[Дизайн мобильных приложений, Интерфейсы, Разработка мобильных приложений] Дизайнеру приложений: как создать и передать в разработку тёмную тему
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

В конце 2019 года зарелизили iOS 13 и Android 10 с поддержкой автопереключения на тёмную тему. Мы решили добавить её в приложение «Ростелеком Ключ» под iOS и Android, над которым работали в тот момент. В процессе не обошлось без сложностей. Рассказываем о нашем опыте, чтобы вы в аналогичной ситуации сэкономили время и нервы.
Зачем делать тёмную тему
Может показаться, что это всё на волне хайпа. Но не только :)
Тёмная тема — функциональное улучшение. Она нужна приложениям, которые используют в условиях низкой освещённости. Чтобы понять, почему это так, надо немного углубиться в устройство нашего зрения.
Если мы выходим из тёмного помещения в светлое, то ненадолго «слепнем», но привыкаем к новым условиям уже через 4–6 минут. Когда же мы переходим из светлого места в тёмное, адаптация занимает больше времени: в среднем 30–45 минут. Если человеку постоянно приходится переводить взгляд между ярким приложением и тёмным окружением, адаптация к яркому дисплею будет быстрой, а вот обратная адаптация к темноте — медленной.
По этой причине некоторые приложения, например навигаторы, выпустили тёмные темы раньше операционных систем. Если человек едет по дороге ночью, важно, чтобы экран навигатора не отвлекал от движения.
В нашем случае приложение «РТ Ключ» — кросс-платформенный сервис для управления устройствами на территории дома: домофонами, шлагбаумами, камерами видеонаблюдения во дворе и в подъезде. Жители домов используют его как днём, так и ночью.
Справедливо заметить, что тёмная тема также помогает экономить заряд (для некоторых типов экранов: OLED/amoled — да, LCD — нет). А в долгосрочной перспективе она может замедлитьразвитие близорукости.
Как перейти на тёмную сторону: пошаговая инструкция
Если вы совсем ничего не знаете о тёмной теме, то можно начать знакомство со статей в Human Interface Guidelines для iOS и в Material Guide для Android. Там подробно разобрано, как цвета и слои взаимодействуют друг с другом в ночном режиме. Перейдём к нашим советам:
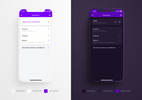
1. Приведите в порядок макеты и соберите UI kit
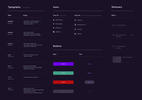
UI kit серьёзно ускоряет работу дизайнера и разработчиков. Обычно мы собираем его сразу после утверждения визуальной концепции на примере нескольких основных экранов приложения. В UI kit входят:
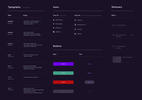
- Цветовая палитра стилей для обычного состояния элементов, состояния при нажатии, цвета для неактивных элементов, инпутов в фокусе и так далее.
- Текстовые стили.
- Все элементы интерфейса (кнопки, поля ввода, элементы списков, блоки с заголовками и так далее) в различных состояниях и ситуациях в виде master components.
- Сет иконок в черном цвете.
- Иллюстрации.


UI kit нашего приложения можно рассмотреть в Figma.
Все последующие экраны собираем уже из готовых компонентов. Но при экспорте макетов из Sketch в Figma наш UI kit серьёзно пострадал: пришлось его обновить, заново назначить цветовой стиль для каждого элемента и пересобрать экраны из компонентов.
Все последующие экраны собираем уже из готовых компонентов. Но при экспорте макетов из Sketch в Figma наш UI kit серьёзно пострадал: пришлось его обновить, заново назначить цветовой стиль для каждого элемента и пересобрать экраны из компонентов.
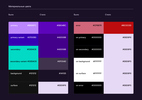
2. Договоритесь о названиях цветов
Чтобы дизайнерам, iOS и Android-разработчикам было проще общаться между собой, цвета мы решили назвать универсально для обеих платформ. В прошлой версии UI kit цветовые стили мы обозначили незатейливо — по номерам: C1, C2, C3… Это было не слишком удобно: при обсуждении все называли цвета не по цифрам, а по оттенкам: фиолетовый, оранжевый, чёрный и т. д.
Однако с появлением тёмной темы использовать оттенки в наименовании цветов стало невозможно: например, белый цвет фона в светлой теме сменился на тёмный. Значит, нужно было придумать новый принцип наименований.
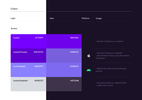
После нескольких встреч с участием всей команды определили, что название цвета должно зависеть от его назначения и состоять из следующих частей:
- Назначение цвета или элемент, на котором он используется.
- Приоритетность использования (опционально).
- Состояние элемента, если это применимо (опционально).

Слева наименования для цветов кнопки в обычном состоянии, при нажатии на iOS, цвет Ripple в Android и неактивная кнопка на обеих платформах. Справа имена для текстов на различных поверхностях
В общем, если в вашем проекте ещё нет UI kit, а вместо цветовых стилей назначены обычные цвета, пора «причесать» макеты.
3. Подберите цвета для тёмной темы
Катя Рокитян, дизайнер Redmadrobot:
Чтобы не тратить драгоценное время, мы не прорабатывали все макеты в тёмной теме, а выбрали только несколько экранов с принципиально различающимися компонентами. С их помощью мы подбирали удачные цвета и добавляли их в палитру. Затем разработчики обновляли цвета в коде приложения, готовили для нас тестовую сборку, а мы изучали, как тёмная тема смотрится «живьём». Если выявляли ошибки, правили макеты и палитру.
3.1. Фоновый цвет
Начать перерисовку макета стоит с фонового цвета: он занимает большую часть экрана. В гайдах Material Design советуют брать за основу нейтральный тёмно-серый (#121212). Он, в отличие от черного, оставляет простор для построения «глубины» экрана.
Фоновый цвет должен хорошо сочетаться с цветом интерактивных элементов: кнопок, иконок и т. д. У нас в светлой палитре для интерактивных элементов использовался фирменный фиолетовый цвет «Ростелекома» — #7700ff. В дальнейшей работе отталкивались от него.
Нейтральный тёмно-серый плохо смотрелся с брендовым фиолетовым, поэтому мы последовали советам гайдлайнов Material Design. Ребята рекомендуют наложить поверх нейтрального фонового серого #121212 фирменный цвет с 8% непрозрачности.

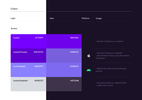
Нейтральные и брендированные цвета фона в тёмной теме
Помимо основного фона у нас встречаются карточки с небольшим «подъемом» над поверхностью. В Material Design рекомендуют в тёмной теме создавать элевацию элементов за счёт осветления фона: чем ближе карточка к пользователю, тем светлее.
Подобрать подходящие цвета можно, накладывая на фоновый цвет полупрозрачный белый слой. Мы так и сделали.

3.2. Создание базовой палитры
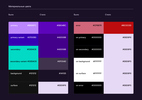
В Material Design рекомендуют при создании брендированной тёмной темы заменять цвета на менее насыщенные аналогичного оттенка. В качестве фирменного цвета для «РТ Ключ» мы использовали фиолетовый.
При попытке осветлить его по рецепту Material Design его оттенок стал розоватым. Оригинальный фирменный цвет выглядел «синее», поэтому мы вручную изменили его оттенок.

Оттенок, который мы получили с помощью наложения белого, был слишком розовый — сместили тон в сторону синего
В светлой теме мы использовали один фиолетовый цвет для больших кнопок, линейных иконок и навигационной панели (navbar). При подборе цветов для тёмной темы мы не смогли найти фиолетовый оттенок, который бы одинаково удачно смотрелся на всех этих формах.
Navbar и крупные кнопки в осветленной фиолетовой версии особенно сильно отвлекали внимание от контента, а если мы снижали яркость, линейные иконки терялись на тёмном фоне.

В исходной светлой теме насыщенный фиолетовый цвет одинаково хорошо смотрится на крупных блоках с белым текстом и на тонких линейных иконках на светлом фоне. А на тёмном фоне всё не так
Пришлось как в тёмной, так и в светлой теме заменить один исходный цвет на три: один для контурных иконок, второй для больших кнопок с фоном, третий для «уголка» на главном экране и navbar на остальных.

Заменили один фиолетовый на три — так намного лучше
Помимо фиолетового мы использовали оранжевый, желтый, бирюзовый и красный. Оранжевый — для call to action элементов, желтый — для уведомлений, бирюзовый — для подтверждения операции, красный — для ошибок.
Когда мы осветлили эти четыре цвета по совету Material Design, серьезно изменилась контрастность приложения по сравнению со светлой темой. Пришлось отступить от гайдов: оранжевый, бирюзовый и красный мы не осветлили, а затемнили. Жёлтый оставили неизменным, поскольку при затемнении он «грязнил».

3.3. Особенности палитры iOS
В iOS можно задать оттеночный цвет (он же tint), которым будут окрашены все интерактивные элементы: кнопки, иконки, переключатели и т. д. Например, в «настройках» iPhone используется синий цвет, а в приложении «часы» — оранжевый.
В светлой теме у нас tint совпадает с цветом больших кнопок, а в тёмной теме мы сделали его чуть светлее, чтобы линейные иконки были хорошо различимы на тёмном фоне.

Оттеночный цвет (tint) в темной теме
В iOS заложена возможность менять цвет интерактивных элементов при нажатии. Это полезно, так пользователю сразу понятно, отреагировало приложение на его действие или нет.
По умолчанию цвет при нажатии становится полупрозрачным. Мы же подумали, что интереснее будет смотреться, если при нажатии кнопки будут «углубляться», то есть темнеть.
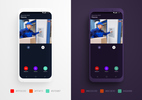
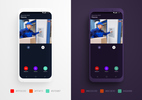
3.4. Особенности палитры Android
В Android при нажатии на интерактивный элемент от точки прикосновения к нему расходится волна. Этот эффект называет ripple. По умолчанию ripple немного затемняет исходный элемент, а мы хотели его, наоборот, осветлять.
Your browser does not support HTML5 video.
Ripple в Android приложении
Также в Android есть особенности отрисовки status bar и navigation bar. Status bar — строка состояния, где отображаются уведомления, уровень сигнала, заряд батареи и время. Navigation bar — панель, где располагаются кнопки назад, домой и недавние приложения.
С появлением смартфонов с крупными дисплеями, доходящими до самого края устройства, «челками» и «дырками» под камеру, в Material Design представили концепцию edge to edge. Её суть в том, что служебные элементы не должны «съедать» полезную площадь, и как можно большее место на экране должен занимать полезный контент.
Для этого в Android доработали поддержку прозрачных status bar и navigation bar. Дело в том, что эти панельки не на всех телефонах имеют одинаковую высоту. И если до начала поддержки edge to edge мы назначали им прозрачный фон, на некоторых устройствах они некрасиво накладывались на контент экрана. Теперь в материальных компонентах появились системные отступы: разработчики могут определять размер status bar и navigation bar и задавать соответствующий отступ для контента. Поэтому раньше в Material Design рекомендовали выбирать непрозрачный фон для status bar и navigation bar, а теперь — наоборот.
Однако важно учитывать, что не во всех поддерживаемых версиях Android можно назначить цвет иконок в системных компонентах:
- до 6.0 иконки в status bar и navigation bar всегда белые;
- с версии 6.0 можно задать, белыми или черными будут иконки в status bar, но navigation bar будет вести себя так, как в предыдущих версиях.
- с версии 8.1 можно выбрать цвет иконок как в status, так и в navigation bar.
Чтобы избежать странных наложений на контент в «Ключе», мы поступили так:
- в старых версиях Android до 6.0 для обеих панелек задали черный фон с 50% прозрачности — на нем хорошо смотрятся белые иконки;
- с 6.0 и до 8.1 navigation bar остается с полупрозрачным черным фоном, а status bar полностью прозрачный;
- с версии 8.1 — фон обеих панелек полностью прозрачный.
Если вы по каким-то причинам не готовы к такой поддержке edge to edge, лучше сделать status bar и navigation bar универсальными. Поддержка edge to edge:


3.5. Проверьте контрастность элементов
Прежде чем утвердить цветовую схему для тёмной темы и перейти дальше, проверьте, достаточно ли она контрастна. Дело в том, что людям, особенно если у них неидеальное зрение, плохой экран или они открыли приложение на ярком солнце, будет трудно разглядеть слабо контрастирующие с фоном элементы. Особенно, если эти элементы состоят из тонких линий — как текст и линейные иконки.
Лучше всего проверять контрастность с помощью тестирования: открыть интерфейс на смартфоне, используя Figma Mirror или аналогичный софт, выйти на яркое солнце (тёмная тема предназначена для использования в темноте, но людям ничто не помешает использовать её на свету).
Также будет полезно попросить посмотреть на приложение людей с нарушениями зрения (близорукостью, дальнозоркостью, дальтонизмом). Но если такой возможности нет, контрастность можно проверить на сайте contrast-ratio или с помощью плагина в Figma.
3.6. Иллюстрации и анимации
Если в вашем приложении используются иллюстрации, для тёмной темы их придётся перекрашивать. Насыщенные цвета, которые отлично смотрятся на светлых поверхностях, на тёмных режут глаз и затрудняют восприятие. Используйте менее насыщенные тона.

Для тёмной темы приходится делать отдельные версии иллюстраций и анимаций в тёмных цветах
Как передавать в разработку
Мы работали в связке Figma + Zeplin. Это может показаться странным, но мы всей компанией перешли на Figma из Sketch в конце лета 2019, прямо перед началом работы нам тёмной темой. И чтобы сэкономить время на адаптацию разработчиков к новому инструменту, продолжили работать с Zeplin. И тут он преподнес нам несколько сюрпризов.
В палитре Zeplin нельзя создать цветовые стили с одинаковыми HEX. Поэтому нам пришлось незначительно, практически незаметно для глаза, менять HEX у фиолетового цвета в светлой теме.
Даниил Субботин, iOS-разработчик Redmadrobot subdan:
Обнаружилось, что ни один инструмент дизайнера, в том числе Zeplin, не поддерживает темную тему и поэтому не позволяет иметь несколько цветовых палитр в одном проекте. Пришлось искать пути обхода. Например, мы создали два проекта: один со светлой палитрой, а другой — с тёмной.
1. Особенности iOS dev
Следующий сюрприз, который нам преподнес Zeplin: из него можно экспортировать только одну палитру в Xcode-проект. Либо светлую, либо тёмную. При попытке экспортировать цвета тёмной палитры Zeplin просто заменял ими все светлые. Мы стали переносить цвета вручную, копируя HEX-значения. То же самое делали и с изображениями.
Даниил Субботин, iOS-разработчик Redmadrobot subdan:
После долгих мучений я написал утилиту, которая выгружает обе цветовые палитры прямо в Xcode-проект, используя Zeplin API. Это сильно упростило жизнь. Дизайнер сообщает, что добавил новый цвет или изменил старый, я запускаю скрипт, и все изменения автоматически подтягиваются в проект
2. Особенности Android dev
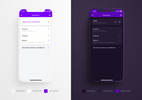
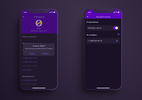
На Android тёмная тема доступна на всех версиях ОС (мы тестировали начиная с пятой). Но переключать её в системе можно только на 10-м Android, поэтому стоит добавить в приложение возможность переключать её вручную.
Владислав Шипугин, android-разработчик Redmadrobot shipa_o:
Мы добавили следующие варианты выбора темы: всегда светлая, всегда тёмная, выбирается в зависимости от режима энергосбережения (9-я версия андроида и ниже), переключается в зависимости от настроек системы (10-я версия андроида и выше). Но важно учесть, что выбранная пользователем тема приложения в системе не сохраняется. Нужно запоминать её внутри и активировать при каждом запуске приложения
В Android есть своя система цветов для материальных компонентов (кнопок, app bar, текстовых полей и т. д.). Гайдлайны Material Design о цвете.
Важно сопоставить вашу палитру с материальной с помощью описания темы приложения. Вот статья, которая поможет вашим Android-разработчикам разобраться, как это сделать. Но даже после этого может сохраниться проблема с неправильными цветами. Чтобы это исправить, можно описать стиль конкретного компонента.


Как поддерживать и развивать
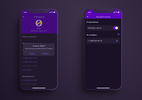
С тех пор как мы проработали тёмную тему, у нас добавилось несколько новых функций, появились планшетные пользователи, а продуктовый офис в Ростелекоме задумался о том, чтобы выпустить приложение «РТ Ключ» в виде white label для застройщиков — в их фирменных цветах.
Оля Сартакова, арт-директор Redmadrobot:
Мы поняли, что текущую версию дизайна, разработанную для запуска MVP, пора переосмыслить как структурно, так и визуально. Мы полностью переработали структуру приложения с учетом тех функций, которые должны появиться в ближайшие два года, добавили дашборд для быстрого доступа к самым популярным функциям, избавились от ярких фирменных элементов в оформлении (вроде уголка на главном экране и цветного nav bar). А вот грамотная работа над цветовой системой позволила практически полностью сохранить её при тотальном редизайне приложения.
Вторая версия дизайна приложения в той же цветовой палитре:


Даниил Субботин, iOS-разработчик Redmadrobot subdan:
К моменту запуска второй версии мы безболезненно переехали на Figma, я адаптировал утилиту, которую изначально написал для Zeplin, под Figma. Теперь мы обновляем цвета, иконки и картинки в Xcode и Android Studio в один клик
Скачать нашу утилиту можно здесь.
Выводы: как у нас, только лучше
Если в вашем приложении нужна тёмная тема, её лучше всего заложить на старте, сразу после утверждения визуальной концепции. Это поможет избежать почти всех проблем, с которыми столкнулись мы. Как это делать:
- Соберите UI kit.
- Продумайте систему наименования цветов или воспользуйтесь нашей.
- Подберите брендированный фоновый цвет.
- Подберите оттенок для основного и второстепенных фирменных цветов.
- Если ваше приложение кроссплатформенное, составьте список отличий цветовых схем iOS и Android. А также проверьте, не нужно ли добавить в приложение на Android ручную настройку тёмной темы.
- Проверьте контрастность выбранных цветов.
- Подготовьте иллюстрации и анимации для тёмной темы.
- Обновите UI kit.
- Воспользуйтесь нашей утилитой для передачи элементов в разработку.
Полезные материалы
Чтобы ещё глубже погрузится в тёмную тему:
- для знакомства с теорией цвета — Йоханнес Иттен «Искусство цвета»;
- для знакомства с тем, как разные цвета взаимодействуют друг с другом, — Джозеф Альберс «Взаимодействие цвета»;
- быстрое погружение, для тех, кому некогда читать теорию, — гайдлайны Material Design о создании тёмной темы;
- и аналогичные гайдлайны для iOS;
- сессия с WWDC 2019 про дизайн тёмной темы для iOS;
- основы проектирования тёмной темы для разных операционных систем в коллекции Юрия Ветрова.
И немного полезностей для разработчиков:
- сессия с WWDC 2019 про тёмную тему для iOS;
- создание тем и стилей в Android приложениях;
- Работа с материальными компонентами на Android.
===========
Источник:
habr.com
===========
Похожие новости:
- [Дизайн, Дизайн мобильных приложений, Интерфейсы, Тестирование веб-сервисов, Тестирование мобильных приложений] В Яндекс.Взгляде теперь можно проводить UX-тесты
- [Веб-дизайн, Графический дизайн, Работа с векторной графикой, Управление персоналом] Как найти иллюстратора, если вы ничего не понимаете в иллюстрации
- [Разработка под Android] Зачем инженерам тратить время на перформанс
- [Дизайн, Интерфейсы, Системы управления версиями] Версионирование в дизайне: как не потеряться в тысяче макетов
- [Разработка мобильных приложений, Разработка под Android, Xamarin] Подготовка приложений для Google Play к требованиям Android 10 (перевод)
- [Дизайн, Учебный процесс в IT] В онлайн-школе Bang Bang Education 13 — 26 июля пройдут дни открытых дверей
- [Разработка мобильных приложений, Дизайн мобильных приложений] Beyond the “contact tracing” app
- [Swift, Изучение языков, Программирование, Разработка мобильных приложений, Разработка под iOS] Делегаты и колбэки в Swift простым языком. Что же такое этот delegate, и как работает callback
- [Дизайн игр, Разработка игр] Как мы сделали детскую образовательную веб-игру для Банка России
- [Интерфейсы, Программирование, Разработка веб-сайтов, Учебный процесс в IT] Задачи для фронтенд-тренировки: реализуем отдельные элементы интерфейсов YouTube, Instagram, Spotify, GitHub (перевод)
Теги для поиска: #_dizajn_mobilnyh_prilozhenij (Дизайн мобильных приложений), #_interfejsy (Интерфейсы), #_razrabotka_mobilnyh_prilozhenij (Разработка мобильных приложений), #_temnaja_tema (темная тема), #_prilozhenie (приложение), #_dizajn (дизайн), #_intrfejs (интрфейс), #_ios, #_android, #_komanda (команда), #_instruktsija (инструкция), #_gajd (гайд), #_rostelekom (ростелеком), #_redmadrobot, #_blog_kompanii_redmadrobot (
Блог компании Redmadrobot
), #_dizajn_mobilnyh_prilozhenij (
Дизайн мобильных приложений
), #_interfejsy (
Интерфейсы
), #_razrabotka_mobilnyh_prilozhenij (
Разработка мобильных приложений
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 22:42
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 В конце 2019 года зарелизили iOS 13 и Android 10 с поддержкой автопереключения на тёмную тему. Мы решили добавить её в приложение «Ростелеком Ключ» под iOS и Android, над которым работали в тот момент. В процессе не обошлось без сложностей. Рассказываем о нашем опыте, чтобы вы в аналогичной ситуации сэкономили время и нервы. Зачем делать тёмную тему Может показаться, что это всё на волне хайпа. Но не только :) Тёмная тема — функциональное улучшение. Она нужна приложениям, которые используют в условиях низкой освещённости. Чтобы понять, почему это так, надо немного углубиться в устройство нашего зрения. Если мы выходим из тёмного помещения в светлое, то ненадолго «слепнем», но привыкаем к новым условиям уже через 4–6 минут. Когда же мы переходим из светлого места в тёмное, адаптация занимает больше времени: в среднем 30–45 минут. Если человеку постоянно приходится переводить взгляд между ярким приложением и тёмным окружением, адаптация к яркому дисплею будет быстрой, а вот обратная адаптация к темноте — медленной. По этой причине некоторые приложения, например навигаторы, выпустили тёмные темы раньше операционных систем. Если человек едет по дороге ночью, важно, чтобы экран навигатора не отвлекал от движения. В нашем случае приложение «РТ Ключ» — кросс-платформенный сервис для управления устройствами на территории дома: домофонами, шлагбаумами, камерами видеонаблюдения во дворе и в подъезде. Жители домов используют его как днём, так и ночью. Справедливо заметить, что тёмная тема также помогает экономить заряд (для некоторых типов экранов: OLED/amoled — да, LCD — нет). А в долгосрочной перспективе она может замедлитьразвитие близорукости. Как перейти на тёмную сторону: пошаговая инструкция Если вы совсем ничего не знаете о тёмной теме, то можно начать знакомство со статей в Human Interface Guidelines для iOS и в Material Guide для Android. Там подробно разобрано, как цвета и слои взаимодействуют друг с другом в ночном режиме. Перейдём к нашим советам: 1. Приведите в порядок макеты и соберите UI kit UI kit серьёзно ускоряет работу дизайнера и разработчиков. Обычно мы собираем его сразу после утверждения визуальной концепции на примере нескольких основных экранов приложения. В UI kit входят:
  UI kit нашего приложения можно рассмотреть в Figma. Все последующие экраны собираем уже из готовых компонентов. Но при экспорте макетов из Sketch в Figma наш UI kit серьёзно пострадал: пришлось его обновить, заново назначить цветовой стиль для каждого элемента и пересобрать экраны из компонентов. Все последующие экраны собираем уже из готовых компонентов. Но при экспорте макетов из Sketch в Figma наш UI kit серьёзно пострадал: пришлось его обновить, заново назначить цветовой стиль для каждого элемента и пересобрать экраны из компонентов. 2. Договоритесь о названиях цветов Чтобы дизайнерам, iOS и Android-разработчикам было проще общаться между собой, цвета мы решили назвать универсально для обеих платформ. В прошлой версии UI kit цветовые стили мы обозначили незатейливо — по номерам: C1, C2, C3… Это было не слишком удобно: при обсуждении все называли цвета не по цифрам, а по оттенкам: фиолетовый, оранжевый, чёрный и т. д. Однако с появлением тёмной темы использовать оттенки в наименовании цветов стало невозможно: например, белый цвет фона в светлой теме сменился на тёмный. Значит, нужно было придумать новый принцип наименований. После нескольких встреч с участием всей команды определили, что название цвета должно зависеть от его назначения и состоять из следующих частей:
 Слева наименования для цветов кнопки в обычном состоянии, при нажатии на iOS, цвет Ripple в Android и неактивная кнопка на обеих платформах. Справа имена для текстов на различных поверхностях В общем, если в вашем проекте ещё нет UI kit, а вместо цветовых стилей назначены обычные цвета, пора «причесать» макеты. 3. Подберите цвета для тёмной темы Катя Рокитян, дизайнер Redmadrobot: Чтобы не тратить драгоценное время, мы не прорабатывали все макеты в тёмной теме, а выбрали только несколько экранов с принципиально различающимися компонентами. С их помощью мы подбирали удачные цвета и добавляли их в палитру. Затем разработчики обновляли цвета в коде приложения, готовили для нас тестовую сборку, а мы изучали, как тёмная тема смотрится «живьём». Если выявляли ошибки, правили макеты и палитру.
3.1. Фоновый цвет Начать перерисовку макета стоит с фонового цвета: он занимает большую часть экрана. В гайдах Material Design советуют брать за основу нейтральный тёмно-серый (#121212). Он, в отличие от черного, оставляет простор для построения «глубины» экрана. Фоновый цвет должен хорошо сочетаться с цветом интерактивных элементов: кнопок, иконок и т. д. У нас в светлой палитре для интерактивных элементов использовался фирменный фиолетовый цвет «Ростелекома» — #7700ff. В дальнейшей работе отталкивались от него. Нейтральный тёмно-серый плохо смотрелся с брендовым фиолетовым, поэтому мы последовали советам гайдлайнов Material Design. Ребята рекомендуют наложить поверх нейтрального фонового серого #121212 фирменный цвет с 8% непрозрачности.  Нейтральные и брендированные цвета фона в тёмной теме Помимо основного фона у нас встречаются карточки с небольшим «подъемом» над поверхностью. В Material Design рекомендуют в тёмной теме создавать элевацию элементов за счёт осветления фона: чем ближе карточка к пользователю, тем светлее. Подобрать подходящие цвета можно, накладывая на фоновый цвет полупрозрачный белый слой. Мы так и сделали.  3.2. Создание базовой палитры В Material Design рекомендуют при создании брендированной тёмной темы заменять цвета на менее насыщенные аналогичного оттенка. В качестве фирменного цвета для «РТ Ключ» мы использовали фиолетовый. При попытке осветлить его по рецепту Material Design его оттенок стал розоватым. Оригинальный фирменный цвет выглядел «синее», поэтому мы вручную изменили его оттенок.  Оттенок, который мы получили с помощью наложения белого, был слишком розовый — сместили тон в сторону синего В светлой теме мы использовали один фиолетовый цвет для больших кнопок, линейных иконок и навигационной панели (navbar). При подборе цветов для тёмной темы мы не смогли найти фиолетовый оттенок, который бы одинаково удачно смотрелся на всех этих формах. Navbar и крупные кнопки в осветленной фиолетовой версии особенно сильно отвлекали внимание от контента, а если мы снижали яркость, линейные иконки терялись на тёмном фоне.  В исходной светлой теме насыщенный фиолетовый цвет одинаково хорошо смотрится на крупных блоках с белым текстом и на тонких линейных иконках на светлом фоне. А на тёмном фоне всё не так Пришлось как в тёмной, так и в светлой теме заменить один исходный цвет на три: один для контурных иконок, второй для больших кнопок с фоном, третий для «уголка» на главном экране и navbar на остальных.  Заменили один фиолетовый на три — так намного лучше Помимо фиолетового мы использовали оранжевый, желтый, бирюзовый и красный. Оранжевый — для call to action элементов, желтый — для уведомлений, бирюзовый — для подтверждения операции, красный — для ошибок. Когда мы осветлили эти четыре цвета по совету Material Design, серьезно изменилась контрастность приложения по сравнению со светлой темой. Пришлось отступить от гайдов: оранжевый, бирюзовый и красный мы не осветлили, а затемнили. Жёлтый оставили неизменным, поскольку при затемнении он «грязнил».  3.3. Особенности палитры iOS В iOS можно задать оттеночный цвет (он же tint), которым будут окрашены все интерактивные элементы: кнопки, иконки, переключатели и т. д. Например, в «настройках» iPhone используется синий цвет, а в приложении «часы» — оранжевый. В светлой теме у нас tint совпадает с цветом больших кнопок, а в тёмной теме мы сделали его чуть светлее, чтобы линейные иконки были хорошо различимы на тёмном фоне.  Оттеночный цвет (tint) в темной теме В iOS заложена возможность менять цвет интерактивных элементов при нажатии. Это полезно, так пользователю сразу понятно, отреагировало приложение на его действие или нет. По умолчанию цвет при нажатии становится полупрозрачным. Мы же подумали, что интереснее будет смотреться, если при нажатии кнопки будут «углубляться», то есть темнеть. 3.4. Особенности палитры Android В Android при нажатии на интерактивный элемент от точки прикосновения к нему расходится волна. Этот эффект называет ripple. По умолчанию ripple немного затемняет исходный элемент, а мы хотели его, наоборот, осветлять. Your browser does not support HTML5 video. Ripple в Android приложении Также в Android есть особенности отрисовки status bar и navigation bar. Status bar — строка состояния, где отображаются уведомления, уровень сигнала, заряд батареи и время. Navigation bar — панель, где располагаются кнопки назад, домой и недавние приложения. С появлением смартфонов с крупными дисплеями, доходящими до самого края устройства, «челками» и «дырками» под камеру, в Material Design представили концепцию edge to edge. Её суть в том, что служебные элементы не должны «съедать» полезную площадь, и как можно большее место на экране должен занимать полезный контент. Для этого в Android доработали поддержку прозрачных status bar и navigation bar. Дело в том, что эти панельки не на всех телефонах имеют одинаковую высоту. И если до начала поддержки edge to edge мы назначали им прозрачный фон, на некоторых устройствах они некрасиво накладывались на контент экрана. Теперь в материальных компонентах появились системные отступы: разработчики могут определять размер status bar и navigation bar и задавать соответствующий отступ для контента. Поэтому раньше в Material Design рекомендовали выбирать непрозрачный фон для status bar и navigation bar, а теперь — наоборот. Однако важно учитывать, что не во всех поддерживаемых версиях Android можно назначить цвет иконок в системных компонентах:
Чтобы избежать странных наложений на контент в «Ключе», мы поступили так:
Если вы по каким-то причинам не готовы к такой поддержке edge to edge, лучше сделать status bar и navigation bar универсальными. Поддержка edge to edge:   3.5. Проверьте контрастность элементов Прежде чем утвердить цветовую схему для тёмной темы и перейти дальше, проверьте, достаточно ли она контрастна. Дело в том, что людям, особенно если у них неидеальное зрение, плохой экран или они открыли приложение на ярком солнце, будет трудно разглядеть слабо контрастирующие с фоном элементы. Особенно, если эти элементы состоят из тонких линий — как текст и линейные иконки. Лучше всего проверять контрастность с помощью тестирования: открыть интерфейс на смартфоне, используя Figma Mirror или аналогичный софт, выйти на яркое солнце (тёмная тема предназначена для использования в темноте, но людям ничто не помешает использовать её на свету). Также будет полезно попросить посмотреть на приложение людей с нарушениями зрения (близорукостью, дальнозоркостью, дальтонизмом). Но если такой возможности нет, контрастность можно проверить на сайте contrast-ratio или с помощью плагина в Figma. 3.6. Иллюстрации и анимации Если в вашем приложении используются иллюстрации, для тёмной темы их придётся перекрашивать. Насыщенные цвета, которые отлично смотрятся на светлых поверхностях, на тёмных режут глаз и затрудняют восприятие. Используйте менее насыщенные тона.  Для тёмной темы приходится делать отдельные версии иллюстраций и анимаций в тёмных цветах Как передавать в разработку Мы работали в связке Figma + Zeplin. Это может показаться странным, но мы всей компанией перешли на Figma из Sketch в конце лета 2019, прямо перед началом работы нам тёмной темой. И чтобы сэкономить время на адаптацию разработчиков к новому инструменту, продолжили работать с Zeplin. И тут он преподнес нам несколько сюрпризов. В палитре Zeplin нельзя создать цветовые стили с одинаковыми HEX. Поэтому нам пришлось незначительно, практически незаметно для глаза, менять HEX у фиолетового цвета в светлой теме. Даниил Субботин, iOS-разработчик Redmadrobot subdan: Обнаружилось, что ни один инструмент дизайнера, в том числе Zeplin, не поддерживает темную тему и поэтому не позволяет иметь несколько цветовых палитр в одном проекте. Пришлось искать пути обхода. Например, мы создали два проекта: один со светлой палитрой, а другой — с тёмной.
1. Особенности iOS dev Следующий сюрприз, который нам преподнес Zeplin: из него можно экспортировать только одну палитру в Xcode-проект. Либо светлую, либо тёмную. При попытке экспортировать цвета тёмной палитры Zeplin просто заменял ими все светлые. Мы стали переносить цвета вручную, копируя HEX-значения. То же самое делали и с изображениями. Даниил Субботин, iOS-разработчик Redmadrobot subdan: После долгих мучений я написал утилиту, которая выгружает обе цветовые палитры прямо в Xcode-проект, используя Zeplin API. Это сильно упростило жизнь. Дизайнер сообщает, что добавил новый цвет или изменил старый, я запускаю скрипт, и все изменения автоматически подтягиваются в проект
2. Особенности Android dev На Android тёмная тема доступна на всех версиях ОС (мы тестировали начиная с пятой). Но переключать её в системе можно только на 10-м Android, поэтому стоит добавить в приложение возможность переключать её вручную. Владислав Шипугин, android-разработчик Redmadrobot shipa_o: Мы добавили следующие варианты выбора темы: всегда светлая, всегда тёмная, выбирается в зависимости от режима энергосбережения (9-я версия андроида и ниже), переключается в зависимости от настроек системы (10-я версия андроида и выше). Но важно учесть, что выбранная пользователем тема приложения в системе не сохраняется. Нужно запоминать её внутри и активировать при каждом запуске приложения
В Android есть своя система цветов для материальных компонентов (кнопок, app bar, текстовых полей и т. д.). Гайдлайны Material Design о цвете. Важно сопоставить вашу палитру с материальной с помощью описания темы приложения. Вот статья, которая поможет вашим Android-разработчикам разобраться, как это сделать. Но даже после этого может сохраниться проблема с неправильными цветами. Чтобы это исправить, можно описать стиль конкретного компонента.   Как поддерживать и развивать С тех пор как мы проработали тёмную тему, у нас добавилось несколько новых функций, появились планшетные пользователи, а продуктовый офис в Ростелекоме задумался о том, чтобы выпустить приложение «РТ Ключ» в виде white label для застройщиков — в их фирменных цветах. Оля Сартакова, арт-директор Redmadrobot: Мы поняли, что текущую версию дизайна, разработанную для запуска MVP, пора переосмыслить как структурно, так и визуально. Мы полностью переработали структуру приложения с учетом тех функций, которые должны появиться в ближайшие два года, добавили дашборд для быстрого доступа к самым популярным функциям, избавились от ярких фирменных элементов в оформлении (вроде уголка на главном экране и цветного nav bar). А вот грамотная работа над цветовой системой позволила практически полностью сохранить её при тотальном редизайне приложения. Вторая версия дизайна приложения в той же цветовой палитре:   Даниил Субботин, iOS-разработчик Redmadrobot subdan: К моменту запуска второй версии мы безболезненно переехали на Figma, я адаптировал утилиту, которую изначально написал для Zeplin, под Figma. Теперь мы обновляем цвета, иконки и картинки в Xcode и Android Studio в один клик
Скачать нашу утилиту можно здесь. Выводы: как у нас, только лучше Если в вашем приложении нужна тёмная тема, её лучше всего заложить на старте, сразу после утверждения визуальной концепции. Это поможет избежать почти всех проблем, с которыми столкнулись мы. Как это делать:
Полезные материалы Чтобы ещё глубже погрузится в тёмную тему:
И немного полезностей для разработчиков:
=========== Источник: habr.com =========== Похожие новости:
Блог компании Redmadrobot ), #_dizajn_mobilnyh_prilozhenij ( Дизайн мобильных приложений ), #_interfejsy ( Интерфейсы ), #_razrabotka_mobilnyh_prilozhenij ( Разработка мобильных приложений ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 22:42
Часовой пояс: UTC + 5
