[Интерфейсы, Программирование, Разработка веб-сайтов, Учебный процесс в IT] Задачи для фронтенд-тренировки: реализуем отдельные элементы интерфейсов YouTube, Instagram, Spotify, GitHub (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Лето. Вот список веселых и интересных идей для тренировки навыков программирования.
Приведенный список — это вызовы вашему мастерству, средство вдохновения, а не пошаговое руководство по разработке перечисленных проектов.
Клон чата на YouTube (только чат)
Я выбрал эту задачу, так как YouTube так распространен, и любой приличный работодатель потребует от вас реализовать аналогичные функции, хотя и в гораздо меньшем масштабе.

Вот чему вы научитесь, построив клон чата на YouTube.
- ИспользованиюAPI вебсокетов. В двух словах, вебсокеты — это продвинутая технология, позволяющая открывать двусторонний интерактивный сеанс связи между браузером пользователя и сервером.
- Авторизации пользователей. Вам необходимо раздавать ники пользователям чата и реализовать простую регистрацию.
- Обработке форм. По сути, абсолютно все чаты являются не более чем сложными формами.
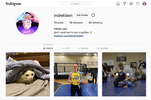
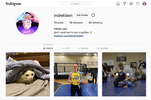
Клон Instagram (Галерея изображений + раздел комментариев)
Instagram действительно хорошо захватывает наше внимание множеством картинок. Никто не заходит в Instagram, чтобы читать лонгриды. Так что давайте попробуем подражать той части, которая в Instagram работает действительно хорошо: речь о галерее изображений и предоставлении пользователям возможности общаться через комментарии.

Вот чему вы научитесь, реализовав галерею изображений как в Instagram.
- Обработке и загрузке изображений без потерь в облачные сервисы вроде AWS, Azure, Google Cloud Platform и др. Готов поспорить, что в Instagram более 1 миллиона загрузок изображений в день. Ни одна фотография не может быть искажена или потеряна — это большая задача.
- Работе с изображениями, их эффективный рендеринг в браузере без ущерба для качества и скорости.
- Авторизации пользователей. Позволяет пользователям регистрироваться и оставлять комментарии к изображениям.
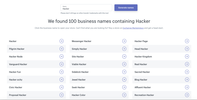
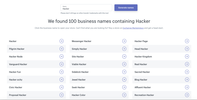
Генератор названий для бизнеса
Shopify имеет кучу бесплатных инструментов, доступных для предпринимателей, и один из них – генератор фирменных наименований. Генератор бизнес-имен делает именно то, чего вы от него ожидаете – он генерирует названия для бизнеса и проверяет доступность соответствующего домена.

Вот чему вы научитесь, построив генератор бизнес-имен:
- Проверке доступных доменных имен (DNS) с помощью API-запросов и предоставлению результатов пользователю.
- Обработке и проверке форм. Если вы еще не заметили, формы — это большая часть нашей повседневной жизни. Убедитесь, что они заполняются корректно.
- Заполнению и отображению таблиц с данными. Если у вас есть соответствующий опыт, постарайтесь сделать таблицы адаптивными и работающими на мобильных устройствах.
Экран просмотра альбома в Spotify
Дизайн и проработка пользовательского опыта сделали Spotify глотком свежего воздуха. Причина популярности Spotify заключается в простоте и интуитивности интерфейса. Кроме того, Spotify быстро работает и имеет изящный дизайн.

Вот чему вы научитесь, создав экран просмотра альбома из Spotify:
- Получению песен и альбомов (и данных о них) через API Spotify.
- Работе с Web Audio API. Вам нужен способ проигрывать и ставить песни на паузу.
- Как ставить лайки песням, помещать их в избранное и создавать списки воспроизведения.
Генератор QR-кодов
Используйте QR-коды для привлечения интереса клиентов, увеличения трафика и повышения продаж через печать, электронную почту или веб.

Демонстрационное приложение берет электронное письмо и URL-адрес, и встраивает их в QR-код.
Вот чему вы научитесь, создав генератор QR-кодов.
- Основам фронтенд-разработки – речь о работе с HTML, CSS и JavaScript.
- Обработке форм и пользовательского ввода. Пользователь указывает входные данные, а вы помещаете их в QR-код.
- Наконец, вы научитесь работать с QR-кодами и рисовать их на Canvas в JavaScript. Для этого следует использовать уже существующую библиотеку (это можно сделать и с нуля).
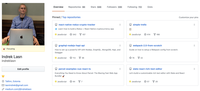
Клон профилей на GitHub
На странице вашего профиля в GitHub вы можете рассказать людям о своей работе, показав интересующие вас репозитории, а также о том, какой вклад вы внесли, и о том, как вы общались.

Вот чему вы научитесь, реализовав профили, как на GitHub:
Как использовать GraphQL для получения данных (последний API GitHub использует GraphQL). Если вас не интересует изучение GraphQL, API третьей версии использует более традиционный REST API.
Воссозданию шаблона профиля. Попробуйте использовать такие фреймворки, как React.js, Vue.js, Svelte.js, Angular и др. Нет неверного фреймворка. Они все позволяют достичь одной и той же цели.

Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:
- Профессия Веб-разработчик (8 месяцев)
- Профессия UX-дизайнер с нуля (9 месяцев)
- Профессия Web-дизайнер (7 месяцев)
Ещё курсы
SPL
- Курс по Machine Learning (12 недель)
- Обучение профессии Data Science с нуля (12 месяцев)
- Профессия аналитика с любым стартовым уровнем (9 месяцев)
- Курс «Python для веб-разработки» (9 месяцев)
- Курс по DevOps (12 месяцев)
Полезное
- 450 бесплатных курсов от Лиги Плюща
- Тренды в Data Scienсe 2020
- Data Science умерла. Да здравствует Business Science
- Data Scienсe на стероидах: знакомство с Decision Intelligence
- Самый успешный и самый скандальный Data Science проект: Cambridge Analytica
===========
Источник:
habr.com
===========
===========
Автор оригинала: Indrek Lasn
===========Похожие новости:
- [Разработка веб-сайтов, JavaScript, Программирование, ReactJS] Типичные ошибки джунов, использующих React (перевод)
- [Графический дизайн, Дизайн мобильных приложений, Интерфейсы, Учебный процесс в IT] 10 идей из Human Interface Design Guidelines от Apple (перевод)
- [Программирование, Тестирование IT-систем] Фрактальное тестирование
- [Развитие стартапа, Разработка веб-сайтов, Управление продуктом] Как выбрать компанию для реализации своего IT-стартапа?
- [CSS, HTML, JavaScript, Программирование, Разработка игр] Создание браузерных 3d-игр с нуля на чистом html, css и js. Часть 1/2
- [SQL, Программирование] OLAP-отчеты. Построение для любой базы на SQL
- [Разработка мобильных приложений, Разработка под iOS, Учебный процесс в IT] Выпускники семестрового курса «Разработка приложений на iOS», Технопарк Mail.ru
- [Научно-популярное, Физика] «Может ли нейтрон быть кубической формы?» — задумался я… (перевод)
- [C, Компьютерная анимация, Программирование, Реверс-инжиниринг] Разжимаем древний формат сжатия анимаций
- [Amazon Web Services, Облачные сервисы, Сетевые технологии, Учебный процесс в IT] Как IT-гиганты помогают образованию? Часть 3: Amazon Web Services
Теги для поиска: #_interfejsy (Интерфейсы), #_programmirovanie (Программирование), #_razrabotka_vebsajtov (Разработка веб-сайтов), #_uchebnyj_protsess_v_it (Учебный процесс в IT), #_uchebnyj_protsess (учебный процесс), #_blog_kompanii_skillfactory (
Блог компании SkillFactory
), #_interfejsy (
Интерфейсы
), #_programmirovanie (
Программирование
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_uchebnyj_protsess_v_it (
Учебный процесс в IT
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 19:04
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Лето. Вот список веселых и интересных идей для тренировки навыков программирования. Приведенный список — это вызовы вашему мастерству, средство вдохновения, а не пошаговое руководство по разработке перечисленных проектов. Клон чата на YouTube (только чат) Я выбрал эту задачу, так как YouTube так распространен, и любой приличный работодатель потребует от вас реализовать аналогичные функции, хотя и в гораздо меньшем масштабе.  Вот чему вы научитесь, построив клон чата на YouTube.
Клон Instagram (Галерея изображений + раздел комментариев) Instagram действительно хорошо захватывает наше внимание множеством картинок. Никто не заходит в Instagram, чтобы читать лонгриды. Так что давайте попробуем подражать той части, которая в Instagram работает действительно хорошо: речь о галерее изображений и предоставлении пользователям возможности общаться через комментарии.  Вот чему вы научитесь, реализовав галерею изображений как в Instagram.
Генератор названий для бизнеса Shopify имеет кучу бесплатных инструментов, доступных для предпринимателей, и один из них – генератор фирменных наименований. Генератор бизнес-имен делает именно то, чего вы от него ожидаете – он генерирует названия для бизнеса и проверяет доступность соответствующего домена.  Вот чему вы научитесь, построив генератор бизнес-имен:
Экран просмотра альбома в Spotify Дизайн и проработка пользовательского опыта сделали Spotify глотком свежего воздуха. Причина популярности Spotify заключается в простоте и интуитивности интерфейса. Кроме того, Spotify быстро работает и имеет изящный дизайн.  Вот чему вы научитесь, создав экран просмотра альбома из Spotify:
Генератор QR-кодов Используйте QR-коды для привлечения интереса клиентов, увеличения трафика и повышения продаж через печать, электронную почту или веб.  Демонстрационное приложение берет электронное письмо и URL-адрес, и встраивает их в QR-код. Вот чему вы научитесь, создав генератор QR-кодов.
Клон профилей на GitHub На странице вашего профиля в GitHub вы можете рассказать людям о своей работе, показав интересующие вас репозитории, а также о том, какой вклад вы внесли, и о том, как вы общались.  Вот чему вы научитесь, реализовав профили, как на GitHub: Как использовать GraphQL для получения данных (последний API GitHub использует GraphQL). Если вас не интересует изучение GraphQL, API третьей версии использует более традиционный REST API. Воссозданию шаблона профиля. Попробуйте использовать такие фреймворки, как React.js, Vue.js, Svelte.js, Angular и др. Нет неверного фреймворка. Они все позволяют достичь одной и той же цели.  Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:
Ещё курсыSPL
Полезное
=========== Источник: habr.com =========== =========== Автор оригинала: Indrek Lasn ===========Похожие новости:
Блог компании SkillFactory ), #_interfejsy ( Интерфейсы ), #_programmirovanie ( Программирование ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_uchebnyj_protsess_v_it ( Учебный процесс в IT ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 19:04
Часовой пояс: UTC + 5
