[Интерфейсы, Usability, Accessibility] Доступность — это просто, Или 5 смертных грехов доступности
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Привет, Хабр! Меня зовут Алексей Устинов, я Frontend-разработчик в Delivery Club. В свободное время я интересуюсь вопросами доступности интерфейсов. Это первая из двух статей, в которых я хочу рассказать о проблемах с доступностью в вебе. Я расскажу про 5 простых правил, соблюдая которые можно значительно улучшить доступность сайта. Также мы рассмотрим самые распространённые проблемы, я объясню, почему они являются проблемами, и дам простые советы по их решению. Во второй статье я, наоборот, приведу примеры элементов страницы, сделать доступными которые — совсем нетривиальная задача.Я уверен, что ты, %username%, слышал про правило 80/20: 80% результата можно достичь за 20% трудозатрат, а на достижение остальных 20% необходимо потратить 80% трудозатрат. Именно это правило объединяет эту и следующую статью.Как работает скринридерОсновная цель программ экранного доступа, таких как NVDA, VoiceOver и других, — это объяснить пользователю, что за элемент сейчас находится в фокусе, и, самое главное, рассказать о его предназначении. Если элемент содержит в себе какую-то текстовую информацию, то скринридер заботливо прочитает её для пользователя.Сами скринридеры, разумеется, не видят страницу и не понимают, что перед ними находится. Поэтому наша задача, как разработчиков, с одной стороны, предоставить скринридеру как можно больше данных, а с другой стороны, не мешать ему работать.Грех 1. Бардак в заголовках В HTML существует шесть уровней заголовков, которые обозначаются тегами от H1 до H6 и используются именно в этом порядке, создавая иерархическую структуру. 
Пример иерархии заголовковОчень часто (сейчас, к счастью, реже) вместо использования элементов H1—H6 разработчики создают заголовки с помощью стилей. И если для зрячего пользователя с клавиатурой и мышкой, на первый взгляд, это не является проблемой, то для незрячих пользователей это превращает страницу в сплошную портянку текста.Другой частой ошибкой является неправильная последовательность в заголовках. Согласно стандарту, сначала используется заголовок H1, он должен быть один на странице. Следующий заголовок всегда будет H2. Если нужен вложенный заголовок, то используется H3, а если нужен равнозначный заголовок, то снова используется H2.Я часто встречаю страницы, на которых есть несколько заголовков H1, или на которых вслед за H2 идет, например, H4.Когда я просматриваю страницу с помощью скринридера, в первую очередь я прохожусь по заголовкам, это позволяет мне понять, что есть на этой странице, и оценить, стоит ли мне погружаться в содержимое глубже. Для навигации по заголовкам в скринридерах есть специальные горячие клавиши, которые позволяют перемещаться по всем заголовкам подряд или только по заголовкам определенного уровня. Варианты решения
- Объявлять заголовки с помощью тегов H1—H6.
- Использовать заголовки в иерархической последовательности от H1 до H6.
Грех 2. Кнопки с неопределенным назначением 
Пример кнопок недоступных для скринридераПосмотрите на картинку: вы понимаете, что делает каждая из кнопок? Если да, то как вы это поняли? О значении кнопок вам рассказывают иконки, но что делать, если вы не видите иконок? Тогда вы, в лучшем случае, услышите что-то в роде button, а в худшем даже не сможете попасть фокусом на этот элемент.Худший случай происходит, когда кнопка сделана с помощью div и стилизована под кнопку с помощью CSS. Рядовой пользователь, вооруженный мышкой, кликнет на этот div, JavaScript обработает событие, произойдёт какая-то магия, и пользователь увидит результат. Скринридер же просто не поймёт, что это кнопка.Если же кнопка сделана через элемент button, то скринридер догадается, что это кнопка, но вот её предназначение он будет брать из атрибута aria-label или текста, находящегося внутри тега button.Так же, как и с заголовками, незрячий пользователь может навигироваться исключительно по кнопкам, и из своего опыта я могу сказать, что на подавляющем большинстве страниц он слышит только безликие button, button, button, button…. Варианты решения
- Добавлять назначение кнопки.
Грех 3. Невидимые картинки Изображение часто передаёт ценную информацию. В большинстве случае ключевую мысль изображения можно описать в одном-двух предложениях. Именно для этой цели существует атрибут alt (альтернативный текст), в который можно вписать, что изображено на картинке, или с какой целью автор вставил её в текст.Пустой атрибут alt — это, вероятно, самая распространенная проблема, с которой я сталкиваюсь. Программы экранного доступа читают описание изображения вслух. Если описания нет, то незрячий пользователь услышит просто «картинка» или «графика», что не даст никакого контекста или смысла.Заполненное описание атрибута alt позволит незрячим и слабовидящим пользователям понять, для чего это изображение появилось в тексте, удобным для них способом. Несколько лет назад Facebook начал распознавать, что изображено на картинке, с помощью машинного зрения и добавлять описание в атрибут alt. Варианты решения
- Всегда добавлять описание к картинкам в атрибут alt.
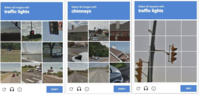
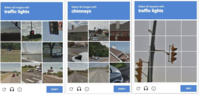
Грех 4. Отсутствие описания формФормы есть на подавляющем большинстве сайтов. Это может быть что-то простое, вроде поля поиска, или что-то сложное, например, форма для заказа кастомной пиццы. Однако, когда эти формы не подписаны правильно, они становятся бесполезны для людей, пользующихся программами экранного доступа.Например, если поле поиска не подписано, то догадаться, для чего оно нужно, можно только по косвенным признакам, например, по описанию кнопки. Но если неподписанных полей больше одного, то работать с ними невозможно. Для решения проблемы описания поля ввода существует тег label, который позволяет добавить описание к тегу input. С ними тоже иногда возникают сложности, но наличие лейбла сильно увеличивает шансы на успех.Другой проблемой форм является капча. Кажется, это очевидно всем, что незрячий или слабовидящий пользователь не сможет выбрать картинки с автобусами. 
пример капчиКонечно, можно справедливо заметить, что reCaptcha имеет возможность распознавания с помощью звука. Это правда, но работа с модальными окнами в скринридере заслуживает отдельного рассказа. В любом случае, какая бы она ни была, капча усложняет работу с формой.Варианты решения
- К каждому инпуту добавлять тег label с достаточным описанием.
- Не использовать капчу, которую можно разгадать только при помощи зрения.
Грех 5: фоновая музыка или автовоспроизведение Лет 10 назад я постоянно встречал сайты, при переходе на которые начинало громко играть рекламное видео, запущенное, скорее всего, в модальном окне, перекрывающем основное содержимое.Примерно такое разочарование ощущает пользователь скринридера, при этом звук иногда оказывается громче голоса скринридера, а кнопки выключения ещё и не имеют подписи. Такое комбо делает использование сайтом невозможным.
сайт с огромным количеством рекламных попаповВарианты решения
- Не использовать фоновую музыку, которую нельзя выключить.
- Не использовать видеоплееры, которые начинают играть при переходе на страницу.
- Не использовать плееры, кнопки которых недоступны для скринридера.
ВыводВ статье я собрал пять простых и самых распространенных ошибок, исправив которые, можно значительно улучшить доступность вашего сайта. К сожалению, это далеко не все проблемы, которые встречаются на пути людей, пользующихся программами доступа. Тем не менее, улучшая accessibility на сайте, вы увеличиваете потенциальную аудиторию вашего ресурса, ну и делаете мир лучше!Всем добра!
===========
Источник:
habr.com
===========
Похожие новости:
- [Системное администрирование, Виртуализация, Облачные вычисления, Облачные сервисы] Вебинар «Как построить современную сетевую инфраструктуру» 17 декабря от Mail.ru Group
- [Интерфейсы, GitHub] GitHub показал темную тему вместе с потрясным видео (перевод)
- [JavaScript, Интерфейсы, ReactJS, TypeScript] Использование Effector в стеке React + TypeScript
- [Хранение данных, Хранилища данных, DevOps, Облачные сервисы] Как использовать объектное S3-хранилище Mail.ru Cloud Solutions для хранения бэкапов Veeam
- [Системное программирование, Интерфейсы, Разработка под Linux, Программирование микроконтроллеров] Configuring FT4232H using the ftdi_eeprom
- [Анализ и проектирование систем, Usability, Дизайн] Объектно-ориентированный дизайн и как его использовать для проектирования систем
- [Системное программирование, Интерфейсы, Разработка под Linux, Программирование микроконтроллеров] Конфигурируем FT4232H c помощью утилиты ftdi_eeprom
- [Ненормальное программирование, Занимательные задачки, Программирование, Искусственный интеллект] Russian AI Cup 2020 — a new strategy game for developers
- [Интерфейсы] Разрабатывайте приложение для друзей
- [Облачные вычисления, DevOps, Kubernetes] Понимаем пробы Kubernetes: типы, настройка и лучшие практики (перевод)
Теги для поиска: #_interfejsy (Интерфейсы), #_usability, #_accessibility, #_accessibility, #_html, #_dostupnost_sajta (доступность сайта), #_webrazrabotka (web-разработка), #_blog_kompanii_mail.ru_group (
Блог компании Mail.ru Group
), #_blog_kompanii_delivery_club_tech (
Блог компании Delivery Club Tech
), #_interfejsy (
Интерфейсы
), #_usability, #_accessibility
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:53
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Привет, Хабр! Меня зовут Алексей Устинов, я Frontend-разработчик в Delivery Club. В свободное время я интересуюсь вопросами доступности интерфейсов. Это первая из двух статей, в которых я хочу рассказать о проблемах с доступностью в вебе. Я расскажу про 5 простых правил, соблюдая которые можно значительно улучшить доступность сайта. Также мы рассмотрим самые распространённые проблемы, я объясню, почему они являются проблемами, и дам простые советы по их решению. Во второй статье я, наоборот, приведу примеры элементов страницы, сделать доступными которые — совсем нетривиальная задача.Я уверен, что ты, %username%, слышал про правило 80/20: 80% результата можно достичь за 20% трудозатрат, а на достижение остальных 20% необходимо потратить 80% трудозатрат. Именно это правило объединяет эту и следующую статью.Как работает скринридерОсновная цель программ экранного доступа, таких как NVDA, VoiceOver и других, — это объяснить пользователю, что за элемент сейчас находится в фокусе, и, самое главное, рассказать о его предназначении. Если элемент содержит в себе какую-то текстовую информацию, то скринридер заботливо прочитает её для пользователя.Сами скринридеры, разумеется, не видят страницу и не понимают, что перед ними находится. Поэтому наша задача, как разработчиков, с одной стороны, предоставить скринридеру как можно больше данных, а с другой стороны, не мешать ему работать.Грех 1. Бардак в заголовках В HTML существует шесть уровней заголовков, которые обозначаются тегами от H1 до H6 и используются именно в этом порядке, создавая иерархическую структуру.  Пример иерархии заголовковОчень часто (сейчас, к счастью, реже) вместо использования элементов H1—H6 разработчики создают заголовки с помощью стилей. И если для зрячего пользователя с клавиатурой и мышкой, на первый взгляд, это не является проблемой, то для незрячих пользователей это превращает страницу в сплошную портянку текста.Другой частой ошибкой является неправильная последовательность в заголовках. Согласно стандарту, сначала используется заголовок H1, он должен быть один на странице. Следующий заголовок всегда будет H2. Если нужен вложенный заголовок, то используется H3, а если нужен равнозначный заголовок, то снова используется H2.Я часто встречаю страницы, на которых есть несколько заголовков H1, или на которых вслед за H2 идет, например, H4.Когда я просматриваю страницу с помощью скринридера, в первую очередь я прохожусь по заголовкам, это позволяет мне понять, что есть на этой странице, и оценить, стоит ли мне погружаться в содержимое глубже. Для навигации по заголовкам в скринридерах есть специальные горячие клавиши, которые позволяют перемещаться по всем заголовкам подряд или только по заголовкам определенного уровня. Варианты решения
 Пример кнопок недоступных для скринридераПосмотрите на картинку: вы понимаете, что делает каждая из кнопок? Если да, то как вы это поняли? О значении кнопок вам рассказывают иконки, но что делать, если вы не видите иконок? Тогда вы, в лучшем случае, услышите что-то в роде button, а в худшем даже не сможете попасть фокусом на этот элемент.Худший случай происходит, когда кнопка сделана с помощью div и стилизована под кнопку с помощью CSS. Рядовой пользователь, вооруженный мышкой, кликнет на этот div, JavaScript обработает событие, произойдёт какая-то магия, и пользователь увидит результат. Скринридер же просто не поймёт, что это кнопка.Если же кнопка сделана через элемент button, то скринридер догадается, что это кнопка, но вот её предназначение он будет брать из атрибута aria-label или текста, находящегося внутри тега button.Так же, как и с заголовками, незрячий пользователь может навигироваться исключительно по кнопкам, и из своего опыта я могу сказать, что на подавляющем большинстве страниц он слышит только безликие button, button, button, button…. Варианты решения
 пример капчиКонечно, можно справедливо заметить, что reCaptcha имеет возможность распознавания с помощью звука. Это правда, но работа с модальными окнами в скринридере заслуживает отдельного рассказа. В любом случае, какая бы она ни была, капча усложняет работу с формой.Варианты решения
 сайт с огромным количеством рекламных попаповВарианты решения
=========== Источник: habr.com =========== Похожие новости:
Блог компании Mail.ru Group ), #_blog_kompanii_delivery_club_tech ( Блог компании Delivery Club Tech ), #_interfejsy ( Интерфейсы ), #_usability, #_accessibility |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:53
Часовой пояс: UTC + 5
