[.NET, C#, WebAssembly] Хостим WASM-приложения на github pages в два клика (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
Приветствую. Хочу донести гениальную и простейшую идею о том, как можно делать несложные бессерверные веб-приложения и бесплатно хостить их на github pages.Слово от меняЯ не дословно перевожу, а скорее адаптирую, опуская совсем очевидные вещи, поэтому будет отсебятина.С помощью Blazor WebAssembly (WASM) мы можем создавать веб-приложения, которые выполняются полностью на стороне клиента. При этом после публикации (dotnet publish) мы получаем статические файлы, которые потом просто юзер скачивает себе и выполняет. Благодаря этому, мы можем хостить подобные приложения на статических хостингах, например, github pages.Создаем hello world на Blazor WASMВоспользуемся замечательным dotnet CLI. Следующая команда
dotnet new blazorwasm
создает приложение-шаблон с демонстративным функционалом. Чтобы потыкаться локально, запустим
dotnet run
По умолчанию путь будет localhost:5000 или localhost:5001.Чтобы посмотреть на то, как выглядят статические файлы, которые мы будем публиковать, запустим команду:
dotnet publish
Она сгенерит всякого в bin/Debug/net6.0/publish/wwwroot (в зависимости от таргет рантайма и конфигурации). Теоретически можно попробовать index.html у себя, но нужно будет поменять там путь (либо закинуть это все содержимое wwwroot к себе в корень).Перейдем к следующей секции предполагая, что читатель закинул проект в репозиторий на гитхабе.Как закинуть проект на гитхаб?После того, как мы создали репозиторий на самом гитхабе, приступим к тому, чтобы в него залить наш проект.Инициализируем репозиторий следующим набором команд
# gitignore для .NET приложений (например, игнорирует obj и bin)
dotnet new gitignore
# инициализация репозитория
git init
# добавляем все файлы из директории (кроме игнорированных)
git add --all
# коммитим
git commit -m "Initial commit"
Теперь, чтобы запушить, нужно привязать наш удаленный репозиторий:
git remote add origin https://github.com/ВашеИмя/ВашРепозиторий
git push -u origin main
Все, проверяйте ваш репозиторий на гитхабе. На нем должно быть все самое важное из вашего кода в ветке main (если вы не переименовали основную ветку).Создаем CI для установки приложения на github pagesЧтобы создать автоматическое обновление нашего веб-приложения, воспользуемся встроенным в гитхаб Github Actions:
Теперь можно писать сам workflow, по котому будет происходить магия. Это формат YAML:
name: Deploy to GitHub Pages
# Запускаем магию только на пуши в main
on:
push:
branches: main
jobs:
deploy-to-github-pages:
runs-on: ubuntu-latest
steps:
# клонируем репозиторий на виртуальную машину
- uses: actions/checkout@v2
# ставим нужный SDK (можно использовать и более старые)
- name: Setup .NET 6
uses: actions/setup-dotnet@v1
with:
dotnet-version: '6.0.x'
include-prerelease: true
# генерируем статические файлы
- name: Publish .NET Core Project
run: dotnet publish BlazorGitHubPagesDemo.csproj -c Release --output release --nologo
(--nologo убирает ненужные логи в консоли)Теперь то, что сгенерировалось в release, нужно закинуть в бранч gh-pages. Для этого можно использовать существующий Action, добавив в steps:
- name: Uploading files to gh-pages branch
uses: JamesIves/github-pages-deploy-action@4.1.4
with:
branch: gh-pages
folder: release/wwwroot
Здесь, наверное, все интуитивно. Все, наш файл вроде бы готов. После того, как мы его закоммитим в репозиторий, у нас должна появиться ветка, и, вместе с ней, сайт (по адресу yourusername.github.io/YourRepo).Так выглядит ваш репозиторий, если все нормально

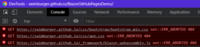
Кстати, настройки Github Pages живут в Settings -> Pages в репозитории.Не работает!Еще пару небольших моментов пофиксить, ведь если до этого момента все было удачно, то сейчас при открытии сайта мы получаем
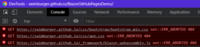
Смотрим ошибки и видим, что не нашлась куча файлов
Как видим, у нас кто-то украл часть пути (должно было быть swimburger.github.io/BlazorGitHubPagesDemo/css/app.css и остальные). Это из-за того, что у нас есть / в index.html, который генерируется. Автор оригинала предлагает использовать следующий костыль трюк:
# меняем '/' на '/BlazorGitHubPagesDemo/'
- name: Change base-tag in index.html from / to BlazorGitHubPagesDemo
run: sed -i 's/<base href="\/" \/>/<base href="\/BlazorGitHubPagesDemo\/" \/>/g' release/wwwroot/index.html
(заменив BlazorGitHubPagesDemo на имя вашей репы)После обновления, получаем
все еще часть файлов не найдена. Это потому, что Github Pages проигнорировал папку, которая начинается с _, потому что думает, что это jekyll. А значит его надо отключить:
# отключаем jekyll
- name: Add .nojekyll file
run: touch release/wwwroot/.nojekyll
Все, теперь все точно должно заработать.
Кастомная страница 404Можно создать собственную страницу для ошибки 404. Для этого мы просто скопируем index.html в 404.html:
# копируем index.html в 404.html
- name: copy index.html to 404.html
run: cp release/wwwroot/index.html release/wwwroot/404.html
(идея предложена здесь)ЗаключениеМы захостили функциональное веб-приложение на статическом хостинге Github pages, что может быть удобно для каких-то маленьких утилит или игр, а также сайтов всяких опенсорсных проектов.Ссылка на гитхабдемки из статьи.Спасибо за внимание!От переводчикаЭту статью я писал уже попробовав эту штуку самим, опустив ненужные моменты и учитывая современные инструменты до какой-то степени.Чтобы не быть голословным, я сам сделал небольшую приложеньку (сам адрес), которая анализирует типы из BCL с помощью рефлексии. Вот здесь мой deployment, который как раз делает магию. Если шестой дотнет не хочется ставить, можно сделать все так же, но с пятым.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Niels Swimberghe
===========Похожие новости:
- [Программирование, GitHub, Машинное обучение, IT-компании] Разработчики критикуют GitHub Copilot: ИИ генерирует цитаты из проектов с открытым исходным кодом и выдает ключи API
- [Open source, .NET, C#, Математика, F#] AngouriMath 1.3 update
- [Программирование, .NET] Creating a NuGet package for a library with platform-specific API
- [.NET, Проектирование и рефакторинг] Королевские рефакторинги с Roslyn
- [JavaScript, Программирование, Конференции, Видеоконференцсвязь] Видеочат с возможностью совместного редактирования текста при помощи Twilio Sync (перевод)
- [.NET, C#] Миграция Bing's Workflow Engine на .NET 5
- GitHub начал тестирование AI-ассистента, помогающего при написании кода
- [Программирование, GitHub, Машинное обучение, Искусственный интеллект, IT-компании] Microsoft и GitHub представили нейросетевого помощника программиста Copilot
- [Программирование, .NET, Проектирование и рефакторинг] Люди, машины, программисты
- [Java, Git, Серверное администрирование, GitHub, Софт] Как я познавал ci/cd, Гитхаб экшены
Теги для поиска: #_.net, #_c#, #_webassembly, #_blazor, #_wasm, #_github, #_github_pages, #_.net, #_c#, #_webassembly
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 28-Окт 02:55
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
Приветствую. Хочу донести гениальную и простейшую идею о том, как можно делать несложные бессерверные веб-приложения и бесплатно хостить их на github pages.Слово от меняЯ не дословно перевожу, а скорее адаптирую, опуская совсем очевидные вещи, поэтому будет отсебятина.С помощью Blazor WebAssembly (WASM) мы можем создавать веб-приложения, которые выполняются полностью на стороне клиента. При этом после публикации (dotnet publish) мы получаем статические файлы, которые потом просто юзер скачивает себе и выполняет. Благодаря этому, мы можем хостить подобные приложения на статических хостингах, например, github pages.Создаем hello world на Blazor WASMВоспользуемся замечательным dotnet CLI. Следующая команда dotnet new blazorwasm
dotnet run
dotnet publish
# gitignore для .NET приложений (например, игнорирует obj и bin)
dotnet new gitignore # инициализация репозитория git init # добавляем все файлы из директории (кроме игнорированных) git add --all # коммитим git commit -m "Initial commit" git remote add origin https://github.com/ВашеИмя/ВашРепозиторий
git push -u origin main  Теперь можно писать сам workflow, по котому будет происходить магия. Это формат YAML: name: Deploy to GitHub Pages
# Запускаем магию только на пуши в main on: push: branches: main jobs: deploy-to-github-pages: runs-on: ubuntu-latest steps: # клонируем репозиторий на виртуальную машину - uses: actions/checkout@v2 # ставим нужный SDK (можно использовать и более старые) - name: Setup .NET 6 uses: actions/setup-dotnet@v1 with: dotnet-version: '6.0.x' include-prerelease: true # генерируем статические файлы - name: Publish .NET Core Project run: dotnet publish BlazorGitHubPagesDemo.csproj -c Release --output release --nologo - name: Uploading files to gh-pages branch
uses: JamesIves/github-pages-deploy-action@4.1.4 with: branch: gh-pages folder: release/wwwroot   Кстати, настройки Github Pages живут в Settings -> Pages в репозитории.Не работает!Еще пару небольших моментов пофиксить, ведь если до этого момента все было удачно, то сейчас при открытии сайта мы получаем  Смотрим ошибки и видим, что не нашлась куча файлов  Как видим, у нас кто-то украл часть пути (должно было быть swimburger.github.io/BlazorGitHubPagesDemo/css/app.css и остальные). Это из-за того, что у нас есть / в index.html, который генерируется. Автор оригинала предлагает использовать следующий костыль трюк: # меняем '/' на '/BlazorGitHubPagesDemo/'
- name: Change base-tag in index.html from / to BlazorGitHubPagesDemo run: sed -i 's/<base href="\/" \/>/<base href="\/BlazorGitHubPagesDemo\/" \/>/g' release/wwwroot/index.html  все еще часть файлов не найдена. Это потому, что Github Pages проигнорировал папку, которая начинается с _, потому что думает, что это jekyll. А значит его надо отключить: # отключаем jekyll
- name: Add .nojekyll file run: touch release/wwwroot/.nojekyll  Кастомная страница 404Можно создать собственную страницу для ошибки 404. Для этого мы просто скопируем index.html в 404.html: # копируем index.html в 404.html
- name: copy index.html to 404.html run: cp release/wwwroot/index.html release/wwwroot/404.html =========== Источник: habr.com =========== =========== Автор оригинала: Niels Swimberghe ===========Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 28-Окт 02:55
Часовой пояс: UTC + 5
