[Разработка веб-сайтов, CSS, JavaScript, Программирование, HTML] С чего начать разработку приложения
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Доброго времени суток, друзья!
Я очень не люблю заниматься саморекламой, но в ситуации, когда команда состоит из одного человека, хочешь не хочешь, приходится и разрабатывать, и продвигать продукт самому.
Всем, кто искал, с чего начать разработку веб-приложения, хорошо известен HTML5 Boilerplate (официальный сайт, репозиторий). Как утверждают разработчики, он является «The web’s most popular front-end template». С most popular не поспоришь, а вот с современностью (соответствием современным реалиям веб-разработки) можно. И в этом нет ничего удивительного: проект создан около 6 лет назад. За последние 6 лет многое изменилось. При этом, насколько я могу судить, принципиальных изменений в проект не вносилось (для объявления переменных используется var, предусмотрена возможность добавления плагинов jQuery и т.д.), кроме, разве что, site.webmanifest, который бесполезен без сервис-воркера (и лучше использовать .json).
Я предлагаю своего рода альтернативу — современный стартовый HTML-шаблон (официальный сайт, репозиторий).
Проект включает в себя следующее:
- index.html со всеми необходимыми meta- и link-тегами (общие, microsoft, facebook, twitter, apple (ios), android, структурированные данные: schema.org и json-ld)
- примеры использования HTML5-тегов и CSS3-свойств
- примеры использования CSS- и JavaScript-модулей
- offline-first сервис-воркер
- полноценный manifest.json
- express.js-сервер со всеми возможными заголовками безопасности (пригодится при разворачивании приложения на heroku или аналогичном сервисе, поддерживающем node.js)
- файл netlify.toml с аналогичными заголовками и предварительным подключением используемых страницей ресурсов (пригодится при деплое приложения на netlify)
- простой robots.txt
- простой sitemap.xml
- минимальный browserconfig.xml
- максимальный .gitignore
- креативная страница ошибки 404
- пример сборки проекта с помощью webpack
- в качестве эксперимента — пример AMP-проекта (новая технология от Google для mobile-first сайтов)
Основную ценность, безусловно, представляют index.html и server.js (netlify.toml). В указанных файлах имеют ссылки на официальную документацию (источник истины). Сервис-воркер и манифест делают приложение прогрессивным. Это означает, что приложение может быть установлено на телефон и компьютер и ведет себя подобно нативным. За счет кэширования ресурсов, используемых приложением, достигается его работа в офлайн-режиме (при отсутствии подключения к сети).
Для улучшения опыта разработки дополнительно разработаны следующие инструменты:
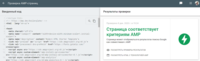
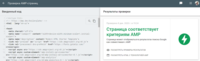
Вот результаты тестов (недобор обусловлен использованием сторонних ресурсов, таких как гугл-аналитика и яндекс-метрика):
Lighthouse

WebPageTest

SecurityHeaders

AMP

Также прошу обратить внимание на мое основное приложение, которое я разрабатываю по мере сил и возможностей — Много JavaScript (возможно, название не совсем удачное, но оно в полной мере отражает суть приложения). К слову, при его разработке использовался указанный шаблон.
Буду рад любой форме обратной связи как здесь, так и на GitHub.
Благодарю за внимание и хорошего начала рабочей недели.
===========
Источник:
habr.com
===========
Похожие новости:
- [Информационная безопасность, Карьера в IT-индустрии] Сдать OSCE: вызов принят
- [Программирование, *nix, Отладка] Отладка Makefile /часть 1/ (перевод)
- [Информационная безопасность, Криптография, Софт] Хакеры SolarWinds размазали свои байты в HTTP-трафике через регулярные выражения
- [Информационная безопасность, Криптография] Токен Авторизации
- [Разработка веб-сайтов, JavaScript] Cloudflare представила сервис Pages для статичных сайтов JAMstack
- Анализ зависимости безопасности кода от используемого языка программирования
- [Информационная безопасность, Алгоритмы] TOTP (Time-based one-time Password algorithm)
- [JavaScript, Работа с 3D-графикой, Разработка игр, HTML, WebGL] 3D-индикатор крена и тангажа для HUD на Three.js
- [Информационная безопасность, Криптография] Обзор последних методов в задаче детектирования шифрованного трафика
- [Информационная безопасность, Браузеры, Законодательство в IT, IT-компании] Apple, Google, Microsoft, Mozilla и Opera заблокировали в своих браузерах MITM-сертификат Казахстана
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_css, #_javascript, #_programmirovanie (Программирование), #_html, #_html, #_css, #_javascript, #_template, #_boilerplate, #_snippet, #_seo, #_pwa, #_amp, #_webpack, #_security, #_shablon (шаблон), #_snippet (сниппет), #_zagotovka (заготовка), #_skelet (скелет), #_bezopasnost (безопасность), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_css, #_javascript, #_programmirovanie (
Программирование
), #_html
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 11:59
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Доброго времени суток, друзья! Я очень не люблю заниматься саморекламой, но в ситуации, когда команда состоит из одного человека, хочешь не хочешь, приходится и разрабатывать, и продвигать продукт самому. Всем, кто искал, с чего начать разработку веб-приложения, хорошо известен HTML5 Boilerplate (официальный сайт, репозиторий). Как утверждают разработчики, он является «The web’s most popular front-end template». С most popular не поспоришь, а вот с современностью (соответствием современным реалиям веб-разработки) можно. И в этом нет ничего удивительного: проект создан около 6 лет назад. За последние 6 лет многое изменилось. При этом, насколько я могу судить, принципиальных изменений в проект не вносилось (для объявления переменных используется var, предусмотрена возможность добавления плагинов jQuery и т.д.), кроме, разве что, site.webmanifest, который бесполезен без сервис-воркера (и лучше использовать .json). Я предлагаю своего рода альтернативу — современный стартовый HTML-шаблон (официальный сайт, репозиторий). Проект включает в себя следующее:
Основную ценность, безусловно, представляют index.html и server.js (netlify.toml). В указанных файлах имеют ссылки на официальную документацию (источник истины). Сервис-воркер и манифест делают приложение прогрессивным. Это означает, что приложение может быть установлено на телефон и компьютер и ведет себя подобно нативным. За счет кэширования ресурсов, используемых приложением, достигается его работа в офлайн-режиме (при отсутствии подключения к сети). Для улучшения опыта разработки дополнительно разработаны следующие инструменты: Вот результаты тестов (недобор обусловлен использованием сторонних ресурсов, таких как гугл-аналитика и яндекс-метрика): Lighthouse  WebPageTest  SecurityHeaders  AMP  Также прошу обратить внимание на мое основное приложение, которое я разрабатываю по мере сил и возможностей — Много JavaScript (возможно, название не совсем удачное, но оно в полной мере отражает суть приложения). К слову, при его разработке использовался указанный шаблон. Буду рад любой форме обратной связи как здесь, так и на GitHub. Благодарю за внимание и хорошего начала рабочей недели. =========== Источник: habr.com =========== Похожие новости:
Разработка веб-сайтов ), #_css, #_javascript, #_programmirovanie ( Программирование ), #_html |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 11:59
Часовой пояс: UTC + 5
