[Веб-дизайн, Интерфейсы] Найди меня, если сможешь
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Когда мы начали разрабатывать компонент Combobox для нашей библиотеки, мы столкнулись с вопросами, как правильно должен работать поиск:
- Нужно ли выделять совпадения в выпадающем списке?
- Совпадения должны быть по первым буквам или нет?
- Если нет, нужно ли показывать выше то, что совпадает по первым буквам?
Мы стали смотреть, как ведет себя такой компонент в других дизайн-системах и в итоге решили разобраться, какие виды поиска бывают в интерфейсе. Характеристики поиска Место поиска Поиск может находиться на странице, в модалке или в попапе. 
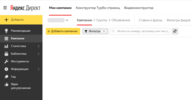
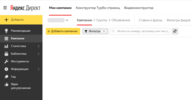
Пример поиска на странице в Яндекс.ДиректеВидим, по чему ищем
- сразу видим,
- не видим.

Самый известный пример поиска, когда не видим, по чему будем искатьНачало поиска
- По запросу — поиск начнется только после нажатия на кнопку или Enter на клавиатуре.
- На лету — результат поиска обновляется с появлением каждого нового символа в поисковой строке.

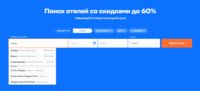
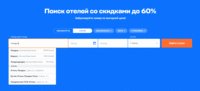
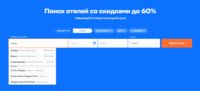
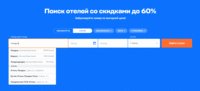
Пример поиска на лету по справочнику городов и отелей в АвиасейлсСоответствие
- Частичное — означает, что в поле достаточно ввести несколько символов от желаемого запроса, и в результатах поиска будут все варианты, в которых есть эти символы.
- Частичное по первым символам — тот же принцип, что и выше, но в результатах поиска будут все варианты, которые начинаются с введенных символов.

Частичное и частичное по первым символамПолное соответствие скорее исключение, поэтому в поиске его нужно использовать только в том случае, если вы уверены, что пользователь будет это понимать, иначе у него сложится впечатление, что поиск сломан. 
Полное соответствиеСортировка
- Стандартная — варианты в результате поиска сохраняют свою последовательность в сортировке.
- По релевантности — в этом случае сортировка меняется и выше показываются те варианты, которые наиболее близки к поисковому запросу.

Стандартная сортировка и по релевантностиВыделение совпадений Если поиск идет по текстовым блокам, в них лучше выделять то, что пользователь ввел в поле. Это поможет быстрее понять, какой из показанных вариантов больше всего соответствует запросу. 
Без выделения и с выделениемКомбинируем эти характеристики для разных кейсов в нашем интерфейсе 1. По странице Место поиска: на страницеВидим, по чему ищем: сразу видимНачало поиска: на летуСоответствие: частичноеСортировка: стандартнаяСовпадения: без выделенияИспользуем, когда нужно найти что-то на конкретной странице сайта. 
2. По всему сайту Место поиска: в модалкеВидим, по чему ищем: не видимНачало поиска: по запросуСоответствие: частичноеСортировка: по релевантностиСовпадения: с выделениемНужен для тех случаев, когда на сайте много страниц и может быть непонятно, на каких из них искать нужную информацию. 
3. В справочнике по тексту Место поиска: в попапеВидим, по чему ищем: сразу видим / не видимНачало поиска: на летуСоответствие: частичное по первым символамСортировка: стандартнаяСовпадения: с выделениемИспользуется в компонентах, например, в ComboBox. В нашей дизайн-системе выпадающий список является попапом, т.к. он не блокирует работу со страницей. Если значение в выпадающем списке состоит из нескольких слов, то проверяется на совпадение не только самое первое слово, проверка на совпадение идет через следующие разделители: пробел, точка, дефис. Пример: Urban Gorn; urban.gorn@mail.ru; Urban-Gorn. Во всех трех случаях поиск по слову "Gorn" сработает. 
4. В справочнике по цифрамМесто поиска: в попапеВидим, по чему ищем: сразу видим / не видимНачало поиска: на летуСоответствие: частичноеСортировка: по релевантностиСовпадения: с выделениемИспользуется также в компонентах, разница лишь в том, что справочник должен состоять из числовых значений. Поэтому в данном случае соответствие частичное, потому что мы не знаем, как пользователь будет искать число - с начала, с конца или с середины. 
Поиск ≠ фильтрация по названию В нашем интерфейсе мы разделяем поиск и фильтрацию по названию. Поиском пользоваться проще, он понятнее, но с помощью фильтра можно решать более сложные задачи, например, искать через комбинации «Содержит / Не содержит». В фильтре, в отличии от поиска, после ввода значения создается Chip, их может быть несколько и они могут дополнять друг друга.На странице рекомендуется использовать что-то одно, в зависимости от того, какие задачи решает пользователь.
Спасибо Сергею Токареву за помощь в подготовке материала.
===========
Источник:
habr.com
===========
Похожие новости:
- [PHP, Разработка мобильных приложений, Интерфейсы] Осмысленные интерфейсы (перевод)
- [Веб-дизайн, Интерфейсы, Usability, Дизайн] Гайд по UI анимации. Как начать анимировать интерфейсы
- [Разработка под iOS, Разработка мобильных приложений, Интерфейсы] Compositional Layout: стоит ли игра свеч?
- [Интерфейсы, Разработка под Windows, Дизайн, Софт] В Windows 10 21H2 появится новый параметр в меню питания, изоляция сторонних драйверов и процесс taskbar.dll (перевод)
- [Веб-дизайн, Интерфейсы, Читальный зал] Они рисуют дыры в бюджете. Что не так с вашими дизайнерами?
- [Веб-дизайн, Интерфейсы, Usability, Повышение конверсии, Дизайн] Странный эффект вкладок браузера и белых сайтов
- [Поисковые технологии, Контекстная реклама, Поисковая оптимизация, Статистика в IT] В 2020 году две трети поисковых запросов в Google завершалось без нажатия на ссылку (перевод)
- [Информационная безопасность, Исследования и прогнозы в IT, Карьера в IT-индустрии] В даркнете растет число объявлений о поиске работы
- [Интерфейсы, Usability, Тестирование мобильных приложений, IT-компании] Юзабилити-тестирование на удаленке. Выводы и лайфхаки по итогам года работы
- [Поисковые технологии, Законодательство в IT] Как именно нужно читать предупреждение ФАС «Яндексу» и что оно значит для Рунета
Теги для поиска: #_vebdizajn (Веб-дизайн), #_interfejsy (Интерфейсы), #_poisk (поиск), #_poisk_po_sajtu (поиск по сайту), #_combobox, #_vebdizajn (
Веб-дизайн
), #_interfejsy (
Интерфейсы
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 06:42
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Когда мы начали разрабатывать компонент Combobox для нашей библиотеки, мы столкнулись с вопросами, как правильно должен работать поиск:
 Пример поиска на странице в Яндекс.ДиректеВидим, по чему ищем
 Самый известный пример поиска, когда не видим, по чему будем искатьНачало поиска
 Пример поиска на лету по справочнику городов и отелей в АвиасейлсСоответствие
 Частичное и частичное по первым символамПолное соответствие скорее исключение, поэтому в поиске его нужно использовать только в том случае, если вы уверены, что пользователь будет это понимать, иначе у него сложится впечатление, что поиск сломан.  Полное соответствиеСортировка
 Стандартная сортировка и по релевантностиВыделение совпадений Если поиск идет по текстовым блокам, в них лучше выделять то, что пользователь ввел в поле. Это поможет быстрее понять, какой из показанных вариантов больше всего соответствует запросу.  Без выделения и с выделениемКомбинируем эти характеристики для разных кейсов в нашем интерфейсе 1. По странице Место поиска: на страницеВидим, по чему ищем: сразу видимНачало поиска: на летуСоответствие: частичноеСортировка: стандартнаяСовпадения: без выделенияИспользуем, когда нужно найти что-то на конкретной странице сайта.  2. По всему сайту Место поиска: в модалкеВидим, по чему ищем: не видимНачало поиска: по запросуСоответствие: частичноеСортировка: по релевантностиСовпадения: с выделениемНужен для тех случаев, когда на сайте много страниц и может быть непонятно, на каких из них искать нужную информацию.  3. В справочнике по тексту Место поиска: в попапеВидим, по чему ищем: сразу видим / не видимНачало поиска: на летуСоответствие: частичное по первым символамСортировка: стандартнаяСовпадения: с выделениемИспользуется в компонентах, например, в ComboBox. В нашей дизайн-системе выпадающий список является попапом, т.к. он не блокирует работу со страницей. Если значение в выпадающем списке состоит из нескольких слов, то проверяется на совпадение не только самое первое слово, проверка на совпадение идет через следующие разделители: пробел, точка, дефис. Пример: Urban Gorn; urban.gorn@mail.ru; Urban-Gorn. Во всех трех случаях поиск по слову "Gorn" сработает.  4. В справочнике по цифрамМесто поиска: в попапеВидим, по чему ищем: сразу видим / не видимНачало поиска: на летуСоответствие: частичноеСортировка: по релевантностиСовпадения: с выделениемИспользуется также в компонентах, разница лишь в том, что справочник должен состоять из числовых значений. Поэтому в данном случае соответствие частичное, потому что мы не знаем, как пользователь будет искать число - с начала, с конца или с середины.  Поиск ≠ фильтрация по названию В нашем интерфейсе мы разделяем поиск и фильтрацию по названию. Поиском пользоваться проще, он понятнее, но с помощью фильтра можно решать более сложные задачи, например, искать через комбинации «Содержит / Не содержит». В фильтре, в отличии от поиска, после ввода значения создается Chip, их может быть несколько и они могут дополнять друг друга.На странице рекомендуется использовать что-то одно, в зависимости от того, какие задачи решает пользователь.  Спасибо Сергею Токареву за помощь в подготовке материала. =========== Источник: habr.com =========== Похожие новости:
Веб-дизайн ), #_interfejsy ( Интерфейсы ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 06:42
Часовой пояс: UTC + 5
