEA) есть такие нехорошие галочки, которые еще и включены по умолчанию, из-за которых получается что сохранение файла – это не сохранение, а eventual сохранение.

Следующая проблема была в том, что мое приложение использовало window fetch для запросов на сервер, а Cypress видит только XHR запросы. Dirty hack из StackOverflow помог (я так понял, что метод fetch удаляется из window, чтобы браузер сделал fallback на XHR вместо fetch):

Далее встала проблема эмуляции мобильного браузера, просто в коде теста user agent перезаписать не получилось, но в отдельном специальном файле – все получилось.

Далее решение CORS–проблемы:

Потом file upload, с наскоку не получилось, стандартные решения не сработали, зато помогла библиотека cypress-file-upload:

Единственная проблема которую я не смог решить – это воспроизводимость теста. А именно стабильные и одинаковые начальные данные для запуска теста (fixtures), это более конфигурационная задача, а не Cypress, но все равно пока нерешенная.
В итоге, Cypress выглядит отличным инструментом для внедрения автотестирования в проект, если:
- Есть знание JS
- Нет необходимости тестировать во всех видах браузеров начиная с IE6 (на данный момент Cypress поддерживает Chrome, Chromium, Edge, Electron, Firefox). Вот обсуждение темы. Но могу сказать, что год назад, когда я начинал работать с Cypress он поддерживал только последнюю версию Chrome и Electron для запусков без UI.
- Хотите быстро сделать тесты и забыть о них, пока кто-то не сломает приложение :)
Cypress: берите и пользуйтесь!
===========
Источник:
habr.com
===========
Похожие новости:
- [JavaScript, VueJS] Как я умный аквариум делал (frontend)
- [JavaScript, Node.JS, Финансы в IT] Принимаем криптовалютные платежи с Coinbase Commerce
- [JavaScript, Развитие стартапа, Разработка веб-сайтов] Как быстро создать Bootstrap-сайт для бизнеса: 6 полезных инструментов
- [Google Chrome, JavaScript, Софт] Используем Chrome DevTools профессионально (перевод)
- [JavaScript, Программирование] Compose повсюду: композиция функций в JavaScript (перевод)
- [Python, Node.JS, Машинное обучение] Machine learning in browser: ways to cook up a model
- [JavaScript, Open source] Создание модуля на фреймворке Htmlix
- [JavaScript, Программирование, VueJS] Разбираем тестовое задание на должность фронтенд-разработчика на Vue.js
- [JavaScript, SvelteJS, Конференции] Приглашаем на DINS JS EVENING (online): обсуждаем рефакторинг приложений и SvelteJS
- [Angular, Разработка под Java ME, Java, JavaScript, VueJS] Three-ific: Top 3 JavaScript Framework for 2021 and beyond
Теги для поиска: #_javascript, #_javascript, #_cypress, #_autotest, #_blog_kompanii_luxoft (
Блог компании Luxoft
), #_javascript
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 26-Окт 17:42
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
«Никогда не писали автотесты? Попробуйте Cypress» Автотесты на Cypress Первое впечатление и встречающиеся проблемы Дмитрий Кочергин, Lead Software Developer Luxoft Прежде всего хочу отметить, что я не профессиональный автотестер, а Java-программист. Но однажды поступила задача сделать smoke тесты для базовой проверки основных функций приложения, которое недавно поломали изменением в API зависимого сервиса без предупреждения. Статья будет интересна всем, кто интересовался автотестированием с нуля на JS, но боялся спросить. Начну с того, что по автотестированию я ничего никогда не читал. Основной преконсепшн был, что автотесты это сложно, потому что по отзывам пока этот Selenium настроишь… Плюс надо учить XPath и PageObject, чего делать вообще не хотелось. Быстрый поиск по интернету дал более молодые и перспективные инструменты: WebDriver.IO, Pupeteer (а сейчас лучше Playwright) и Cypress. Выбрал последний, купился на красивые обещания и несколько комментов из холиваров по лучшим инструментам для автотестов. Так выглядит окно браузера запущенного теста. Слева выполненные команды теста и статус, справа просмотр приложение во время исполнения теста:  Вот так выглядит код теста (в Cypress — весь код на JS, а селекторы – это обычные CSS селекторы):  В runtime выглядит так:  Пока искал инструмент для автотестов – в голове у меня была картинка, что тесты можно создавать прямо в браузере, чтобы просто «нажал на запись скрипта» – система записала мои действия (CSS селекторы элементов, на которые я нажимал). Потом я смотрю сгенерированный тест, подправляю селекторы если нужно, и сохраняю в Test Suite. Эх… Сказка оказалась тогда недостижимой и таких инструментов я не нашел (возможно кто-то в комментах подскажет правильный путь). Но в Cypress подкупило то, что тесты выполняются в настоящем браузере, и даже можно параллельно с выполнением теста исследовать DOM любимыми инструментами разработчика Chrome (если например селектор не сработал – можно открыть консоль и сразу при исполнении теста посмотреть почему).  Из других параметров, которые для меня были важны – я критически не хотел тратить много времени ни на написание (опять про запись теста в браузере), ни на поддержку тестов. Для моих целей этого было вполне достаточно. Просто для информации o Cypress: с момента, как я впервые открыл сайт Cypress, до первого теста, который логинится в приложение – прошел 1 час. Итак, Cypress, первая страница фреймворка говорит нам что это JavaScript End to End Testing Framework (cypress.io). Далее бегло читаем документацию, она действительно полная, и можно найти ответы практически на все вопросы (все остальное я быстро находил на StackOverflow):  Дальше по списку фичей с сайта:
Все это добро конечно же можно запускать и без открытого браузера на CI, используется headless Chrome или Electron. Но были и некоторые проблемы. По началу я не знал, что можно ждать окончания XHR запросов на сервер, и вставлял вместо них timeouts, и тесты рандомно падали. Поправил.  Потом через раз работал Hot Reload, постоянно приходилось перезапускать весь Cypress, потому что не было уверенности, что мои изменения применились. Оказалось, что в моей IDE (IntelliJ IDEA) есть такие нехорошие галочки, которые еще и включены по умолчанию, из-за которых получается что сохранение файла – это не сохранение, а eventual сохранение.  Следующая проблема была в том, что мое приложение использовало window fetch для запросов на сервер, а Cypress видит только XHR запросы. Dirty hack из StackOverflow помог (я так понял, что метод fetch удаляется из window, чтобы браузер сделал fallback на XHR вместо fetch):  Далее встала проблема эмуляции мобильного браузера, просто в коде теста user agent перезаписать не получилось, но в отдельном специальном файле – все получилось.  Далее решение CORS–проблемы:  Потом file upload, с наскоку не получилось, стандартные решения не сработали, зато помогла библиотека cypress-file-upload:  Единственная проблема которую я не смог решить – это воспроизводимость теста. А именно стабильные и одинаковые начальные данные для запуска теста (fixtures), это более конфигурационная задача, а не Cypress, но все равно пока нерешенная. В итоге, Cypress выглядит отличным инструментом для внедрения автотестирования в проект, если:
Cypress: берите и пользуйтесь! =========== Источник: habr.com =========== Похожие новости:
Блог компании Luxoft ), #_javascript |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 26-Окт 17:42
Часовой пояс: UTC + 5
