[Разработка веб-сайтов, JavaScript] Влияние service worker'ов на web-приложения
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Web-приложения всё больше "затачиваются" под мобильные устройства, а service worker'ы являются фундаментом прогрессивных web-приложений (PWA). При первом ознакомлении с данной технологией может сложиться впечатление, что основной задачей service worker'ов является кэширование контента. И это так. Задача service worker'ов — обеспечение функционирования web-приложения в условиях нестабильного или вообще отсутствующего подключения к Сети, что достигается при помощи кэширования данных.
Под катом пара мыслей о том, к каким последствиям для web-приложений привело появление возможности кэшировать данные посредством service worker'ов.
Архитектура PWA
Вот классическая трёхуровневая архитектура web-приложения:

Добавление на клиенте service worker'а и инструментов для сохранения данных (Cache API и IndexedDB) превращают трёхуровневую архитектуру в пятиуровневую:

По сути, при отсутствии соединения с Сетью прогрессивное web-приложение должно работать на клиенте в классическом трёхуровневом режиме:

а когда появляется соединение с Сетью — переходить на пятиуровневую:
- Presentation (Main Thread): пользовательский интерфейс;
- Client Logic (Service Worker): бизнес-логика обработки данных конкретного пользователя с учётом работы в offline & online режимах;
- Client Data (Cache API & IndexedDB): хранилища данных конкретного пользователя;
- Server Logic (Server): бизнес-логика обработки данных всех пользователей приложения;
- Server Data (DB): хранилище данных всех пользователей приложения;
Offline first
В web-разработке популярной является стратегия mobile first. Для PWA есть похожая стратегия — offline first. Её суть в том, что приложение изначально разрабатывается для условий автономной работы (классическая трёхуровневая архитектура на клиенте), а затем расширяется до пятиуровневой.
Таким образом, самой первой задачей service worker'а является кэширование данных в объёме, достаточном для автономного функционирования приложения. Следующей — организация очереди запросов для обмена данными конкретного пользователя с сервером. Затем — мониторинг состояния соединения с сервером (online/offline) и обработка очереди запросов.
Итого, обеспечения функционирования приложения в offline-режиме — это не только кэширование, а ещё и (в какой-то мере) дублирование серверной бизнес-логики обработки данных, плюс управление очередью запросов.
Типы трафика
Трафик между браузером клиента и сервером можно разделить на две части:

- статика: контент, общий для всех клиентов (HTML/CSS/JS/images/...);
- данные (API): контент (как правило, JSON), предназначенный как для всех пользователей (каталог продуктов), так и для конкретного пользователя (корзина покупок);
Для первого типа трафика (статика) браузер предоставляет Cache API — простое хранилище "запрос" — "ответ"
Для хранения данных (API) — IndexedDB (NoSQL хранилище структурированных данных в формате JSON).
Типы хранилищ
Cache
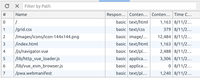
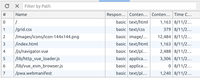
В панели инструментов Chrome'а хранилище находится в Application / Cache / Cache Storage / <имя кэша>, содержимое выглядит примерно так:

Возможности хранилища позволяют, при достаточном воображении, перенести CDN на клиентский уровень, превращая каждый браузер в своего рода однопользовательскую точку распространения контента.
IndexedDB
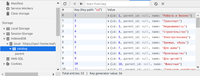
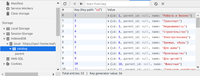
В панели инструментов Chrome'а хранилища объектов находятся в Application / Storage / IndexedDB / <имя базы> / <имя хранилища объектов>, содержимое выглядит примерно так:

База предоставляет транзакционный доступ к хранилищам для выполнения CRUD-операций, индексацию данных по ключевым полям, версионирование структуры базы. Запросы к IndexedDB выполняются в асинхронном режиме. Объём хранимых данных зависит от многих факторов, но вполне может достигать гигабайтов.
В общем, функционала вполне достаточно для реализации в рамках браузера приложения в классической трёхуровневой архитектуре.
Загрузка файлов service worker'а
При имплементации клиентской бизнес-логики в service worker'е он получается достаточно сложным функциональным блоком. В одном файле его код без средств сборки (типа webpack'а) не разместить. Для загрузки скриптов в область видимости service worker'а существует метод WorkerGlobalScope.importScripts(). Но его особенность в том, что он синхронный. Для service worker'а нет возможности динамической загрузки его компонентов:
import('/modules/my-module.js')
.then((module) => {
// Do something with the module.
});
Все скрипты, которые могут понадобиться service worker'у, должны загружаться при его регистрации. Что и понятно — service worker должен обеспечивать работоспособность web-приложения в offline-режиме, а для этого он сначала должен обеспечить свою собственную работоспособность.
Резюме
Добавление service worker'а (и IndexedDB) даёт возможность создавать браузерные приложения (PWA в режиме offline) по классической трёхуровневой схеме (интерфейс — логика — данные). Online-режим в PWA добавляет к трёхуровневой схеме ещё и "межсерверные" взаимодействия: Client Logic/Data — Server Logic/Data. Бизнес-логика web-приложения распадается на две части: для отдельного пользователя и для совокупности всех пользователей, во многом совпадающие, но имеющие различия (например, ACL имеет смысл встраивать только в серверную сторону).
Синхронная загрузка скриптов в service worker'е ограничивает возможности разработчиков в выборе инструментария для реализации бизнес-логики в самом service worker'е (например, слабо поддерживается ES6 import), поэтому есть смысл оставлять за service worker'ами только лишь функции кэширования статики, а всю клиентскую бизнес-логику выводить в Main Thread (включая обработку данных и очередей запросов).
Поэтому схема архитектуры прогрессивного web-приложения, на мой взгляд, лучше выглядит в таком виде:

Service worker обрабатывает и кэширует только статику. Клиентская логика отрабатывает в основном потоке браузерного приложения, взаимодействует с хранилищем данных и сама контролирует переход из online в offline и обратно (т.е. обмен данными с серверной частью приложения).
Возможно, кому-то изложенное выше покажется несколько запутанным, но до написания этой статьи моё понимание роли service worker'ов в прогрессивных web-приложениях было ещё запутаннее. Буду признателен за комментарии, ещё больше проясняющие задачи service worker'ов и способы их использования.
Ссылки
===========
Источник:
habr.com
===========
Похожие новости:
- [JavaScript, Java, Big Data, Data Engineering] В диких условиях. Итоги проектов Школы программистов в эпоху самоизоляции
- [Разработка веб-сайтов, PHP, Проектирование и рефакторинг] Сущности (entities) и сервисы (services) как основа распределенной логики для MVC шаблона проектирования
- [Разработка веб-сайтов, JavaScript, Node.JS] Архитектура современных корпоративных Node.js-приложений
- [Разработка веб-сайтов, JavaScript, Программирование] Политика общего происхождения и CORS: визуальное руководство (перевод)
- [Разработка веб-сайтов, PHP, Программирование, Go] Мне кажется, дело не в языке, а в том, как на нем пишут
- [CSS, Клиентская оптимизация, Accessibility, Браузеры] Продуманный front-end. Правильная архитектура для быстрых сайтов (перевод)
- [JavaScript, Node.JS] 11 Years Of Node.JS: Timeline & Significant Contributions
- [Разработка веб-сайтов, PHP, Программирование, Будущее здесь] Как будет выглядеть программирование в 2025 году? (перевод)
- [PostgreSQL, Node.JS, Яндекс API, Angular, TypeScript] Пишем full stack монолит с помощью Angular Universal + NestJS + PostgreSQL
- [JavaScript] Безумный безусловный обмен
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_javascript, #_service_workers, #_web_applications, #_pwa, #_indexeddb, #_cache, #_brauzery (браузеры), #_cdn, #_architecture, #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_javascript
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 21:29
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Web-приложения всё больше "затачиваются" под мобильные устройства, а service worker'ы являются фундаментом прогрессивных web-приложений (PWA). При первом ознакомлении с данной технологией может сложиться впечатление, что основной задачей service worker'ов является кэширование контента. И это так. Задача service worker'ов — обеспечение функционирования web-приложения в условиях нестабильного или вообще отсутствующего подключения к Сети, что достигается при помощи кэширования данных. Под катом пара мыслей о том, к каким последствиям для web-приложений привело появление возможности кэшировать данные посредством service worker'ов. Архитектура PWA Вот классическая трёхуровневая архитектура web-приложения:  Добавление на клиенте service worker'а и инструментов для сохранения данных (Cache API и IndexedDB) превращают трёхуровневую архитектуру в пятиуровневую:  По сути, при отсутствии соединения с Сетью прогрессивное web-приложение должно работать на клиенте в классическом трёхуровневом режиме:  а когда появляется соединение с Сетью — переходить на пятиуровневую:
Offline first В web-разработке популярной является стратегия mobile first. Для PWA есть похожая стратегия — offline first. Её суть в том, что приложение изначально разрабатывается для условий автономной работы (классическая трёхуровневая архитектура на клиенте), а затем расширяется до пятиуровневой. Таким образом, самой первой задачей service worker'а является кэширование данных в объёме, достаточном для автономного функционирования приложения. Следующей — организация очереди запросов для обмена данными конкретного пользователя с сервером. Затем — мониторинг состояния соединения с сервером (online/offline) и обработка очереди запросов. Итого, обеспечения функционирования приложения в offline-режиме — это не только кэширование, а ещё и (в какой-то мере) дублирование серверной бизнес-логики обработки данных, плюс управление очередью запросов. Типы трафика Трафик между браузером клиента и сервером можно разделить на две части: 
Для первого типа трафика (статика) браузер предоставляет Cache API — простое хранилище "запрос" — "ответ" Для хранения данных (API) — IndexedDB (NoSQL хранилище структурированных данных в формате JSON). Типы хранилищ Cache В панели инструментов Chrome'а хранилище находится в Application / Cache / Cache Storage / <имя кэша>, содержимое выглядит примерно так:  Возможности хранилища позволяют, при достаточном воображении, перенести CDN на клиентский уровень, превращая каждый браузер в своего рода однопользовательскую точку распространения контента. IndexedDB В панели инструментов Chrome'а хранилища объектов находятся в Application / Storage / IndexedDB / <имя базы> / <имя хранилища объектов>, содержимое выглядит примерно так:  База предоставляет транзакционный доступ к хранилищам для выполнения CRUD-операций, индексацию данных по ключевым полям, версионирование структуры базы. Запросы к IndexedDB выполняются в асинхронном режиме. Объём хранимых данных зависит от многих факторов, но вполне может достигать гигабайтов. В общем, функционала вполне достаточно для реализации в рамках браузера приложения в классической трёхуровневой архитектуре. Загрузка файлов service worker'а При имплементации клиентской бизнес-логики в service worker'е он получается достаточно сложным функциональным блоком. В одном файле его код без средств сборки (типа webpack'а) не разместить. Для загрузки скриптов в область видимости service worker'а существует метод WorkerGlobalScope.importScripts(). Но его особенность в том, что он синхронный. Для service worker'а нет возможности динамической загрузки его компонентов: import('/modules/my-module.js')
.then((module) => { // Do something with the module. }); Все скрипты, которые могут понадобиться service worker'у, должны загружаться при его регистрации. Что и понятно — service worker должен обеспечивать работоспособность web-приложения в offline-режиме, а для этого он сначала должен обеспечить свою собственную работоспособность. Резюме Добавление service worker'а (и IndexedDB) даёт возможность создавать браузерные приложения (PWA в режиме offline) по классической трёхуровневой схеме (интерфейс — логика — данные). Online-режим в PWA добавляет к трёхуровневой схеме ещё и "межсерверные" взаимодействия: Client Logic/Data — Server Logic/Data. Бизнес-логика web-приложения распадается на две части: для отдельного пользователя и для совокупности всех пользователей, во многом совпадающие, но имеющие различия (например, ACL имеет смысл встраивать только в серверную сторону). Синхронная загрузка скриптов в service worker'е ограничивает возможности разработчиков в выборе инструментария для реализации бизнес-логики в самом service worker'е (например, слабо поддерживается ES6 import), поэтому есть смысл оставлять за service worker'ами только лишь функции кэширования статики, а всю клиентскую бизнес-логику выводить в Main Thread (включая обработку данных и очередей запросов). Поэтому схема архитектуры прогрессивного web-приложения, на мой взгляд, лучше выглядит в таком виде:  Service worker обрабатывает и кэширует только статику. Клиентская логика отрабатывает в основном потоке браузерного приложения, взаимодействует с хранилищем данных и сама контролирует переход из online в offline и обратно (т.е. обмен данными с серверной частью приложения). Возможно, кому-то изложенное выше покажется несколько запутанным, но до написания этой статьи моё понимание роли service worker'ов в прогрессивных web-приложениях было ещё запутаннее. Буду признателен за комментарии, ещё больше проясняющие задачи service worker'ов и способы их использования. Ссылки =========== Источник: habr.com =========== Похожие новости:
Разработка веб-сайтов ), #_javascript |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 21:29
Часовой пояс: UTC + 5
