[VueJS, Magento] Введение во Vue Storefront (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
Добрый день, меня зовут Андрей Солдатов, мы в команде Россельхозбанка разрабатываем новые интересные проекты, связанные с сельским хозяйством. В качестве фронтального решения для некоторых из них мы решили использовать интересное open source решение Vue Storefront. В этой статье вы можете ознакомиться с ключевыми возможностями и особенностями этого решения. Статья является переводом статьи из официального блога Vue Storefront, оригинал доступен по ссылке.Vue Storefront - это достаточно сложное решение с обширными возможностями. Изучение их всех может занять некоторое время. В этой статье я за несколько минут постараюсь объяснить вам его ключевые понятия, чтобы показать все необходимое для начала работы с Vue Storefront.Что такое Vue Storefront?
Vue Storefront — это backend-независимое PWA(веб)приложение для электронной коммерции, написанное на Vue.js. То, что он использует headless-архитектуру, позволяет Vue Storefront работать с любой eCommerce платформой, он может выступать в качестве PWA для Magento, Shopify, BigCommerce, WooCommerce и других.Это очень популярный open source проект с сильным и развивающимся сообществом.Ключевые особенности Vue Storefront:
- Кроссплатформенность
- Фокус на производительность
- Принцип mobile-first
- Передовые технологии
- Нет ограничений в стилистике тем и кастомизаций
- Открытый исходный код с лицензией MIT
- Сообщество опытных разработчиков
- Серверный рендеринг «из коробки» (для SEO)
- Offline режим
Тут вы найдете сайтVue Storefront, а здесь GitHub репозиторий.Как это связано с серверными платформами?Vue Storefront является backend-независимым благодаря vue-storefront-api и отдельным API-коннекторам для eCommerce backend-платформ. Формат данных в vue-storefront-api всегда одинаков для любой платформы. Это означает, что независимо от того, какую eCommerce платформу вы используете, ваш веб-интерфейс остается без каких-либо изменений. Это отличная стратегия, так как вы легко сможете переходить с одной платформы на другую (или с одной версии на другую, например, Magento 1 -> 2), не трогая ваш frontend.
Коннектор API работает в два этапа:
- data pump (на рисунке mage2nosql) извлекает статические данные (каталог, заказы и т.д.) из вашей eCommerce платформы во Vue Storefront ElasticSearch и изменяет формат на тот, который используется vue-storefront-api. После получения данных вы можете отобразить ваш каталог продуктов во Vue Storefront. После загрузки данных в ElasticSearch они будут синхронизироваться с изменениями на стороне backend-платформы и обновлять контент.
- worker pool — это синхронизация так называемых динамических вызовов (пользовательских сессий, правил корзины и т.д.), которые не могут быть сохранены в базе данных и должны вызываться vue-storefront-api напрямую с backend платформы.
Управляя этими двумя этапами интеграции, Vue Storefront может работать с вашей backend платформой.Некоторые из популярных backend платформ уже имеют готовые интеграции (Magento 2, Magento 1, CoreShop, BigCommerce, WooCommerce), но вы можете легко создать свою собственную с помощью шаблона.Синие элементы на рисунке отвечают за автономный кеш, о них будет рассказано позже.Как это работает?При работе с Vue Storefront необходимо ознакомиться с тремя концепциями:
- Vue Storefront Core (/core(https://github.com/DivanteLtd/vue-storefront/tree/master/core)) является связующим звеном для всех его функций, которые позволяют Vue Storefront работать. Он содержит все необходимые для работы приложения: SSR, билды, встроенные библиотеки и хелперы. Не следует трогать эту папку при создании собственных решений, для того, чтобы продолжать получать обновления.
- Vue Storefront Modules (/core/modules и /src/modules) - это eCommerce модули. Каждый модуль представляет собой одну функцию (например, корзина, wish list, каталог, сторонние интеграции). Вы можете добавлять / удалять / редактировать эти модули по своему усмотрению и использовать только те функции, которые вам нужны. Они же используются и для сторонних расширений.
- Vue Storefront Themes (src/themes) - это реализация вашего сайта. В темах вы можете использовать и расширять всю логику из зарегистрированных модулей/ядра и добавлять свою HTML-разметку и стили. Vue Storefront из коробки предоставляет полностью надстраиваемую тему по умолчанию.
Подводя итог: ваш сайт — это в основном Vue Storefront Themes, в котором используются функции, предоставляемые Vue Storefront Modules. Vue Storefront Core склеивает это все воедино.Понимание этих трех аспектов позволит вам работать с Vue Storefront и создавать собственные сайты на нем.Полезные материалы: структура проекта Vue Storefront.Установка Vue StorefrontЕсть три варианта:
Это все, что нужно чтобы VS заработал с нашим демо-бэкендом.
- Вы можете подключить свой frontend к нашей демо backend-платформе (лучший вариант, чтобы попробовать Vue Storefront).
- Вы можете настроить frontend с вашим собственным vue-storefront-api и базой данных, выгруженной из демо-версии.
- Вы можете настроить frontend с помощью vue-storefront-api, подключенного к вашему eCommerce backend.
Чтобы сделать что-то из этих вариантов, просто введите "yarn installer" в корневом каталоге проекта и ответьте на вопросы в консоли. После завершения установки для запуска проекта введите команду "yarn dev" (по умолчанию на 3000 порту). Независимо от того, что вы выберете, вы сможете изменить настройки в файле конфигурации.Конфигурационный файл Vue StorefrontБольшая часть конфигурации Vue Storefront (например, активная тема, адреса внутреннего интерфейса API, настройки магазинов и т.д.) выполняется через файл конфигурации, который можно найти в папке "/config". Файл default.json содержит все настройки по умолчанию.Для вашей реализации вы должны создать файл local.json и включить поля из default.json, которые вы хотите переопределить. Эти два файла будут объединены с приоритетом local.json в процессе сборки. Если вы используете инсталлятор для установки своего инстанса Vue Storefront, он сам сгенерирует корректные файлы конфигурации.Создание тем в Vue Storefront
При создании тем в Vue Storefront в большинстве случаев все, что вам нужно — это создать собственную HTML и CSS разметку. Вся необходимая бизнес-логика находится в ядре с его основными модулями и может быть легко внедрена в любой из компонентов темы.
Бизнес-логика из основных компонент может быть легко внедрена в любые темы с использованием Vue.js миксин Механизм внедрения основной бизнес-логики в темы очень прост. Мы используем Vue.js миксины для сохранения возможности обновления основной бизнес-логики. Таким образом, предполагая, что у нас есть, например, ядро Microcart с такой бизнес-логикой (слева на рисунке), мы можем легко внедрить его в любой из наших компонентов темы (справа), просто импортировав его и добавив в качестве mixins: [Microcart]. Это все, что вам нужно, чтобы использовать основной бизнес-логику в вашей теме. При таком подходе мы можем легко обновлять все основные компоненты, не ломая сайт.Самый простой способ создать свою тему - это создать копию темы по умолчанию, изменить её имя в package.json, выбрать активную тему в config/local.json и запустить “yarn”, чтобы сделать Lernaлинкование (которое используются для monorepos).Автономный режим и кешVue Storefront продолжает работать, даже когда пользователь не в сети. Нам удалось это сделать с помощью активного использования кеша браузера.
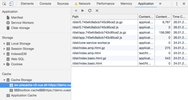
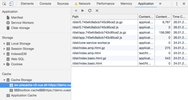
- Для статик ресурсов (только для prod) мы используем плагин sw-precache (конфигурацию можно найти в “/core/build/webpack.prod.sw.config.js”). Они кэшируются в Service Worker и могут быть проверены на вкладке браузера Application.

Здесь вы можете найти статик ресурсы. Обратите внимание, что Service Worker работают только в prod режиме.
- Для кэша каталога и данных мы используем IndexedDB и Local Storage. Мы также предварительно выбираем товары из посещенных категорий, поэтому, как только вы посетите одну из них, все ее продукты будут доступны вам в автономном режиме. Механизм автономного кэширования находится в папке “/core/lin./storage”.
Мы используем некоторые из закэшированных данных, даже когда пользователь находится онлайн, это нужно для мгновенного отображения контента. Вот почему Vue Storefront такой быстрый.Что еще?Можете мне не верить, но это все, что вам нужно знать, для начала работы с Vue Storefront! После изучения основ просто посмотрите нашу документацию и посетите сообщество, чтобы глубже погрузиться в проект.Полезные ссылки
- Документация
- Community
- Cтруктура проекта
- Разбор файла конфигурации
- Расширения Vue Storefront
- Внести свой вклад
Видео с обучениемТакже вы можете посмотреть видео с 4го Vue Storefront хакатона с ознакомительным обучением.Извините, данный ресурс не поддреживается. :(
===========
Источник:
habr.com
===========
===========
Автор оригинала: Filip Rakowski
===========Похожие новости:
- [Open source, Разработка под AR и VR, Гаджеты, AR и VR, DIY или Сделай сам] Гарнитура с открытым исходным кодом Relativty поддерживает игры Steam VR
- [Open source, Гаджеты, Смартфоны, Софт] Huawei открыла доступ к Harmony OS 2.0
- [JavaScript, Программирование, Браузеры, Стандарты связи] (Почти) бесполезный стриминг вебкамеры из браузера. Часть 2. WebRTC
- [JavaScript, ReactJS, VueJS] Микросервисы во фронтенде
- [JavaScript, Node.JS, Разработка веб-сайтов] Компоновщик в JavaScript (перевод)
- [JavaScript, Профессиональная литература] TypeScript. Продвинутые типы
- [Microsoft Azure, Open source, Разработка для Office 365, Софт] На GitHub опубликован код фреймворка Fluid от Microsoft
- [Open source, Разработка веб-сайтов, Обработка изображений, Математика] Конвертируем TeX в SVG: опенсорс-решение в помощь образовательным проектам
- [Java, Open source, Openshift, Учебный процесс в IT] 10 Kubernetes-инструментов из разряда «важно», шпаргалка по созданию Kubernetes-операторов на Java… и многое другое
- [JavaScript, Программирование, Конференции, TypeScript] Frontend Live 2020: новый формат — новые возможности
Теги для поиска: #_vuejs, #_magento, #_javascript, #_vue.js, #_ecommerce, #_open_source, #_pwa, #_vue_storefront, #_magento, #_blog_kompanii_rosselhozbank (
Блог компании Россельхозбанк
), #_vuejs, #_magento
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 03-Дек 09:04
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
Добрый день, меня зовут Андрей Солдатов, мы в команде Россельхозбанка разрабатываем новые интересные проекты, связанные с сельским хозяйством. В качестве фронтального решения для некоторых из них мы решили использовать интересное open source решение Vue Storefront. В этой статье вы можете ознакомиться с ключевыми возможностями и особенностями этого решения. Статья является переводом статьи из официального блога Vue Storefront, оригинал доступен по ссылке.Vue Storefront - это достаточно сложное решение с обширными возможностями. Изучение их всех может занять некоторое время. В этой статье я за несколько минут постараюсь объяснить вам его ключевые понятия, чтобы показать все необходимое для начала работы с Vue Storefront.Что такое Vue Storefront?  Vue Storefront — это backend-независимое PWA(веб)приложение для электронной коммерции, написанное на Vue.js. То, что он использует headless-архитектуру, позволяет Vue Storefront работать с любой eCommerce платформой, он может выступать в качестве PWA для Magento, Shopify, BigCommerce, WooCommerce и других.Это очень популярный open source проект с сильным и развивающимся сообществом.Ключевые особенности Vue Storefront:
 Коннектор API работает в два этапа:
 Это все, что нужно чтобы VS заработал с нашим демо-бэкендом.
 При создании тем в Vue Storefront в большинстве случаев все, что вам нужно — это создать собственную HTML и CSS разметку. Вся необходимая бизнес-логика находится в ядре с его основными модулями и может быть легко внедрена в любой из компонентов темы.  Бизнес-логика из основных компонент может быть легко внедрена в любые темы с использованием Vue.js миксин Механизм внедрения основной бизнес-логики в темы очень прост. Мы используем Vue.js миксины для сохранения возможности обновления основной бизнес-логики. Таким образом, предполагая, что у нас есть, например, ядро Microcart с такой бизнес-логикой (слева на рисунке), мы можем легко внедрить его в любой из наших компонентов темы (справа), просто импортировав его и добавив в качестве mixins: [Microcart]. Это все, что вам нужно, чтобы использовать основной бизнес-логику в вашей теме. При таком подходе мы можем легко обновлять все основные компоненты, не ломая сайт.Самый простой способ создать свою тему - это создать копию темы по умолчанию, изменить её имя в package.json, выбрать активную тему в config/local.json и запустить “yarn”, чтобы сделать Lernaлинкование (которое используются для monorepos).Автономный режим и кешVue Storefront продолжает работать, даже когда пользователь не в сети. Нам удалось это сделать с помощью активного использования кеша браузера.
 Здесь вы можете найти статик ресурсы. Обратите внимание, что Service Worker работают только в prod режиме.
=========== Источник: habr.com =========== =========== Автор оригинала: Filip Rakowski ===========Похожие новости:
Блог компании Россельхозбанк ), #_vuejs, #_magento |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 03-Дек 09:04
Часовой пояс: UTC + 5
