[Разработка мобильных приложений, Flutter] Анонс Flutter 1.20 (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Повышенная производительность, автозаполнение, новый виджет и многое другое!
Всем привет, я Евгений Сатуров из Surf. Представляю перевод официальной статьи про последний апдейт Flutter 1.20 с моими комментариями. Фреймворк с каждым новым релизом становится всё более отполированным, и сегодня мы рассмотрим, что принес нам stable-канал в конце лета.

В каждом новым релизе мы стараемся делать Flutter быстрее, эстетичнее и продуктивнее, а также гарантировать его доступность для каждой поддерживаемой платформы. В версии 1.20, которая, на момент выпуска этой статьи, уже вышла в нашем stable-канале, Flutter стал лучше по каждому из этих критериев.
Говоря о быстродействии, нам удалось повысить производительность как на самых низких уровнях движка рендеринга, так и в самом языке Dart.
Чтобы сделать Flutter-приложения ещё более эстетичными, мы добавили в этот релиз несколько улучшений для UI, включая долгожданную поддержку автозаполнения, новый способ двигать и масштабировать виджеты, поддержку курсора мыши, обновили избранные Material-виджеты (например, виджеты для выбора даты и времени), а также добавили новую адаптивную страницу с лицензиями в окно About, для десктопных и мобильных Flutter-приложений.
Чтобы вы могли работать более продуктивно, мы обновили расширение Flutter для Visual Studio Code:
- оно позволяет использовать Dart DevTools прямо в вашем IDE;
- теперь можно перемещать файлы по проекту, и импорты будут автоматически обновляться;
- появился новый набор метаданных, чтобы вы могли писать свои собственные инструменты.
Благодаря открытости Flutter и участникам удивительного Flutter-сообщества, этот релиз включает 3029 слитых пулл-реквестов и 5485 закрытых issuesот 359 участников со всего мира, в том числе 270 участников из сообщества Flutter. Более того, это рекордное число контрибьюторов, которое у нас было на момент очередного релиза. Мы хотим выразить особую благодарность участникам под никами CareF за 28 пулл-реквестов, AyushBherwani1998 за 26 (включая 10 сэмплов, написанных в рамках Google Summer of Code), и a14n за 13 пулл-реквестов, многие из которых мы взяли на вооружение, работая над null safety во Flutter (скоро мы напишем об этом подробнее). Мы не смогли бы создать Flutter без такой огромной поддержки со стороны сообщества. Спасибо за ваш вклад!
С каждым новым релизом Flutter мы видим, как быстро растёт количество пользователей. Только в апреле мы писали, что число Flutter-приложений в Google Play достигло 50 тысяч. В пиковый период прирост составил 10 тысяч новых приложений в месяц. Сейчас, спустя всего три месяца, в Google Play опубликовано более 90 тысяч.
Flutter-приложений. Мы наблюдаем наибольший рост в Индии, которая стала регионом номер один для Flutter-разработчиков. За последние полгода их численность удвоилась, что является прямым следствием увеличения инвестиций Google в этот регион. Наконец, Flutter не был бы Flutter, если бы не Dart. Приятно видеть, что Dart занял 12-е место в топ-50 языков программирования по версии журнала IEEE Spectrum, поднявшись на четыре позиции по сравнению с прошлым годом.
Улучшение производительности для Flutter и Dart
Мы в команде Flutter всегда ищем новые способы уменьшить размер и увеличить скорость работы ваших приложений. Например, в этом релизе мы исправили проблему производительности с удалением font icon при tree shaking, а также включили это поведение по-умолчанию при создании приложений, не предназначенных для веба. Вышеупомянутые доработки приводят к удалению неиспользуемых шрифтов, уменьшая его размер. Мы опробовали это на приложении Flutter Gallery — его размер сократился на 100 КБ. Теперь это поведение по умолчанию для релизных сборок. Пока это работает только со шрифтами TrueType Fonts, но в последующих релизах это ограничение будет снято.
Ещё одно улучшение производительности призвано с помощью фазы прогрева уменьшить рваность анимации при первом отображении. Посмотрите, как выросла плавность анимации (запись замедлена в два раза для наглядности).

Сравнение анимации до и после введения прогрева SkSL
В случае, если Flutter-приложение отображает рваную анимацию во время первого запуска, это можно исправить с помощью шейдера Skia Shading Language. При проведении предварительной компиляции на этапе сборки приложения, он может ускорить анимацию более чем в 2 раза. Если вы хотите воспользоваться этой функциональностью, переходите на страницу SkSL прогрева на flutter.dev.
Комментарий
Невероятно важное и долгожданное обновление, возможно важнейшее для всей Flutter-индустрии за долгое время. Почему? Да потому что джанки-анимации всё ещё бывают заметны и порой мешают клиентам окончательно принять Flutter в качестве продакшн-реди решения для своих проектов. В 1.20 эта проблема осталась в прошлом. Тем не менее, всё немного сложнее, чем кажется.
Во-первых, улучшение не затронет исполнение приложения на современных устройствах от Apple (вероятно, почти все использующиеся ныне устройства) — всё из-за недавно реализованной поддержки Metal. Новая оптимизация заточена лишь под OpenGL.
Во-вторых, оптимизация не встроена в стандартный флоу компиляции. У нас есть консольные команды для предварительной сборки шейдеров, которые впоследствии нужно передавать в соответствующий аргумент команды flutter build. Пока процесс не выглядит простым, но встроить его в ваш релизный процесс чрезвычайно важно. На кону плавность анимаций, а к этому в мобильных приложениях всегда стоит относиться с особой щепетильностью.
Наконец, по мере оптимизации для десктопов, мы продолжаем работать над поддержкой мыши. В этом релизе мы переработали систему проверки попадания мыши (mouse hit testing), чтобы предоставить ряд архитектурных преимуществ, которые были недоступны из-за проблем с производительностью. Такой рефакторинг позволил увеличить производительность в наших веб-микробенчмарках в 15 раз: Пользователи получат более качественную, консистентную и точную систему проверки попадания без потери производительности.
Помимо усовершенствованной проверки попадания, мы добавили поддержку курсоров мыши — одну из самых востребованных фич для настольных компьютеров. Несколько наиболее часто используемых виджетов будут отображать курсоры, которые вы ожидаете, по умолчанию. Или вы можете выбрать другой из списка поддерживаемых курсоров.
Комментарий
Из-за отсутствия поддержки таких важных мелочей Flutter for Web многими пока не воспринимается как решение для серьёзных задач. Это далеко не единственное улучшение в релизе 1.20, приближающее фреймворк к стабильному статусу. Мы отфильтровали для вас всё, что достойно внимания.

Новые курсоры мыши в виджетах на Android
Эта версия Flutter основана на Dart 2.9 и включает в себя новый двухпроходный декодер UTF-8. Он основан на состояниях и содержит примитивы декодирования, оптимизированные в виртуальной машине Dart и частично использующие преимущества инструкций SIMD.
UTF-8 — самый распространённый методом кодирования символов в интернете. Способность быстро декодировать играет решающую роль при получении больших сетевых ответов. В наших бенчмарках декодирования UTF-8 мы заметили улучшения по всем направлениям. Прирост к скорости составил почти 200% для англоязычных и до 400% для китайских текстов на низкопроизводительных ARM устройствах.
Автозаполнение для Flutter-приложений
Поддержка автозаполнения текстовых полей во Flutter-приложениях на Android и iOS давно стала одной из самых желанных функций. Мы рады сообщить, что, после пулл-реквеста 52126, вам больше не придётся просить ваших пользователей повторно вводить данные, которые уже были собраны для них операционной системой.

Автозаполнение в действии
Более того, мы уже начали адаптировать этот функционал для веба.
Новый виджет для шаблонных действий
В этот релиз мы добавили новый виджет — InteractiveViewer. InteractiveViewer предназначен для имплементации шаблонных действий в вашем приложении, таких как сдвиг, масштабирование и drag ’n’ drop, которые работают даже при изменении размера. Вот как работает этот виджет на примере с доской в игре Go.

Масштабирование, сдвиг, изменение размера, drag ’n’ drop с помощью InteractiveViewer
Чтобы интегрировать InteractiveViewer в ваше приложение, ознакомьтесь с документацией API. Также вы можете опробовать его в действии в DartPad. Если вам интересно узнать больше о разработке InteractiveViewer, посмотрите эту презентацию на YouTube-канале Chicago Flutter.
В новой версии мы также добавили больше возможностей для drag ’n’ drop. Например, если вам нужно точно знать, где на целевом виджете произошло отпускание (такая опция раньше была доступна только для объекта Draggable), то теперь вы можете получить эти данные с помощью метода DragTarget onAcceptDetails.

onAcceptDetails в действии
Ознакомьтесь с этим примером, чтобы узнать больше об этой функции. В следующей версии Flutter эта информация станет доступна и во время перетаскивания, что позволит DragTarget своевременно обновлять визуальное состояние.
Комментарий
InteractiveViewer точно найдет применение в разработке, возможно, сделав бессмысленным существование нескольких библиотек от сторонних разработчиков. Особенно примечательно то, что этот виджет имеет имя и фамилию: его автор — Justin McCandless. Он большую часть времени работал над всем, что связано с редактированием текста во Flutter. Justin сделал получасовой толк на ChicagoFlutter и рассказал, как из связки Transform и GestureDetector родился InteractiveViewer, а также поделился рецептами его использования.
Обновлённые Material-виджеты Slider, RangeSlider, TimePicker и DatePicker
Наряду с новыми виджетами, этот релиз содержит ряд обновлённых виджетов, соответствующих новым принципам Material дизайна. В частности, Slider и RangeSlider. Вы найдёте дополнительную информацию в статье What’s new with the Slider widget?.

Обновлённый Material Slider

Обновлённый Material RangeSlider
DatePicker получил новый компактный дизайн, а также поддержку диапазонов дат.

Обновлённый DatePicker
Наконец, мы полностью переработали дизайн TimePicker.

Обновлённый TimePicker
Вы можете протестировать новый TimePicker в этом демо, написанном на Flutter.
Адаптивная страница лицензий
Мы создали новую адаптивную страницу с лицензиями, которая доступна в AboutDialog.

Новая страница с лицензиями
Пулл-реквест 57588 от участника под ником TonicArtos был обновлён в соответствии с принципами Material дизайна. Это не только сделало виджет красивее, но и улучшило навигацию: теперь его удобно использовать на планшетах, настольных компьютерах и смартфонах. Спасибо, TonicArtos! Учитывая, что каждое Flutter-приложение должно показывать лицензии для используемых пакетов, вы сделали все приложения на Flutter лучше!
Новый формат pubspec.yaml для публикации плагинов
Конечно, Flutter — это не только виджеты. Это ещё и инструменты. В этом релизе обновлений слишком много, поэтому расскажем о самых примечательных.
Начнём с объявления для авторов Flutter-плагинов: старый формат pubspec.yaml больше не поддерживается при публикации плагинов. Если вы попытаетесь его использовать, то получите сообщение об ошибке при выполнении pub publish.

Ошибка при публикации плагина в устаревшем формате pubspec
Старый формат не поддерживал указание платформ, на которых работают ваши плагины. Он устарел с момента Flutter 1.12. Теперь для публикации новых или обновленных плагинов требуется новый формат pubspec.yaml.
Пользователи плагинов всё ещё могут использовать старый формат pubspec. Все существующие плагины на pub.dev, использующие устаревший pubspec.yaml, продолжат работать с Flutter-приложениями в обозримом будущем.
Превью встроенных Dart DevTools в Visual Studio Code
Самое крупное обновление инструментов в этой версии затрагивает Visual Studio Code: туда добавили превью новой функции, позволяющее перенести инструменты Dart DevTools прямо в пространство разработки.

Превью Layout Explorer в Visual Studio Code
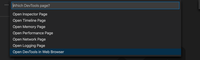
Включите эту функцию с помощью новой настройки dart.previewEmbeddedDevTools. На скриншоте выше показан Flutter Widget Inspector, встроенный в Visual Studio Code. С помощью этой настройки вы можете назначить избранную страницу в меню Dart DevTools, расположенном в строке состояния.

Это меню позволяет вам выбрать, какие страницы показывать

Эта функция все ещё находится в превью. Свяжитесь с нами, если у вас возникнут с ней проблемы
Комментарий
А вот это — то самое обновление, которого ждал, вероятно, каждый Flutter-разработчик, использующий VS Code в качестве основного инструмента! Что и говорить, каждый раз переключаться в браузер для дебага — не девелопер-френдли. Я не говорю про то, что из-за этого не работали некоторые важные фичи, — вроде навигации по коду из инспектора. Отныне про браузер можно забыть: все нужные утилиты доступны не выходя из VS Code. Закат эры превосходства Android Studio всё ближе.
Обновления в отслеживании запросов
Последняя версия Dart DevTools поставляется с обновленной версией утилиты Network, которая позволяет профилировать веб-запросы.

Продолжительность, статус и тип содержимого сокетных соединений на странице Network в Dart DevTools
Страница Network теперь добавляет информацию о времени к сетевым вызовам из вашего приложения — наряду с другими данными, такими как статус и тип содержимого. Дополнительные улучшения получил интерфейс деталей запроса, который теперь отображает данные из веб-сокета или http-запроса. У нас есть ещё планы для этой страницы, например, мы хотим добавить отображение тела HTTP -запроса и ответа, а также мониторинг gRPC-трафика.
Обновление импортов при переименовании файлов
Ещё одна новая функция Visual Studio Code — обновление импортов при перемещении или переименовании файлов.

Обновление Dart-файлов при перемещении
В настоящее время эта функция работает только для отдельных файлов, но скоро мы добавим поддержку нескольких файлов или папок.
Комментарий
Android Studio, вот теперь на твоём месте я бы серьёзно забеспокоился. Одна из самых незаметных, но таких важных возможностей любимой IDE — теперь и на VS Code. Теперь можно переименовывать файлы сколько угодно! Вам не придётся вручную корректировать все импорты (да-да, я знаю, мы все через это прошли). Ах, сколько человекочасов сэкономило нам обновление плагина для VS Code. Будет интересно узнать, а какими ещё возможностями продвинутого рефакторинга в VS Code пользуетесь вы? Пишите в комментариях.
Метаданные инструментов
Ещё одно обновление предназначено для людей, создающих инструменты Flutter. Мы сделали новый проект на GitHub: там мы будем собирать и публиковать метаданные о самом фреймворке. В нём вы найдёте машиночитаемые файлы, содержащие эти данные:
- каталог всех текущих виджетов Flutter (395 штук!),
- сопоставление названий цветов во Flutter со значениями цветов для наборов цветов Material и Cupertino,
- метаданные Icon для иконок Material и Cupertino, включая названия иконок и значки предварительного просмотра.
Это те метаданные, которые мы сами используем для расширений Android Studio / IntelliJ и VS Code. Мы подумали, что они могут пригодиться вам при создании новых инструментов. В приложениях семейства IntelliJ эти метаданные позволяют включить функцию отображения цвета, используемого в вашем коде на Flutter.

С этим связана новая функция в IntelliJ и Android Studio, которая отображает цветовые блоки для Color.fromARGB() и Color.fromRGBO().

Хотим выразить особую благодарность dratushnyy на GitHub за вклад в улучшение превью цветов в IntelliJ!
Типобезопасные платформенные каналы для межплатформенного взаимодействия
В ответ на популярный запрос от авторов плагинов, мы решили поэкспериментировать с тем, как сделать коммуникацию между Flutter и платформой безопаснее и проще для плагинов и Add-to-App. Для этого мы создали Pigeon — инструмент командной строки, использующий синтаксис Dart для генерации типобезопасного кода поверх платформенных каналов без дополнительных runtime-зависимостей. Pigeon позволяет вызывать методы Java/Objective-C/Kotlin/Swift и передавать непримитивные объекты, напрямую вызывая Dart-методы (и наоборот) вместо ручного сопоставления названий методов в платформенных каналах и сериализации аргументов.

Несмотря на то, что Pigeon всё ещё находится в предрелизном состоянии, он достаточно развился, чтобы мы могли использовать его в своём плагине video_player. Если вам интересно попробовать Pigeon в вашем проекте, ознакомьтесь с обновлённой документацией к платформенным каналам и с этим примером.
Комментарий
Настоятельно рекомендую обратить внимание на Pigeon. Это именно то, как будут писаться все платформенные каналы уже в самое ближайшее время. Совсем недавно я представил новый воркшоп на Mobius и GDG DevParty, посвящённый именно плотной интеграции Flutter-приложения и нативного модуля с доменным и сетевым слоем. В процессе него пришлось написать довольно «толстый» платформенный канал, который позволил прочувствовать все боли сполна. Основная проблема заключалась именно в отсутствии типобезопасности и необходимости написания достаточно грязного бойлерплейт-кода. Pigeon решает эту проблему — это определённо шаг вперёд.
Прочие обновления
За время подготовки Flutter 1.20 инструменты получили так много отличных обновлений, что мы не сможем все их здесь перечислить. Тем не менее, наверняка вам будет интересно взглянуть на них:
- VS Code extensions v3.13
- VS Code extensions v3.12
- VS Code extensions v3.11
- Flutter IntelliJ Plugin M46 Release
- Flutter IntelliJ Plugin M47 Release
- Flutter IntelliJ Plugin M48 Release
- Новые встроенные инструменты для разработчиков Flutter
Ломающие изменения
Как и всегда, мы стараемся свести количество ломающих изменений к минимуму. Вот список таких изменений во Flutter 1.20.
- 55336 Adding tabSemanticsLabel to CupertinoLocalizations — Migration guide PR
- 55977Add clipBehavior to widgets with clipRect
- 55998Fixes the navigator pages update crashes when there is still route wa…
- 56582Update Tab semantics in Cupertino to be the same as Material
- 57065 Remove deprecated child parameter for NestedScrollView’s overlap managing slivers
- 58392 iOS mid-drag activity indicator
Резюме
Это самый объёмный релиз Flutter. В статье мы затронули только самые значительные улучшения инструментов и производительности и рассказали о самых интересных виджетах, новых и обновлённых.
Мы планируем добавить поддержку null safety (подробная статья Боба Нистрома Understanding null safety), выпустить новые версии плагинов Ads, Maps и WebView, а также расширить поддержку инструментов.
Как бы вы применили новые возможности Flutter в вашем проекте?
===========
Источник:
habr.com
===========
===========
Автор оригинала: Chris Sells
===========Похожие новости:
- [Гаджеты, Смартфоны, IT-компании] Microsoft рассказала о том, как можно использовать смартфон Surface Duo с двумя экранами
- [Работа с видео, Разработка мобильных приложений] Как создавались ролики о приложении «ПоЗнакомым»: факты, задачи, тонкости + комментарий клиента
- [Смартфоны, Автомобильные гаджеты, IT-компании] Microsoft открыла предзаказ на смартфон Surface Duo с двумя экранами — $1399 за версию 128 ГБ и $1499 за 256 ГБ
- [Информационная безопасность, Разработка под iOS, Разработка мобильных приложений, Монетизация мобильных приложений] ФАС обвинила Apple в ограничении конкуренции на рынке iOS-приложений
- [Разработка игр, Локализация продуктов, Монетизация игр, Продвижение игр] 5 ключиков к игровому рынку Бразилии
- [Разработка мобильных приложений, Разработка под Android] Top 5 Android App Development Companies To Seek in 2020
- [Программирование, Разработка мобильных приложений, Проектирование и рефакторинг, Управление разработкой] Какие навыки можно прокачать на проекте c большой кодовой базой
- [Разработка под iOS, Разработка мобильных приложений, Xcode, Swift] AppCode 2020.2: поддержка Swift Package Manager, улучшенное быстродействие, Change Signature для Swift и многое другое
- [Информационная безопасность, Разработка мобильных приложений] Защищаемся от трекеров на мобильных платформах
- [Разработка веб-сайтов, Разработка игр, Разработка мобильных приложений, Разработка под Linux, Разработка под Windows] Свободная веб-энциклопедия для любых IT-проектов на собственном движке
Теги для поиска: #_razrabotka_mobilnyh_prilozhenij (Разработка мобильных приложений), #_flutter, #_surf, #_flutter, #_razrabotka_mobilnyh_prilozhenij (разработка мобильных приложений), #_mobilnaja_razrabotka (мобильная разработка), #_krossplatformennaja_razrabotka (кроссплатформенная разработка), #_blog_kompanii_surf (
Блог компании Surf
), #_razrabotka_mobilnyh_prilozhenij (
Разработка мобильных приложений
), #_flutter
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 20:29
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Повышенная производительность, автозаполнение, новый виджет и многое другое! Всем привет, я Евгений Сатуров из Surf. Представляю перевод официальной статьи про последний апдейт Flutter 1.20 с моими комментариями. Фреймворк с каждым новым релизом становится всё более отполированным, и сегодня мы рассмотрим, что принес нам stable-канал в конце лета.  В каждом новым релизе мы стараемся делать Flutter быстрее, эстетичнее и продуктивнее, а также гарантировать его доступность для каждой поддерживаемой платформы. В версии 1.20, которая, на момент выпуска этой статьи, уже вышла в нашем stable-канале, Flutter стал лучше по каждому из этих критериев. Говоря о быстродействии, нам удалось повысить производительность как на самых низких уровнях движка рендеринга, так и в самом языке Dart. Чтобы сделать Flutter-приложения ещё более эстетичными, мы добавили в этот релиз несколько улучшений для UI, включая долгожданную поддержку автозаполнения, новый способ двигать и масштабировать виджеты, поддержку курсора мыши, обновили избранные Material-виджеты (например, виджеты для выбора даты и времени), а также добавили новую адаптивную страницу с лицензиями в окно About, для десктопных и мобильных Flutter-приложений. Чтобы вы могли работать более продуктивно, мы обновили расширение Flutter для Visual Studio Code:
Благодаря открытости Flutter и участникам удивительного Flutter-сообщества, этот релиз включает 3029 слитых пулл-реквестов и 5485 закрытых issuesот 359 участников со всего мира, в том числе 270 участников из сообщества Flutter. Более того, это рекордное число контрибьюторов, которое у нас было на момент очередного релиза. Мы хотим выразить особую благодарность участникам под никами CareF за 28 пулл-реквестов, AyushBherwani1998 за 26 (включая 10 сэмплов, написанных в рамках Google Summer of Code), и a14n за 13 пулл-реквестов, многие из которых мы взяли на вооружение, работая над null safety во Flutter (скоро мы напишем об этом подробнее). Мы не смогли бы создать Flutter без такой огромной поддержки со стороны сообщества. Спасибо за ваш вклад! С каждым новым релизом Flutter мы видим, как быстро растёт количество пользователей. Только в апреле мы писали, что число Flutter-приложений в Google Play достигло 50 тысяч. В пиковый период прирост составил 10 тысяч новых приложений в месяц. Сейчас, спустя всего три месяца, в Google Play опубликовано более 90 тысяч. Flutter-приложений. Мы наблюдаем наибольший рост в Индии, которая стала регионом номер один для Flutter-разработчиков. За последние полгода их численность удвоилась, что является прямым следствием увеличения инвестиций Google в этот регион. Наконец, Flutter не был бы Flutter, если бы не Dart. Приятно видеть, что Dart занял 12-е место в топ-50 языков программирования по версии журнала IEEE Spectrum, поднявшись на четыре позиции по сравнению с прошлым годом. Улучшение производительности для Flutter и Dart Мы в команде Flutter всегда ищем новые способы уменьшить размер и увеличить скорость работы ваших приложений. Например, в этом релизе мы исправили проблему производительности с удалением font icon при tree shaking, а также включили это поведение по-умолчанию при создании приложений, не предназначенных для веба. Вышеупомянутые доработки приводят к удалению неиспользуемых шрифтов, уменьшая его размер. Мы опробовали это на приложении Flutter Gallery — его размер сократился на 100 КБ. Теперь это поведение по умолчанию для релизных сборок. Пока это работает только со шрифтами TrueType Fonts, но в последующих релизах это ограничение будет снято. Ещё одно улучшение производительности призвано с помощью фазы прогрева уменьшить рваность анимации при первом отображении. Посмотрите, как выросла плавность анимации (запись замедлена в два раза для наглядности).  Сравнение анимации до и после введения прогрева SkSL В случае, если Flutter-приложение отображает рваную анимацию во время первого запуска, это можно исправить с помощью шейдера Skia Shading Language. При проведении предварительной компиляции на этапе сборки приложения, он может ускорить анимацию более чем в 2 раза. Если вы хотите воспользоваться этой функциональностью, переходите на страницу SkSL прогрева на flutter.dev. Комментарий
Невероятно важное и долгожданное обновление, возможно важнейшее для всей Flutter-индустрии за долгое время. Почему? Да потому что джанки-анимации всё ещё бывают заметны и порой мешают клиентам окончательно принять Flutter в качестве продакшн-реди решения для своих проектов. В 1.20 эта проблема осталась в прошлом. Тем не менее, всё немного сложнее, чем кажется. Во-первых, улучшение не затронет исполнение приложения на современных устройствах от Apple (вероятно, почти все использующиеся ныне устройства) — всё из-за недавно реализованной поддержки Metal. Новая оптимизация заточена лишь под OpenGL. Во-вторых, оптимизация не встроена в стандартный флоу компиляции. У нас есть консольные команды для предварительной сборки шейдеров, которые впоследствии нужно передавать в соответствующий аргумент команды flutter build. Пока процесс не выглядит простым, но встроить его в ваш релизный процесс чрезвычайно важно. На кону плавность анимаций, а к этому в мобильных приложениях всегда стоит относиться с особой щепетильностью. Наконец, по мере оптимизации для десктопов, мы продолжаем работать над поддержкой мыши. В этом релизе мы переработали систему проверки попадания мыши (mouse hit testing), чтобы предоставить ряд архитектурных преимуществ, которые были недоступны из-за проблем с производительностью. Такой рефакторинг позволил увеличить производительность в наших веб-микробенчмарках в 15 раз: Пользователи получат более качественную, консистентную и точную систему проверки попадания без потери производительности. Помимо усовершенствованной проверки попадания, мы добавили поддержку курсоров мыши — одну из самых востребованных фич для настольных компьютеров. Несколько наиболее часто используемых виджетов будут отображать курсоры, которые вы ожидаете, по умолчанию. Или вы можете выбрать другой из списка поддерживаемых курсоров. Комментарий
Из-за отсутствия поддержки таких важных мелочей Flutter for Web многими пока не воспринимается как решение для серьёзных задач. Это далеко не единственное улучшение в релизе 1.20, приближающее фреймворк к стабильному статусу. Мы отфильтровали для вас всё, что достойно внимания.  Новые курсоры мыши в виджетах на Android Эта версия Flutter основана на Dart 2.9 и включает в себя новый двухпроходный декодер UTF-8. Он основан на состояниях и содержит примитивы декодирования, оптимизированные в виртуальной машине Dart и частично использующие преимущества инструкций SIMD. UTF-8 — самый распространённый методом кодирования символов в интернете. Способность быстро декодировать играет решающую роль при получении больших сетевых ответов. В наших бенчмарках декодирования UTF-8 мы заметили улучшения по всем направлениям. Прирост к скорости составил почти 200% для англоязычных и до 400% для китайских текстов на низкопроизводительных ARM устройствах. Автозаполнение для Flutter-приложений Поддержка автозаполнения текстовых полей во Flutter-приложениях на Android и iOS давно стала одной из самых желанных функций. Мы рады сообщить, что, после пулл-реквеста 52126, вам больше не придётся просить ваших пользователей повторно вводить данные, которые уже были собраны для них операционной системой.  Автозаполнение в действии Более того, мы уже начали адаптировать этот функционал для веба. Новый виджет для шаблонных действий В этот релиз мы добавили новый виджет — InteractiveViewer. InteractiveViewer предназначен для имплементации шаблонных действий в вашем приложении, таких как сдвиг, масштабирование и drag ’n’ drop, которые работают даже при изменении размера. Вот как работает этот виджет на примере с доской в игре Go.  Масштабирование, сдвиг, изменение размера, drag ’n’ drop с помощью InteractiveViewer Чтобы интегрировать InteractiveViewer в ваше приложение, ознакомьтесь с документацией API. Также вы можете опробовать его в действии в DartPad. Если вам интересно узнать больше о разработке InteractiveViewer, посмотрите эту презентацию на YouTube-канале Chicago Flutter. В новой версии мы также добавили больше возможностей для drag ’n’ drop. Например, если вам нужно точно знать, где на целевом виджете произошло отпускание (такая опция раньше была доступна только для объекта Draggable), то теперь вы можете получить эти данные с помощью метода DragTarget onAcceptDetails.  onAcceptDetails в действии Ознакомьтесь с этим примером, чтобы узнать больше об этой функции. В следующей версии Flutter эта информация станет доступна и во время перетаскивания, что позволит DragTarget своевременно обновлять визуальное состояние. Комментарий
InteractiveViewer точно найдет применение в разработке, возможно, сделав бессмысленным существование нескольких библиотек от сторонних разработчиков. Особенно примечательно то, что этот виджет имеет имя и фамилию: его автор — Justin McCandless. Он большую часть времени работал над всем, что связано с редактированием текста во Flutter. Justin сделал получасовой толк на ChicagoFlutter и рассказал, как из связки Transform и GestureDetector родился InteractiveViewer, а также поделился рецептами его использования. Обновлённые Material-виджеты Slider, RangeSlider, TimePicker и DatePicker Наряду с новыми виджетами, этот релиз содержит ряд обновлённых виджетов, соответствующих новым принципам Material дизайна. В частности, Slider и RangeSlider. Вы найдёте дополнительную информацию в статье What’s new with the Slider widget?.  Обновлённый Material Slider  Обновлённый Material RangeSlider DatePicker получил новый компактный дизайн, а также поддержку диапазонов дат.  Обновлённый DatePicker Наконец, мы полностью переработали дизайн TimePicker.  Обновлённый TimePicker Вы можете протестировать новый TimePicker в этом демо, написанном на Flutter. Адаптивная страница лицензий Мы создали новую адаптивную страницу с лицензиями, которая доступна в AboutDialog.  Новая страница с лицензиями Пулл-реквест 57588 от участника под ником TonicArtos был обновлён в соответствии с принципами Material дизайна. Это не только сделало виджет красивее, но и улучшило навигацию: теперь его удобно использовать на планшетах, настольных компьютерах и смартфонах. Спасибо, TonicArtos! Учитывая, что каждое Flutter-приложение должно показывать лицензии для используемых пакетов, вы сделали все приложения на Flutter лучше! Новый формат pubspec.yaml для публикации плагинов Конечно, Flutter — это не только виджеты. Это ещё и инструменты. В этом релизе обновлений слишком много, поэтому расскажем о самых примечательных. Начнём с объявления для авторов Flutter-плагинов: старый формат pubspec.yaml больше не поддерживается при публикации плагинов. Если вы попытаетесь его использовать, то получите сообщение об ошибке при выполнении pub publish.  Ошибка при публикации плагина в устаревшем формате pubspec Старый формат не поддерживал указание платформ, на которых работают ваши плагины. Он устарел с момента Flutter 1.12. Теперь для публикации новых или обновленных плагинов требуется новый формат pubspec.yaml. Пользователи плагинов всё ещё могут использовать старый формат pubspec. Все существующие плагины на pub.dev, использующие устаревший pubspec.yaml, продолжат работать с Flutter-приложениями в обозримом будущем. Превью встроенных Dart DevTools в Visual Studio Code Самое крупное обновление инструментов в этой версии затрагивает Visual Studio Code: туда добавили превью новой функции, позволяющее перенести инструменты Dart DevTools прямо в пространство разработки.  Превью Layout Explorer в Visual Studio Code Включите эту функцию с помощью новой настройки dart.previewEmbeddedDevTools. На скриншоте выше показан Flutter Widget Inspector, встроенный в Visual Studio Code. С помощью этой настройки вы можете назначить избранную страницу в меню Dart DevTools, расположенном в строке состояния.  Это меню позволяет вам выбрать, какие страницы показывать  Эта функция все ещё находится в превью. Свяжитесь с нами, если у вас возникнут с ней проблемы Комментарий
А вот это — то самое обновление, которого ждал, вероятно, каждый Flutter-разработчик, использующий VS Code в качестве основного инструмента! Что и говорить, каждый раз переключаться в браузер для дебага — не девелопер-френдли. Я не говорю про то, что из-за этого не работали некоторые важные фичи, — вроде навигации по коду из инспектора. Отныне про браузер можно забыть: все нужные утилиты доступны не выходя из VS Code. Закат эры превосходства Android Studio всё ближе. Обновления в отслеживании запросов Последняя версия Dart DevTools поставляется с обновленной версией утилиты Network, которая позволяет профилировать веб-запросы.  Продолжительность, статус и тип содержимого сокетных соединений на странице Network в Dart DevTools Страница Network теперь добавляет информацию о времени к сетевым вызовам из вашего приложения — наряду с другими данными, такими как статус и тип содержимого. Дополнительные улучшения получил интерфейс деталей запроса, который теперь отображает данные из веб-сокета или http-запроса. У нас есть ещё планы для этой страницы, например, мы хотим добавить отображение тела HTTP -запроса и ответа, а также мониторинг gRPC-трафика. Обновление импортов при переименовании файлов Ещё одна новая функция Visual Studio Code — обновление импортов при перемещении или переименовании файлов.  Обновление Dart-файлов при перемещении В настоящее время эта функция работает только для отдельных файлов, но скоро мы добавим поддержку нескольких файлов или папок. Комментарий
Android Studio, вот теперь на твоём месте я бы серьёзно забеспокоился. Одна из самых незаметных, но таких важных возможностей любимой IDE — теперь и на VS Code. Теперь можно переименовывать файлы сколько угодно! Вам не придётся вручную корректировать все импорты (да-да, я знаю, мы все через это прошли). Ах, сколько человекочасов сэкономило нам обновление плагина для VS Code. Будет интересно узнать, а какими ещё возможностями продвинутого рефакторинга в VS Code пользуетесь вы? Пишите в комментариях. Метаданные инструментов Ещё одно обновление предназначено для людей, создающих инструменты Flutter. Мы сделали новый проект на GitHub: там мы будем собирать и публиковать метаданные о самом фреймворке. В нём вы найдёте машиночитаемые файлы, содержащие эти данные:
Это те метаданные, которые мы сами используем для расширений Android Studio / IntelliJ и VS Code. Мы подумали, что они могут пригодиться вам при создании новых инструментов. В приложениях семейства IntelliJ эти метаданные позволяют включить функцию отображения цвета, используемого в вашем коде на Flutter.  С этим связана новая функция в IntelliJ и Android Studio, которая отображает цветовые блоки для Color.fromARGB() и Color.fromRGBO().  Хотим выразить особую благодарность dratushnyy на GitHub за вклад в улучшение превью цветов в IntelliJ! Типобезопасные платформенные каналы для межплатформенного взаимодействия В ответ на популярный запрос от авторов плагинов, мы решили поэкспериментировать с тем, как сделать коммуникацию между Flutter и платформой безопаснее и проще для плагинов и Add-to-App. Для этого мы создали Pigeon — инструмент командной строки, использующий синтаксис Dart для генерации типобезопасного кода поверх платформенных каналов без дополнительных runtime-зависимостей. Pigeon позволяет вызывать методы Java/Objective-C/Kotlin/Swift и передавать непримитивные объекты, напрямую вызывая Dart-методы (и наоборот) вместо ручного сопоставления названий методов в платформенных каналах и сериализации аргументов.  Несмотря на то, что Pigeon всё ещё находится в предрелизном состоянии, он достаточно развился, чтобы мы могли использовать его в своём плагине video_player. Если вам интересно попробовать Pigeon в вашем проекте, ознакомьтесь с обновлённой документацией к платформенным каналам и с этим примером. Комментарий
Настоятельно рекомендую обратить внимание на Pigeon. Это именно то, как будут писаться все платформенные каналы уже в самое ближайшее время. Совсем недавно я представил новый воркшоп на Mobius и GDG DevParty, посвящённый именно плотной интеграции Flutter-приложения и нативного модуля с доменным и сетевым слоем. В процессе него пришлось написать довольно «толстый» платформенный канал, который позволил прочувствовать все боли сполна. Основная проблема заключалась именно в отсутствии типобезопасности и необходимости написания достаточно грязного бойлерплейт-кода. Pigeon решает эту проблему — это определённо шаг вперёд. Прочие обновления За время подготовки Flutter 1.20 инструменты получили так много отличных обновлений, что мы не сможем все их здесь перечислить. Тем не менее, наверняка вам будет интересно взглянуть на них:
Ломающие изменения Как и всегда, мы стараемся свести количество ломающих изменений к минимуму. Вот список таких изменений во Flutter 1.20.
Резюме Это самый объёмный релиз Flutter. В статье мы затронули только самые значительные улучшения инструментов и производительности и рассказали о самых интересных виджетах, новых и обновлённых. Мы планируем добавить поддержку null safety (подробная статья Боба Нистрома Understanding null safety), выпустить новые версии плагинов Ads, Maps и WebView, а также расширить поддержку инструментов. Как бы вы применили новые возможности Flutter в вашем проекте? =========== Источник: habr.com =========== =========== Автор оригинала: Chris Sells ===========Похожие новости:
Блог компании Surf ), #_razrabotka_mobilnyh_prilozhenij ( Разработка мобильных приложений ), #_flutter |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 20:29
Часовой пояс: UTC + 5
