[Open source, Angular] Как я правил баг в Angular
Автор
Сообщение
news_bot ®
Стаж: 7 лет 7 месяцев
Сообщений: 27286

Всем привет. Сегодня я расскажу, как мой пулл-реквест замерджили в Angular. Вы узнаете про контрибьют в open source проект такого масштаба и как там проходит код ревью. Всем заинтересованным, добро пожаловать под кат.Об ошибкеУ нас на работе долгоживущее SPA приложение, которое пользователь может не закрывать очень долгое время. И в какой-то момент мы заметили, что некоторые Observable HTTP запросы никогда не завершались.
Грустный Observable, который никогда не завершитсяПосле небольшого исследования выяснилось, что Angular никак не реагирует на внешний XMLHttpRequest.abort(), если браузер сам отменяет HTTP запросы. Такая ситуация возникает, когда пользователь переводит устройство в спящий режим (конкретно наш случай) или нажимает Ctrl+S с целью сохранить веб-страницу. Мы даже нашли соответствующий issue. Более того, кто-то уже сделал пулл-реквест (ПР) на фикс этого бага. Мы написали обходное решение с использованием XhrFactory внутри нашего проекта, пока этот фикс попадает в какой-то из релизов Angular, и успешно забыли об этом.Каково же было мое удивление, когда я зашел на страницу issue спустя полгода, а он по-прежнему открыт. Плюс ПР отменили из-за того, что автор не правил ревью комменты. Тогда я решил, что это мой шанс попробовать в open source разработку.КонтрибьютПрежде всего я обратился к гайдлайнам для контрибьютеров, которые лежат в CONTRIBUTING.md файле. Вот список того, что нужно сделать, чтобы ваш ПР приняли в Angular:
- Убедиться, что на баг или фичу еще нет ПР на github.
- Форкнуть проект.
- Ответвиться от master ветки.
- Написать свой код и написать как минимум один тест на него, следуя Code Style.
- Запустить тесты Angular.
- Сделать коммит с правильным сообщением.
- Запушить свою ветку.
- Подписать Contributor License Agreement (CLA).
- Сделать ПР в Angular в master ветку.
Первые три пункта, думаю, можно не комментировать. Интересное начинается с четвертого. Мне было легче, так как уже был отмененный пулл-реквест, который нужно было только улучшить. Но давайте пройдемся по флоу от начала до конца. Как бы я теоретически правил ошибку, не имея никаких наработок.Проблема возникает в запросах к серверу. Значит, нам нужно в http модуль. Быстро пробежав по репозиторию, находим нужный пакет. Знаем, что ошибка связана с xhr и его событием abort, ищем, где внутри http модуля создается XMLHttpRequest и как обрабатывается abort событие. Находим файл xhr.ts, немного изучив, что там происходит, понимаем, что он-то нам и нужен.
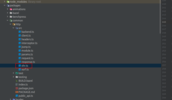
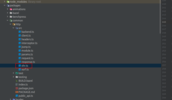
Структура http модуляИщем в этом файле слушателя на событие abort. Видим, что событие никак не обрабатывается. Бинго!Получается, что нужно просто назначить обработчик события abort, чтобы по нему Observable HTTP запроса завершался с ошибкой. И не забыть написать на это дело тест. В xhr.ts уже есть функция onError, можем использовать ее. Делов на две строчки кода.
Были ещё мысли, что можно обрабатывать внешний аборт, как HttpEvent вместо ошибки, тогда все немного сложнее. Но, на мой взгляд, ситуация, когда твой запрос неожиданно прервали внешние силы, является скорее ошибкой.Код, который правит баг, написан. Дальше необходимо написать юнит-тест на этот код, дабы при изменении функциональности http модуля ничего не сломалось. У каждого файла в папке scr есть свой файл с расширением .spec.ts для тестов в папке test. Алгоритм очень простой — находим максимально похожий тест и немного изменяем. Мне ещё нужно было расширить один mock. 
Тесты написаны. Теперь нужно запустить и прогнать все тесты на проекте. Это может занять много времени. Будьте готовы. При написании тестов также можно проверять отдельный модуль, это будет намного быстрее. Например так:
yarn bazel test packages/common/http/test
Все тесты прошли. Пора коммитить наши изменения. Перед этим советую сделать yarn lint, если вы до этого не настраивали автоматическое форматирование в виде clang. Code style — наше все.Переходим к самому коммиту. В Angular строгое отношение к наименованию коммитов. Поэтому внимательно читаем секцию про commit message в гайдлайнах контрибьютеров и следуем содержимому.Теперь публикуем нашу ветку. Осталось совсем немного. Необходимо подписать CLA с компанией Google. Это позволяет контрибьютеру сохранить свое право собственности на код, предоставляя Google необходимые юридические права на использование этого кода. CLA нужно подписать только один раз, и он охватывает все проекты Google.Дальше все легко. Делаем ПР и ждем, когда его посмотрят разработчики Angular.Код ревьюПосле прочтения данной публикации на Хабре я был готов к длительному ожиданию. Но мой пулл-реквест посмотрели спустя 13 минут! Уж не знаю, это мне очень сильно повезло или команда Angular стала уделять больше времени сторонним разработчикам, но было очень круто так быстро получить фидбек по своему коду.Andrew Kushnir аппрувнул мой ПР и сказал, что мои изменения кажутся ему адекватными. Он также добавил в обсуждение Alex Rickabaugh, который имеет больше контекста по этой ошибке. Alex поставил аппрув спустя 30 минут и написал, что изначально у него были некоторые опасения по поводу моего решения, но немного поразмыслив, он с ним согласился.Однако на этом все не закончилось. Оказалось, что есть похожий пулл-реквест, который правит ошибку, связанную с xhr timeout, и код там почти идентичен моему, только вместо abort события — timeout. И у нас возникнут merge конфликты, когда этот ПР вольется. Меня попросили сделать rebase и поправить конфликты, когда настанет время. Я вежливо согласился. Спустя 15 минут мне написали о появлении ожидаемых конфликтов. Я разрешил их и сделал push с --force-with-lease флагом. На следующий день Andrew Kushnir поставил метку “merge” на пулл-реквест и поблагодарил меня за вклад. А буквально через два часа мои изменения влили в проект.
Спустя еще пару дней обновили CHANGE_LOG.md, что баг поправлен и войдет в 12 версию Angular.ИтогиЭто был очень интересный опыт. Было занимательно посмотреть структуру фреймворка, на котором пишешь долгое время, запустить тесты и узнать какие процессы в Angular команде. Как оказалось, вносить свои изменения в open source фреймворк совсем не сложно.
===========
Источник:
habr.com
===========
Похожие новости:
- [Информационная безопасность, Криптография, Open source] Релиз OpenSSH 8.5
- [Open source, Разработка игр, ООП, Развитие стартапа] Idewavecore. Ретроспектива
- [Разработка веб-сайтов, Open source, Angular] Angular: Показываем скелетон страницы за три шага
- [Open source, OpenStreetMap, Открытые данные, Визуализация данных] День открытых данных 2021. Онлайн
- [Open source, Разработка под Android, Смартфоны, Софт] Скрипт удаляет «неудаляемые» мусорные приложения Android
- [Open source, *nix] FOSS News №58 – дайджест материалов о свободном и открытом ПО за 22-28 февраля 2021 года
- [Информационная безопасность, Беспроводные технологии, Разработка систем связи, Разработка для интернета вещей, Интернет вещей] Интернет вещей по-русски. Процедура активации OpenUNB
- [ООП, Angular] Наследование компонентов в Angular: простой способ решить проблему с зависимостями
- [Мессенджеры, Open source, Системное администрирование, PHP, Программирование] Введение в метрики для PHP разработчика
- [Open source, Python, IT-инфраструктура, Хранение данных, Хранилища данных] HDB++ TANGO Archiving System (перевод)
Теги для поиска: #_open_source, #_angular, #_angular, #_open_source, #_contribute_to_angular, #_open_source, #_angular
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Сен 01:22
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 7 месяцев |
|
 Всем привет. Сегодня я расскажу, как мой пулл-реквест замерджили в Angular. Вы узнаете про контрибьют в open source проект такого масштаба и как там проходит код ревью. Всем заинтересованным, добро пожаловать под кат.Об ошибкеУ нас на работе долгоживущее SPA приложение, которое пользователь может не закрывать очень долгое время. И в какой-то момент мы заметили, что некоторые Observable HTTP запросы никогда не завершались.  Грустный Observable, который никогда не завершитсяПосле небольшого исследования выяснилось, что Angular никак не реагирует на внешний XMLHttpRequest.abort(), если браузер сам отменяет HTTP запросы. Такая ситуация возникает, когда пользователь переводит устройство в спящий режим (конкретно наш случай) или нажимает Ctrl+S с целью сохранить веб-страницу. Мы даже нашли соответствующий issue. Более того, кто-то уже сделал пулл-реквест (ПР) на фикс этого бага. Мы написали обходное решение с использованием XhrFactory внутри нашего проекта, пока этот фикс попадает в какой-то из релизов Angular, и успешно забыли об этом.Каково же было мое удивление, когда я зашел на страницу issue спустя полгода, а он по-прежнему открыт. Плюс ПР отменили из-за того, что автор не правил ревью комменты. Тогда я решил, что это мой шанс попробовать в open source разработку.КонтрибьютПрежде всего я обратился к гайдлайнам для контрибьютеров, которые лежат в CONTRIBUTING.md файле. Вот список того, что нужно сделать, чтобы ваш ПР приняли в Angular:
 Структура http модуляИщем в этом файле слушателя на событие abort. Видим, что событие никак не обрабатывается. Бинго!Получается, что нужно просто назначить обработчик события abort, чтобы по нему Observable HTTP запроса завершался с ошибкой. И не забыть написать на это дело тест. В xhr.ts уже есть функция onError, можем использовать ее. Делов на две строчки кода.  Были ещё мысли, что можно обрабатывать внешний аборт, как HttpEvent вместо ошибки, тогда все немного сложнее. Но, на мой взгляд, ситуация, когда твой запрос неожиданно прервали внешние силы, является скорее ошибкой.Код, который правит баг, написан. Дальше необходимо написать юнит-тест на этот код, дабы при изменении функциональности http модуля ничего не сломалось. У каждого файла в папке scr есть свой файл с расширением .spec.ts для тестов в папке test. Алгоритм очень простой — находим максимально похожий тест и немного изменяем. Мне ещё нужно было расширить один mock.  Тесты написаны. Теперь нужно запустить и прогнать все тесты на проекте. Это может занять много времени. Будьте готовы. При написании тестов также можно проверять отдельный модуль, это будет намного быстрее. Например так: yarn bazel test packages/common/http/test
 Спустя еще пару дней обновили CHANGE_LOG.md, что баг поправлен и войдет в 12 версию Angular.ИтогиЭто был очень интересный опыт. Было занимательно посмотреть структуру фреймворка, на котором пишешь долгое время, запустить тесты и узнать какие процессы в Angular команде. Как оказалось, вносить свои изменения в open source фреймворк совсем не сложно. =========== Источник: habr.com =========== Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Сен 01:22
Часовой пояс: UTC + 5
