[JavaScript] Интересная форма
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
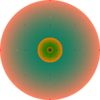
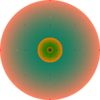
Хабр, привет. Эта статья не претендует на большую серьезность, я просто хочу поделиться новой формой, которую я открыл. Это такой круг, цвет точек которого равен сумме квадратов координат заданной точки. Другими словами pixel_color=(pixel_x^2+pixel_y^2).toString(16).

Эта фигура сама собой очень интересна, представляет собой что-то вроде четкого интерферентного фрактала или даже модели вселенной, описывающей микро и макромир. Несмотря на то, что ее легко получить, я нигде не нашел ничего похожего на нее. Возможно я первооткрыватель. В таком случае я хотел бы назвать ее Тетраскоп (tetrascope). В приведенном примере я генерирую тетраскоп радиусом 1024px, максимальное что у меня получилось сгенерировать на своей машине это объект радиусом 4096px, картинка которого весит ~150 мегабайт.
Эта модель — абсолют, под этим я понимаю, что ее физикоматематическая модель существует сама по себе, еще задолго до своего открытия и независимо от человека, как самодостаточная форма бытия.
PS: картинку рекомендую смотреть на компьютере в 100% масштабе — так более понятно что она из себя представляет. В комментариях я предлагаю поэксперементировать с кодом, предложить свое описание и смысл картинки или ее название, и вообще как-нибудь дополнить этот пост, возможно какой-то информацией.
$(document).ready(function(){
var R=1024; var D=2*R;
var rgb = function(c){
if(c.length<=6) return c+("0".repeat(6-c.length));
else return c.substring(0, 3)+c.substring(c.length-3);
}
$('body').append('');
var canvas = document.getElementById('C');
var ctx = canvas.getContext('2d');
ctx.fillStyle="#ffffff00";
ctx.fillRect(0, 0, 256, 256);
for(var x = 0;x<D;x++) {
for(var y = 0;y<D;y++) {
var X1 = R-x;
var Y1 = R-y;
var X2 = R+x;
var Y2 = R+y;
if (( x*x+y*y ) <= R*R ) {
ctx.fillStyle="#"+( rgb( (x*x+y*y).toString(16)) );
ctx.fillRect(X1, Y1, 1, 1);
ctx.fillRect(X1, Y2, 1, 1);
ctx.fillRect(X2, Y1, 1, 1);
ctx.fillRect(X2, Y2, 1, 1);
} } }
});
===========
Источник:
habr.com
===========
Похожие новости:
- [Разработка веб-сайтов, JavaScript, Программирование] Заметка о перебираемых объектах
- [Разработка веб-сайтов, JavaScript, Программирование] Управление памятью в JavaScript (перевод)
- [Разработка веб-сайтов, Google API, IT-компании] Систему Google reCAPTCHA раскритиковали за приватность
- [CSS, JavaScript, HTML] Цветовые темы на сайте
- [JavaScript, VueJS] Организация типовых модулей во Vuex
- [PHP, MySQL, CSS, JavaScript, HTML] RevolveR Contents Management Framework v.1.9.4.9
- [JavaScript, HTML, Accessibility] Решение проблемы обеспечения доступности модального окна для людей с ограниченными возможностями
- [Хостинг, WordPress, JavaScript] JAM-стэк — нищета на стероидах
- [JavaScript, Программирование, Google Chrome, Управление медиа] Я никогда не писал расширения для Хрома, но меня допекли
- [Разработка веб-сайтов, JavaScript, Программирование] Примеры использования наблюдателей в JavaScript
Теги для поиска: #_javascript, #_javascript, #_rgb, #_interferentsija (интерференция), #_fraktal (фрактал), #_javascript
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Окт 21:49
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
Хабр, привет. Эта статья не претендует на большую серьезность, я просто хочу поделиться новой формой, которую я открыл. Это такой круг, цвет точек которого равен сумме квадратов координат заданной точки. Другими словами pixel_color=(pixel_x^2+pixel_y^2).toString(16).  Эта фигура сама собой очень интересна, представляет собой что-то вроде четкого интерферентного фрактала или даже модели вселенной, описывающей микро и макромир. Несмотря на то, что ее легко получить, я нигде не нашел ничего похожего на нее. Возможно я первооткрыватель. В таком случае я хотел бы назвать ее Тетраскоп (tetrascope). В приведенном примере я генерирую тетраскоп радиусом 1024px, максимальное что у меня получилось сгенерировать на своей машине это объект радиусом 4096px, картинка которого весит ~150 мегабайт. Эта модель — абсолют, под этим я понимаю, что ее физикоматематическая модель существует сама по себе, еще задолго до своего открытия и независимо от человека, как самодостаточная форма бытия. PS: картинку рекомендую смотреть на компьютере в 100% масштабе — так более понятно что она из себя представляет. В комментариях я предлагаю поэксперементировать с кодом, предложить свое описание и смысл картинки или ее название, и вообще как-нибудь дополнить этот пост, возможно какой-то информацией. $(document).ready(function(){ var R=1024; var D=2*R; var rgb = function(c){ if(c.length<=6) return c+("0".repeat(6-c.length)); else return c.substring(0, 3)+c.substring(c.length-3); } $('body').append(''); var canvas = document.getElementById('C'); var ctx = canvas.getContext('2d'); ctx.fillStyle="#ffffff00"; ctx.fillRect(0, 0, 256, 256); for(var x = 0;x<D;x++) { for(var y = 0;y<D;y++) { var X1 = R-x; var Y1 = R-y; var X2 = R+x; var Y2 = R+y; if (( x*x+y*y ) <= R*R ) { ctx.fillStyle="#"+( rgb( (x*x+y*y).toString(16)) ); ctx.fillRect(X1, Y1, 1, 1); ctx.fillRect(X1, Y2, 1, 1); ctx.fillRect(X2, Y1, 1, 1); ctx.fillRect(X2, Y2, 1, 1); } } } }); =========== Источник: habr.com =========== Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Окт 21:49
Часовой пояс: UTC + 5
