[Тестирование веб-сервисов] Состоялся релиз проекта для запуска приемочных тестов
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Всем привет, сегодня у меня хорошая новость: вышла бета-версия at2k — проекта для управления и запуска приемочных тестов для веб-сервисов. Давайте рассмотрим его основные возможности, которые можно проверить еще и здесь.
Введение
AT2K — проект с открытым исходным кодом, написанный на Golang (в качестве языка бекенда) и Angular (для клиентской части). Основная идея и цель в том, чтобы позволить пользователям (программистам, QA инженерам и, возможно, менеджерам) писать и запускать тесты на языке, близком к их предметной области.
Пара примеров
Перед тем, как приступить к рассмотрению UI и различных возможностей по настройке тестов, позвольте продемонстрировать вам пример сервиса, который предполагается протестировать и непосредственно тестов.
Итак, реализация сервиса (node.js):
import express from 'express';
import uuid4 from 'uuid4';
const app = express();
const users = express.Router();
const port = process.env.PORT || 4444;
let usersRepository = [];
app.use(express.json());
app.use('/api/v1/user', users);
function resetRepository() {
usersRepository = [
{hash: uuid4(), name: 'John'},
{hash: uuid4(), name: 'Nick'}
];
}
users.get('/:hash', (req, res) => {
const user = usersRepository.find(u => u.hash === req.params.hash);
if (user) {
res.status(200).send({
status: 'ok',
data: user
});
} else {
res.status(200).send({
status: 'error',
data: 'user-not-found'
});
}
});
users.post('/', (req, res) => {
const { name } = req.body;
const hash = uuid4();
usersRepository.push({
hash, name
});
res.status(200).send({status: 'ok', hash});
});
app.listen(port, () => {
resetRepository();
console.log(`Stub AT2K is available on localhost:${port}`);
});
Без лишних слов, вот пара тестов:
BEGIN
createUserResponse = CREATE USER {"name": "Joe"}
ASSERT createUserResponse.status EQUALS ok
userResponse = GET USER ${createUserResponse.hash}
ASSERT userResponse.status EQUALS ok
ASSERT userResponse.data.name EQUALS Joe
ASSERT userResponse.data.hash EQUALS ${createUserResponse.hash}
END
BEGIN
userResponse = GET USER not-exists-hash
ASSERT userResponse.status EQUALS error
ASSERT userResponse.data EQUALS user-not-found
END
Как видите, все довольно просто.
С чего начать
Для начала работы нам нужно завести учетную запись, пройдя по ссылке и введя логин и пароль, который хотим использовать.
Сразу после регистрации можно заходить в админку на странице входа.
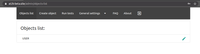
Видим довольно непритязательный интерфейс, который с порога сообщает нам, что мы
не создали каких-то там объектов (разберемся позже):

Для того чтобы понять, что делать дальше, давайте еще раз посмотрим на пример
теста, а именно на команду:
BEGIN
createUserResponse = CREATE USER {"name": "Joe"}
END
Здесь
- createUserResponse – переменная, куда будет записан результат выполнения
команды
- CREATE – команда
- USER – объект, для которого выполняется команда
- {"name": "Joe"} – аргументы
Так вот, веб-версия проекта служит двум основным целям
- Создать и настроить объекты и команды
- Запустить тесты, загрузив файл с ними
Создаем объекты и команды для них
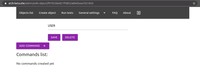
Для начала, нам нужно создать объект. Для этого нажимаем на вкладку Create object и попадаем сюда:

Нужно ввести имя нашего объекта. Для тестов пойдет USER.
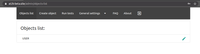
Вводим, нажимаем Create, объект создался:

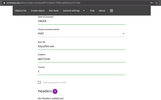
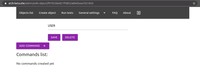
Чтобы без лишних ошибок запустить наши простенькие тесты, нужно создать 2 команды – GET и CREATE. Начнем с GET. Нажимаем на иконку редактирования справа от названия команды (см. скрин выше) и попадаем в меню редактирования объекта:

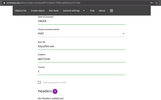
Нажимаем на Add command и заполняем все поля, как на скрине ниже:

Нажимаем Create внизу страницы (заголовки и куки пока не трогаем, т.к. не нужны).
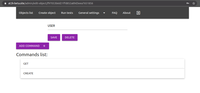
Аналогично создаем команду CREATE:

По результату, в меню редактирования объекта получаем такую картину:


Почти все готово для запуска тестов.
Запускаем веб-сервис и настраиваем ссылки для запросов
Сейчас нам нужно предоставить доступ бекенду проекта до нашего веб-сервиса. Чтобы не заморачиваться с деплоем, можно просто воспользоваться ngrok.
Для тестов я использую node.js:
mkdir at2k-stub && cd at2k-stub
npm init -y
npm i express uuid4
touch index.js
Скопируйте код из введения статьи в файл index.js и запустите командой
node .
Далее воспользуемся ngrok, чтобы сделать наш веб-сервис доступным извне:
ngrok http 4444
Получится ссылка вида http://56dd9be41097.ngrok.io
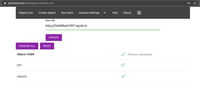
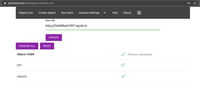
Далее, нужно обновить наши команды, чтобы они использовали ссылку, полученную выше. Чтобы не редактировать каждую команду по отдельности, нажмите на пункт меню General settings и выберите Base URLs. Введите в поле Base URL ссылку http://56dd9be41097.ngrok.io и нажмите на кнопку Choose all:

Нажимаем Update и все готово.
Запуск тестов
Итак, до запуска тестов нас отделяет 1 шаг – написание самих тестов. Для этого создайте файл (скажем, get_create_tests.txt) и скопируйте в него содержимое примера тестов из введения. Далее, выберите пункт Run tests, нажмите на кнопку Tests file и выберите файл, который вы создали ранее. Нажимаем Run tests и, если все сделано правильно, видим такую картину:

Несложно понять, что наши тесты запускаются и работают.
А что дальше?
Дальше, как несложно догадаться, можно продолжать создавать команды для нашего объекта (USER), писать тесты с использованием этих команд и запускать их также, как было описано в предыдущем разделе.
От автора
Любые предложения по улучшению проекта приветствуются – я здесь, чтобы получить фидбек.
Если кто-то решится изучить код в репозитории и предложить улучшения или замечания, тоже буду рад (лучше в телеге — @ilyaWD).
===========
Источник:
habr.com
===========
Похожие новости:
- [Информационная безопасность, Тестирование веб-сервисов] Безопасность веб-приложений: от уязвимостей до мониторинга
- [Тестирование веб-сервисов, Тестирование мобильных приложений] “Протестируй на всех браузерах на телефоне” или инструменты для тестирования Mobile Web приложений
- [Информационная безопасность, Тестирование веб-сервисов] Web Security by Bugbounty
- [Тестирование IT-систем, Программирование, Тестирование веб-сервисов, Тестирование мобильных приложений] Про E2E тестирование
- [Тестирование IT-систем, Тестирование веб-сервисов] Перестать выращивать динозавров. Как эволюционирует архитектура приложения
- [Браузеры, Тестирование веб-сервисов, Microsoft Edge, Разработка под Linux, Софт] Тесты Microsoft Edge на Linux показали хорошие результаты
- [Тестирование IT-систем, Тестирование веб-сервисов, Тестирование мобильных приложений, Карьера в IT-индустрии] Нагрузочное тестирование: что в нем интересного и какие навыки нужны?
- [Тестирование IT-систем, Тестирование веб-сервисов] Где брать идеи для тестов (подборка полезных ссылок)
- [Тестирование IT-систем, Тестирование веб-сервисов, Конференции] QA Online Meetup 28/10
- [Тестирование IT-систем, Программирование, Тестирование веб-сервисов] Как мы «разогнали» команду QA, и что из этого получилось
Теги для поиска: #_testirovanie_vebservisov (Тестирование веб-сервисов), #_testirovanie_vebprilozhenij (тестирование веб-приложений), #_testirovanie_vebservisov (
Тестирование веб-сервисов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 15:55
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Всем привет, сегодня у меня хорошая новость: вышла бета-версия at2k — проекта для управления и запуска приемочных тестов для веб-сервисов. Давайте рассмотрим его основные возможности, которые можно проверить еще и здесь. Введение AT2K — проект с открытым исходным кодом, написанный на Golang (в качестве языка бекенда) и Angular (для клиентской части). Основная идея и цель в том, чтобы позволить пользователям (программистам, QA инженерам и, возможно, менеджерам) писать и запускать тесты на языке, близком к их предметной области. Пара примеров Перед тем, как приступить к рассмотрению UI и различных возможностей по настройке тестов, позвольте продемонстрировать вам пример сервиса, который предполагается протестировать и непосредственно тестов. Итак, реализация сервиса (node.js): import express from 'express';
import uuid4 from 'uuid4'; const app = express(); const users = express.Router(); const port = process.env.PORT || 4444; let usersRepository = []; app.use(express.json()); app.use('/api/v1/user', users); function resetRepository() { usersRepository = [ {hash: uuid4(), name: 'John'}, {hash: uuid4(), name: 'Nick'} ]; } users.get('/:hash', (req, res) => { const user = usersRepository.find(u => u.hash === req.params.hash); if (user) { res.status(200).send({ status: 'ok', data: user }); } else { res.status(200).send({ status: 'error', data: 'user-not-found' }); } }); users.post('/', (req, res) => { const { name } = req.body; const hash = uuid4(); usersRepository.push({ hash, name }); res.status(200).send({status: 'ok', hash}); }); app.listen(port, () => { resetRepository(); console.log(`Stub AT2K is available on localhost:${port}`); }); Без лишних слов, вот пара тестов: BEGIN
createUserResponse = CREATE USER {"name": "Joe"} ASSERT createUserResponse.status EQUALS ok userResponse = GET USER ${createUserResponse.hash} ASSERT userResponse.status EQUALS ok ASSERT userResponse.data.name EQUALS Joe ASSERT userResponse.data.hash EQUALS ${createUserResponse.hash} END BEGIN userResponse = GET USER not-exists-hash ASSERT userResponse.status EQUALS error ASSERT userResponse.data EQUALS user-not-found END Как видите, все довольно просто. С чего начать Для начала работы нам нужно завести учетную запись, пройдя по ссылке и введя логин и пароль, который хотим использовать. Сразу после регистрации можно заходить в админку на странице входа. Видим довольно непритязательный интерфейс, который с порога сообщает нам, что мы не создали каких-то там объектов (разберемся позже):  Для того чтобы понять, что делать дальше, давайте еще раз посмотрим на пример теста, а именно на команду: BEGIN
createUserResponse = CREATE USER {"name": "Joe"} END Здесь
Так вот, веб-версия проекта служит двум основным целям
Создаем объекты и команды для них Для начала, нам нужно создать объект. Для этого нажимаем на вкладку Create object и попадаем сюда:  Нужно ввести имя нашего объекта. Для тестов пойдет USER. Вводим, нажимаем Create, объект создался:  Чтобы без лишних ошибок запустить наши простенькие тесты, нужно создать 2 команды – GET и CREATE. Начнем с GET. Нажимаем на иконку редактирования справа от названия команды (см. скрин выше) и попадаем в меню редактирования объекта:  Нажимаем на Add command и заполняем все поля, как на скрине ниже:  Нажимаем Create внизу страницы (заголовки и куки пока не трогаем, т.к. не нужны). Аналогично создаем команду CREATE:  По результату, в меню редактирования объекта получаем такую картину:   Почти все готово для запуска тестов. Запускаем веб-сервис и настраиваем ссылки для запросов Сейчас нам нужно предоставить доступ бекенду проекта до нашего веб-сервиса. Чтобы не заморачиваться с деплоем, можно просто воспользоваться ngrok. Для тестов я использую node.js: mkdir at2k-stub && cd at2k-stub
npm init -y npm i express uuid4 touch index.js Скопируйте код из введения статьи в файл index.js и запустите командой node .
Далее воспользуемся ngrok, чтобы сделать наш веб-сервис доступным извне: ngrok http 4444
Получится ссылка вида http://56dd9be41097.ngrok.io Далее, нужно обновить наши команды, чтобы они использовали ссылку, полученную выше. Чтобы не редактировать каждую команду по отдельности, нажмите на пункт меню General settings и выберите Base URLs. Введите в поле Base URL ссылку http://56dd9be41097.ngrok.io и нажмите на кнопку Choose all:  Нажимаем Update и все готово. Запуск тестов Итак, до запуска тестов нас отделяет 1 шаг – написание самих тестов. Для этого создайте файл (скажем, get_create_tests.txt) и скопируйте в него содержимое примера тестов из введения. Далее, выберите пункт Run tests, нажмите на кнопку Tests file и выберите файл, который вы создали ранее. Нажимаем Run tests и, если все сделано правильно, видим такую картину:  Несложно понять, что наши тесты запускаются и работают. А что дальше? Дальше, как несложно догадаться, можно продолжать создавать команды для нашего объекта (USER), писать тесты с использованием этих команд и запускать их также, как было описано в предыдущем разделе. От автора Любые предложения по улучшению проекта приветствуются – я здесь, чтобы получить фидбек. Если кто-то решится изучить код в репозитории и предложить улучшения или замечания, тоже буду рад (лучше в телеге — @ilyaWD). =========== Источник: habr.com =========== Похожие новости:
Тестирование веб-сервисов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 15:55
Часовой пояс: UTC + 5
