[JavaScript, Google Chrome, HTML, Расширения для браузеров] Расширение для Google Chrome: управляем скиллами друзей в LinkedIn
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Статья пригодится для новичков которые давно мечтали создать свое расширение для Google Chrome, но до дела так и не доходило. Поэтому давайте считать, что время пришло, пишем расширение прямо сейчас.Данное расширение позволяет прожимать подтверждения скиллов на странице друга или отменить подтверждения скиллов. Полезно когда вместо десятков нажатий на "плюсики" Вы нажимаете только на одну кнопку расширения.
Предупреждаю: будет просто.
Что нам понадобится?Немного времени, любой текстовый редактор (стандартный notepad подойдет.Этого хватит чтобы пользоваться расширением на своем компьютере. Но если Вам нужно чтобы пользователи всего мира могли сами скачивать Ваше расширение, то будет необходимо добавить расширение в магазин Google Chrome заплатив 5$.В любом месте на диске создаем директорию в которой будем создавать необходимые файлы.Манифест расширенияСамый важный файл расширения - это его манифест. Данный файл описывает структуру Вашего расширения: название расширения, описание расширения, версия, необходимые для работы права, иконки, ссылки на файлы расширения.Создаем файл с именем manifest.json:
{
"manifest_version": 2,
"name": "Linkedin Manage Friend Skills",
"description": "Linkedin Manage Friend Skills",
"version": "1.0.0",
"content_scripts": [
{
"matches": ["*://www.linkedin.com/*"],
"js": ["content.js"]
}
],
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
}
}
manifest_version - недавно вышла версия 3, но большинство расширений сейчас на версии 2
name - здесь название расширения
description - описание расширения
version - версия расширения, для начала можно задать 1.0.0
content_scripts:
matches - описывает шаблон по которому скрипты будут знать на какой странице можно работать, в данном случае на сайте www.linkedin.com
js - имя рабочего скрипта расширения (javascript формат)
icons - список иконок для отображения в настроках расширений браузера (128 подразумевает что Вы сделаете иконку размером 128x128 пикселей)
browser_action:
default_icon - иконка для отображения расширения
default_popup - html окно которое откроется при клике мышкой по иконке расширенияИконкаВ директорию с манифестом нужно скопировать файл icon.png размером 128x128 пикселей. Эта иконка будет отображаться на панели расширений браузера. Скачайте любую подходящую картинку из Интернет или создайте свою собственную.Также скопируйте в директорию иконку icon_128.png размером 128x128 пикселей. Она будет отображаться в настройках браузера в меню "Расширения". Окно расширенияВ директории с манифестом создаем текстовый файл с именем popup.html.Чтобы окно выглядело более менее красиво, кроме голой html-разметки используем стили.Само окно представляет собой текст названия расширения с двумя кнопками: "Accept skills" и "Reject skills".
Текст popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Linkedin Accept Friend Skills</title>
<!--ссылаемся на шрифты, используемые в документе-->
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" >
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size:18px;
verticalalign: text-bottom;;
margin: 0;
min-height: 100px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h1 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 200px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
</head>
<body>
<div class="modal-header">
<h1 class="logo">
<span class="version">Linkedin Manage Friend Skills</span>
</h1>
</div>
<div class="modal-icons">
<div class="flex-container">
<button id="accept" class="flex">
<i class="fa fa-check"></i>
<span>Accept skills</span>
</button>
<button id="reject" class="flex">
<i class="fa fa-ban"></i>
<span>Reject skills</span>
</button>
</div>
</div>
<script src="popup.js"></script>
</body>
</html>
На 88-й строке popup.html происходит загрузка popup.jsСкрипт загружается при загрузке страницы и добавляет на загружаемую страницу 2 метода для наших кнопок: "onclick_accept" для первой кнопки и "onclick_reject" для второй. Данные методы отправляют в скрипт content.js команду "+" для автоматического подтверждения скиллов или "-" для автоматической отмены подтверждений скиллов.Файл скрипта popup.js представлен ниже. Данный файл также создаем в директории с манифестом.
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('#accept').addEventListener('click', onclick_accept, false)
document.querySelector('#reject').addEventListener('click', onclick_reject, false)
function onclick_accept() {
chrome.tabs.query({currentWindow: true, active: true},
function (tabs) {
chrome.tabs.sendMessage(tabs[0].id, '+')
})
}
function onclick_reject() {
chrome.tabs.query({currentWindow: true, active: true},
function (tabs) {
chrome.tabs.sendMessage(tabs[0].id, '-')
})
}
}, false);
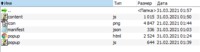
Файл скриптовВ директории с манифестом создаем текстовый файл с именем content.js:Текст content.jsДанный скрипт при нажатии кнопок расширения получает команды из скрипта "+" или "-" и выполняет соответствующий код.Если команда "+", то происходит поиск кнопок на странице с неподтвержденными скиллами и по очереди прожимает их.Если команда "-", то происходит поиск кнопок на странице с подтвержденными скиллам и по очереди прожимает их.Список файлов в директории расширения выглядит так:
Установка расширенияПервым делом необходимо открыть настройки расширений в браузере.
Способ 1: в адресной строке Google Chrome вводим chrome://extensions/
Способ 2: открываем настройки Google Chrome, переходим в меню "Дополнительные инструменты" и далее в "Расширения".В верхнем правом углу меню "Расширения" необходимо включить "Режим разработчика".
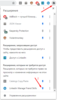
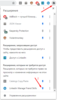
Для загрузки нового расширения следует нажать на кнопку "Загрузить распакованное расширение" и выбрать каталог с файлами Вашего расширения.Экран любого загруженного расширения позволяет управлять расширением: включение/выключение, перезапуск, удаление, подробная информация.
Чтобы закрепить расширение на панели расширений нужно сделать следующее:
Как пользоваться расширениемВ текущей разработке для подтверждения или отмены подтверждения скиллов нужно находясь на странице Linkedin Вашего друга пролистать страницу вниз до загрузки блока скиллов. После этого можно пользоваться кнопками расширения. Если у Вас есть рабочий способ решить этот момент чтобы не нужно было пролистывать, то прошу рассказать в комментариях.
===========
Источник:
habr.com
===========
Похожие новости:
- [Firefox, CSS, Google Chrome] Как освободиться от Яндекс-дзена и прилипшей строки в поиске
- [JavaScript, Разработка под Arduino, Разработка на Raspberry Pi, DIY или Сделай сам] Умная квартира на JavaScript. От светодиода до распознавания лица в камере домофона
- [JavaScript, Серверная оптимизация, Node.JS] Профилирование Node.js. Доклад Яндекса
- [] Как просто заблокировать сайты в веб- приложении «Google Chrome»?
- [JavaScript, Angular, TypeScript] Глобальные объекты в Angular
- [Веб-дизайн, Интерфейсы, Читальный зал] Они рисуют дыры в бюджете. Что не так с вашими дизайнерами?
- [Python, HTML, Big Data, Визуализация данных, Веб-аналитика] Аналитика алкогольной продукции сети магазинов «Лента»
- [Разработка веб-сайтов, CSS, Программирование, HTML] Книга-игра Гарри Гаррисона на HTML
- [Разработка веб-сайтов, JavaScript, Angular, TypeScript] Семилетними шагами: миграция с JSP + Angular JS на Angular 2+
- [Разработка веб-сайтов, JavaScript, ООП, ReactJS, TypeScript] Еще один подход к построению архитектуры на фронте
Теги для поиска: #_javascript, #_google_chrome, #_html, #_rasshirenija_dlja_brauzerov (Расширения для браузеров), #_rasshirenija_chrome (расширения chrome), #_google_chrome, #_javascript, #_html, #_linkedin, #_rasshirenie (расширение), #_javascript, #_google_chrome, #_html, #_rasshirenija_dlja_brauzerov (
Расширения для браузеров
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 08:00
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Статья пригодится для новичков которые давно мечтали создать свое расширение для Google Chrome, но до дела так и не доходило. Поэтому давайте считать, что время пришло, пишем расширение прямо сейчас.Данное расширение позволяет прожимать подтверждения скиллов на странице друга или отменить подтверждения скиллов. Полезно когда вместо десятков нажатий на "плюсики" Вы нажимаете только на одну кнопку расширения. Предупреждаю: будет просто. Что нам понадобится?Немного времени, любой текстовый редактор (стандартный notepad подойдет.Этого хватит чтобы пользоваться расширением на своем компьютере. Но если Вам нужно чтобы пользователи всего мира могли сами скачивать Ваше расширение, то будет необходимо добавить расширение в магазин Google Chrome заплатив 5$.В любом месте на диске создаем директорию в которой будем создавать необходимые файлы.Манифест расширенияСамый важный файл расширения - это его манифест. Данный файл описывает структуру Вашего расширения: название расширения, описание расширения, версия, необходимые для работы права, иконки, ссылки на файлы расширения.Создаем файл с именем manifest.json: {
"manifest_version": 2, "name": "Linkedin Manage Friend Skills", "description": "Linkedin Manage Friend Skills", "version": "1.0.0", "content_scripts": [ { "matches": ["*://www.linkedin.com/*"], "js": ["content.js"] } ], "icons": {"128": "icon_128.png"}, "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } } name - здесь название расширения description - описание расширения version - версия расширения, для начала можно задать 1.0.0 content_scripts: matches - описывает шаблон по которому скрипты будут знать на какой странице можно работать, в данном случае на сайте www.linkedin.com js - имя рабочего скрипта расширения (javascript формат) icons - список иконок для отображения в настроках расширений браузера (128 подразумевает что Вы сделаете иконку размером 128x128 пикселей) browser_action: default_icon - иконка для отображения расширения default_popup - html окно которое откроется при клике мышкой по иконке расширенияИконкаВ директорию с манифестом нужно скопировать файл icon.png размером 128x128 пикселей. Эта иконка будет отображаться на панели расширений браузера. Скачайте любую подходящую картинку из Интернет или создайте свою собственную.Также скопируйте в директорию иконку icon_128.png размером 128x128 пикселей. Она будет отображаться в настройках браузера в меню "Расширения". Окно расширенияВ директории с манифестом создаем текстовый файл с именем popup.html.Чтобы окно выглядело более менее красиво, кроме голой html-разметки используем стили.Само окно представляет собой текст названия расширения с двумя кнопками: "Accept skills" и "Reject skills".  Текст popup.html <!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>Linkedin Accept Friend Skills</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" > <style> /* Модальная структура документа */ /*общие настройки для всего документа*/ html, body { font-family: 'Open Sans', sans-serif; font-size:18px; verticalalign: text-bottom;; margin: 0; min-height: 100px; padding: 0; width: 380px; } /*задаём настройки для заголовков первого уровня*/ h1 { font-family: 'Menlo', monospace; font-size: 22px; font-weight: 400; margin: 0; color: #2f5876; } a:link, a:visited { color: #000000; outline: 0; text-decoration: none; } .logo { padding: 16px; /*отступы со всех сторон*/ } .logo-icon { vertical-align: text-bottom; /*выравнивание по нижней части текста*/ margin-right: 12px; /*задётся отступ элементов от изображения*/ } .version { color: #444; font-size: 18px; } .flex-container { display: flex; /*отображает контейнер в виде блочного элемента*/ justify-content: space-between; /*равномерное выравнивание элементов*/ padding: 10px 22px; } /*задаём настройки для контейнеров с иконками*/ .flex { opacity: 1; /*параметр непрозрачности иконок*/ width: 200px; } .flex:hover { opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/ } .flex .fa { font-size: 40px; color: #2f5876; } </style> </head> <body> <div class="modal-header"> <h1 class="logo"> <span class="version">Linkedin Manage Friend Skills</span> </h1> </div> <div class="modal-icons"> <div class="flex-container"> <button id="accept" class="flex"> <i class="fa fa-check"></i> <span>Accept skills</span> </button> <button id="reject" class="flex"> <i class="fa fa-ban"></i> <span>Reject skills</span> </button> </div> </div> <script src="popup.js"></script> </body> </html> document.addEventListener('DOMContentLoaded', function() {
document.querySelector('#accept').addEventListener('click', onclick_accept, false) document.querySelector('#reject').addEventListener('click', onclick_reject, false) function onclick_accept() { chrome.tabs.query({currentWindow: true, active: true}, function (tabs) { chrome.tabs.sendMessage(tabs[0].id, '+') }) } function onclick_reject() { chrome.tabs.query({currentWindow: true, active: true}, function (tabs) { chrome.tabs.sendMessage(tabs[0].id, '-') }) } }, false);  Установка расширенияПервым делом необходимо открыть настройки расширений в браузере. Способ 1: в адресной строке Google Chrome вводим chrome://extensions/ Способ 2: открываем настройки Google Chrome, переходим в меню "Дополнительные инструменты" и далее в "Расширения".В верхнем правом углу меню "Расширения" необходимо включить "Режим разработчика". Для загрузки нового расширения следует нажать на кнопку "Загрузить распакованное расширение" и выбрать каталог с файлами Вашего расширения.Экран любого загруженного расширения позволяет управлять расширением: включение/выключение, перезапуск, удаление, подробная информация.  Чтобы закрепить расширение на панели расширений нужно сделать следующее:  Как пользоваться расширениемВ текущей разработке для подтверждения или отмены подтверждения скиллов нужно находясь на странице Linkedin Вашего друга пролистать страницу вниз до загрузки блока скиллов. После этого можно пользоваться кнопками расширения. Если у Вас есть рабочий способ решить этот момент чтобы не нужно было пролистывать, то прошу рассказать в комментариях. =========== Источник: habr.com =========== Похожие новости:
Расширения для браузеров ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 08:00
Часовой пояс: UTC + 5
