[Настройка Linux, Серверное администрирование] Уютный VPS-сервер для маленьких проектов: как настроить
Автор
Сообщение
news_bot ®
Стаж: 7 лет 10 месяцев
Сообщений: 27286

Мне всегда хотелось иметь в сети личное пространство. Место, где все было бы устроено как мне удобно. Наилучшим решением мне виделся недорогой VPS, который я мог бы обустраивать в соответствии со своими потребностями. Долго я не мог подступиться к решению этой задачи, но как-то незаметно подобрался набор инструментов, который позволил организовать именно такую программную среду, как мне хотелось.
Если вам тоже хочется создать в сети свое личное пространство, но вы не знаете, с чего начать, или вам просто интересны такие замечательные программные продукты как Docker, Portainer, Traefik – добро пожаловать под кат.
Введение
Признаться честно, я не очень люблю командную строку. То есть, мне нравится сама идея легкого минималистичного универсального интерфейса, практически не требующего ресурсов, но черное окно с мигающим курсором вызывает у меня фрустрацию и чувство беспомощности. И я даже знаю откуда это у меня.
Когда я учился в институте (это то время, когда у меня в городе только появился интернет по карточкам и первое интернет-кафе), мой друг, который к тому времени умудрился устроится лаборантом на кафедру информатики, активно пытался подсадить меня на Линукс. И вот я, считающий себя продвинутым компьютерщиком, имеющий опыт, наверное, сотни установок винды, прихожу домой после института и уверенным движением вставляю в дисковод диск с дистрибутивом линукс… И что? И ничего.
Я уже за давностью лет не помню всех подробностей, наверно мне даже удалось его установить, но дальше был провал – я просто не понимал, что делать. Привычный способ, который работал в винде – рыться в панели управления рандомно включая разные настройки пока все не заработает (или сломается окончательно, но тогда можно было переустановить винду и начать все снова) тут не действовал. Все, что у меня было, это консоль, которая раз за разом отвергала мои попытки что-то настроить. Помню, что у меня была даже книга по линуксу, которая тоже никак не помогала — команды, которые там были приведены, в большинстве своем почему-то не работали. В общем, промучившись несколько дней я тогда решил для себя, что линукс, это какая-то ерунда, и с облегчением вернулся к привычной винде.
Были и еще попытки освоить линукс, жизнь раз за разом сводила меня с его фанатами, которые пытались меня перетянуть в свой лагерь, я даже как-то попытался поставить генту (неудачно естественно, хотя у меня была распечатка с пошаговым руководством как это сделать), но проклятье консоли витало надо мной и с каждой неудачей то самое чувство беспомощности все усиливалось. После графического интерфейса винды, где все настройки перед тобой как на ладони, сталкиваясь с консолью я чувствовал себя ослепшим, пытающимся найти дорогу на ощупь в незнакомом месте. Так что я очень долго оставался приверженцем технологического стека Microsoft, программировал на .net, используя VisualStudio (она шикарна, и никакой консоли). Прошу не судить строго, возможно, если бы в то время у меня была возможность поставить линукс на виртуалку, чтобы спокойно с ней разбираться и приличный интернет под рукой, эта история приняла бы совсем другой оборот.
Сейчас все поменялось. С приходом в нашу жизнь веба в его современном виде я пересел на Node.js и волей-неволей стал проникаться идеологией консоли и Linux. Для хостинга своих разработок мне понадобился VPS, и тут оказалось, что VPS с виндой стоят гораздо дороже, так что моя жаба перевесила мои фрустрации относительно консоли, да и наличие скоростного интернета позволило мгновенно находить ответы на возникающие вопросы.
Я научился пользоваться ssh, осознал силу git и стал активно пользоваться docker’ом, но мне все также нравится использовать для своих задач графический интерфейс, и в этой статье я хочу вас познакомить с замечательным набором инструментов, которые позволяют решать мне мои повседневные задачи, не обращаясь лишний раз к консоли.
Подготовка
Я создал VPS минимальной конфигурации (vCPU: 1 core, RAM: 1 ГБ, NVMe: 20 ГБ) на macloud. Для установки на VPS я выбрал дистрибутив Debian 10. При установке я сразу добавил через панель управления SSH-ключ, чтобы было удобно заходить в консоль с помощью SSH-клиента. Для дальнейших экспериментов понадобится следующее:
- Обновить систему
- Установить docker и docker-compose
- Включить файл подкачки.
Обновить операционную систему можно следующими командами:
# apt update
Обновит список доступных пакетов
# apt upgrade
Обновит систему, установив свежие версии ПО.
Для установки docker следуем официальной инструкции https://docs.docker.com/engine/install/debian/
Устанавливаем необходимые зависимости:
# apt-get install apt-transport-https ca-certificates curl gnupg lsb-release
Добавляем официальный GPG ключ Docker’а:
# curl -fsSL https://download.docker.com/linux/debian/gpg | gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
Добавляем репозиторий:
# echo «deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian $(lsb_release -cs) stable» | tee /etc/apt/sources.list.d/docker.list > /dev/null
Теперь осталось обновить список пакетов:
# apt-get update
и установить докер:
# apt-get install docker-ce docker-ce-cli containerd.io
Проверить, что все корректно установилось можно, запустив команду:
# docker run hello-world
Если появилось приветствие, значит все прошло хорошо. У меня на момент написания данной статьи установилась следующая версия:
# docker -v
Docker version 20.10.6, build 370c289
Теперь надо установить docker-compose. Для этого воспользуемся официальной инструкцией:
https://docs.docker.com/compose/install/
Для начала нам нужно получить ссылку на свежий релиз docker-compose. Список релизов можно посмотреть тут: https://github.com/docker/compose/releases
На момент написания статьи наиболее свежей была версия 1.29.2. Нам нужна версия для linux, поэтому выбираем файл с названием docker-compose-Linux-x86_64. Скопируем ссылку на него. Теперь надо в консоли ввести следующую команду (вставьте в нужное место ссылку, полученную выше):
# curl -L "<ссылка на релиз>" -o /usr/local/bin/docker-compose
В моем случае получилось:
# curl -L «https://github.com/docker/compose/releases/download/1.29.2/docker-compose-Linux-x86_64» -o /usr/local/bin/docker-compose
Запустим команду и загрузится бинарный файл docker-compose.
Последний шаг – надо установить для него разрешение на исполнение. Это можно сделать следующей командой:
# chmod +x /usr/local/bin/docker-compose
Если всё прошло нормально, то на этом процесс установки окончен, теперь можно проверить версию docker-compose. У меня получилось вот так:
# docker-compose -v
docker-compose version 1.29.2, build 5becea4c
Последний шаг – это включение файла подкачки, учитывая малый объем памяти он точно не будет лишним:
Создадим файл размером 4 Гб
# fallocate -l 4G /swapfile
Назначим ему необходимые права:
# chmod 600 /swapfile
Инициализируем его как файл подкачки:
# mkswap /swapfile
Наконец активируем:
# swapon /swapfile
Проверить, появился ли файл подкачки в системе можно командой free. У меня все получилось:
# free
total used free shared buff/cache available
Mem: 1010900 150500 143788 2892 716612 714916
Swap: 4194300 0 4194300
Осталось последнее действие: для того, чтобы файл подкачки оставался активным после перезагрузки надо добавить в файл /etc/fstab следующую строку:
/swapfile swap swap defaults 0 0
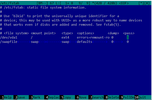
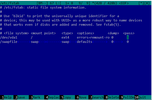
Для подобных задач мне нравится использовать файловый менеджер Midnight Commander. Это консольный файловый менеджер с классическим интерфейсом. Если вы сталкивались с Norton Commander/FAR/TotalCommander – вы легко поймете, как им пользоваться. Установить его можно следующей командой:
# apt-get install mc
А запустить с помощью команды
# mc
Увидим до боли знакомую картину:

Теперь найдем нужный файл и отредактируем его:

На этом предварительная настройка закончена, можно двигаться дальше.
Portainer
Первый инструмент, с которым мне бы хотелось вас познакомить – это Portainer. Portainer – это инструмент для управления контейнерами в Docker, Swarm, Kubernetes и Azure ACI. Как написано в документации Portainer’а:
«Отрицая необходимость для пользователей использовать интерфейс командной строки, писать YAML или понимать манифесты, Portainer делает развертывание приложений и устранение неполадок настолько простым, что любой может это сделать».
Для моих целей Portainer подходит просто идеально. Давайте познакомимся с ним поближе. В соответствии с документацией https://documentation.portainer.io/v2.0/deploy/ceinstalldocker/ проще всего это сделать следующим образом:
Создадим том для хранения данных:
# docker volume create portainer_data
Теперь можно запустить Portainer следующей командой:
# docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce
После запуска Portainer будет доступен по адресу http://<ip серевера>:9000/
При первом запуске Portainer попросит вас указать пароль администратора, после чего спросит, каким образом подключится к окружению:

Я выбрал вариант подключится к локальному Docker’у, после чего появился домашний экран Portainer’а:

Как видно, доступен локальный эндпоинт, позже можно при необходимости добавить подключения к другим узлам.
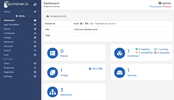
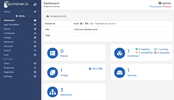
Зайдем в него, и увидим удобный дэшбоард со сводной информацией:

Здесь мы можем управлять всеми аспектами работы Docker’а. Давайте посмотрим, что у нас в контейнерах:

Здесь пока один контейнер – это сам Portainer. Интерфейс очень удобно позволяет просматривать и управлять контейнерами, а также есть возможность добавлять новые. Можете пройтись по остальным вкладкам и убедится, насколько удобный и продуманный интерфейс имеет Portainer.
Наибольший интерес представляет вкладка Stacks. Стэк – это совокупность взаимосвязанных контейнеров, которые запускаются и работают совместно. По сути, это тоже самое, что композиция Docker Compose, конфигурацию которой мы описываем в файле docker-compose.yml и потом запускаем командой docker-compose up.
Portainer дает возможность добавить стек в систему различными путями, начиная с редактирования с помощью встроенного редактора и заканчивая загрузкой с github.

Для определения стека используется формат docker-compose, именно он работает здесь под капотом. Мне при помощи этой функции удобнее всего построить из контейнеров необходимую инфраструктуру.
На этом предлагаю пока отвлечься от изучения возможностей portainer’а. Думаю, вы уже увидели, что это серьезный инструмент, благодаря которому можно практически полностью отказаться от использования CLI docker’а. Давайте теперь кратко рассмотрим, что же я хочу получить в результате на этом VPS.
У меня периодически возникает потребность в разработке «быстрых» проектов. Я так называю проекты, которые не требуют глубокой проработки. Это могут быть эксперименты, небольшие сайты, боты, сборщики информации и т.п. Все то, что не требует выстраивания цепочки CI/CD. Мне было бы крайне удобно разрабатывать и отлаживать такие приложения прямо там, где они будут работать. Также у меня довольно часто бывает ситуация, когда я нахожусь вдали от своего рабочего места с настроенной средой разработки, и, если что-то в этих моих проектах начинает работать не так как надо, хотелось бы иметь возможность быстро разобраться в ситуации и пофиксить проблему, или просто поработать над проектами пока есть свободная минутка с любого компьютера, даже если на нем нет ничего, кроме браузера и доступа в интернет.
Для удобства доступа у меня есть купленное доменное имя, и я хочу настроить для различных инструментов домены третьего уровня, так, чтобы например portainer был доступен по адресу portainer.example.com. Также я хочу, чтобы всё работало через https, и, чтобы не заморачиваться с покупкой сертификатов SSL, воспользоваться Let’s Encrypt. Еще одно требование, чтобы всё, к чему не предполагается публичный доступ было закрыто аутентификацией.
Для того, чтобы всё это реализовать, давайте познакомимся со следующим замечательным инструментом. Это…
Traefik
Traefik — это реверсивный прокси-сервер, который заточен для работы с контейнерами. Для меня важны следующие его возможности:
- обновление конфигурации «на лету»
- поддержка docker’а в качестве провайдера конфигурации
- работа с Let’s encrypt из коробки
Для того, чтобы запустить traefik совместно с portainer’ом воспользуемся примером docker-compose.yml, приведенном в документации portainer: https://documentation.portainer.io/v2.0/ad/traefik/rp-traefik/
version: «3.9»
services:
traefik:
container_name: traefik
image: «traefik:latest»
container_name: traefik
command:
- «--entrypoints.web.address=:80»
- «--entrypoints.websecure.address=:443»
- «--providers.docker=true»
- «--providers.docker.exposedbydefault=false»
- «--log.level=ERROR»
- «--certificatesresolvers.leresolver.acme.httpchallenge=true»
- «--certificatesresolvers.leresolver.acme.email=user@mymail.com»
- «--certificatesresolvers.leresolver.acme.storage=./acme.json»
- «--certificatesresolvers.leresolver.acme.httpchallenge.entrypoint=web»
- «--entrypoints.web.http.redirections.entryPoint.to=websecure»
- «--entrypoints.web.http.redirections.entryPoint.scheme=https»
- «--metrics.prometheus=true»
ports:
- «80:80»
- «443:443»
volumes:
- «/var/run/docker.sock:/var/run/docker.sock:ro»
- «./acme.json:/acme.json»
networks:
- intranet
labels:
- «traefik.http.routers.http-catchall.rule=hostregexp(`{host:.+}`)»
- «traefik.http.routers.http-catchall.entrypoints=web»
- «traefik.http.routers.http-catchall.middlewares=redirect-to-https»
- «traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https»
portainer:
image: portainer/portainer-ce:2.5.0-alpine
container_name: portainer
command: -H unix:///var/run/docker.sock
restart: always
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- portainer_data:/data
networks:
- intranet
labels:
- «traefik.enable=true»
- «traefik.http.routers.frontend.rule=Host(`portainer.example.com`)»
- «traefik.http.routers.frontend.entrypoints=websecure»
- «traefik.http.services.frontend.loadbalancer.server.port=9000»
- «traefik.http.routers.frontend.service=frontend»
- «traefik.http.routers.frontend.tls.certresolver=leresolver»
volumes:
portainer_data:
networks:
intranet:
name: intranet
Чтобы процесс получения сертификата Let’s encrypt прошел успешно, перед запуском надо убедится, что записи DNS корректно настроены. Я для этих целей использую cloudflare, и в нем конфигурация должна выглядеть примерно так:

В графе «Content» должен находится адрес нашего VPS.
Если теперь скопировать получившийся docker-compose.yml на сервер выполнить следующую команду:
# docker-compose up -d
То после запуска по адресу portainer.example.com будет такая картина:

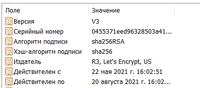
Причем он уже будет защищен сертификатом Let’s Encrypt:

У traefik есть очень удобный дашборд, который помогает понять, правильно ли применились настройки конфигурации. Для того, чтобы его активировать, надо добавить в docker-compose.yml следующие строки:
services:
traefik:
...
command:
...
- «--api.dashboard=true»
labels:
...
- «traefik.enable=true»
- «traefik.http.routers.traefik.entrypoints=websecure»
- «traefik.http.routers.traefik.rule=Host(`traefik.example.com`)»
- «traefik.http.routers.traefik.tls=true»
- «traefik.http.routers.traefik.service=api@internal»
- «traefik.http.routers.traefik.tls.certresolver=leresolver»
- «traefik.http.services.traefik.loadbalancer.server.port=8080»
Также надо в настройках DNS добавить домен третьего уровня traefik.example.com. Это можно сделать по аналогии с тем, как ранее был добавлен домен для portainer. После применения настроек по адресу traefik.example.com увидим дашборд:

Как видите, Traefik оказался замечательным инструментом. Он работает в тесной связке с docker’ом, а его возможности динамической конфигурации позволяют полностью отказаться от использования конфигурационных файлов для настроек роутинга. Вместо этого мы просто прописываем все необходимые параметры в качестве labels для настраиваемого сервиса, так что все настройки оказываются в одном месте.
Теперь предлагаю немного отвлечься от настройки базовых сервисов и добавить в систему среду разработки. Это будет…
Visual Studio Code Server
Для меня всегда среда разработки или IDE, была чем-то таким серьезным. Мощный программный пакет, который устанавливается на машине разработчика, занимает много гигабайт на диске и в оперативной памяти. Пример такой IDE, которой я пользовался много лет, и до сих пор считаю, что это лучший выбор, если вы работаете со стеком технологий Microsoft, это Microsoft VisualStudio. Когда я начал изучать Node.js, я открыл для себя VSCode, и, несмотря на родственные названия, это совсем другая IDE, с совершенно иной концепцией и возможностями. Тот факт, что для отображения своего интерфейса VSCode использует движок Chrome, позволяет разнести интерфейс и сам VSCode. Благодаря такой архитектуре возник Visual Studio Code Server, который может работать на VPS, при этом интерфейс VSCode будет доступен через браузер. И нет, это не очередной онлайн редактор кода, это полноценная IDE VSCode, которая обладает всеми ее замечательными возможностями.
Чтобы добавить VSCode Server на свой VPS я в Portainer’е создам новый stack, назову его code-server и добавлю туда следующую конфигурацию:
version: «3.9»
volumes:
codeserverdata:
codeappdir:
networks:
intranet:
external: true
services:
code-server:
image: ghcr.io/linuxserver/code-server
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/London
# — PASSWORD=password #optional
- SUDO_PASSWORD=password #optional
- PROXY_DOMAIN=code.example.com
volumes:
- codeserverdata:/config
- codeappdir:/app
extra_hosts:
host.docker.internal: host-gateway
restart: always
networks:
- intranet
labels:
- «traefik.enable=true»
- «traefik.http.routers.code.rule=Host(`code.example.com`)»
- «traefik.http.routers.code.tls=true»
- «traefik.http.routers.code.tls.certresolver=leresolver»

Также перед запуском надо не забыть добавить в записи DNS домен третьего уровня code.example.com. Теперь осталось нажать кнопку Deploy the stack.
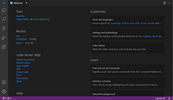
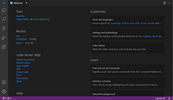
После окончания процесса в portainer’е появится новый stack, и, если мы зайдем по адресу code.example.com, то увидим такую картину (я сразу включил dark theme):

Здесь можно вести разработку также как в десктопной версии VSCode. По большому счету, единственное отличие, с которым я столкнулся, это разница в дефолтных биндингах некоторых сочетаний клавиш, но к этому быстро привыкаешь в процессе использования.
Для удобства я подключил к контейнеру code-server’a том, который смонтировал в директорию /app, так что создавать или клонировать из репозитория проекты лучше всего там, в таком случае данные не пропадут даже при пересоздании контейнера.
В данном образе уже установлен Node.js, так что мне не пришлось ничего делать, и я могу сразу приступить к работе над своими проектами. Если же вам в работе нужны другие ЯП, то обратите внимание, что создатели данного образа поддерживают каталог модов, которые позволяют добавить поддержку различных платформ. О том, как их использовать, можно почитать в описании образа на Docker Hub, а со списком официальных модов можно ознакомиться здесь: mods.linuxserver.io/?mod=code-server
Обратите также внимание на то, что в настройках контейнера указан пароль sudo. Для демонстрации я оставил его простым, но на практике лучше сделать его сложным, а еще лучше использовать свойство SUDO_PASSWORD_HASH, чтобы не хранить пароль в открытом виде. Как это сделать, можно почитать в описании образа здесь: hub.docker.com/r/linuxserver/code-server.
Как вы наверное уже заметили – на данный момент доступ к code-server никак не защищен и сейчас любой, кто зайдет по адресу code.example.com получит доступ. Это очень плохой вариант, и, хотя в настройках образа можно включить доступ по паролю, мне бы хотелось иметь единый логин для доступа ко всем ресурсам, расположенным на сервере. Для этого предлагаю познакомиться со следующим инструментом. Это будет…
KeyCloak
KeyCloak – это современный инструмент для организации доступа к распределенным системам с использованием технологии единого входа. На самом деле это единственный свободный инструмент с настолько мощной функциональностью, который мне удалось найти. Если знаете достойную альтернативу, обязательно напишите об этом в комментариях.
Для того, чтобы добавить его в мою систему, я создал в portainer’е новый стек с названием auth и добавил в него следующую конфигурацию:
version: '3.9'
networks:
intranet:
external: true
services:
keycloak:
image: jboss/keycloak
container_name: keycloak
restart: always
networks:
- intranet
environment:
KEYCLOAK_PASSWORD: password
PROXY_ADDRESS_FORWARDING: «true»
labels:
- «traefik.enable=true»
- «traefik.http.routers.keycloak.rule=Host(`auth.yourdomain.com`)»
- «traefik.http.routers.keycloak.tls=true»
- «traefik.http.routers.keycloak.tls.certresolver=leresolver»

После нажатия кнопки Deploy the stack, KeyCloak будет доступен по адресу auth.example.com. Если мы зайдем туда, нас встретит приветственное окно KeyCloak:

Зайдем в консоль администратора:

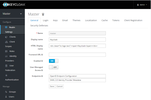
Имя пользователя будет admin, а начальный пароль тот, что мы установили в конфигурации стека переменной окружения KEYCLOAK_PASSWORD. После логина попадем в админку KeyCloak:

Рекомендации по первоначальной настройке KeyCloak для docker’а можно подчерпнуть в официальной документации вот здесь www.keycloak.org/getting-started/getting-started-docker.
Вкратце, надо создать новый пользовательский Realm, в нем создать пользователя и добавить нового клиента.
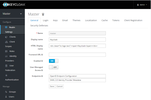
Для клиента необходимо установить Access Type: confidential и добавить в Valid Redirect URIs наши домены, пока это будут «https://traefik.example.com/*» и « code.example.com*»:

После установки Access Type: confidential появится вкладка Credentials, в которой можно будет забрать Secret, он нам пригодится далее при настройке.
На этом пока закончим настройку KeyCloak. Теперь нам надо подружить его с Traefik’ом. Напомню, что мы хотим закрыть от неаутентифицированных пользователей доступ к узлам code.example.com и traefik.example.com. Для этих целей у traefik есть ForwardAuth middleware, которое позволяет организовать авторизацию через внешний сервис. Чтобы обеспечить его взаимодействие KeyCloak нам понадобится промежуточный сервис, я буду использовать github.com/thomseddon/traefik-forward-auth. Он доступен также в качестве образа на Docker Hub, поэтому я просто дополню конфигурацию стека auth в portainer’е таким сервисом:
traefik-forward-auth:
image: thomseddon/traefik-forward-auth
container_name: traefik-forward-auth
environment:
- DEFAULT_PROVIDER=oidc
- PROVIDERS_OIDC_ISSUER_URL=https://auth.example.com/auth/realms/example
- PROVIDERS_OIDC_CLIENT_ID=traefik
- PROVIDERS_OIDC_CLIENT_SECRET=d7fb86f0-71a9-44f7-ab04-967f086cd89e
- SECRET=something-random
- LOG_LEVEL=debug
labels:
- «traefik.enable=true»
- «traefik.http.middlewares.traefik-forward-auth.forwardauth.address=http://traefik-forward-auth:4181»
- «traefik.http.middlewares.traefik-forward-auth.forwardauth.authResponseHeaders=X-Forwarded-User»
- «traefik.http.services.traefik-forward-auth.loadbalancer.server.port=4181»
restart: always
Здесь в переменной PROVIDERS_OIDC_ISSUER_URL должен быть путь к ранее созданному нами Realm в Keycloak, PROVIDERS_OIDC_CLIENT_ID должен содержать имя клиента, созданного мной ранее в данном realm’е, а PROVIDERS_OIDC_CLIENT_SECRET надо взять из вкладки Credentials данного клиента. В переменной SECRET надо забить рандомную строку.
Теперь, чтобы закрыть сервис, роутинг в который обеспечивает Traefik достаточно добавить к нему в labels следующую строку:
- "traefik.http.routers.<имя роутера>.middlewares=traefik-forward-auth"
Для начала я решил закрыть аутентификацией code server, для чего зашел в его стек и дополнил конфигурацию его конфигурацию. Получилось следующее (для краткости привожу только секцию labels):
labels:
- «traefik.enable=true»
- «traefik.http.routers.code.rule=Host(`code.example.com`)»
- «traefik.http.routers.code.tls=true»
- «traefik.http.routers.code.tls.certresolver=leresolver»
- «traefik.http.routers.code.middlewares=traefik-forward-auth»
Нажмем кнопку Update Stack и попробуем зайти по адресу code.example.com. Если все сделано правильно, то появится окно логина:

После ввода корректных имени пользователя и пароля (которые до этого настроил в KeyCloak) я попал в интерфейс Code server. Все работает!
Подобным образом я закрыл от посторонних глаз дашборд traefik’а. Для этого пришлось сходить в консоль (Portainer не может вносить изменения в конфигурацию стека, который был создан не им, а Traefik я поднимал из консоли) и аналогичным образом отредактировать docker-compose.yml:
labels:
- «traefik.http.routers.http-catchall.rule=hostregexp(`{host:.+}`)»
- «traefik.http.routers.http-catchall.entrypoints=web»
- «traefik.http.routers.http-catchall.middlewares=redirect-to-https»
- «traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https»
- «traefik.enable=true»
- «traefik.http.routers.traefik.entrypoints=websecure»
- «traefik.http.routers.traefik.rule=Host(`traefik.example.com`)»
- «traefik.http.routers.traefik.tls=true»
- «traefik.http.routers.traefik.service=api@internal»
- «traefik.http.routers.traefik.tls.certresolver=leresolver»
- «traefik.http.routers.traefik.middlewares=traefik-forward-auth»
- «traefik.http.services.traefik.loadbalancer.server.port=8080»
Для проверки я зашел по адресу traefik.example.com. Чтобы удостоверится, что все работает как надо, мне пришлось открыть окно браузера в режиме инкогнито, иначе система меня узнавала и не спрашивала пароль, поскольку я ранее уже логинился для доступа к code-server и поэтому KeyCloak аутентифицировал меня автоматически.
Таким образом, при помощи связки KeyCloak и Traefik мне удалось защитить от несанкционированного доступа чувствительные элементы моей системы. Преимущество данного подхода в том, что он позволяет сделать это даже там, где не предусмотрены собственные механизмы аутентификации. Есть конечно и недостатки — KeyCloak достаточно тяжелый, занимает много ресурсов, в первую очередь памяти, да и по возможностям это явный overkill, мне скорее всего не потребуется большая часть того, что он умеет. В качестве альтернативы можно бы было использовать облачный сервис, например traefik-forward-auth имеет встроенную поддержку Google OAuth.
Выводы
В этой статье мы познакомились с набором инструментов, совместное использование которых позволяет во многом упростить и автоматизировать широкий спектр задач, которые возникают сегодня в практике многих ИТ-шников. Такие настройки, как:
- Подключение доменных имен
- Настройка TLS
- Получение и установка сертификатов
- Аутентификация
делаются в несколько строчек прямо в конфигурации сервиса.
Конечно, при настройке мне пришлось многое делать из консоли, но в дальнейшем, при повседневном использовании построенная система позволит мне сократить ее использование, что для меня несомненно плюс.
Когда я писал эту статью, главной сложностью было собрать всю необходимую информацию воедино. Многие вещи из документации неочевидны и зачастую чтобы добиться того, чтобы система заработала нужным образом приходилось искать решение проблемы по различным issues на github и вопросам со stackoverflow. Поэтому я постарался ряд моментов осветить более подробно, и надеюсь, кому-нибудь мои изыскания помогут лучше разобраться в описываемых продуктах.
Также искренне рассчитываю на конструктивную критику в комментариях, и идеи, как можно сделать то, что я попытался здесь реализовать, лучше. Например, очень хотелось бы найти более легковесную альтернативу KeyCloak, потому как он несколько тяжеловат для такого рода задач.
Для удобства файлы конфигураций я разместил в репозитории вот тут: https://github.com/debagger/vps-docker-workspace
Благодарю за внимание!
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!

оригинал
===========
Источник:
habr.com
===========
Похожие новости:
- [Разработка веб-сайтов, TypeScript, Лайфхаки для гиков] Карманная книга по TypeScript. Часть 2. Типы на каждый день (перевод)
- [Разработка веб-сайтов, TypeScript, Лайфхаки для гиков] Карманная книга по TypeScript. Часть 1. Основы (перевод)
- [Читальный зал, Научно-популярное, Космонавтика] Чем опасен космический мусор и как его уничтожают
- [Алгоритмы, Научно-популярное, Биотехнологии] «Швейцарский нож» науки: как методы Computer Science используются в других дисциплинах
- [Информационная безопасность, Виртуализация, Облачные сервисы] Виртуалка-камуфляж: Вредоносный подход к виртуализации (перевод)
- [Старое железо, DIY или Сделай сам, Лайфхаки для гиков] Чем поживиться айтишнику на барахолке?
- [Информационная безопасность] Провайдер криптопочты ProtonMail сообщил, когда было отправлено письмо о минировании самолёта Ryanair
- [Настройка Linux, Информационная безопасность] Найти и не обезвредить: пишем пентесты с Kali Linux (перевод)
- [IT-инфраструктура, DevOps, Микросервисы, Kubernetes] Kubernetes — изучаем паттерн Sidecar (перевод)
- [Python] 14 Python-пакетов, про которые вы скорее всего не знали
Теги для поиска: #_nastrojka_linux (Настройка Linux), #_servernoe_administrirovanie (Серверное администрирование), #_portainer, #_docker, #_vps, #_nastrojka_vds (настройка vds), #_traefik, #_blog_kompanii_maklaud (
Блог компании Маклауд
), #_nastrojka_linux (
Настройка Linux
), #_servernoe_administrirovanie (
Серверное администрирование
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Дек 22:05
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 10 месяцев |
|
 Мне всегда хотелось иметь в сети личное пространство. Место, где все было бы устроено как мне удобно. Наилучшим решением мне виделся недорогой VPS, который я мог бы обустраивать в соответствии со своими потребностями. Долго я не мог подступиться к решению этой задачи, но как-то незаметно подобрался набор инструментов, который позволил организовать именно такую программную среду, как мне хотелось. Если вам тоже хочется создать в сети свое личное пространство, но вы не знаете, с чего начать, или вам просто интересны такие замечательные программные продукты как Docker, Portainer, Traefik – добро пожаловать под кат. Введение Признаться честно, я не очень люблю командную строку. То есть, мне нравится сама идея легкого минималистичного универсального интерфейса, практически не требующего ресурсов, но черное окно с мигающим курсором вызывает у меня фрустрацию и чувство беспомощности. И я даже знаю откуда это у меня. Когда я учился в институте (это то время, когда у меня в городе только появился интернет по карточкам и первое интернет-кафе), мой друг, который к тому времени умудрился устроится лаборантом на кафедру информатики, активно пытался подсадить меня на Линукс. И вот я, считающий себя продвинутым компьютерщиком, имеющий опыт, наверное, сотни установок винды, прихожу домой после института и уверенным движением вставляю в дисковод диск с дистрибутивом линукс… И что? И ничего. Я уже за давностью лет не помню всех подробностей, наверно мне даже удалось его установить, но дальше был провал – я просто не понимал, что делать. Привычный способ, который работал в винде – рыться в панели управления рандомно включая разные настройки пока все не заработает (или сломается окончательно, но тогда можно было переустановить винду и начать все снова) тут не действовал. Все, что у меня было, это консоль, которая раз за разом отвергала мои попытки что-то настроить. Помню, что у меня была даже книга по линуксу, которая тоже никак не помогала — команды, которые там были приведены, в большинстве своем почему-то не работали. В общем, промучившись несколько дней я тогда решил для себя, что линукс, это какая-то ерунда, и с облегчением вернулся к привычной винде. Были и еще попытки освоить линукс, жизнь раз за разом сводила меня с его фанатами, которые пытались меня перетянуть в свой лагерь, я даже как-то попытался поставить генту (неудачно естественно, хотя у меня была распечатка с пошаговым руководством как это сделать), но проклятье консоли витало надо мной и с каждой неудачей то самое чувство беспомощности все усиливалось. После графического интерфейса винды, где все настройки перед тобой как на ладони, сталкиваясь с консолью я чувствовал себя ослепшим, пытающимся найти дорогу на ощупь в незнакомом месте. Так что я очень долго оставался приверженцем технологического стека Microsoft, программировал на .net, используя VisualStudio (она шикарна, и никакой консоли). Прошу не судить строго, возможно, если бы в то время у меня была возможность поставить линукс на виртуалку, чтобы спокойно с ней разбираться и приличный интернет под рукой, эта история приняла бы совсем другой оборот. Сейчас все поменялось. С приходом в нашу жизнь веба в его современном виде я пересел на Node.js и волей-неволей стал проникаться идеологией консоли и Linux. Для хостинга своих разработок мне понадобился VPS, и тут оказалось, что VPS с виндой стоят гораздо дороже, так что моя жаба перевесила мои фрустрации относительно консоли, да и наличие скоростного интернета позволило мгновенно находить ответы на возникающие вопросы. Я научился пользоваться ssh, осознал силу git и стал активно пользоваться docker’ом, но мне все также нравится использовать для своих задач графический интерфейс, и в этой статье я хочу вас познакомить с замечательным набором инструментов, которые позволяют решать мне мои повседневные задачи, не обращаясь лишний раз к консоли. Подготовка Я создал VPS минимальной конфигурации (vCPU: 1 core, RAM: 1 ГБ, NVMe: 20 ГБ) на macloud. Для установки на VPS я выбрал дистрибутив Debian 10. При установке я сразу добавил через панель управления SSH-ключ, чтобы было удобно заходить в консоль с помощью SSH-клиента. Для дальнейших экспериментов понадобится следующее:
Обновить операционную систему можно следующими командами: # apt update
Обновит список доступных пакетов # apt upgrade Обновит систему, установив свежие версии ПО. Для установки docker следуем официальной инструкции https://docs.docker.com/engine/install/debian/ Устанавливаем необходимые зависимости: # apt-get install apt-transport-https ca-certificates curl gnupg lsb-release
Добавляем официальный GPG ключ Docker’а: # curl -fsSL https://download.docker.com/linux/debian/gpg | gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
Добавляем репозиторий: # echo «deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian $(lsb_release -cs) stable» | tee /etc/apt/sources.list.d/docker.list > /dev/null
Теперь осталось обновить список пакетов: # apt-get update
и установить докер: # apt-get install docker-ce docker-ce-cli containerd.io
Проверить, что все корректно установилось можно, запустив команду: # docker run hello-world
Если появилось приветствие, значит все прошло хорошо. У меня на момент написания данной статьи установилась следующая версия: # docker -v
Docker version 20.10.6, build 370c289 Теперь надо установить docker-compose. Для этого воспользуемся официальной инструкцией: https://docs.docker.com/compose/install/ Для начала нам нужно получить ссылку на свежий релиз docker-compose. Список релизов можно посмотреть тут: https://github.com/docker/compose/releases На момент написания статьи наиболее свежей была версия 1.29.2. Нам нужна версия для linux, поэтому выбираем файл с названием docker-compose-Linux-x86_64. Скопируем ссылку на него. Теперь надо в консоли ввести следующую команду (вставьте в нужное место ссылку, полученную выше): # curl -L "<ссылка на релиз>" -o /usr/local/bin/docker-compose
В моем случае получилось: # curl -L «https://github.com/docker/compose/releases/download/1.29.2/docker-compose-Linux-x86_64» -o /usr/local/bin/docker-compose
Запустим команду и загрузится бинарный файл docker-compose. Последний шаг – надо установить для него разрешение на исполнение. Это можно сделать следующей командой: # chmod +x /usr/local/bin/docker-compose
Если всё прошло нормально, то на этом процесс установки окончен, теперь можно проверить версию docker-compose. У меня получилось вот так: # docker-compose -v
docker-compose version 1.29.2, build 5becea4c Последний шаг – это включение файла подкачки, учитывая малый объем памяти он точно не будет лишним: Создадим файл размером 4 Гб # fallocate -l 4G /swapfile
Назначим ему необходимые права: # chmod 600 /swapfile
Инициализируем его как файл подкачки: # mkswap /swapfile
Наконец активируем: # swapon /swapfile
Проверить, появился ли файл подкачки в системе можно командой free. У меня все получилось: # free
total used free shared buff/cache available Mem: 1010900 150500 143788 2892 716612 714916 Swap: 4194300 0 4194300 Осталось последнее действие: для того, чтобы файл подкачки оставался активным после перезагрузки надо добавить в файл /etc/fstab следующую строку: /swapfile swap swap defaults 0 0
Для подобных задач мне нравится использовать файловый менеджер Midnight Commander. Это консольный файловый менеджер с классическим интерфейсом. Если вы сталкивались с Norton Commander/FAR/TotalCommander – вы легко поймете, как им пользоваться. Установить его можно следующей командой: # apt-get install mc
А запустить с помощью команды # mc
Увидим до боли знакомую картину:  Теперь найдем нужный файл и отредактируем его:  На этом предварительная настройка закончена, можно двигаться дальше. Portainer Первый инструмент, с которым мне бы хотелось вас познакомить – это Portainer. Portainer – это инструмент для управления контейнерами в Docker, Swarm, Kubernetes и Azure ACI. Как написано в документации Portainer’а: «Отрицая необходимость для пользователей использовать интерфейс командной строки, писать YAML или понимать манифесты, Portainer делает развертывание приложений и устранение неполадок настолько простым, что любой может это сделать». Для моих целей Portainer подходит просто идеально. Давайте познакомимся с ним поближе. В соответствии с документацией https://documentation.portainer.io/v2.0/deploy/ceinstalldocker/ проще всего это сделать следующим образом: Создадим том для хранения данных: # docker volume create portainer_data
Теперь можно запустить Portainer следующей командой: # docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce
После запуска Portainer будет доступен по адресу http://<ip серевера>:9000/ При первом запуске Portainer попросит вас указать пароль администратора, после чего спросит, каким образом подключится к окружению:  Я выбрал вариант подключится к локальному Docker’у, после чего появился домашний экран Portainer’а:  Как видно, доступен локальный эндпоинт, позже можно при необходимости добавить подключения к другим узлам. Зайдем в него, и увидим удобный дэшбоард со сводной информацией:  Здесь мы можем управлять всеми аспектами работы Docker’а. Давайте посмотрим, что у нас в контейнерах:  Здесь пока один контейнер – это сам Portainer. Интерфейс очень удобно позволяет просматривать и управлять контейнерами, а также есть возможность добавлять новые. Можете пройтись по остальным вкладкам и убедится, насколько удобный и продуманный интерфейс имеет Portainer. Наибольший интерес представляет вкладка Stacks. Стэк – это совокупность взаимосвязанных контейнеров, которые запускаются и работают совместно. По сути, это тоже самое, что композиция Docker Compose, конфигурацию которой мы описываем в файле docker-compose.yml и потом запускаем командой docker-compose up. Portainer дает возможность добавить стек в систему различными путями, начиная с редактирования с помощью встроенного редактора и заканчивая загрузкой с github.  Для определения стека используется формат docker-compose, именно он работает здесь под капотом. Мне при помощи этой функции удобнее всего построить из контейнеров необходимую инфраструктуру. На этом предлагаю пока отвлечься от изучения возможностей portainer’а. Думаю, вы уже увидели, что это серьезный инструмент, благодаря которому можно практически полностью отказаться от использования CLI docker’а. Давайте теперь кратко рассмотрим, что же я хочу получить в результате на этом VPS. У меня периодически возникает потребность в разработке «быстрых» проектов. Я так называю проекты, которые не требуют глубокой проработки. Это могут быть эксперименты, небольшие сайты, боты, сборщики информации и т.п. Все то, что не требует выстраивания цепочки CI/CD. Мне было бы крайне удобно разрабатывать и отлаживать такие приложения прямо там, где они будут работать. Также у меня довольно часто бывает ситуация, когда я нахожусь вдали от своего рабочего места с настроенной средой разработки, и, если что-то в этих моих проектах начинает работать не так как надо, хотелось бы иметь возможность быстро разобраться в ситуации и пофиксить проблему, или просто поработать над проектами пока есть свободная минутка с любого компьютера, даже если на нем нет ничего, кроме браузера и доступа в интернет. Для удобства доступа у меня есть купленное доменное имя, и я хочу настроить для различных инструментов домены третьего уровня, так, чтобы например portainer был доступен по адресу portainer.example.com. Также я хочу, чтобы всё работало через https, и, чтобы не заморачиваться с покупкой сертификатов SSL, воспользоваться Let’s Encrypt. Еще одно требование, чтобы всё, к чему не предполагается публичный доступ было закрыто аутентификацией. Для того, чтобы всё это реализовать, давайте познакомимся со следующим замечательным инструментом. Это… Traefik Traefik — это реверсивный прокси-сервер, который заточен для работы с контейнерами. Для меня важны следующие его возможности:
Для того, чтобы запустить traefik совместно с portainer’ом воспользуемся примером docker-compose.yml, приведенном в документации portainer: https://documentation.portainer.io/v2.0/ad/traefik/rp-traefik/ version: «3.9»
services: traefik: container_name: traefik image: «traefik:latest» container_name: traefik command: - «--entrypoints.web.address=:80» - «--entrypoints.websecure.address=:443» - «--providers.docker=true» - «--providers.docker.exposedbydefault=false» - «--log.level=ERROR» - «--certificatesresolvers.leresolver.acme.httpchallenge=true» - «--certificatesresolvers.leresolver.acme.email=user@mymail.com» - «--certificatesresolvers.leresolver.acme.storage=./acme.json» - «--certificatesresolvers.leresolver.acme.httpchallenge.entrypoint=web» - «--entrypoints.web.http.redirections.entryPoint.to=websecure» - «--entrypoints.web.http.redirections.entryPoint.scheme=https» - «--metrics.prometheus=true» ports: - «80:80» - «443:443» volumes: - «/var/run/docker.sock:/var/run/docker.sock:ro» - «./acme.json:/acme.json» networks: - intranet labels: - «traefik.http.routers.http-catchall.rule=hostregexp(`{host:.+}`)» - «traefik.http.routers.http-catchall.entrypoints=web» - «traefik.http.routers.http-catchall.middlewares=redirect-to-https» - «traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https» portainer: image: portainer/portainer-ce:2.5.0-alpine container_name: portainer command: -H unix:///var/run/docker.sock restart: always volumes: - /var/run/docker.sock:/var/run/docker.sock - portainer_data:/data networks: - intranet labels: - «traefik.enable=true» - «traefik.http.routers.frontend.rule=Host(`portainer.example.com`)» - «traefik.http.routers.frontend.entrypoints=websecure» - «traefik.http.services.frontend.loadbalancer.server.port=9000» - «traefik.http.routers.frontend.service=frontend» - «traefik.http.routers.frontend.tls.certresolver=leresolver» volumes: portainer_data: networks: intranet: name: intranet Чтобы процесс получения сертификата Let’s encrypt прошел успешно, перед запуском надо убедится, что записи DNS корректно настроены. Я для этих целей использую cloudflare, и в нем конфигурация должна выглядеть примерно так:  В графе «Content» должен находится адрес нашего VPS. Если теперь скопировать получившийся docker-compose.yml на сервер выполнить следующую команду: # docker-compose up -d
То после запуска по адресу portainer.example.com будет такая картина:  Причем он уже будет защищен сертификатом Let’s Encrypt:  У traefik есть очень удобный дашборд, который помогает понять, правильно ли применились настройки конфигурации. Для того, чтобы его активировать, надо добавить в docker-compose.yml следующие строки: services:
traefik: ... command: ... - «--api.dashboard=true» labels: ... - «traefik.enable=true» - «traefik.http.routers.traefik.entrypoints=websecure» - «traefik.http.routers.traefik.rule=Host(`traefik.example.com`)» - «traefik.http.routers.traefik.tls=true» - «traefik.http.routers.traefik.service=api@internal» - «traefik.http.routers.traefik.tls.certresolver=leresolver» - «traefik.http.services.traefik.loadbalancer.server.port=8080» Также надо в настройках DNS добавить домен третьего уровня traefik.example.com. Это можно сделать по аналогии с тем, как ранее был добавлен домен для portainer. После применения настроек по адресу traefik.example.com увидим дашборд:  Как видите, Traefik оказался замечательным инструментом. Он работает в тесной связке с docker’ом, а его возможности динамической конфигурации позволяют полностью отказаться от использования конфигурационных файлов для настроек роутинга. Вместо этого мы просто прописываем все необходимые параметры в качестве labels для настраиваемого сервиса, так что все настройки оказываются в одном месте. Теперь предлагаю немного отвлечься от настройки базовых сервисов и добавить в систему среду разработки. Это будет… Visual Studio Code Server Для меня всегда среда разработки или IDE, была чем-то таким серьезным. Мощный программный пакет, который устанавливается на машине разработчика, занимает много гигабайт на диске и в оперативной памяти. Пример такой IDE, которой я пользовался много лет, и до сих пор считаю, что это лучший выбор, если вы работаете со стеком технологий Microsoft, это Microsoft VisualStudio. Когда я начал изучать Node.js, я открыл для себя VSCode, и, несмотря на родственные названия, это совсем другая IDE, с совершенно иной концепцией и возможностями. Тот факт, что для отображения своего интерфейса VSCode использует движок Chrome, позволяет разнести интерфейс и сам VSCode. Благодаря такой архитектуре возник Visual Studio Code Server, который может работать на VPS, при этом интерфейс VSCode будет доступен через браузер. И нет, это не очередной онлайн редактор кода, это полноценная IDE VSCode, которая обладает всеми ее замечательными возможностями. Чтобы добавить VSCode Server на свой VPS я в Portainer’е создам новый stack, назову его code-server и добавлю туда следующую конфигурацию: version: «3.9»
volumes: codeserverdata: codeappdir: networks: intranet: external: true services: code-server: image: ghcr.io/linuxserver/code-server container_name: code-server environment: - PUID=1000 - PGID=1000 - TZ=Europe/London # — PASSWORD=password #optional - SUDO_PASSWORD=password #optional - PROXY_DOMAIN=code.example.com volumes: - codeserverdata:/config - codeappdir:/app extra_hosts: host.docker.internal: host-gateway restart: always networks: - intranet labels: - «traefik.enable=true» - «traefik.http.routers.code.rule=Host(`code.example.com`)» - «traefik.http.routers.code.tls=true» - «traefik.http.routers.code.tls.certresolver=leresolver»  Также перед запуском надо не забыть добавить в записи DNS домен третьего уровня code.example.com. Теперь осталось нажать кнопку Deploy the stack. После окончания процесса в portainer’е появится новый stack, и, если мы зайдем по адресу code.example.com, то увидим такую картину (я сразу включил dark theme):  Здесь можно вести разработку также как в десктопной версии VSCode. По большому счету, единственное отличие, с которым я столкнулся, это разница в дефолтных биндингах некоторых сочетаний клавиш, но к этому быстро привыкаешь в процессе использования. Для удобства я подключил к контейнеру code-server’a том, который смонтировал в директорию /app, так что создавать или клонировать из репозитория проекты лучше всего там, в таком случае данные не пропадут даже при пересоздании контейнера. В данном образе уже установлен Node.js, так что мне не пришлось ничего делать, и я могу сразу приступить к работе над своими проектами. Если же вам в работе нужны другие ЯП, то обратите внимание, что создатели данного образа поддерживают каталог модов, которые позволяют добавить поддержку различных платформ. О том, как их использовать, можно почитать в описании образа на Docker Hub, а со списком официальных модов можно ознакомиться здесь: mods.linuxserver.io/?mod=code-server Обратите также внимание на то, что в настройках контейнера указан пароль sudo. Для демонстрации я оставил его простым, но на практике лучше сделать его сложным, а еще лучше использовать свойство SUDO_PASSWORD_HASH, чтобы не хранить пароль в открытом виде. Как это сделать, можно почитать в описании образа здесь: hub.docker.com/r/linuxserver/code-server. Как вы наверное уже заметили – на данный момент доступ к code-server никак не защищен и сейчас любой, кто зайдет по адресу code.example.com получит доступ. Это очень плохой вариант, и, хотя в настройках образа можно включить доступ по паролю, мне бы хотелось иметь единый логин для доступа ко всем ресурсам, расположенным на сервере. Для этого предлагаю познакомиться со следующим инструментом. Это будет… KeyCloak KeyCloak – это современный инструмент для организации доступа к распределенным системам с использованием технологии единого входа. На самом деле это единственный свободный инструмент с настолько мощной функциональностью, который мне удалось найти. Если знаете достойную альтернативу, обязательно напишите об этом в комментариях. Для того, чтобы добавить его в мою систему, я создал в portainer’е новый стек с названием auth и добавил в него следующую конфигурацию: version: '3.9'
networks: intranet: external: true services: keycloak: image: jboss/keycloak container_name: keycloak restart: always networks: - intranet environment: KEYCLOAK_PASSWORD: password PROXY_ADDRESS_FORWARDING: «true» labels: - «traefik.enable=true» - «traefik.http.routers.keycloak.rule=Host(`auth.yourdomain.com`)» - «traefik.http.routers.keycloak.tls=true» - «traefik.http.routers.keycloak.tls.certresolver=leresolver»  После нажатия кнопки Deploy the stack, KeyCloak будет доступен по адресу auth.example.com. Если мы зайдем туда, нас встретит приветственное окно KeyCloak:  Зайдем в консоль администратора:  Имя пользователя будет admin, а начальный пароль тот, что мы установили в конфигурации стека переменной окружения KEYCLOAK_PASSWORD. После логина попадем в админку KeyCloak:  Рекомендации по первоначальной настройке KeyCloak для docker’а можно подчерпнуть в официальной документации вот здесь www.keycloak.org/getting-started/getting-started-docker. Вкратце, надо создать новый пользовательский Realm, в нем создать пользователя и добавить нового клиента. Для клиента необходимо установить Access Type: confidential и добавить в Valid Redirect URIs наши домены, пока это будут «https://traefik.example.com/*» и « code.example.com*»:  После установки Access Type: confidential появится вкладка Credentials, в которой можно будет забрать Secret, он нам пригодится далее при настройке. На этом пока закончим настройку KeyCloak. Теперь нам надо подружить его с Traefik’ом. Напомню, что мы хотим закрыть от неаутентифицированных пользователей доступ к узлам code.example.com и traefik.example.com. Для этих целей у traefik есть ForwardAuth middleware, которое позволяет организовать авторизацию через внешний сервис. Чтобы обеспечить его взаимодействие KeyCloak нам понадобится промежуточный сервис, я буду использовать github.com/thomseddon/traefik-forward-auth. Он доступен также в качестве образа на Docker Hub, поэтому я просто дополню конфигурацию стека auth в portainer’е таким сервисом: traefik-forward-auth:
image: thomseddon/traefik-forward-auth container_name: traefik-forward-auth environment: - DEFAULT_PROVIDER=oidc - PROVIDERS_OIDC_ISSUER_URL=https://auth.example.com/auth/realms/example - PROVIDERS_OIDC_CLIENT_ID=traefik - PROVIDERS_OIDC_CLIENT_SECRET=d7fb86f0-71a9-44f7-ab04-967f086cd89e - SECRET=something-random - LOG_LEVEL=debug labels: - «traefik.enable=true» - «traefik.http.middlewares.traefik-forward-auth.forwardauth.address=http://traefik-forward-auth:4181» - «traefik.http.middlewares.traefik-forward-auth.forwardauth.authResponseHeaders=X-Forwarded-User» - «traefik.http.services.traefik-forward-auth.loadbalancer.server.port=4181» restart: always Здесь в переменной PROVIDERS_OIDC_ISSUER_URL должен быть путь к ранее созданному нами Realm в Keycloak, PROVIDERS_OIDC_CLIENT_ID должен содержать имя клиента, созданного мной ранее в данном realm’е, а PROVIDERS_OIDC_CLIENT_SECRET надо взять из вкладки Credentials данного клиента. В переменной SECRET надо забить рандомную строку. Теперь, чтобы закрыть сервис, роутинг в который обеспечивает Traefik достаточно добавить к нему в labels следующую строку: - "traefik.http.routers.<имя роутера>.middlewares=traefik-forward-auth"
Для начала я решил закрыть аутентификацией code server, для чего зашел в его стек и дополнил конфигурацию его конфигурацию. Получилось следующее (для краткости привожу только секцию labels): labels:
- «traefik.enable=true» - «traefik.http.routers.code.rule=Host(`code.example.com`)» - «traefik.http.routers.code.tls=true» - «traefik.http.routers.code.tls.certresolver=leresolver» - «traefik.http.routers.code.middlewares=traefik-forward-auth» Нажмем кнопку Update Stack и попробуем зайти по адресу code.example.com. Если все сделано правильно, то появится окно логина:  После ввода корректных имени пользователя и пароля (которые до этого настроил в KeyCloak) я попал в интерфейс Code server. Все работает! Подобным образом я закрыл от посторонних глаз дашборд traefik’а. Для этого пришлось сходить в консоль (Portainer не может вносить изменения в конфигурацию стека, который был создан не им, а Traefik я поднимал из консоли) и аналогичным образом отредактировать docker-compose.yml: labels:
- «traefik.http.routers.http-catchall.rule=hostregexp(`{host:.+}`)» - «traefik.http.routers.http-catchall.entrypoints=web» - «traefik.http.routers.http-catchall.middlewares=redirect-to-https» - «traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https» - «traefik.enable=true» - «traefik.http.routers.traefik.entrypoints=websecure» - «traefik.http.routers.traefik.rule=Host(`traefik.example.com`)» - «traefik.http.routers.traefik.tls=true» - «traefik.http.routers.traefik.service=api@internal» - «traefik.http.routers.traefik.tls.certresolver=leresolver» - «traefik.http.routers.traefik.middlewares=traefik-forward-auth» - «traefik.http.services.traefik.loadbalancer.server.port=8080» Для проверки я зашел по адресу traefik.example.com. Чтобы удостоверится, что все работает как надо, мне пришлось открыть окно браузера в режиме инкогнито, иначе система меня узнавала и не спрашивала пароль, поскольку я ранее уже логинился для доступа к code-server и поэтому KeyCloak аутентифицировал меня автоматически. Таким образом, при помощи связки KeyCloak и Traefik мне удалось защитить от несанкционированного доступа чувствительные элементы моей системы. Преимущество данного подхода в том, что он позволяет сделать это даже там, где не предусмотрены собственные механизмы аутентификации. Есть конечно и недостатки — KeyCloak достаточно тяжелый, занимает много ресурсов, в первую очередь памяти, да и по возможностям это явный overkill, мне скорее всего не потребуется большая часть того, что он умеет. В качестве альтернативы можно бы было использовать облачный сервис, например traefik-forward-auth имеет встроенную поддержку Google OAuth. Выводы В этой статье мы познакомились с набором инструментов, совместное использование которых позволяет во многом упростить и автоматизировать широкий спектр задач, которые возникают сегодня в практике многих ИТ-шников. Такие настройки, как:
делаются в несколько строчек прямо в конфигурации сервиса. Конечно, при настройке мне пришлось многое делать из консоли, но в дальнейшем, при повседневном использовании построенная система позволит мне сократить ее использование, что для меня несомненно плюс. Когда я писал эту статью, главной сложностью было собрать всю необходимую информацию воедино. Многие вещи из документации неочевидны и зачастую чтобы добиться того, чтобы система заработала нужным образом приходилось искать решение проблемы по различным issues на github и вопросам со stackoverflow. Поэтому я постарался ряд моментов осветить более подробно, и надеюсь, кому-нибудь мои изыскания помогут лучше разобраться в описываемых продуктах. Также искренне рассчитываю на конструктивную критику в комментариях, и идеи, как можно сделать то, что я попытался здесь реализовать, лучше. Например, очень хотелось бы найти более легковесную альтернативу KeyCloak, потому как он несколько тяжеловат для такого рода задач. Для удобства файлы конфигураций я разместил в репозитории вот тут: https://github.com/debagger/vps-docker-workspace Благодарю за внимание! Облачные серверы от Маклауд быстрые и безопасные. Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!  оригинал =========== Источник: habr.com =========== Похожие новости:
Блог компании Маклауд ), #_nastrojka_linux ( Настройка Linux ), #_servernoe_administrirovanie ( Серверное администрирование ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Дек 22:05
Часовой пояс: UTC + 5
