[Интерфейсы, Дизайн мобильных приложений] Сага по мобильном дизайне. Часть 1
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Всем привет! Меня зовут Максим Никитин, я арт-директор и отвечаю за дизайн и правильные интерфейсы в ТехноФабрике. Мы делаем мобильные приложения и сложные интеграции, но сегодня речь не о них. Сегодня о дизайне. Поводом для статьи стала недавняя беседа с клиентом. Он пришел с подборкой примеров с Dribbble и спрашивал, почему в реале нет таких красивых интерфейсов, и можем ли мы нарисовать «вот как тут или как там». Мы сказали, что можем, но потом долго объясняли, почему один пример нерабочий с точки зрения юзабилити, а другой потребует +N дней и +N тысяч к стандартной разработке. Ни к чему не пришли, но с подобными запросами в последнее время сталкиваемся часто. Под катом я расскажу, как крутой дизайн мобильного интерфейса может вызывать когнитивный диссонанс, и почему в 90% случаев мы отказываемся творить неописуемую красоту с умопомрачительной анимацией.Вариант 1.Ой, какая офигенная анимация!На dribble можно встретить огромное количество дизайнов с умопомрачительной анимацией. Свайп влево – перестроение элементов, плавное изменение цветовой гаммы. Свайп вправо – хитрое развертывание скрытой менюшки, изображения главного экрана уменьшаются и улетают наверх. Свайп вверх – происходит еще что-то страшно красивое и необычное.Извините, данный ресурс не поддреживается. :( Это привлекает внимание и круто смотрится на превьюшках. И стоит очень, очень много денег.Хотите добавить в интерфейс необычной анимации, чтобы не как у всех? Да бога ради, вот этот трюк вам обойдётся в 4 дня разработки без анимации мелких элементов, вот тот – еще в три дня. И это по самым скромным оценкам. На практике, скорее всего, цифры вырастут в 6 и 5 дней, соответственно раздувая и раздувая бюджеты.Извините, данный ресурс не поддреживается. :( Стоит ли оно того? Или может обойдемся стандартными методами и сделаем красиво, функционально и так, чтобы пользователь не играл с приложением в угадайку, отчаянно тыкаясь пальчиком в экран, надеясь, что вот после этой свистелки уже точно откроется то, что нужно?Вариант 2.Ну ведь эта штука уже есть на последних версиях iOS, давайте срочно ее использовать – красота же неописуемая!Нет. Нету таких игр. Забудьте.Если что-то существует только в последнем релизе операционки, считайте, что этого не существует в природе. Считайте, что вам показали фокус, фотошоп воробушка с заячьими ушами. Потому что на практике этот заебушек никуда не полетит.Потому что тут у нас два пути, как те два стула, и выбор между ними такой себе.Первый – можно ограничить аудиторию вашего приложения только теми, у кого последний айфон. Те четыре человека, что хотят установить ваше приложение и имеют правильную версию операционки, наверное обрадуются. Остальные (включая вообще всех пользователей андроида, которых в России 73%) увидят печальное «несовместимо с вашим устройством».Второй – можно для остальных устройств сделать такую же штуку из имеющихся библиотек. Напевая «я его слепила из того, что было», команда разработчиков с удовольствием решит эту проблему, переизобретя велосипед конкретно под вас. Любой каприз за ваши деньги. Которых понадобится много, ведь вместо одного приложения вы, по факту, заказываете сразу два, одно из которых отягощено кучей нетривиальных инженерных задач.Вариант 3.Какое интересное вертикальное меню, вы только посмотрите!
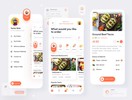
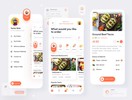
Смотрим. Красиво, да. Особенно, если это статичная картинка, которую вы собираетесь повесить на стену. Или распечатать. Кстати, если собираетесь делать флаеры, то уже не советуем, но на стеночку можно, да.Почему? Потому что, вы удивитесь, но ваши пользователи читают по горизонтали. Их так в школе научили между физрой и столовкой, в которой давали кашу с комочками. Горизонтальный текст выхватывается глазом еще до того, как мы осознаем что мы вообще что-то читаем. Вертикальный – нет. Вертикальный текст требует усилия, лишнего напряжения. Поэтому не печатайте такие флаеры – их отправят в мусорку до того, как прочтут.Затраты на разработку интернет-магазина будут несколько выше, чем на печать листовок. Но судьба у них будет одна – их отправят в корзину. Пусть и виртуальную, через долгий тап. Приложение к вашему магазину должно продавать (удивительная новость, не правда ли?) и делать это максимально удобным и приятным для пользователя способом. Ему и так больно – он отдает вам кровные, трудом и потом заработанные деньги. А вы его заставляете страдать еще больше.Не надо так.Вариант 4.Ой, Вань, гляди какие кнопочки!А еще тенюшечки, элементики и все так вылизано, так друг к другу подбито, так выстроено – загляденье. Не дизайн – рождественский кексик. С глазурью.
«Мы сделали иконки на экране такими хорошенькими, что вам захочется их лизнуть» – как говаривал один весьма успешный бизнесмен.Но пока вы ищите салфетку, чтобы протереть экран телефона, прежде чем заняться с ним оральными ласками (пандемия же!), спешим вас разочаровать. Большинство из того, что вы видите – нереализуемо на большинстве устройств.
Например, тени элементов в Андроиде жестко заданы и не настраиваются под ваши нежные фантазии. Совсем. Они будут отображаться по стандарту вне зависимости от того, что вдохновленный дизайнер нарисовал в фотошопе. Sad but true.
А еще популярный способ сделать так, чтобы дизайн выглядел на картинке лучше, чем он на самом деле может быть – убрать к чертовой матери все системные элементы, вроде статуса батареи, сети, уведомлений и кнопок навигации на Андроиде. Вроде как избавиться от мусора. Так, конечно, выглядит более эффектно, но, поверьте, если мы заставим приложение скрывать системные элементы на экране пользователя, то матерный аналог вопроса «ну вот зачем?» будет сопутствовать каждому запуску вашей прекрасной аппликушки. Стандартное и нестандартноеЕсли вы все еще выбираете между стандартным и нестандартным решением для вашего приложения, то (мы идем к вам) пожалуйста, имейте ввиду, что все нестандартное а) дорого, б) долго, в) не всегда офигенно.Любое нестандартное решение (даже если библиотека доступна на рынке) требует кропотливого и вдумчивого тестирования, и никто не сможет вам гарантировать, что вся эта красота не слетит после очередного обновления системы. Что снова обойдется вам в деньги и время.Мы не то чтобы отговариваем вас тратить уйму денег на разработку, мы тут вроде как заинтересованная сторона. Но мы призываем вас тратить их разумно.Дизайн, разработанный при использовании стандартных библиотек и привычных пользователю решений, дешевле, надежнее, удобнее и в общем-то, тоже может смотреться весьма и весьма достойно.Дизайн, в который (кроме любви, нежности и грамотной разработки) была вложена пара ящиков дизайнерского креатива, обычно выглядит примерно так:Извините, данный ресурс не поддреживается. :( Запаздывающие при скролле элементы, нестандартное вылетание корзинки, выделение элемента через заполняющуюся цветом полоску – все это кастомная анимация, каждый элемент которой влетит в копейку, каждая свистелка будет стоить времени. А пользователь? Пользователь просто хочет купить 3 кг апельсинов, 4 манго, кокос, коробочку малины. И вынужден, матерясь, просматривать все эти полеты валькирий всевозможных элементов, бубня себе под нос «господи, ну почему было не сделать чекбоксы?»
===========
Источник:
habr.com
===========
Похожие новости:
- [Веб-дизайн, CSS, JavaScript, HTML, Usability] Свободно стилизируемы outline DOM элементов
- [API, Голосовые интерфейсы] Немного Web Speech API для современных веб-приложений
- [Интерфейсы, Управление проектами, Agile, Дизайн] Эстимирование дизайна
- [Интерфейсы, ReactJS, TypeScript] Код на React и TypeScript, который работает быстро. Доклад Яндекса
- [Графический дизайн, Дизайн] Нейросеть, коллективный мозг и сайт из продуктового рабочего инструмента
- [Разработка веб-сайтов, JavaScript, Программирование, Интерфейсы] Фронтендеры — герои. Yehuda Katz объясняет почему (перевод)
- [Графический дизайн, Искусственный интеллект] Опыт создания логотипов с искусственным интеллектом от Студии Лебедева
- [Анализ и проектирование систем, Интерфейсы, Дизайн] Архитектура дизайн-системы для нескольких продуктов
- [Firefox, Интерфейсы, Браузеры] Mozilla Firefox отключит кнопку Backspace для перехода на предыдущую страницу
- [Веб-дизайн, Разработка веб-сайтов, Интерфейсы, Usability, Дизайн] Вспоминаем все важные события в UI/UX дизайне за 2020-й
Теги для поиска: #_interfejsy (Интерфейсы), #_dizajn_mobilnyh_prilozhenij (Дизайн мобильных приложений), #_dizajn_mobilnyh_prilozhenij (дизайн мобильных приложений), #_interfejsy (интерфейсы), #_juzabiliti (юзабилити), #_dizajn (дизайн), #_interfejsy (
Интерфейсы
), #_dizajn_mobilnyh_prilozhenij (
Дизайн мобильных приложений
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:43
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Всем привет! Меня зовут Максим Никитин, я арт-директор и отвечаю за дизайн и правильные интерфейсы в ТехноФабрике. Мы делаем мобильные приложения и сложные интеграции, но сегодня речь не о них. Сегодня о дизайне. Поводом для статьи стала недавняя беседа с клиентом. Он пришел с подборкой примеров с Dribbble и спрашивал, почему в реале нет таких красивых интерфейсов, и можем ли мы нарисовать «вот как тут или как там». Мы сказали, что можем, но потом долго объясняли, почему один пример нерабочий с точки зрения юзабилити, а другой потребует +N дней и +N тысяч к стандартной разработке. Ни к чему не пришли, но с подобными запросами в последнее время сталкиваемся часто. Под катом я расскажу, как крутой дизайн мобильного интерфейса может вызывать когнитивный диссонанс, и почему в 90% случаев мы отказываемся творить неописуемую красоту с умопомрачительной анимацией.Вариант 1.Ой, какая офигенная анимация!На dribble можно встретить огромное количество дизайнов с умопомрачительной анимацией. Свайп влево – перестроение элементов, плавное изменение цветовой гаммы. Свайп вправо – хитрое развертывание скрытой менюшки, изображения главного экрана уменьшаются и улетают наверх. Свайп вверх – происходит еще что-то страшно красивое и необычное.Извините, данный ресурс не поддреживается. :( Это привлекает внимание и круто смотрится на превьюшках. И стоит очень, очень много денег.Хотите добавить в интерфейс необычной анимации, чтобы не как у всех? Да бога ради, вот этот трюк вам обойдётся в 4 дня разработки без анимации мелких элементов, вот тот – еще в три дня. И это по самым скромным оценкам. На практике, скорее всего, цифры вырастут в 6 и 5 дней, соответственно раздувая и раздувая бюджеты.Извините, данный ресурс не поддреживается. :( Стоит ли оно того? Или может обойдемся стандартными методами и сделаем красиво, функционально и так, чтобы пользователь не играл с приложением в угадайку, отчаянно тыкаясь пальчиком в экран, надеясь, что вот после этой свистелки уже точно откроется то, что нужно?Вариант 2.Ну ведь эта штука уже есть на последних версиях iOS, давайте срочно ее использовать – красота же неописуемая!Нет. Нету таких игр. Забудьте.Если что-то существует только в последнем релизе операционки, считайте, что этого не существует в природе. Считайте, что вам показали фокус, фотошоп воробушка с заячьими ушами. Потому что на практике этот заебушек никуда не полетит.Потому что тут у нас два пути, как те два стула, и выбор между ними такой себе.Первый – можно ограничить аудиторию вашего приложения только теми, у кого последний айфон. Те четыре человека, что хотят установить ваше приложение и имеют правильную версию операционки, наверное обрадуются. Остальные (включая вообще всех пользователей андроида, которых в России 73%) увидят печальное «несовместимо с вашим устройством».Второй – можно для остальных устройств сделать такую же штуку из имеющихся библиотек. Напевая «я его слепила из того, что было», команда разработчиков с удовольствием решит эту проблему, переизобретя велосипед конкретно под вас. Любой каприз за ваши деньги. Которых понадобится много, ведь вместо одного приложения вы, по факту, заказываете сразу два, одно из которых отягощено кучей нетривиальных инженерных задач.Вариант 3.Какое интересное вертикальное меню, вы только посмотрите!  Смотрим. Красиво, да. Особенно, если это статичная картинка, которую вы собираетесь повесить на стену. Или распечатать. Кстати, если собираетесь делать флаеры, то уже не советуем, но на стеночку можно, да.Почему? Потому что, вы удивитесь, но ваши пользователи читают по горизонтали. Их так в школе научили между физрой и столовкой, в которой давали кашу с комочками. Горизонтальный текст выхватывается глазом еще до того, как мы осознаем что мы вообще что-то читаем. Вертикальный – нет. Вертикальный текст требует усилия, лишнего напряжения. Поэтому не печатайте такие флаеры – их отправят в мусорку до того, как прочтут.Затраты на разработку интернет-магазина будут несколько выше, чем на печать листовок. Но судьба у них будет одна – их отправят в корзину. Пусть и виртуальную, через долгий тап. Приложение к вашему магазину должно продавать (удивительная новость, не правда ли?) и делать это максимально удобным и приятным для пользователя способом. Ему и так больно – он отдает вам кровные, трудом и потом заработанные деньги. А вы его заставляете страдать еще больше.Не надо так.Вариант 4.Ой, Вань, гляди какие кнопочки!А еще тенюшечки, элементики и все так вылизано, так друг к другу подбито, так выстроено – загляденье. Не дизайн – рождественский кексик. С глазурью.  «Мы сделали иконки на экране такими хорошенькими, что вам захочется их лизнуть» – как говаривал один весьма успешный бизнесмен.Но пока вы ищите салфетку, чтобы протереть экран телефона, прежде чем заняться с ним оральными ласками (пандемия же!), спешим вас разочаровать. Большинство из того, что вы видите – нереализуемо на большинстве устройств.  Например, тени элементов в Андроиде жестко заданы и не настраиваются под ваши нежные фантазии. Совсем. Они будут отображаться по стандарту вне зависимости от того, что вдохновленный дизайнер нарисовал в фотошопе. Sad but true.  А еще популярный способ сделать так, чтобы дизайн выглядел на картинке лучше, чем он на самом деле может быть – убрать к чертовой матери все системные элементы, вроде статуса батареи, сети, уведомлений и кнопок навигации на Андроиде. Вроде как избавиться от мусора. Так, конечно, выглядит более эффектно, но, поверьте, если мы заставим приложение скрывать системные элементы на экране пользователя, то матерный аналог вопроса «ну вот зачем?» будет сопутствовать каждому запуску вашей прекрасной аппликушки. Стандартное и нестандартноеЕсли вы все еще выбираете между стандартным и нестандартным решением для вашего приложения, то (мы идем к вам) пожалуйста, имейте ввиду, что все нестандартное а) дорого, б) долго, в) не всегда офигенно.Любое нестандартное решение (даже если библиотека доступна на рынке) требует кропотливого и вдумчивого тестирования, и никто не сможет вам гарантировать, что вся эта красота не слетит после очередного обновления системы. Что снова обойдется вам в деньги и время.Мы не то чтобы отговариваем вас тратить уйму денег на разработку, мы тут вроде как заинтересованная сторона. Но мы призываем вас тратить их разумно.Дизайн, разработанный при использовании стандартных библиотек и привычных пользователю решений, дешевле, надежнее, удобнее и в общем-то, тоже может смотреться весьма и весьма достойно.Дизайн, в который (кроме любви, нежности и грамотной разработки) была вложена пара ящиков дизайнерского креатива, обычно выглядит примерно так:Извините, данный ресурс не поддреживается. :( Запаздывающие при скролле элементы, нестандартное вылетание корзинки, выделение элемента через заполняющуюся цветом полоску – все это кастомная анимация, каждый элемент которой влетит в копейку, каждая свистелка будет стоить времени. А пользователь? Пользователь просто хочет купить 3 кг апельсинов, 4 манго, кокос, коробочку малины. И вынужден, матерясь, просматривать все эти полеты валькирий всевозможных элементов, бубня себе под нос «господи, ну почему было не сделать чекбоксы?» =========== Источник: habr.com =========== Похожие новости:
Интерфейсы ), #_dizajn_mobilnyh_prilozhenij ( Дизайн мобильных приложений ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:43
Часовой пояс: UTC + 5
