[Ajax, PHP, MySQL, JavaScript, jQuery] Пишем комментарии для сайта на чистом PHP + MySQL + Ajax
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
Привет всем! Недавно столкнулся с проблемой написания комментариев на сайте. Просмотрел весь интернет в поиске нормальных статей, по поводу написания комментариев на чистом PHP 7. Статьи были, но в основном либо устаревшие, либо не работающие уже совсем. Для написания комментариев Вам необходимо знать PHP 7, MySQL, JavaScript и Ajax. Приступим!
Front-End
Структура
Для начало создаем все нужные файлы и папки.

Далее создаем самую простую форму заполнения комментария.
В comments.php:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Комментарии</title>
<link rel="stylesheet" href="/css/style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
</head>
<body>
<form action="sendMessage.php" method="post" name="form">
<p class="is-h">Автор:<br> <input name="author" type="text" class="is-input" id="author"></p>
<p class="is-h">Текст сообщения:<br><textarea name="message" rows="5" cols="50" id="message"></textarea></p>
<input name="js" type="hidden" value="no" id="js">
<button type="submit" id='click' name="button" class="is-button">Отправить</button>
</form>
<div class="clear">
</div>
<p>Комментарии к статье</p>
<div id="commentBlock">
<!-- Здесь будут высвечиваться комментарии -->
</div>
</body>
</html>
Работаем с БД
Подготовка Базы Данных
Сначала создадим нужную нам Базу Данных и таблицу:
Базу данных назовем test.
Далее создаем таблицу:
CREATE TABLE `test`.`messages` ( `id` INT(255) UNSIGNED NOT NULL AUTO_INCREMENT , `author` VARCHAR(30) NOT NULL , `message` TEXT NOT NULL , `date` VARCHAR(25) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB CHARSET=utf8 COLLATE utf8_general_ci;
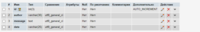
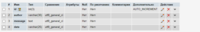
Она должна быть такой структуры:

Подключение к Базе Данных
Теперь подключимся к самой базе данных. Подключаться будем в отдельном файле, чтобы в дальнейшем каждый раз не подключаться.
В файле connect.php пишем:
<?php
$mysql = new mysqli('localhost', 'login', 'password', 'test');
?>
Вместо login и password вставляете свои значения (логин и пароль соответственно). Например у меня login root, и пароль — root:
<?php
$mysql = new mysqli('localhost', 'root', 'root', 'test');
?>
test — название нашей Базы Данных.
Пишем сам скрипт
Получение и обработка данных из полей
Теперь нам нужно получить данные из полей. Но для начала сделаем нашу форму немного симпатичнее, чтобы было приятнее с ней работать. В style.css пропишем:
* {
max-width: 800px;
margin: 0 auto;
}
textarea {
resize: none;
}
.clear {
margin-top: 50px;
}
#author {
width: 100%;
height: 4%;
font-size: 1.3em;
}
.is-h {
font-weight: bold;
font-family: cursive;
margin-top: 2%;
}
#message {
width: 100%;
font-size: 1.5em;
}
.is-button {
cursor: pointer;
color: white;
background-color: green;
width: 25%;
height: 50px;
margin-top: 1%;
outline: none; /* Убираем линию вокруг кнопки при нажатии */
font-weight: bold;
font-family: cursive;
font-size: 1.2em;
border: none;
transition: all 0.3s ease-out;
}
.is-button:hover {
color: black;
background: rgb(48, 184, 66);
}
Теперь наша форма должна выглядить так:

Обработка данных с помощью AJAX
Теперь получим данные из полей, обработаем их и отправим в PHP на доработку:
В файле comments.php, в теге script пропишем:
$(function() {
$("#send").click(function(){ // При нажатии на кнопку
var author = $("#author").val(); // Получаем имя автора комментария
var message = $("#message").val(); // Получаем само сообщение
$.ajax({ // Аякс
type: "POST", // Тип отправки "POST"
url: "sendMessage.php", // Куда отправляем(в какой файл)
data: {"author": author, "message": message}, // Что передаем и под каким значением
cache: false, // Убираем кеширование
success: function(response){ // Если все прошло успешно
var messageResp = new Array('Ваше сообщение отправлено','Сообщение не отправлено Ошибка базы данных','Нельзя отправлять пустые сообщения');
var resultStat = messageResp[Number(response)];
if(response == 0){
$("#author").val("");
$("#message").val("");
$("#commentBlock").append("<div class='comment'>Автор: <strong>"+author+"</strong><br>"+message+"</div>");}
$("#resp").text(resultStat).show().delay(1500).fadeOut(800);}});return false;});});
Обработка данных и запись их в БД
Теперь приступим к самому интересному. Для начала нам нужно провести самые примитивные проверки и «словить» данные с AJAX. В sendMessage.php пишем:
<?php include("connect.php"); // Подключаемся к БД
header("Content-type: text/html; charset=UTF-8"); // Устанавливаем кодировку
//Если JS у пользователя включен
if(empty($_POST['js'])){
if($_POST['message'] != '' && $_POST['author'] != ''){ // Если поля не пустые
$author = @iconv("UTF-8", "windows-1251", $_POST['author']);
$author = addslashes($author);
$author = htmlspecialchars($author);
$author = stripslashes($author);
$author = mysql_real_escape_string($author); // Обрабатываем данные
$message = @iconv("UTF-8", "windows-1251", $_POST['message']);
$message = addslashes($message);
$message = htmlspecialchars($message);
$message = stripslashes($message);
$message = mysql_real_escape_string($message); // Обрабатываем данные
$date = date("d-m-Y в H:i:s"); // Получаем дату(фиксируем)
$result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')"); // Передаем в БД значения
if($result == true){
echo 0; //Ваше сообшение успешно отправлено
}else{
echo 1; //Сообщение не отправлено. Ошибка базы данных
}
}else{
echo 2; //Нельзя отправлять пустые сообщения
}
}
// Если отключен JavaScript
if($_POST['js'] == 'no'){
if($_POST['message'] != '' && $_POST['author'] != ''){
$author = $_POST['author'];
$author = addslashes($author);
$author = htmlspecialchars($author);
$author = stripslashes($author);
$message = $_POST['message'];
$message = addslashes($message);
$message = htmlspecialchars($message);
$message = stripslashes($message);
$date = date("d-m-Y в H:i:s");
$result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')");
if($result == true){
echo "Ваше сообшение успешно отправлено"; //Ваше сообшение успешно отправлено
}else{
echo "Сообщение не отправлено. Ошибка базы данных"; //Сообщение не отправлено. Ошибка базы данных
}
}else{
echo "Нельзя отправлять пустые сообщения"; //Нельзя отправлять пустые сообщения
}
}
?>
Вывод комментариев
Теперь дело за малым. Осталось всего лишь вывести эти комментарии в приятной для глаза форме.
Сначала необходимо подключиться к БД в comments.php. В самом верху пишем:
<?php require 'connect.php'; ?>
В div с id=«commentBlock» в файле comments.php пишем:
<?php
$result = $mysql->query("SELECT * FROM `messages`"); /*Получаем все данные из таблицы*/
$comment = $result->fetch_assoc(); /* В результирующий массив */
do{echo "<div class='comment' style='border: 1px solid gray; margin-top: 1%; border-radius: 5px; padding: 0.5%;'>Автор: <strong>".$comment['author']."</strong><br>".$comment['message']."</div>"; // Выводим
}while($comment = $result->fetch_assoc());
?>
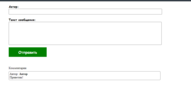
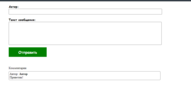
По комментариям должно быть все понятно. И теперь у нас должно получиться что-то вроде такого:

Всем спасибо за Внимание! Вот исходники:
comments.php
<?php require 'connect.php'; ?>
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Комментарии</title>
<link rel="stylesheet" href="/css/style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#send").click(function(){
var author = $("#author").val();
var message = $("#message").val();
$.ajax({
type: "POST",
url: "sendMessage.php",
data: {"author": author, "message": message},
cache: false,
success: function(response){
var messageResp = new Array('Ваше сообщение отправлено','Сообщение не отправлено Ошибка базы данных','Нельзя отправлять пустые сообщения');
var resultStat = messageResp[Number(response)];
if(response == 0){
$("#author").val("");
$("#message").val("");
$("#commentBlock").append("<div class='comment'>Автор: <strong>"+author+"</strong><br>"+message+"</div>");}
$("#resp").text(resultStat).show().delay(1500).fadeOut(800);}});return false;});});
</script>
</head>
<body>
<form action="sendMessage.php" method="post" name="form">
<p class="is-h">Автор:<br> <input name="author" type="text" class="is-input" id="author"></p>
<p class="is-h">Текст сообщения:<br><textarea name="message" rows="5" cols="50" id="message"></textarea></p>
<input name="js" type="hidden" value="no" id="js">
<button type="submit" id='click' name="button" class="is-button">Отправить</button>
</form>
<div class="clear">
</div>
<p>Комментарии к статье</p>
<div id="commentBlock">
<?php
$result = $mysql->query("SELECT * FROM `messages`");
$comment = $result->fetch_assoc();
do{echo "<div class='comment' style='border: 1px solid gray; margin-top: 1%; border-radius: 5px; padding: 0.5%;'>Автор: <strong>".$comment['author']."</strong><br>".$comment['message']."</div>";
}while($comment = $result->fetch_assoc());
?>
</div>
</body>
</html>
sendMessage.php:
<?php include("connect.php");
header("Content-type: text/html; charset=UTF-8");
//**********************************************
if(empty($_POST['js'])){
if($_POST['message'] != '' && $_POST['author'] != ''){
$author = @iconv("UTF-8", "windows-1251", $_POST['author']);
$author = addslashes($author);
$author = htmlspecialchars($author);
$author = stripslashes($author);
$author = mysql_real_escape_string($author);
$message = @iconv("UTF-8", "windows-1251", $_POST['message']);
$message = addslashes($message);
$message = htmlspecialchars($message);
$message = stripslashes($message);
$message = mysql_real_escape_string($message);
$date = date("d-m-Y в H:i:s");
$result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')");
if($result == true){
echo 0; //Ваше сообшение успешно отправлено
}else{
echo 1; //Сообщение не отправлено. Ошибка базы данных
}
}else{
echo 2; //Нельзя отправлять пустые сообщения
}
}
//**************************************** Если отключен JavaScript ************************************
if($_POST['js'] == 'no'){
if($_POST['message'] != '' && $_POST['author'] != ''){
$author = $_POST['author'];
$author = addslashes($author);
$author = htmlspecialchars($author);
$author = stripslashes($author);
$message = $_POST['message'];
$message = addslashes($message);
$message = htmlspecialchars($message);
$message = stripslashes($message);
$date = date("d-m-Y в H:i:s");
$result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')");
if($result == true){
echo "Ваше сообшение успешно отправлено"; //Ваше сообшение успешно отправлено
}else{
echo "Сообщение не отправлено. Ошибка базы данных"; //Сообщение не отправлено. Ошибка базы данных
}
}else{
echo "Нельзя отправлять пустые сообщения"; //Нельзя отправлять пустые сообщения
}
}
?>
connect.php:
<?php
$mysql = new mysqli('localhost', 'root', 'root', 'test');
?>
style.css:
* {
max-width: 800px;
margin: 0 auto;
}
textarea {
resize: none;
}
.clear {
margin-top: 50px;
}
#author {
width: 100%;
height: 4%;
font-size: 1.3em;
}
.is-h {
font-weight: bold;
font-family: cursive;
margin-top: 2%;
}
#message {
width: 100%;
font-size: 1.5em;
}
.is-button {
cursor: pointer;
color: white;
background-color: green;
width: 25%;
height: 50px;
margin-top: 1%;
outline: none; /* Убираем линию вокруг кнопки при нажатии */
font-weight: bold;
font-family: cursive;
font-size: 1.2em;
border: none;
transition: all 0.3s ease-out;
}
.is-button:hover {
color: black;
background: rgb(48, 184, 66);
}
===========
Источник:
habr.com
===========
Похожие новости:
- [JavaScript, Java] Вы решили стать разработчиком. Почему нужно учить javascript, а не java?
- [VueJS, Разработка веб-сайтов] Переключение шаблона страниц во vuejs
- [JavaScript, Профессиональная литература] Книга «Эффективный TypeScript: 62 способа улучшить код»
- [Ненормальное программирование, JavaScript, Delphi, Разработка систем связи] Пишем видеочат для локальной сети, или осваиваем WebRTC в 2020 году
- [JavaScript] StickyMate — frontend анимация из HTML разметки
- [JavaScript, Node.JS, PostgreSQL, ReactJS] Javascript платформа Objectum
- [Информационная безопасность, Разработка веб-сайтов, ВКонтакте API, Конференции, Дизайн игр] 27 августа приглашаем на онлайн-митап Hot Frontend
- [ReactJS, Разработка веб-сайтов] Улучшаем useReducer
- [IT-инфраструктура, Системное администрирование] Как мигрировать Zabbix с MySQL на PostgreSQL с минимальным downtime
- [JavaScript, Разработка веб-сайтов] Чем «фрагменты» могут помочь в Веб-разработке на примере Malina.js (перевод)
Теги для поиска: #_ajax, #_php, #_mysql, #_javascript, #_jquery, #_php, #_js, #_ajax, #_backend, #_comments, #_ajax, #_php, #_mysql, #_javascript, #_jquery
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 14:56
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
Привет всем! Недавно столкнулся с проблемой написания комментариев на сайте. Просмотрел весь интернет в поиске нормальных статей, по поводу написания комментариев на чистом PHP 7. Статьи были, но в основном либо устаревшие, либо не работающие уже совсем. Для написания комментариев Вам необходимо знать PHP 7, MySQL, JavaScript и Ajax. Приступим! Front-End Структура Для начало создаем все нужные файлы и папки.  Далее создаем самую простую форму заполнения комментария. В comments.php: <!DOCTYPE html>
<html lang="ru"> <head> <title>Комментарии</title> <link rel="stylesheet" href="/css/style.css"> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <script type="text/javascript" src="js/jquery-1.5.1.min.js"></script> </head> <body> <form action="sendMessage.php" method="post" name="form"> <p class="is-h">Автор:<br> <input name="author" type="text" class="is-input" id="author"></p> <p class="is-h">Текст сообщения:<br><textarea name="message" rows="5" cols="50" id="message"></textarea></p> <input name="js" type="hidden" value="no" id="js"> <button type="submit" id='click' name="button" class="is-button">Отправить</button> </form> <div class="clear"> </div> <p>Комментарии к статье</p> <div id="commentBlock"> <!-- Здесь будут высвечиваться комментарии --> </div> </body> </html> Работаем с БД Подготовка Базы Данных Сначала создадим нужную нам Базу Данных и таблицу: Базу данных назовем test. Далее создаем таблицу: CREATE TABLE `test`.`messages` ( `id` INT(255) UNSIGNED NOT NULL AUTO_INCREMENT , `author` VARCHAR(30) NOT NULL , `message` TEXT NOT NULL , `date` VARCHAR(25) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB CHARSET=utf8 COLLATE utf8_general_ci; Она должна быть такой структуры:  Подключение к Базе Данных Теперь подключимся к самой базе данных. Подключаться будем в отдельном файле, чтобы в дальнейшем каждый раз не подключаться. В файле connect.php пишем: <?php
$mysql = new mysqli('localhost', 'login', 'password', 'test'); ?> Вместо login и password вставляете свои значения (логин и пароль соответственно). Например у меня login root, и пароль — root: <?php
$mysql = new mysqli('localhost', 'root', 'root', 'test'); ?> test — название нашей Базы Данных. Пишем сам скрипт Получение и обработка данных из полей Теперь нам нужно получить данные из полей. Но для начала сделаем нашу форму немного симпатичнее, чтобы было приятнее с ней работать. В style.css пропишем: * {
max-width: 800px; margin: 0 auto; } textarea { resize: none; } .clear { margin-top: 50px; } #author { width: 100%; height: 4%; font-size: 1.3em; } .is-h { font-weight: bold; font-family: cursive; margin-top: 2%; } #message { width: 100%; font-size: 1.5em; } .is-button { cursor: pointer; color: white; background-color: green; width: 25%; height: 50px; margin-top: 1%; outline: none; /* Убираем линию вокруг кнопки при нажатии */ font-weight: bold; font-family: cursive; font-size: 1.2em; border: none; transition: all 0.3s ease-out; } .is-button:hover { color: black; background: rgb(48, 184, 66); } Теперь наша форма должна выглядить так:  Обработка данных с помощью AJAX Теперь получим данные из полей, обработаем их и отправим в PHP на доработку: В файле comments.php, в теге script пропишем: $(function() {
$("#send").click(function(){ // При нажатии на кнопку var author = $("#author").val(); // Получаем имя автора комментария var message = $("#message").val(); // Получаем само сообщение $.ajax({ // Аякс type: "POST", // Тип отправки "POST" url: "sendMessage.php", // Куда отправляем(в какой файл) data: {"author": author, "message": message}, // Что передаем и под каким значением cache: false, // Убираем кеширование success: function(response){ // Если все прошло успешно var messageResp = new Array('Ваше сообщение отправлено','Сообщение не отправлено Ошибка базы данных','Нельзя отправлять пустые сообщения'); var resultStat = messageResp[Number(response)]; if(response == 0){ $("#author").val(""); $("#message").val(""); $("#commentBlock").append("<div class='comment'>Автор: <strong>"+author+"</strong><br>"+message+"</div>");} $("#resp").text(resultStat).show().delay(1500).fadeOut(800);}});return false;});}); Обработка данных и запись их в БД Теперь приступим к самому интересному. Для начала нам нужно провести самые примитивные проверки и «словить» данные с AJAX. В sendMessage.php пишем: <?php include("connect.php"); // Подключаемся к БД
header("Content-type: text/html; charset=UTF-8"); // Устанавливаем кодировку //Если JS у пользователя включен if(empty($_POST['js'])){ if($_POST['message'] != '' && $_POST['author'] != ''){ // Если поля не пустые $author = @iconv("UTF-8", "windows-1251", $_POST['author']); $author = addslashes($author); $author = htmlspecialchars($author); $author = stripslashes($author); $author = mysql_real_escape_string($author); // Обрабатываем данные $message = @iconv("UTF-8", "windows-1251", $_POST['message']); $message = addslashes($message); $message = htmlspecialchars($message); $message = stripslashes($message); $message = mysql_real_escape_string($message); // Обрабатываем данные $date = date("d-m-Y в H:i:s"); // Получаем дату(фиксируем) $result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')"); // Передаем в БД значения if($result == true){ echo 0; //Ваше сообшение успешно отправлено }else{ echo 1; //Сообщение не отправлено. Ошибка базы данных } }else{ echo 2; //Нельзя отправлять пустые сообщения } } // Если отключен JavaScript if($_POST['js'] == 'no'){ if($_POST['message'] != '' && $_POST['author'] != ''){ $author = $_POST['author']; $author = addslashes($author); $author = htmlspecialchars($author); $author = stripslashes($author); $message = $_POST['message']; $message = addslashes($message); $message = htmlspecialchars($message); $message = stripslashes($message); $date = date("d-m-Y в H:i:s"); $result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')"); if($result == true){ echo "Ваше сообшение успешно отправлено"; //Ваше сообшение успешно отправлено }else{ echo "Сообщение не отправлено. Ошибка базы данных"; //Сообщение не отправлено. Ошибка базы данных } }else{ echo "Нельзя отправлять пустые сообщения"; //Нельзя отправлять пустые сообщения } } ?> Вывод комментариев Теперь дело за малым. Осталось всего лишь вывести эти комментарии в приятной для глаза форме. Сначала необходимо подключиться к БД в comments.php. В самом верху пишем: <?php require 'connect.php'; ?>
В div с id=«commentBlock» в файле comments.php пишем: <?php
$result = $mysql->query("SELECT * FROM `messages`"); /*Получаем все данные из таблицы*/ $comment = $result->fetch_assoc(); /* В результирующий массив */ do{echo "<div class='comment' style='border: 1px solid gray; margin-top: 1%; border-radius: 5px; padding: 0.5%;'>Автор: <strong>".$comment['author']."</strong><br>".$comment['message']."</div>"; // Выводим }while($comment = $result->fetch_assoc()); ?> По комментариям должно быть все понятно. И теперь у нас должно получиться что-то вроде такого:  Всем спасибо за Внимание! Вот исходники: comments.php <?php require 'connect.php'; ?>
<!DOCTYPE html> <html lang="ru"> <head> <title>Комментарии</title> <link rel="stylesheet" href="/css/style.css"> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <script type="text/javascript" src="js/jquery-1.5.1.min.js"></script> <script type="text/javascript"> $(function() { $("#send").click(function(){ var author = $("#author").val(); var message = $("#message").val(); $.ajax({ type: "POST", url: "sendMessage.php", data: {"author": author, "message": message}, cache: false, success: function(response){ var messageResp = new Array('Ваше сообщение отправлено','Сообщение не отправлено Ошибка базы данных','Нельзя отправлять пустые сообщения'); var resultStat = messageResp[Number(response)]; if(response == 0){ $("#author").val(""); $("#message").val(""); $("#commentBlock").append("<div class='comment'>Автор: <strong>"+author+"</strong><br>"+message+"</div>");} $("#resp").text(resultStat).show().delay(1500).fadeOut(800);}});return false;});}); </script> </head> <body> <form action="sendMessage.php" method="post" name="form"> <p class="is-h">Автор:<br> <input name="author" type="text" class="is-input" id="author"></p> <p class="is-h">Текст сообщения:<br><textarea name="message" rows="5" cols="50" id="message"></textarea></p> <input name="js" type="hidden" value="no" id="js"> <button type="submit" id='click' name="button" class="is-button">Отправить</button> </form> <div class="clear"> </div> <p>Комментарии к статье</p> <div id="commentBlock"> <?php $result = $mysql->query("SELECT * FROM `messages`"); $comment = $result->fetch_assoc(); do{echo "<div class='comment' style='border: 1px solid gray; margin-top: 1%; border-radius: 5px; padding: 0.5%;'>Автор: <strong>".$comment['author']."</strong><br>".$comment['message']."</div>"; }while($comment = $result->fetch_assoc()); ?> </div> </body> </html> sendMessage.php: <?php include("connect.php");
header("Content-type: text/html; charset=UTF-8"); //********************************************** if(empty($_POST['js'])){ if($_POST['message'] != '' && $_POST['author'] != ''){ $author = @iconv("UTF-8", "windows-1251", $_POST['author']); $author = addslashes($author); $author = htmlspecialchars($author); $author = stripslashes($author); $author = mysql_real_escape_string($author); $message = @iconv("UTF-8", "windows-1251", $_POST['message']); $message = addslashes($message); $message = htmlspecialchars($message); $message = stripslashes($message); $message = mysql_real_escape_string($message); $date = date("d-m-Y в H:i:s"); $result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')"); if($result == true){ echo 0; //Ваше сообшение успешно отправлено }else{ echo 1; //Сообщение не отправлено. Ошибка базы данных } }else{ echo 2; //Нельзя отправлять пустые сообщения } } //**************************************** Если отключен JavaScript ************************************ if($_POST['js'] == 'no'){ if($_POST['message'] != '' && $_POST['author'] != ''){ $author = $_POST['author']; $author = addslashes($author); $author = htmlspecialchars($author); $author = stripslashes($author); $message = $_POST['message']; $message = addslashes($message); $message = htmlspecialchars($message); $message = stripslashes($message); $date = date("d-m-Y в H:i:s"); $result = $mysql->query("INSERT INTO `messages` (`author`, `message`, `date`) VALUES ('$author', '$message', '$date')"); if($result == true){ echo "Ваше сообшение успешно отправлено"; //Ваше сообшение успешно отправлено }else{ echo "Сообщение не отправлено. Ошибка базы данных"; //Сообщение не отправлено. Ошибка базы данных } }else{ echo "Нельзя отправлять пустые сообщения"; //Нельзя отправлять пустые сообщения } } ?> connect.php: <?php
$mysql = new mysqli('localhost', 'root', 'root', 'test'); ?> style.css: * {
max-width: 800px; margin: 0 auto; } textarea { resize: none; } .clear { margin-top: 50px; } #author { width: 100%; height: 4%; font-size: 1.3em; } .is-h { font-weight: bold; font-family: cursive; margin-top: 2%; } #message { width: 100%; font-size: 1.5em; } .is-button { cursor: pointer; color: white; background-color: green; width: 25%; height: 50px; margin-top: 1%; outline: none; /* Убираем линию вокруг кнопки при нажатии */ font-weight: bold; font-family: cursive; font-size: 1.2em; border: none; transition: all 0.3s ease-out; } .is-button:hover { color: black; background: rgb(48, 184, 66); } =========== Источник: habr.com =========== Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 14:56
Часовой пояс: UTC + 5
