[Конференции, Разработка под iOS] Ликбез для дизайнеров с конференции Apple WWDC 2020
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286

Роботы просмотрели обучающие сессии и отобрали полезное для тематического дайджеста Redmadrobot Design Lab.
Учиться и подсматривать за лучшими — важная часть нашей работы. Поэтому, как и в предыдущие годы, в этом мы и десятки миллионов разработчиков, дизайнеров и инженеров следили за WWDC. И Keynote от Apple точно задал новую планку для формата онлайн-конференций: все эти классные смены пространств, переключения между спикерами и динамика в нужных моментах.
После вводной презентации началась сама конференция с обучающими лекциями (сессиями) и рабочими консультациями (о том, как всё устроено мы уже писали). И несмотря на название (Worldwide Developers Conference) Apple большое внимание традиционно уделяется дизайну: многие лекции читают дизайнеры и евангелисты, код на их слайдах отсутствует совсем или присутствует в малом количестве.
Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot:
Если обратить внимание на то, как Apple презентуют каждую фичу в iPadOS, iOS и др., то мы заметим, что сначала идет рассказ про дизайн и потом про функциональность. Во-первых, это просто красиво, а во-вторых, дизайн создаёт эмоции. И Apple выстраивает взаимодействие с пользователями на уровне эмоций, которые работают в связке с технологиями.
Например, на WWDC был анонс про увеличение межстрочного расстояния в выпадающих списках меню! Кажется, что только Apple в презентациях международного масштаба может рассказывать про увеличение расстояния межстрочного интервала. Это говорит о том, что внутри компании по-прежнему главенствует мощнейшая дизайн-культура, которая стоит, возможно, даже впереди технологий.
iPad
В iPadOS 14 обновили дизайн домашнего экрана, добавили боковую панель навигации, распознавание рукописного текста и более реалистичные AR-объекты.
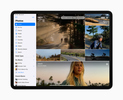
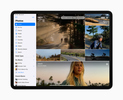
Отныне на большом экране iPad будет меньше пустого пространства и больше контента. У многих приложений появилась боковая панель для навигации по папкам или вспомогательной информации. Иконки файлов стали меньше, за счет чего на экране iPad может быть на 300% больше контента, чем раньше.

Функция «От руки» для Apple Pencil преобразует рукописный текст в машинописный, отличает надписи от рисунков, а геометрические фигуры делает ровными и правильными, что неплохо для скетчинга в заметках. Правда пока программа распознает только английский и китайский языки.

Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot
Серьезно изменилось взаимодействие с Pencil для iPad — Apple добилась почти бесшовного опыта взаимодействия пользователя с планшетом и пером. Например, раньше, чтобы найти что-то нужно было переключиться на клавиатуру, вбить фразу и найти. Сейчас всё стало проще — можно написать текст Pencil и функция «От руки» преобразует его в машинописный. В итоге, практически 99% возможностей доступны с помощью пера, без необходимости использовать клавиатуру.
- Как именно работать с функцией «От руки», Apple рассказывает в сессии Meet Scribble for iPad.
- Если хочется самому сделать что-то с рисованием карандашом, то можно поглядеть на новые штуки в сессии Inspect, modify, and construct PencilKit drawings.
- Про проектирование UI для приложений на iPad с поддержкой тач бара и мыши смотрите в сессии Design for the iPadOS pointer.
Также Apple объявили, что приложения для iOS / iPadOS начнут запускаться на новых Маках с процессорами Apple Silicon. Поэтому советуем вам посмотреть на то, как там всё устроено, например, в сессиях What's new in Mac Catalystи Adopt the new look of macOS.
Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot
В этом релизе операционные системы Apple стали более консистентными: iOS стала ближе к iPadOS, а iPadOS ближе к macOS.
Опыт пользователя на Mac и iPad становится все более схожим. С точки зрения UX, боковая файловая структура близка к интерфейсам, которые управляются мышкой. Если есть управление мышкой, то сложно назвать этот интерфейс полностью заточенным под тач.
Функции приложений, которые изначально были для Mac, теперь перетекают в iPad. Из дизайнерских — вышла производительная версия Photoshop, есть приложение для работы с Figma. В общем, можно проектировать интерфейсы прямо на планшете. Все эти вещи говорят, что Apple двигается в сторону iPad, который заменит ноутбук для большого числа профессий.

Посмотрите на кнопки и ползунки центра управления в macOS Big Sur. Вам не кажется, что Apple на что-то пытается намекнуть нам?
Подробнее про Sidebar в iPadOS
Прежде мы привыкли видеть на iPad знакомый нам с айфона Tab Bar — он позволял переключаться между разделами приложения по нажатию на иконки внизу экрана.

В новой iPadOS дизайнеры Apple предлагают нам иную навигацию — с помощью Sidebar. Sidebar размещается слева от контента приложения и не только содержит ссылки на основные разделы экрана, но и позволяет пользователям добавлять их собственные ссылки.
Sidebar на iPad выглядит логичнее Tab Bar-а. Прежний Tab Bar растягивался на всю ширину экрана, из-за чего занимал необоснованно много пространства экрана. Sidebar призван сделать навигацию насыщеннее, персональнее и более похожей на навигацию в macOS.
Несколько советов по проектированию Sidebar:
- Используйте компонент для верхнеуровневой навигации.
- Добавьте возможность сворачивать навигацию.
- Позволяйте пользователям кастомизировать разделы в Sidebar.
- Поддерживайте Drag’n’drop.
- Используйте строуковые (outlined) иконки.
Важно помнить, что нельзя использовать одновременно Tab Bar и Sidebar — это собьёт пользователей с толку. Также не забывайте, что на iPhone (Compact Width) мы все также используем Tab Bar как основной инструмент навигации. Подробнее об этом компоненте можно узнать из презентации Design for iPad.
AR и обновленные иконки
Apple представила ARKit 4 с новым Depth API. Сканер LiDAR на iPad Pro 2020 оценивает расстояние до предметов и собирает данные об окружающей среде.
Извините, данный ресурс не поддреживается. :(
С помощью функции привязки к местности можно добавлять AR элементы на географические карты и рассматривать их со всех сторон в приложениях для iPhone и iPad. Больше о новинках для iPad в соответствующей сессии.

Скульптура художника KAWS в приложении Acute Art
Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot
Новые иконки приложений стали более объемными, многослойными, у них появились тени. Может показаться, что это шаг в сторону скевоморфизма, но есть подозрение, что эти иконки будут круто смотреться в дополненной реальности. Когда мы начнем взаимодействовать с интерфейсами в пространстве, иконки будут немного двигаться, показывать разные грани. Эта многослойность будет круто работать в пространственных интерфейсах. Это лишь предположение, но уже сегодня мы видим мощную прокачку ARKit. Есть слухи, что уже в следующем году Apple выпустит очки с дополненной реальностью и возможно, обновленные иконки мы увидим уже там.
Интересно, что в дизайне иконок давно не было больших изменений. На мой взгляд, это привело к тому, что иконки выглядят не очень современно, но Apple сделали ставку на культурное наследие, для них важнее это сохранить, чем переделать в какую-то систему.
Автомобили
Извините, данный ресурс не поддреживается. :(
Часть Keynote WWDC про Car Key и пример его работы с BMW (внутри английский)
Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot
Apple продолжает активно выходить на рынок ПО для автомобилей. Раньше мы видели Car Play, сейчас представлена интеграция авто с картами Apple Map и цифровой ключ Car Key. С функцией Car Key открывать и закрывать автомобиль можно через iPhone или Apple Watch. При этом разряженное устройство сможет работать еще 5 часов для открытия и закрытия автомобиля. Помимо этого, интеграция с Apple Map позволит при построении маршрута учитывать заряд аккумулятора электромобиля. Всё это сделает iPhone еще более полезным девайсом. За этим могут последовать различные изменения в автомобильной индустрии. Например, вскоре через автомобиль, как гаджет, мы сможем оплачивать покупки, автозаправку и так далее.
Шрифты и символы
Шрифты San Francisco и New York теперь доступны в формате вариативного шрифта. Сочетание разных стилей в одном файле с поддержкой интерполяции позволяет создавать промежуточные стили. При этом созданные шрифты адаптируются для разных размеров. Использование обеих гарнитур поможет создать визуальные иерархии или выделить смысловые различия в контенте. Apple предупреждает, что использование вариативного шрифта на более ранних версиях iOS может привести к «неожиданным результатам».
В библиотеке Apple также пополнение — 750 новых черно-белых значков и еще 150 цветных. Цветные значки это новинка для SF Symbols 2, они автоматически адаптируются к темной или светлой теме.
В системных и пользовательских символах поддерживаются отрицательные боковые поля, чтобы лучше контролировать горизонтальное выравнивание. Больше о символах тут.
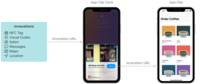
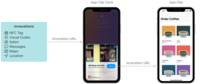
App Clips
App Clips — это мини-приложения, которые можно использовать без установки полной версии. Сейчас для аренды самоката нужно сначала установить приложение, зарегистрироваться, ввести данные для платежа. С App Clip всё проще и быстрее: берем самокат, сканируем QR-код или используем NFC метку, регистрируемся в один клик через Sign in with Apple, оплачиваем аренду через Apple Pay и катаемся себе на здоровье. Если приложение понравилось — переходим по ссылке и устанавливаем полную версию.

Другой сценарий — оплата парковки в разных городах (в отпуске или командировке), чтобы не скачивать каждый раз новое приложение. Разработчики также предлагают сценарии для интернет-магазинов, кофеен, доставки еды и путешествий. Подробнее в секции от Apple.


Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot
App Сlips сильно снижает порог входа для использования мобильных приложений, открывает большие возможности для платформы и сильно влияет на UX, так как можно пользоваться большим числом приложений, просто сканируя код.
Мини-приложения не должны превышать 10 Мбайт, используют SwiftUI и UIkit, имеют доступ к тем же функциям, что и полная версия — использование камеры, геолокация, Bluetooth и другие. App Clips могут рассылать push-уведомления в течение суток или, с разрешения пользователя, в течение недели.
Your browser does not support HTML5 video.
Widgets
В iPhone, iPad и Mac добавлены виджеты для главного экрана (Home). По мнению Apple, так главная страница приобретет кардинально новый и более информативный вид, а все самое необходимое будет под рукой. Пользователь может группировать виджеты или использовать автоматическую расстановку, например «рекомендованные», «недавно открытые».
Your browser does not support HTML5 video.
На iPhone и iPad доступна функция Smart Stack — это по сути виджет для виджетов. Позволит объединить виджеты в группу по какому-либо признаку и перелистывать эти группы между собой. Например, утром на главном экране будет группа с погодой и новостями, днем календарь, а вечером карта и информация о пробках.
Виджеты доступны в трех размерах: S, M, L для разной информационной нагрузки. В виджетах используются яркие цвета, фотографии и четкий шрифт, который легко прочесть с первого взгляда.
Пара советов из Widget UI kit: на виджете не нужно указывать название приложения или логотип, только полезный контент. Виджеты должны выглядеть одинаково хорошо в темной и светлой теме. Текст должен быть всегда, но не переводите его в растр, чтобы функция Voice Over работала корректно. Больше информации и советов по использованию виджетов в сессии Apple.
И ещё немного полезного про виджеты можно найти в сессии про возможности операционной системы для решения задач пользователей в различных сценариях (Siri, уведомления, виджеты) — Design for intelligence: Discover new opportunities.
Извините, данный ресурс не поддреживается. :(
Интересные размышления про виджеты и наглядную демонстрацию работы можно подглядеть в обзоре от The Verge.
Новые дизайн-компоненты и не только
В iOS обновлены пикеры, контекстное меню и добавлен выбор цвета.
В Apple переосмыслили визуальный стиль пикеров и взаимодействие пользователя с ними. Выбор даты доступен в 4 режимах: обратный отсчет, время, дата, время и дата. Так будет легче переключаться между годами и месяцами в календаре. Время теперь можно ввести с клавиатуры, а не скроллить переключатель. К пикерам также добавили светло-серый бэкграунд, чтобы выбранный элемент был заметнее. Контекстное меню можно добавить к любой кнопке, при этом меню не будет перекрывать экран смартфона. Сессия о дизайн-компонентах.
Обновление для API SwiftUI упрощает выбор цвета для приложений. У разработчиков теперь есть Color Picker:
- выбрать цвет из сетки, спектра или с помощью ползунков;
- изменить прозрачность и переключаться между цветовыми пространствами (Display P3 и sRGB);
- выбрать цвет из любой точки экрана.
- О пользовательской палитре Color Picker есть статья на Medium.
Про обновления в watchOS 7, в том числе чем отличается UI на часах и почему именно такие компоненты надо использовать смотрите в сессии What’s new in watchOS design.


И еще несколько сессий по дизайну, менее крутых, по нашему мнению, но можно посмотреть их для вдохновения:
- Evaluate and optimize voice interaction for your app.
- Design for location privacy.
- Design for intelligence: Apps, evolved.
- Design for intelligence: Make friends with “The System”.
- Design for intelligence: Meet people where they are.
Пишите в комментариях, чем вам запомнился этот WWDC. А мы на этом завершаем наш яблочный дизайн-дайджест. Подписывайтесь на Design Jam в Telegram, и да пребудет с вами сила роботов!
P.S. Особые благодарности за участие в подготовке материала выражаем vani2 (Head of iOS Redmadrobot), bealex (CTO Redmadrobot SPb), ex-железному дизайнеру Артуру Абрарову и креативному директору Redmadrobot Жене Бондареву.
P.P.S. И напоследок ещё пример UX-магии от Apple, замеченной после выхода беты iOS 14
With Back Tap, you can perform various action by double or tripple tap on the back of your iPhone. Here’s one I set double tap to take screenshot. pic.twitter.com/uZKv4Cjorf— Aditya Daniel (@adityadaniel) June 23, 2020
===========
Источник:
habr.com
===========
Похожие новости:
- [Разработка под iOS, Разработка мобильных приложений] Доступный MVVM на хакнутых экстеншенах
- [Монетизация мобильных приложений, IT-компании] Павел Дуров раскритиковал подход Apple к работе со стартапами
- [CAD/CAM, Учебный процесс в IT, Конференции, Софт] Собираем команду проектировщиков на чемпионат профессионального мастерства AtomSkills-2020
- [Разработка под iOS, Разработка мобильных приложений, Разработка под Android, Kotlin] Архитектурный шаблон MVI в Kotlin Multiplatform, часть 2
- [Контент-маркетинг, Конференции] Хабр в студию! Кровь, слезы и победы на этой чертовой удаленке. Выпуск 1: Фриланс vs корпорация
- [Карьера в IT-индустрии, Разработка веб-сайтов, Управление персоналом, Управление проектами] Как работать с джуниорами?
- [IT-стандарты, Конференции, DevOps] Как я не съездил в Лондон, но поучаствовал в London DevOps Enterprise Summit
- [Хакатоны, Развитие стартапа, Конференции, IT-компании] 18 российских инновационных стартапов стали финалистами программы Global Pilots
- [Конференции, Ненормальное программирование, Программирование, Спортивное программирование] Контур стал организатором ICFPC 2020
- [Конференции, Разработка веб-сайтов, Тестирование IT-систем, Тестирование веб-сервисов] Анонс онлайн-митапа по тестированию: три доклада про плохие процессы в команде, хотфиксы и первые шаги в автоматизации
Теги для поиска: #_konferentsii (Конференции), #_razrabotka_pod_ios (Разработка под iOS), #_likbez (ликбез), #_apple, #_ipad, #_wwdc, #_ios, #_redmadrobot, #_blog_kompanii_redmadrobot (
Блог компании Redmadrobot
), #_konferentsii (
Конференции
), #_razrabotka_pod_ios (
Разработка под iOS
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 17:50
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
 Роботы просмотрели обучающие сессии и отобрали полезное для тематического дайджеста Redmadrobot Design Lab. Учиться и подсматривать за лучшими — важная часть нашей работы. Поэтому, как и в предыдущие годы, в этом мы и десятки миллионов разработчиков, дизайнеров и инженеров следили за WWDC. И Keynote от Apple точно задал новую планку для формата онлайн-конференций: все эти классные смены пространств, переключения между спикерами и динамика в нужных моментах. После вводной презентации началась сама конференция с обучающими лекциями (сессиями) и рабочими консультациями (о том, как всё устроено мы уже писали). И несмотря на название (Worldwide Developers Conference) Apple большое внимание традиционно уделяется дизайну: многие лекции читают дизайнеры и евангелисты, код на их слайдах отсутствует совсем или присутствует в малом количестве. Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot: Если обратить внимание на то, как Apple презентуют каждую фичу в iPadOS, iOS и др., то мы заметим, что сначала идет рассказ про дизайн и потом про функциональность. Во-первых, это просто красиво, а во-вторых, дизайн создаёт эмоции. И Apple выстраивает взаимодействие с пользователями на уровне эмоций, которые работают в связке с технологиями.
Например, на WWDC был анонс про увеличение межстрочного расстояния в выпадающих списках меню! Кажется, что только Apple в презентациях международного масштаба может рассказывать про увеличение расстояния межстрочного интервала. Это говорит о том, что внутри компании по-прежнему главенствует мощнейшая дизайн-культура, которая стоит, возможно, даже впереди технологий. iPad В iPadOS 14 обновили дизайн домашнего экрана, добавили боковую панель навигации, распознавание рукописного текста и более реалистичные AR-объекты. Отныне на большом экране iPad будет меньше пустого пространства и больше контента. У многих приложений появилась боковая панель для навигации по папкам или вспомогательной информации. Иконки файлов стали меньше, за счет чего на экране iPad может быть на 300% больше контента, чем раньше.  Функция «От руки» для Apple Pencil преобразует рукописный текст в машинописный, отличает надписи от рисунков, а геометрические фигуры делает ровными и правильными, что неплохо для скетчинга в заметках. Правда пока программа распознает только английский и китайский языки.  Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot Серьезно изменилось взаимодействие с Pencil для iPad — Apple добилась почти бесшовного опыта взаимодействия пользователя с планшетом и пером. Например, раньше, чтобы найти что-то нужно было переключиться на клавиатуру, вбить фразу и найти. Сейчас всё стало проще — можно написать текст Pencil и функция «От руки» преобразует его в машинописный. В итоге, практически 99% возможностей доступны с помощью пера, без необходимости использовать клавиатуру.
Также Apple объявили, что приложения для iOS / iPadOS начнут запускаться на новых Маках с процессорами Apple Silicon. Поэтому советуем вам посмотреть на то, как там всё устроено, например, в сессиях What's new in Mac Catalystи Adopt the new look of macOS. Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot В этом релизе операционные системы Apple стали более консистентными: iOS стала ближе к iPadOS, а iPadOS ближе к macOS.
Опыт пользователя на Mac и iPad становится все более схожим. С точки зрения UX, боковая файловая структура близка к интерфейсам, которые управляются мышкой. Если есть управление мышкой, то сложно назвать этот интерфейс полностью заточенным под тач. Функции приложений, которые изначально были для Mac, теперь перетекают в iPad. Из дизайнерских — вышла производительная версия Photoshop, есть приложение для работы с Figma. В общем, можно проектировать интерфейсы прямо на планшете. Все эти вещи говорят, что Apple двигается в сторону iPad, который заменит ноутбук для большого числа профессий.  Посмотрите на кнопки и ползунки центра управления в macOS Big Sur. Вам не кажется, что Apple на что-то пытается намекнуть нам? Подробнее про Sidebar в iPadOS Прежде мы привыкли видеть на iPad знакомый нам с айфона Tab Bar — он позволял переключаться между разделами приложения по нажатию на иконки внизу экрана.  В новой iPadOS дизайнеры Apple предлагают нам иную навигацию — с помощью Sidebar. Sidebar размещается слева от контента приложения и не только содержит ссылки на основные разделы экрана, но и позволяет пользователям добавлять их собственные ссылки. Sidebar на iPad выглядит логичнее Tab Bar-а. Прежний Tab Bar растягивался на всю ширину экрана, из-за чего занимал необоснованно много пространства экрана. Sidebar призван сделать навигацию насыщеннее, персональнее и более похожей на навигацию в macOS. Несколько советов по проектированию Sidebar:
Важно помнить, что нельзя использовать одновременно Tab Bar и Sidebar — это собьёт пользователей с толку. Также не забывайте, что на iPhone (Compact Width) мы все также используем Tab Bar как основной инструмент навигации. Подробнее об этом компоненте можно узнать из презентации Design for iPad. AR и обновленные иконки Apple представила ARKit 4 с новым Depth API. Сканер LiDAR на iPad Pro 2020 оценивает расстояние до предметов и собирает данные об окружающей среде. Извините, данный ресурс не поддреживается. :( С помощью функции привязки к местности можно добавлять AR элементы на географические карты и рассматривать их со всех сторон в приложениях для iPhone и iPad. Больше о новинках для iPad в соответствующей сессии.  Скульптура художника KAWS в приложении Acute Art Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot Новые иконки приложений стали более объемными, многослойными, у них появились тени. Может показаться, что это шаг в сторону скевоморфизма, но есть подозрение, что эти иконки будут круто смотреться в дополненной реальности. Когда мы начнем взаимодействовать с интерфейсами в пространстве, иконки будут немного двигаться, показывать разные грани. Эта многослойность будет круто работать в пространственных интерфейсах. Это лишь предположение, но уже сегодня мы видим мощную прокачку ARKit. Есть слухи, что уже в следующем году Apple выпустит очки с дополненной реальностью и возможно, обновленные иконки мы увидим уже там. Интересно, что в дизайне иконок давно не было больших изменений. На мой взгляд, это привело к тому, что иконки выглядят не очень современно, но Apple сделали ставку на культурное наследие, для них важнее это сохранить, чем переделать в какую-то систему. Автомобили Извините, данный ресурс не поддреживается. :( Часть Keynote WWDC про Car Key и пример его работы с BMW (внутри английский) Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot Apple продолжает активно выходить на рынок ПО для автомобилей. Раньше мы видели Car Play, сейчас представлена интеграция авто с картами Apple Map и цифровой ключ Car Key. С функцией Car Key открывать и закрывать автомобиль можно через iPhone или Apple Watch. При этом разряженное устройство сможет работать еще 5 часов для открытия и закрытия автомобиля. Помимо этого, интеграция с Apple Map позволит при построении маршрута учитывать заряд аккумулятора электромобиля. Всё это сделает iPhone еще более полезным девайсом. За этим могут последовать различные изменения в автомобильной индустрии. Например, вскоре через автомобиль, как гаджет, мы сможем оплачивать покупки, автозаправку и так далее.
Шрифты и символы Шрифты San Francisco и New York теперь доступны в формате вариативного шрифта. Сочетание разных стилей в одном файле с поддержкой интерполяции позволяет создавать промежуточные стили. При этом созданные шрифты адаптируются для разных размеров. Использование обеих гарнитур поможет создать визуальные иерархии или выделить смысловые различия в контенте. Apple предупреждает, что использование вариативного шрифта на более ранних версиях iOS может привести к «неожиданным результатам». В библиотеке Apple также пополнение — 750 новых черно-белых значков и еще 150 цветных. Цветные значки это новинка для SF Symbols 2, они автоматически адаптируются к темной или светлой теме. В системных и пользовательских символах поддерживаются отрицательные боковые поля, чтобы лучше контролировать горизонтальное выравнивание. Больше о символах тут. App Clips App Clips — это мини-приложения, которые можно использовать без установки полной версии. Сейчас для аренды самоката нужно сначала установить приложение, зарегистрироваться, ввести данные для платежа. С App Clip всё проще и быстрее: берем самокат, сканируем QR-код или используем NFC метку, регистрируемся в один клик через Sign in with Apple, оплачиваем аренду через Apple Pay и катаемся себе на здоровье. Если приложение понравилось — переходим по ссылке и устанавливаем полную версию.  Другой сценарий — оплата парковки в разных городах (в отпуске или командировке), чтобы не скачивать каждый раз новое приложение. Разработчики также предлагают сценарии для интернет-магазинов, кофеен, доставки еды и путешествий. Подробнее в секции от Apple.   Евгений Бондарев, креативный директор дизайн-лаборатории Redmadrobot App Сlips сильно снижает порог входа для использования мобильных приложений, открывает большие возможности для платформы и сильно влияет на UX, так как можно пользоваться большим числом приложений, просто сканируя код.
Мини-приложения не должны превышать 10 Мбайт, используют SwiftUI и UIkit, имеют доступ к тем же функциям, что и полная версия — использование камеры, геолокация, Bluetooth и другие. App Clips могут рассылать push-уведомления в течение суток или, с разрешения пользователя, в течение недели. Your browser does not support HTML5 video. Widgets В iPhone, iPad и Mac добавлены виджеты для главного экрана (Home). По мнению Apple, так главная страница приобретет кардинально новый и более информативный вид, а все самое необходимое будет под рукой. Пользователь может группировать виджеты или использовать автоматическую расстановку, например «рекомендованные», «недавно открытые». Your browser does not support HTML5 video. На iPhone и iPad доступна функция Smart Stack — это по сути виджет для виджетов. Позволит объединить виджеты в группу по какому-либо признаку и перелистывать эти группы между собой. Например, утром на главном экране будет группа с погодой и новостями, днем календарь, а вечером карта и информация о пробках. Виджеты доступны в трех размерах: S, M, L для разной информационной нагрузки. В виджетах используются яркие цвета, фотографии и четкий шрифт, который легко прочесть с первого взгляда. Пара советов из Widget UI kit: на виджете не нужно указывать название приложения или логотип, только полезный контент. Виджеты должны выглядеть одинаково хорошо в темной и светлой теме. Текст должен быть всегда, но не переводите его в растр, чтобы функция Voice Over работала корректно. Больше информации и советов по использованию виджетов в сессии Apple. И ещё немного полезного про виджеты можно найти в сессии про возможности операционной системы для решения задач пользователей в различных сценариях (Siri, уведомления, виджеты) — Design for intelligence: Discover new opportunities. Извините, данный ресурс не поддреживается. :( Интересные размышления про виджеты и наглядную демонстрацию работы можно подглядеть в обзоре от The Verge. Новые дизайн-компоненты и не только В iOS обновлены пикеры, контекстное меню и добавлен выбор цвета. В Apple переосмыслили визуальный стиль пикеров и взаимодействие пользователя с ними. Выбор даты доступен в 4 режимах: обратный отсчет, время, дата, время и дата. Так будет легче переключаться между годами и месяцами в календаре. Время теперь можно ввести с клавиатуры, а не скроллить переключатель. К пикерам также добавили светло-серый бэкграунд, чтобы выбранный элемент был заметнее. Контекстное меню можно добавить к любой кнопке, при этом меню не будет перекрывать экран смартфона. Сессия о дизайн-компонентах. Обновление для API SwiftUI упрощает выбор цвета для приложений. У разработчиков теперь есть Color Picker:
Про обновления в watchOS 7, в том числе чем отличается UI на часах и почему именно такие компоненты надо использовать смотрите в сессии What’s new in watchOS design.   И еще несколько сессий по дизайну, менее крутых, по нашему мнению, но можно посмотреть их для вдохновения:
Пишите в комментариях, чем вам запомнился этот WWDC. А мы на этом завершаем наш яблочный дизайн-дайджест. Подписывайтесь на Design Jam в Telegram, и да пребудет с вами сила роботов! P.S. Особые благодарности за участие в подготовке материала выражаем vani2 (Head of iOS Redmadrobot), bealex (CTO Redmadrobot SPb), ex-железному дизайнеру Артуру Абрарову и креативному директору Redmadrobot Жене Бондареву. P.P.S. И напоследок ещё пример UX-магии от Apple, замеченной после выхода беты iOS 14 With Back Tap, you can perform various action by double or tripple tap on the back of your iPhone. Here’s one I set double tap to take screenshot. pic.twitter.com/uZKv4Cjorf— Aditya Daniel (@adityadaniel) June 23, 2020
=========== Источник: habr.com =========== Похожие новости:
Блог компании Redmadrobot ), #_konferentsii ( Конференции ), #_razrabotka_pod_ios ( Разработка под iOS ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 17:50
Часовой пояс: UTC + 5
