[JavaScript, Разработка веб-сайтов] WebStorm 2020.2: возможность использовать Prettier по умолчанию, поддержка Nuxt.js и другие улучшения
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Всем привет! Мы рады представить второе крупное обновление WebStorm в этом году. В нем вы найдете несколько долгожданных улучшений, включая поддержку Nuxt.js и возможность использовать Prettier для форматирования кода по умолчанию.

Скачать 30-дневную пробную версию WebStorm 2020.1 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения.
Форматируйте код с помощью Prettier по умолчанию
Если вы активно пользуетесь Prettier для форматирования кода, то у нас для вас отличные новости! Теперь это стало еще удобнее: нужно просто поставить галочку в настройках, и WebStorm будет использовать Prettier вместо встроенного форматтера. По умолчанию это работает только для файлов .js, .ts, .jsx, и .tsx, но вы можете легко добавить другие типы файлов с помощью glob patterns.
Новую опцию On code reformat можно найти в Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

Существующие до этого способы использования Prettier также никуда не делись. Допустим, вы привыкли к действию Reformat with Prettier и даже добавили кастомную комбинацию клавиш для него. Все это будет работать и в версии 2020.2.
Поддержка Nuxt.js и другие улучшения для Vue
Весь последний год мы активно работали над тем, чтобы максимально улучшить поддержку Vue в WebStorm, и в этом релизе добавили несколько финальных штрихов. Надеемся, теперь работать с проектами Vue в WebStorm станет еще удобнее.
Помимо уже существующей функциональности версия 2020.2 включает в себя поддержку Nuxt.js. В нее входит несколько вещей. Из основного – автодополнение кода для всех ключевых компонентов Nuxt, поддержка специфичной для Nuxt конфигурации webpack, а также правильное определение ссылок на Vuex store и изображений в директории static. Подробнее про поддержку Nuxt вы можете прочитать тут.

В WebStorm 2020.2 вы также найдете отдельную секцию для настроек стиля кода Vue. В ней можно быстро выбрать, какой отступ должен быть у верхнеуровневых тегов. Вы также можете решить, должен ли отступ быть одинаковым для всего файла Vue или зависеть от языковых настроек, и то, каким должно быть форматирование для интерполяций.

Помимо двух крупных улучшений, мы добавили еще несколько, подробнее о них здесь.
Новые intention-действия и другие улучшения для JavaScript
Новые intention-действия помогут вам быстрее выполнять некоторые задачи вокруг циклов, а также optional chaining и nullish coalescing. Например, WebStorm может помочь вам преобразовать цикл for в forEach. Чтобы посмотреть доступные в текущем контексте intention-действия, нажмите Alt+Enter, затем выберите подходящее действие и нажмите Enter.

Еще одно улучшение коснулось комментариев JSDoc. WebStorm научился отображать их более аккуратно, сводя к минимуму все отвлекающие факторы. Чтобы попробовать, как это работает, нажмите на новую иконку справа от комментария. Если комментарии отображаются недостаточно крупно, или, наоборот, вам хочется уменьшить их, попробуйте нажать правой кнопкой мыши на них и отредактировать размер шрифта под Adjust Font Size.

Наконец, в прошлом году мы начали экспериментировать с использованием алгоритмов машинного обучения для улучшения качества автодополнения кода. Работа еще не закончена, но вы уже можете оценить первые результаты.
Чтобы сделать это, отметьте галочку Rank completion suggestions based on Machine Learning, которая находится в Preferences/Settings | Editor | General | Code Completion, и выберите язык(и), для которых вы хотели бы попробовать новую функциональность.

Важно отметить, что ваши личные данные и код никуда не отправляются. Если вы пользуетесь EAP-билдами, мы собираем только анонимные данные об использовании автодополнения кода. Для стабильных релизов наподобие 2020.2 мы не собираем даже это.
Улучшенная поддержка модульной системы Sass
Мы также улучшили поддержку правил @use и @forward, используемых в Sass и SCSS. Автодополнение кода стало умнее, и импортированные символы теперь определяются точнее.

Новые инструменты для нахождения ошибок в коде
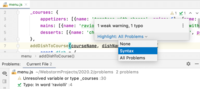
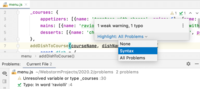
Чтобы облегчить процесс поиска ошибок в коде, мы добавили виджет Inspections и окно Problems.
Новый виджет находится в верхнем правом углу редактора. С его помощью вы можете узнать, сколько проблем в текущем файле, а также быстро переместиться от одной проблемы к другой, пользуясь стрелками или F2. Еще вы можете настроить уровень подсветки ошибок прямо из виджета: наведите на него курсор и выберите None, Syntax или All Problems.

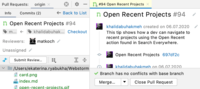
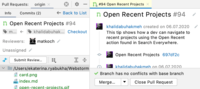
При клике на виджет открывается новое окно Problems, которое помогает посмотреть на проблемы в текущем файле в целом. Из окна вы можете быстро перейти к любой проблеме, а также посмотреть доступные исправления и применить их. В дальнейшем мы планируем расширить список доступных действий, добавив более тесную интеграцию с TypeScript language service и возможность просматривать ошибки во всем проекте.
Расширенная поддержка GitHub пул реквестов
В WebStorm 2020.2 мы расширили поддержку пул-реквестов в GitHub и сделали работу с ними более удобной. Теперь можно просматривать и объединять все пул-реквесты, а также проверять код прямо из IDE.

Подробнее о том, что было добавлено, мы рассказали в этом блог-посте.
На этом всё на этот раз. Спасибо, что дочитали до конца! Вопросы, пожелания и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop
===========
Источник:
habr.com
===========
Похожие новости:
- [JavaScript, Node.JS, ReactJS, TypeScript] Urban Bot или как писать чат-ботов для Telegram, Slack, Facebook… на React.js
- [JavaScript, TypeScript, Анализ и проектирование систем, ООП, Проектирование и рефакторинг] Нерушимые законы крутого кода: Law of Demeter (с примерами на TypeScript)
- [JavaScript, Тестирование веб-сервисов] Регрессионная спираль смерти (перевод)
- [Angular, JavaScript, Open source, TypeScript] Как писать хорошие библиотеки под Angular
- [CSS, HTML, Программирование, Разработка веб-сайтов] Визуальное сравнение 13 CSS-фреймворков
- [Разработка веб-сайтов, Google Chrome, HTML] Пришло время ленивой загрузки закадровых <iframe> (перевод)
- [JavaScript] Формульный движок с обратной польской нотацией на JavaScript
- [Веб-дизайн, Разработка веб-сайтов] Один в поле не воин или как бэкендер фулстеком попытался стать
- [JavaScript, Node.JS, Программирование, Разработка веб-сайтов] Руководство по Deno: примеры работы со средой выполнения TypeScript (перевод)
- [JavaScript, Дизайн, Дизайн мобильных приложений, Платежные системы, Разработка под e-commerce] BinKing готов
Теги для поиска: #_javascript, #_razrabotka_vebsajtov (Разработка веб-сайтов), #_jetbrains, #_webstorm, #_javascript, #_blog_kompanii_jetbrains (
Блог компании JetBrains
), #_javascript, #_razrabotka_vebsajtov (
Разработка веб-сайтов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 18:51
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Всем привет! Мы рады представить второе крупное обновление WebStorm в этом году. В нем вы найдете несколько долгожданных улучшений, включая поддержку Nuxt.js и возможность использовать Prettier для форматирования кода по умолчанию.  Скачать 30-дневную пробную версию WebStorm 2020.1 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов. А сейчас давайте рассмотрим основные улучшения. Форматируйте код с помощью Prettier по умолчанию Если вы активно пользуетесь Prettier для форматирования кода, то у нас для вас отличные новости! Теперь это стало еще удобнее: нужно просто поставить галочку в настройках, и WebStorm будет использовать Prettier вместо встроенного форматтера. По умолчанию это работает только для файлов .js, .ts, .jsx, и .tsx, но вы можете легко добавить другие типы файлов с помощью glob patterns. Новую опцию On code reformat можно найти в Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.  Существующие до этого способы использования Prettier также никуда не делись. Допустим, вы привыкли к действию Reformat with Prettier и даже добавили кастомную комбинацию клавиш для него. Все это будет работать и в версии 2020.2. Поддержка Nuxt.js и другие улучшения для Vue Весь последний год мы активно работали над тем, чтобы максимально улучшить поддержку Vue в WebStorm, и в этом релизе добавили несколько финальных штрихов. Надеемся, теперь работать с проектами Vue в WebStorm станет еще удобнее. Помимо уже существующей функциональности версия 2020.2 включает в себя поддержку Nuxt.js. В нее входит несколько вещей. Из основного – автодополнение кода для всех ключевых компонентов Nuxt, поддержка специфичной для Nuxt конфигурации webpack, а также правильное определение ссылок на Vuex store и изображений в директории static. Подробнее про поддержку Nuxt вы можете прочитать тут.  В WebStorm 2020.2 вы также найдете отдельную секцию для настроек стиля кода Vue. В ней можно быстро выбрать, какой отступ должен быть у верхнеуровневых тегов. Вы также можете решить, должен ли отступ быть одинаковым для всего файла Vue или зависеть от языковых настроек, и то, каким должно быть форматирование для интерполяций.  Помимо двух крупных улучшений, мы добавили еще несколько, подробнее о них здесь. Новые intention-действия и другие улучшения для JavaScript Новые intention-действия помогут вам быстрее выполнять некоторые задачи вокруг циклов, а также optional chaining и nullish coalescing. Например, WebStorm может помочь вам преобразовать цикл for в forEach. Чтобы посмотреть доступные в текущем контексте intention-действия, нажмите Alt+Enter, затем выберите подходящее действие и нажмите Enter.  Еще одно улучшение коснулось комментариев JSDoc. WebStorm научился отображать их более аккуратно, сводя к минимуму все отвлекающие факторы. Чтобы попробовать, как это работает, нажмите на новую иконку справа от комментария. Если комментарии отображаются недостаточно крупно, или, наоборот, вам хочется уменьшить их, попробуйте нажать правой кнопкой мыши на них и отредактировать размер шрифта под Adjust Font Size.  Наконец, в прошлом году мы начали экспериментировать с использованием алгоритмов машинного обучения для улучшения качества автодополнения кода. Работа еще не закончена, но вы уже можете оценить первые результаты. Чтобы сделать это, отметьте галочку Rank completion suggestions based on Machine Learning, которая находится в Preferences/Settings | Editor | General | Code Completion, и выберите язык(и), для которых вы хотели бы попробовать новую функциональность.  Важно отметить, что ваши личные данные и код никуда не отправляются. Если вы пользуетесь EAP-билдами, мы собираем только анонимные данные об использовании автодополнения кода. Для стабильных релизов наподобие 2020.2 мы не собираем даже это. Улучшенная поддержка модульной системы Sass Мы также улучшили поддержку правил @use и @forward, используемых в Sass и SCSS. Автодополнение кода стало умнее, и импортированные символы теперь определяются точнее.  Новые инструменты для нахождения ошибок в коде Чтобы облегчить процесс поиска ошибок в коде, мы добавили виджет Inspections и окно Problems. Новый виджет находится в верхнем правом углу редактора. С его помощью вы можете узнать, сколько проблем в текущем файле, а также быстро переместиться от одной проблемы к другой, пользуясь стрелками или F2. Еще вы можете настроить уровень подсветки ошибок прямо из виджета: наведите на него курсор и выберите None, Syntax или All Problems.  При клике на виджет открывается новое окно Problems, которое помогает посмотреть на проблемы в текущем файле в целом. Из окна вы можете быстро перейти к любой проблеме, а также посмотреть доступные исправления и применить их. В дальнейшем мы планируем расширить список доступных действий, добавив более тесную интеграцию с TypeScript language service и возможность просматривать ошибки во всем проекте. Расширенная поддержка GitHub пул реквестов В WebStorm 2020.2 мы расширили поддержку пул-реквестов в GitHub и сделали работу с ними более удобной. Теперь можно просматривать и объединять все пул-реквесты, а также проверять код прямо из IDE.  Подробнее о том, что было добавлено, мы рассказали в этом блог-посте. На этом всё на этот раз. Спасибо, что дочитали до конца! Вопросы, пожелания и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить. Баг-репорты можно создать тут. Команда JetBrains WebStorm The Drive to Develop =========== Источник: habr.com =========== Похожие новости:
Блог компании JetBrains ), #_javascript, #_razrabotka_vebsajtov ( Разработка веб-сайтов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 18:51
Часовой пояс: UTC + 5
