[CMS, DevOps] Webflow для лендинга + Ghost для блога с Caddy Server (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
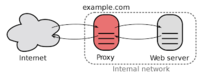
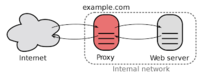
В современных SaaS приложениях лендинг, блог и основное приложение — это три разных сервиса/продукта со своими технологиями. Для лендинга вы можете использовать Tilda, Webflow или другие веб-конструкторы. Для блога обычно используют автономную CMS, такую как WordPress, Ghost или другие.Для SEO крайне важно продвигать и индексировать основной домен <your_domain>.com вместо субдомена blog.<your_domain>.com. Чем больше контента будет на <your_domain>.com/blog, тем больше Google будет индексировать его, а значит и главную страницу.Хостинг блога на blog.<your_domain>.com на Ghost сделать не сложно, достаточно развернуть Ghost блог на машине и прописать A-запись в настройках DNS. Однако, если вы хотите запустить лендинг страницу на Webflow на основном домене <your_domain>.com, а разместить блог на субдиректории <your_domain>.com/blog на Ghost, понадобится использовать reverse-proxy сервер.Ниже рассмотрим конфиг в Docker Compose и Caddyfile, как такой proxy запустить.
Reverse-proxy серверИтак, наши цели:
- <your_domain>.com -> Webflow
- <your_domain>.com/* -> Webflow
- <your_domain>.com/blog -> self hosted Ghost блог
- blog.<your_domain>.com -> <your_domain>.com/blog
Возьмем Caddy server в качестве reverse-proxy по следующим причинам:
- Удобный запуск в docker.
- Быстрый старт без глубоких знаний devops.
Официальный образ Caddy можно найти тут. При установке убедитесь, что вы сделать mount volumes чтобы Caddy работал корректно.Дальше мы будет хостить Ghost и Caddy на одной машине в одном docker-compose.yml файле.
version: "3.7"
services:
caddy:
image: caddy:2
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- $PWD/Caddyfile:/etc/caddy/Caddyfile
- $PWD/site:/srv
- caddy_data:/data
- caddy_config:/config
ghost:
image: ghost:3
environment:
NODE_ENV: production
url: https://adapty.io/blog
volumes:
- ./blog:/var/lib/ghost/content
volumes:
caddy_data:
caddy_config:
На что стоит обратить внимание, это volumes, которые Caddy монтирует к локальной машине. Как я понимаю, в директориях он хранит сертификаты, чтобы не нужно было делать перевыпуск.Дальше Caddyfile:
blog.adapty.io {
redir https://adapty.io/blog{uri} #point to subdirectory
}
adapty.io {
redir /blog /blog/ #trailing slash
reverse_proxy /blog/* ghost:2368 { #proxy to Ghost container
header_up Host {host}
}
reverse_proxy proxy.webflow.com { #proxy to Webflow
header_up Host {host}
}
}
Запускаем docker-compose up -d и все!По умолчанию Caddy пропускает без изменений все входящие хэдеры на бэкенд, включая хэдер Host, но:
- Caddy устанавливает или модифицирует X-Forwarded-For.
- Caddy устанавливает X-Forwarded-Proto.
Больше в официальной документации https://caddyserver.com/docs/caddyfile/directives/reverse_proxy#headersНаконец, изменим в DNS A-запись для основного домена, чтобы она указывала на машину с Caddy
Меняем DNSИ последнее, в Webflow выключаем SSL proxy (Caddy сам выпускает сертификат).
Выключаем в Webflow SSLЕсли все сделать аккуратно, даунтайм лендинга будет практически нулевой.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Vitaly Davydov
===========Похожие новости:
- [Системное администрирование, Apache, Big Data, DevOps] Практический взгляд на хранение в Kafka (перевод)
- [Администрирование баз данных, Lua, DevOps] Мониторинг Tarantool: логи, метрики и их обработка
- [IT-инфраструктура, Big Data, DevOps, Финансы в IT] Выгода бизнеса от AIOps, или почему хороший сисадмин не останется без работы
- [PostgreSQL, DevOps] Заряжай Patroni. Тестируем Patroni + Zookeeper кластер (Часть вторая)
- [.NET, ASP, C#, Разработка под Linux, DevOps] Как готовить Cake, используя только Frosting
- [Open source, DevOps, Kubernetes] Безопасность конфиденциальных данных с Traefik Enterprise и Vault (перевод)
- [Хостинг, Программирование, DevOps, Микросервисы] Технология Serverless: снова привет, 1970-е (перевод)
- [PostgreSQL, DevOps] Заряжай Patroni. Тестируем Patroni + Zookeeper кластер (Часть первая)
- [Java, Git, DevOps] Trunk Based Development и Spring Boot, или ветвись оно все по абстракции
- [Open source, Виртуализация, Kubernetes, Openshift] 7 вещей, которые нужно проработать, прежде чем запускать OpenShift в продакшн
Теги для поиска: #_cms, #_devops, #_caddy, #_webflow, #_ghost, #_cms, #_devops
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 20-Окт 18:46
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
В современных SaaS приложениях лендинг, блог и основное приложение — это три разных сервиса/продукта со своими технологиями. Для лендинга вы можете использовать Tilda, Webflow или другие веб-конструкторы. Для блога обычно используют автономную CMS, такую как WordPress, Ghost или другие.Для SEO крайне важно продвигать и индексировать основной домен <your_domain>.com вместо субдомена blog.<your_domain>.com. Чем больше контента будет на <your_domain>.com/blog, тем больше Google будет индексировать его, а значит и главную страницу.Хостинг блога на blog.<your_domain>.com на Ghost сделать не сложно, достаточно развернуть Ghost блог на машине и прописать A-запись в настройках DNS. Однако, если вы хотите запустить лендинг страницу на Webflow на основном домене <your_domain>.com, а разместить блог на субдиректории <your_domain>.com/blog на Ghost, понадобится использовать reverse-proxy сервер.Ниже рассмотрим конфиг в Docker Compose и Caddyfile, как такой proxy запустить.  Reverse-proxy серверИтак, наши цели:
version: "3.7"
services: caddy: image: caddy:2 restart: unless-stopped ports: - "80:80" - "443:443" volumes: - $PWD/Caddyfile:/etc/caddy/Caddyfile - $PWD/site:/srv - caddy_data:/data - caddy_config:/config ghost: image: ghost:3 environment: NODE_ENV: production url: https://adapty.io/blog volumes: - ./blog:/var/lib/ghost/content volumes: caddy_data: caddy_config: blog.adapty.io {
redir https://adapty.io/blog{uri} #point to subdirectory } adapty.io { redir /blog /blog/ #trailing slash reverse_proxy /blog/* ghost:2368 { #proxy to Ghost container header_up Host {host} } reverse_proxy proxy.webflow.com { #proxy to Webflow header_up Host {host} } }
 Меняем DNSИ последнее, в Webflow выключаем SSL proxy (Caddy сам выпускает сертификат).  Выключаем в Webflow SSLЕсли все сделать аккуратно, даунтайм лендинга будет практически нулевой. =========== Источник: habr.com =========== =========== Автор оригинала: Vitaly Davydov ===========Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 20-Окт 18:46
Часовой пояс: UTC + 5
