[ERP-системы] Разрабатываем SAP Fiori-приложения локально при помощи VSCode и Fiori Tools
Автор
Сообщение
news_bot ®
Стаж: 7 лет 7 месяцев
Сообщений: 27286
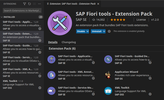
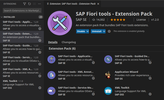
Привет, Хабр! Меня зовут Александр Карпов, я ведущий разработчик в группе разработки интерфейсов веб-приложений компании «Северсталь-инфоком». Хочу поделиться с вами опытом локальной разработки UI-приложений для SAP-систем.В разное время для разработки приложений SAPUI5 разработчики пользовались разными инструментами. Сначала это были плагины для HANA Studio (Eclipse), потом появилась Web IDE, затем Business Application Studio (BAS). Но проблема в том, что плагины для Eclipse не развиваются с 2019 года, а два остальных инструмента привязывают разработчика к конкретной среде. Ведь Web IDE и BAS — это облачные среды, которые лишают возможности разрабатывать локально. К тому же они платные.Компания SAP пошла на встречу разработчикам и в последнее время начала разрабатывать инструменты для локальной разработки: UI5 Tooling и Fiori Tools, а также плагины для VSCode. Это позволяет разработчикам работать эффективнее, а также не зависеть от облачных сред разработки.В этой статье мы будем использовать редактор VSCode, установим на него плагины, создадим приложение и запустим его локально.Устанавливаем расширения SAP Fiori ToolsПеред началом работы установите Node.js. Мы не будем использовать его напрямую, но он необходим для работы инструментов.Затем в VSCode необходимо установить расширения. Для этого зайдите на панель Extensions (Ctrl+Shift+X), введите в поиске: «SAP Fiori tools - Extension Pack» и установите его. Это не одно расширение, а целый пакет. Поэтому после установки у вас также появится шесть других расширений:
- Application Wizard. Помогает создавать приложения на основе готовых шаблонов. По сути это просто графический интерфейс над утилитой Yeoman.
- SAP Fiori tools - Application Modeler. Позволяет визуализировать и изменять структуру приложений.
- SAP Fiori tools - Guided Development. Руководства и примеры кода.
- SAP Fiori tools - Service Modeler. Графический интерфейс для работы с сервисами OData.
- SAP Fiori tools - XML Annotation Language Server. Поддержка аннотаций, специфичных для разработки Fiori-приложений.
- XML Toolkit. Поддержка XML: подсветка синтаксиса, проверка и так далее.

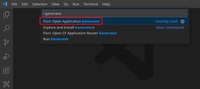
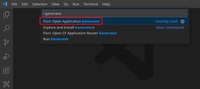
Создаем приложениеСначала создадим папку для проекта (у меня она называется OVP) и откроем ее с помощью VSCode. Далее в редакторе нажимаем Ctrl+Shift+P, в окне поиска пишем «generator» и выбираем «Fiori: Open Application Generator».
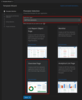
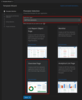
Откроется мастер, который помогает создавать приложения. На выбор есть два типа приложений: «SAP Fiori Elements» для Fiori-приложений и «SAPUI5 freestyle» для самостоятельных приложений UI5. Для нашей разработки мы выберем «SAP Fiori elements» и шаблон «Overview Page».
На следующем шаге необходимо выбрать источник данных. К чему можно подключиться:
- к существующей SAP-системе
- к сервису OData
- к SAP API Business Hub
- или просто загрузить файл метаданных.
Мы выберем первый вариант и подключимся к нашей локальной SAP-системе. Также можно подключиться к облачной платформе SAP Business Technology Platform.
После успешной авторизации появятся два дополнительных поля: «System name» и «Service». В первое поле можно ввести удобное имя системы, и оно сохранится в VSCode для дальнейшего использования. Во втором нужно выбрать сервис OData, из которого мы будем забирать данные.
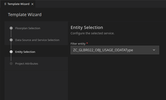
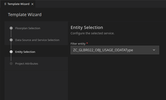
На третьем шаге выбираем сущность, по которой будет строиться глобальная панель фильтрации приложения (smartFilterBar).
На следующем шаге заполним атрибуты проекта: имя модуля проекта, описание и подробное описание, папка для генерации файлов проекта. Для удобства тестирования можно выбрать опцию «Add FLP configuration».
На последнем шаге заполним данные конфигурации Fiori Launchpad: семантический объект, действие (action), заголовок и подзаголовок. Эта конфигурация не попадет в настройки ланчпада реальной системы, а будет использоваться только для локальной разработки.
В результате у нас сформируется проект следующей структуры. В папке zoverview находится основная структура проекта, а в папке .vscode — файл с конфигурациями запуска.
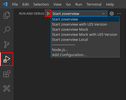
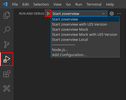
Запускаем приложение локальноМастер автоматически создает пять конфигураций запуска:
- Start <module>. Запуск с настройками ui5.yaml.
- Start <module> with UI5 Version. Запуск с настройками ui5.yaml и возможностью выбора версии библиотек.
- Start <module> Mock. Запуск с настройками ui5.yaml и тестовыми данными.
- Start <module> Mock with UI5 Version. Запуск с настройками ui5.yaml, тестовыми данными и возможностью выбора версии библиотек.
- Start <module> Local. Запуск с настройками ui5-local.yaml. При этом будет использоваться локальная версия библиотеки SAPUI5.
Запускать приложения можно через панель Run and Debug (Ctrl+Shift+D). Для этого выберите нужный вариант и нажмите на иконку запуска.
Мы запустим наше приложение в конфигурации «Start zoverview». По умолчанию оно запустится на порту 8080 и автоматически откроется в дефолтном браузере. Мы увидим приложение с заголовком и Smart Filter Bar’ом.
Итак, при помощи редактора VSCode и инструментов Fiori Tools мы создали приложение Fiori Elements и запустили его локально. Как видите, процесс создания приложения достаточно быстрый и удобный, благодаря простому интерфейсу и широкому набору настроек. Задавайте вопросы, пишите комментарии, постараюсь ответить.В следующей статье мы продолжим работу с этим приложением и будем добавлять в него карточки. Я покажу, как это можно сделать несколькими разными способами.
===========
Источник:
habr.com
===========
Похожие новости:
- [Анализ и проектирование систем, Разработка для Office 365, Управление продуктом, Будущее здесь] Как мы в dentsu Link.One строили (часть I-я)
- [Управление персоналом, Софт] Нужна ли HR low code автоматизация?
- [ERP-системы, Визуализация данных, Разработка под e-commerce, Промышленное программирование] Автозаказ: как сделать так, чтобы нужные продукты сами попадали на полки 17 000 магазинов по всей стране
- [Анализ и проектирование систем, IT-инфраструктура, Управление проектами] Внутренняя автоматизация – почему мы отказались от low-code системы в пользу Camunda
- [ERP-системы, Agile] Как мы замиксовали Agile для внедрения новой ERP-платформы
- [Программирование, ERP-системы, Управление проектами, Карьера в IT-индустрии, Читальный зал] Надували, надуваем и будем надувать. Пузыри программистов
- [Анализ и проектирование систем, ERP-системы, Big Data, Хранилища данных, Финансы в IT] Как упростить доработки и поддержку хранилища данных?
- [Разработка для Office 365, Visual Basic for Applications] Как упростить рутинные задачи, используя VBA
- [Программирование, SQL, Алгоритмы, ERP-системы] Множественные источники данных в интерфейсе — client-side «SQL»
- [ERP-системы, Управление проектами, 1С] Учет спецодежды и спецоснастки в 1С:ERP: как обойти ограничения типового функционала
Теги для поиска: #_erpsistemy (ERP-системы), #_severstalitpeople, #_lowcode, #_fiori, #_sapui5, #_blog_kompanii_severstal (
Блог компании Северсталь
), #_erpsistemy (
ERP-системы
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Сен 08:51
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 7 месяцев |
|
|
Привет, Хабр! Меня зовут Александр Карпов, я ведущий разработчик в группе разработки интерфейсов веб-приложений компании «Северсталь-инфоком». Хочу поделиться с вами опытом локальной разработки UI-приложений для SAP-систем.В разное время для разработки приложений SAPUI5 разработчики пользовались разными инструментами. Сначала это были плагины для HANA Studio (Eclipse), потом появилась Web IDE, затем Business Application Studio (BAS). Но проблема в том, что плагины для Eclipse не развиваются с 2019 года, а два остальных инструмента привязывают разработчика к конкретной среде. Ведь Web IDE и BAS — это облачные среды, которые лишают возможности разрабатывать локально. К тому же они платные.Компания SAP пошла на встречу разработчикам и в последнее время начала разрабатывать инструменты для локальной разработки: UI5 Tooling и Fiori Tools, а также плагины для VSCode. Это позволяет разработчикам работать эффективнее, а также не зависеть от облачных сред разработки.В этой статье мы будем использовать редактор VSCode, установим на него плагины, создадим приложение и запустим его локально.Устанавливаем расширения SAP Fiori ToolsПеред началом работы установите Node.js. Мы не будем использовать его напрямую, но он необходим для работы инструментов.Затем в VSCode необходимо установить расширения. Для этого зайдите на панель Extensions (Ctrl+Shift+X), введите в поиске: «SAP Fiori tools - Extension Pack» и установите его. Это не одно расширение, а целый пакет. Поэтому после установки у вас также появится шесть других расширений:
 Создаем приложениеСначала создадим папку для проекта (у меня она называется OVP) и откроем ее с помощью VSCode. Далее в редакторе нажимаем Ctrl+Shift+P, в окне поиска пишем «generator» и выбираем «Fiori: Open Application Generator».  Откроется мастер, который помогает создавать приложения. На выбор есть два типа приложений: «SAP Fiori Elements» для Fiori-приложений и «SAPUI5 freestyle» для самостоятельных приложений UI5. Для нашей разработки мы выберем «SAP Fiori elements» и шаблон «Overview Page».  На следующем шаге необходимо выбрать источник данных. К чему можно подключиться:
 После успешной авторизации появятся два дополнительных поля: «System name» и «Service». В первое поле можно ввести удобное имя системы, и оно сохранится в VSCode для дальнейшего использования. Во втором нужно выбрать сервис OData, из которого мы будем забирать данные.  На третьем шаге выбираем сущность, по которой будет строиться глобальная панель фильтрации приложения (smartFilterBar).  На следующем шаге заполним атрибуты проекта: имя модуля проекта, описание и подробное описание, папка для генерации файлов проекта. Для удобства тестирования можно выбрать опцию «Add FLP configuration».  На последнем шаге заполним данные конфигурации Fiori Launchpad: семантический объект, действие (action), заголовок и подзаголовок. Эта конфигурация не попадет в настройки ланчпада реальной системы, а будет использоваться только для локальной разработки.  В результате у нас сформируется проект следующей структуры. В папке zoverview находится основная структура проекта, а в папке .vscode — файл с конфигурациями запуска.  Запускаем приложение локальноМастер автоматически создает пять конфигураций запуска:
 Мы запустим наше приложение в конфигурации «Start zoverview». По умолчанию оно запустится на порту 8080 и автоматически откроется в дефолтном браузере. Мы увидим приложение с заголовком и Smart Filter Bar’ом.  Итак, при помощи редактора VSCode и инструментов Fiori Tools мы создали приложение Fiori Elements и запустили его локально. Как видите, процесс создания приложения достаточно быстрый и удобный, благодаря простому интерфейсу и широкому набору настроек. Задавайте вопросы, пишите комментарии, постараюсь ответить.В следующей статье мы продолжим работу с этим приложением и будем добавлять в него карточки. Я покажу, как это можно сделать несколькими разными способами. =========== Источник: habr.com =========== Похожие новости:
Блог компании Северсталь ), #_erpsistemy ( ERP-системы ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Сен 08:51
Часовой пояс: UTC + 5
