[Программирование, Учебный процесс в IT] Рабочее место в кафе, улучшение фотографий и команды для хакатонов: выпускные работы наших студентов
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286

2 июня прошли защиты выпускных проектов у студентов образовательных проектов Mail.ru Group. Ребята шли к этому моменту два года, и последний семестр был почти полностью посвящен реализации этих идей. Свои работы в защищали 8 команд из «Технопарка» (МГТУ им. Н. Э. Баумана) и 3 из «Технополиса» (СПбПУ им. Петра Великого). Все они реализовали разные проекты, объединенные одной целью — улучшить жизнь людей с помощью технологий.
Подробно описываем три проекта, которые по мнению жюри оказались лучшими как с точки зрения проработки проблемы, так и реализации MVP.
TeamUP Online — как найти лучшую команду
Многим, и в том числе студентам «Технопарка», нравится участвовать в хакатонах. Проблема одна: это не сделаешь в одиночку. А достойную команду, если нет знакомых, найти очень сложно. Отсюда — личный негативный опыт и падение интереса к подобным мероприятиям.
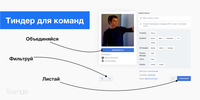
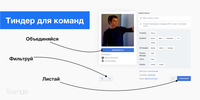
Существующие решения больше похожи на маркетплейсы для хакатонов. Они решают проблему для организаторов: тот покупает лицензию, и быстро создает мероприятие. Но для участника подобного решения нет. Команда «Фиксики» решила поставить интересы хакатонщиков в приоритет. В их проекте TeamUp человек может просто указать хакатон, в котором хочет попробовать свои силы, и быстро подобрать себе команду по духу.

Поиск здесь работает, как в Тиндере: если кто-то понравился, можете послать запрос на то, чтобы объединить свои силы. Вы видите его навыки, интересы, предыдущие места работы. Даже Гитхаб и профили в соцсетях (если он их указал). Там же, на сервисе посмотреть на состав сформированной команды и провести голосование за тимлида. Тимлид может управлять входящими заявками, удалять людей или менять название команды.


Студенты «Технопарка» использовали современный и общепринятый стек технологий React — Golang. В дизайне отталкивались от Material-UI и VKUI, и сделали крутую мобильную верстку (отбирать заявки в команду можно даже на бегу).

Команда проекта: Сергей Куклин, Михаил Балицкий (miksti.me) и Олег Елизаров.
Умные визуальные эффекты к фотографиям
Каждый день миллионы людей публикуют в социальных сетях фотографии. Большинство из них — статичны, похожи друг на друга, довольно скучны. Многие хотели бы разнообразить их с помощью визуальных эффектов, но не имеют для этого достаточных навыков.
У ребят из «Технополиса» появилась идея: почему бы не сделать систему, способную создавать эти эффекты на основе метаинформации. А отсюда — увеличить активность пользователей сервиса (в данном случае — «Одноклассников»). Всем ведь интересно посмотреть на фотографии с красивыми и необычными эффектами. Откуда брать метаинформацию? Во-первых, из самого фото. Например, из EXIF или XMP. Во-вторых, её можно генерировать, используя методы машинного обучения.
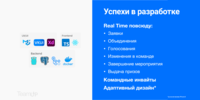
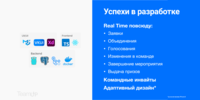
Фокусировка на главном объекте и размытие фона достигается за счет карты глубины, Depth Map (той же технологии, благодаря которой работает Face ID у iPhone). Depth Map также помогает достичь эффекта параллакса и эффектов dolly zoom in/zoom out, когда главный объект остается статичным, а остальные приближаются или удаляются.

Depth Map получают или из фото, если камера смартфона поддерживает построение карты глубины. Или с помощью ML (в итоге команда остановилась на MidasNet). Всё это происходит со стороны сервера, так что девайс пользователя не нагружен.

Основная программа «Технополиса» — «Java-разработчик высоконагруженных приложений», поэтому под капотом у проекта — Javа, а также Android, OpenGL и другие вспомогательные технологии.
Планируется интеграция системы в «Одноклассники» и дальнейшая работа над повышением качества и разнообразия эффектов.
Команда проекта: Елисей Василевский, Илья Гусаров, Владислав Зыбкин.
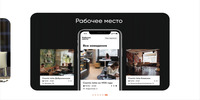
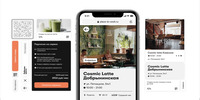
Сервис «Рабочее место»
Многие из нас устали от работы из дома. Хочется что-то поменять. Или просто сделать так, чтобы домочадцы не отвлекали. Решением может показаться кафе. Но и тут не всё просто. Бывает, пришли, открыли ноутбук, уже хотите хорошо погрузиться в проект — а тут оказывается, что розетки по соседству нет. И Wi-Fi запаролен. Или очень слаб. Вы просто зря потеряли ещё полчаса на дорогу.

Команда студентов «Технопарка» придумала решение: сервис «Рабочее место». В приложении собраны все кафе и рестораны вашего города, где можно спокойно прийти и поработать. С информацией о времени работы, адресе, освещенности, Wi-Fi, розетках. Можете по фото проверить дизайн. А если взять подписку — вам там даже бесплатно нальют чай/кофе или сделают скидку на заказ.

Для кафе это выгодно, ведь они получают постоянных клиентов. И можете периодически менять рабочее место, не рискуя попасть туда, где удаленному сотруднику никто не рад.
Для разработки фронтенда использовались React, MobX, TypeScript, SCSS. Бэкенд — Django, Docker, PostgreSQL, Grafana, Nginx.

Состав команды: Александр Аверкиев, Дмитрий Болдин, Сергей Петренко, Артур Потапчук.
Проекты, которые показали другие студенты:
Технопарк:
- Телеграм-бот — ассистент для календаря Mail.ru
- Ежедневник для самозанятых
- Конструктор системы лояльности для кафе
- Мобильное приложение для взаимодействия клиента с кафе/рестораном
- Платформа для ведения спортивных чемпионатов
- Приложение для заказа еды из столовых МГТУ.
Технополис:
- Фитнес-приложение для создания персональных тренировок
- Приложение учета и мониторинга районной инфраструктуры, сохранения памятников наследия и улучшения благосостояния города.
Полное видео с этой защиты можно посмотреть у нас во ВКонтакте.
Следующий набор на бесплатные образовательные программы начнется уже в конце лета. Если вы студент и хотите научиться делать такие проекты (или даже лучше) — ищите свой вуз в списке партнеров на нашем сайте.
Если вы уже давно не студент или не хотите ждать нового набора — образовательные проекты Mail.ru Group делятся ИT-знаниями безвозмездно на ютуб-канале Технострим. Смотрите, подписывайтесь, ставьте лайки!
===========
Источник:
habr.com
===========
Похожие новости:
- [Программирование, Kubernetes] Построение кластеров Kubernetes средствами самого Kubernetes (перевод)
- [JavaScript, Программирование, Angular] Кастомные операторы RxJS (перевод)
- [Программирование, Разработка мобильных приложений, Dart, Flutter] Flutter 2.2: что нового (перевод)
- [Учебный процесс в IT, Карьера в IT-индустрии, Мозг] Вебинар «Как аргументировать свои решения и предложения». Покажем, как создавать стройную систему из аргументов
- [Управление проектами, Учебный процесс в IT, Управление персоналом, Карьера в IT-индустрии] Навыки Senior Engineer, помимо программирования (неполный список) (перевод)
- [Программирование, Java] Optional.stream() (перевод)
- [Криптография, Open source, Python, Программирование] Как использовать Python для проверки протокола Signal (перевод)
- [Управление проектами, Учебный процесс в IT, Читальный зал] Пол Грэм: почему для детей важнее делать «Собственный Проект», чем получать хорошие оценки (перевод)
- [Программирование, C++, Компиляторы, IT-стандарты] С++23 WIP: онлайн-встреча международного комитета по C++
- [Программирование, Управление разработкой, Управление персоналом] Парное программирование: цели, преимущества (перевод)
Теги для поиска: #_programmirovanie (Программирование), #_uchebnyj_protsess_v_it (Учебный процесс в IT), #_zaschita_proektov (защита проектов), #_blog_kompanii_mail.ru_group (
Блог компании Mail.ru Group
), #_programmirovanie (
Программирование
), #_uchebnyj_protsess_v_it (
Учебный процесс в IT
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 30-Ноя 01:13
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
 2 июня прошли защиты выпускных проектов у студентов образовательных проектов Mail.ru Group. Ребята шли к этому моменту два года, и последний семестр был почти полностью посвящен реализации этих идей. Свои работы в защищали 8 команд из «Технопарка» (МГТУ им. Н. Э. Баумана) и 3 из «Технополиса» (СПбПУ им. Петра Великого). Все они реализовали разные проекты, объединенные одной целью — улучшить жизнь людей с помощью технологий. Подробно описываем три проекта, которые по мнению жюри оказались лучшими как с точки зрения проработки проблемы, так и реализации MVP. TeamUP Online — как найти лучшую команду Многим, и в том числе студентам «Технопарка», нравится участвовать в хакатонах. Проблема одна: это не сделаешь в одиночку. А достойную команду, если нет знакомых, найти очень сложно. Отсюда — личный негативный опыт и падение интереса к подобным мероприятиям. Существующие решения больше похожи на маркетплейсы для хакатонов. Они решают проблему для организаторов: тот покупает лицензию, и быстро создает мероприятие. Но для участника подобного решения нет. Команда «Фиксики» решила поставить интересы хакатонщиков в приоритет. В их проекте TeamUp человек может просто указать хакатон, в котором хочет попробовать свои силы, и быстро подобрать себе команду по духу.  Поиск здесь работает, как в Тиндере: если кто-то понравился, можете послать запрос на то, чтобы объединить свои силы. Вы видите его навыки, интересы, предыдущие места работы. Даже Гитхаб и профили в соцсетях (если он их указал). Там же, на сервисе посмотреть на состав сформированной команды и провести голосование за тимлида. Тимлид может управлять входящими заявками, удалять людей или менять название команды.   Студенты «Технопарка» использовали современный и общепринятый стек технологий React — Golang. В дизайне отталкивались от Material-UI и VKUI, и сделали крутую мобильную верстку (отбирать заявки в команду можно даже на бегу).  Команда проекта: Сергей Куклин, Михаил Балицкий (miksti.me) и Олег Елизаров. Умные визуальные эффекты к фотографиям Каждый день миллионы людей публикуют в социальных сетях фотографии. Большинство из них — статичны, похожи друг на друга, довольно скучны. Многие хотели бы разнообразить их с помощью визуальных эффектов, но не имеют для этого достаточных навыков. У ребят из «Технополиса» появилась идея: почему бы не сделать систему, способную создавать эти эффекты на основе метаинформации. А отсюда — увеличить активность пользователей сервиса (в данном случае — «Одноклассников»). Всем ведь интересно посмотреть на фотографии с красивыми и необычными эффектами. Откуда брать метаинформацию? Во-первых, из самого фото. Например, из EXIF или XMP. Во-вторых, её можно генерировать, используя методы машинного обучения. Фокусировка на главном объекте и размытие фона достигается за счет карты глубины, Depth Map (той же технологии, благодаря которой работает Face ID у iPhone). Depth Map также помогает достичь эффекта параллакса и эффектов dolly zoom in/zoom out, когда главный объект остается статичным, а остальные приближаются или удаляются.  Depth Map получают или из фото, если камера смартфона поддерживает построение карты глубины. Или с помощью ML (в итоге команда остановилась на MidasNet). Всё это происходит со стороны сервера, так что девайс пользователя не нагружен.  Основная программа «Технополиса» — «Java-разработчик высоконагруженных приложений», поэтому под капотом у проекта — Javа, а также Android, OpenGL и другие вспомогательные технологии. Планируется интеграция системы в «Одноклассники» и дальнейшая работа над повышением качества и разнообразия эффектов. Команда проекта: Елисей Василевский, Илья Гусаров, Владислав Зыбкин. Сервис «Рабочее место» Многие из нас устали от работы из дома. Хочется что-то поменять. Или просто сделать так, чтобы домочадцы не отвлекали. Решением может показаться кафе. Но и тут не всё просто. Бывает, пришли, открыли ноутбук, уже хотите хорошо погрузиться в проект — а тут оказывается, что розетки по соседству нет. И Wi-Fi запаролен. Или очень слаб. Вы просто зря потеряли ещё полчаса на дорогу.  Команда студентов «Технопарка» придумала решение: сервис «Рабочее место». В приложении собраны все кафе и рестораны вашего города, где можно спокойно прийти и поработать. С информацией о времени работы, адресе, освещенности, Wi-Fi, розетках. Можете по фото проверить дизайн. А если взять подписку — вам там даже бесплатно нальют чай/кофе или сделают скидку на заказ.  Для кафе это выгодно, ведь они получают постоянных клиентов. И можете периодически менять рабочее место, не рискуя попасть туда, где удаленному сотруднику никто не рад. Для разработки фронтенда использовались React, MobX, TypeScript, SCSS. Бэкенд — Django, Docker, PostgreSQL, Grafana, Nginx.  Состав команды: Александр Аверкиев, Дмитрий Болдин, Сергей Петренко, Артур Потапчук. Проекты, которые показали другие студенты: Технопарк:
Технополис:
Полное видео с этой защиты можно посмотреть у нас во ВКонтакте. Следующий набор на бесплатные образовательные программы начнется уже в конце лета. Если вы студент и хотите научиться делать такие проекты (или даже лучше) — ищите свой вуз в списке партнеров на нашем сайте. Если вы уже давно не студент или не хотите ждать нового набора — образовательные проекты Mail.ru Group делятся ИT-знаниями безвозмездно на ютуб-канале Технострим. Смотрите, подписывайтесь, ставьте лайки! =========== Источник: habr.com =========== Похожие новости:
Блог компании Mail.ru Group ), #_programmirovanie ( Программирование ), #_uchebnyj_protsess_v_it ( Учебный процесс в IT ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 30-Ноя 01:13
Часовой пояс: UTC + 5
