[Графические оболочки, Интерфейсы, Дизайн мобильных приложений, Дизайн] Секрет формы иконок iOS: это сквиркл? Разбор
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
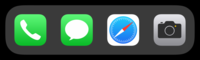
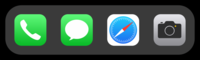
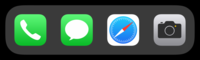
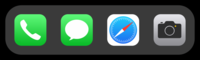
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.


Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят не аккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Извините, данный ресурс не поддреживается. :(
Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое?
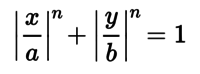
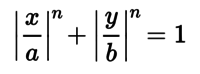
Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:

Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.

Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.

У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub. Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Кстати, формула описывающая иконку iOS выглядит вот так:

Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними.
Кольцо и суперяйцо
Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.

Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.

Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики.
Непрерывность кривизны
Но вернёмся к иконкам! Чем всё-таки квадрокруг отличается от скругленного квадрата? И чем он не угодил дизайнерами Apple? Давайте посмотрим!
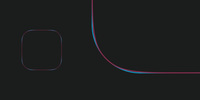
Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.




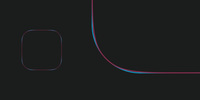
Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.

Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной.
Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов.
Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы. Даже в их новом кампусе нет ни одной прямой стены.
Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую:
Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения.
Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.


Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает).
Примеры
Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.

Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).


Другие компании
Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает.
Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как будто в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.

Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.

А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные ноутбуки и и телефоны. Поэтому вся техника щас так круто выглядит.
===========
Источник:
habr.com
===========
Похожие новости:
- [Работа с видео, Графический дизайн, Дизайн] Motion Design в Dota 2
- [JavaScript, Node.JS, Разработка веб-сайтов] Безопасность npm-проектов, часть 1
- [Графические оболочки, Настройка Linux, Разработка под Linux] Как устроена графика в Linux: обзор различных сред оформления рабочего стола
- [Python, Программирование, Машинное обучение] Как мы научили робота чувству юмора
- [DIY или Сделай сам, Google API, Интерфейсы, Мониторы и ТВ, Разработка на Raspberry Pi] Малиновый киноцентр или как сделать неубиваемый смарт-ТВ
- [Swift, Разработка под MacOS, Разработка под iOS] Swift Best Practices которые не стыдно знать
- [Data Mining, Natural Language Processing, Python, Изучение языков, Машинное обучение] Делаем параллельный корпус из книг с помощью sentence embeddings
- [Usability, Интерфейсы, Управление продуктом] 20 психологических уловок в дизайне продуктов (перевод)
- [Python, Машинное обучение] Компьютерное зрение на страже конфиденциальности
- [Аналитика мобильных приложений, IT-компании] Победитель Apple Design Awards: статистически усреднённый портрет
Теги для поиска: #_graficheskie_obolochki (Графические оболочки), #_interfejsy (Интерфейсы), #_dizajn_mobilnyh_prilozhenij (Дизайн мобильных приложений), #_dizajn (Дизайн), #_apple, #_iphone, #_ios, #_ios_14, #_ios_13, #_ios_12, #_mac, #_macbook_imac, #_apple_tv, #_macos, #_ipad, #_ipad_os, #_polzovatelskij_interfejs (пользовательский интерфейс), #_obolochka (оболочка), #_graficheskaja_obolochka (графическая оболочка), #_ikonki (иконки), #_dizajn (дизайн), #_blog_kompanii_droider.ru (
Блог компании Droider.Ru
), #_graficheskie_obolochki (
Графические оболочки
), #_interfejsy (
Интерфейсы
), #_dizajn_mobilnyh_prilozhenij (
Дизайн мобильных приложений
), #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 03-Ноя 22:08
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.   Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали? Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят не аккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит? Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке. Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы! Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо. Извините, данный ресурс не поддреживается. :( Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически. Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое? Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:  Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.  Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.  У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub. Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг. Кстати, формула описывающая иконку iOS выглядит вот так:  Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними. Кольцо и суперяйцо Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.  Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.  Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики. Непрерывность кривизны Но вернёмся к иконкам! Чем всё-таки квадрокруг отличается от скругленного квадрата? И чем он не угодил дизайнерами Apple? Давайте посмотрим! Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.     Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.  Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной. Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов. Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы. Даже в их новом кампусе нет ни одной прямой стены. Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую: Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения. Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.   Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает). Примеры Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.  Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).   Другие компании Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает. Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как будто в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.  Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.  А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино. Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные ноутбуки и и телефоны. Поэтому вся техника щас так круто выглядит. =========== Источник: habr.com =========== Похожие новости:
Блог компании Droider.Ru ), #_graficheskie_obolochki ( Графические оболочки ), #_interfejsy ( Интерфейсы ), #_dizajn_mobilnyh_prilozhenij ( Дизайн мобильных приложений ), #_dizajn ( Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 03-Ноя 22:08
Часовой пояс: UTC + 5
