[Тестирование веб-сервисов] Чек-лист подготовки к собеседованию на позицию ручного web-тестировщика
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
Как подготовиться к собеседованию на вакансию QA? Как обычно, информации можно найти очень много, в этой статье постарались собрать "самый сок" знаний для того , чтоб начать развиваться в сфере тестирования. 
Самые популярные вопросы:
- Какие методики тестирования Вы знаете?
- модульная/компонентная: проверяет функциональность и ищет дефекты в частях приложения, которые доступны и могут быть протестированы по отдельности;
- интеграционная: предназначена для проверки связи между компонентами, а также взаимодействия с различными частями системы.
- системная: высокоуровневая проверка функционала всей программы или системы в целом.
- приемочная: проводится на этапе сдачи готового продукта заказчику.
Именно в этом порядке программное обеспечение подвергается испытанием.
- Расскажите про виды тестирования?
Все виды тестирования программного обеспечения, можно условно разделить на следующие группы:
- функциональное - направлено на тестирование всех функций системы, для подтверждения, что каждая функция программы работает в соответствии с документацией.
- нефункциональное - это тестирование свойств, которые не относятся к функциональности системы, а именно: производительность, удобство пользования, портируемость(установки), надежность (отказ/восстановление).
- связанные с изменениями, то есть после исправления бага/дефекта необходимо повторное тестирование, с целью убедиться, что внесенные изменения действительно решили проблему.
- Что такое нагрузочное тестирование и чем отличается от стресс тестированием?
Чтобы ответить на этот вопрос надо разобраться в определениях. И так нагрузочное тестирование - это автоматизированные испытания приложения, которые имитируют нагрузочные модели, с целью комплексной оценки производительности, проверки качественной и бесперебойной работы системы, а также проверки соответствия требованиям, предъявляемым к конкретному объекту тестирования. А стресс-тестирование используется для определения устойчивости системы в условиях превышения пределов нормального функционирования. Итого, нагрузочное – это тестирование в пределах значений нагрузки, которые должна выдерживать система, а стрессовое – это тестирования за ее пределами.
- Какие бывают подходы тестирования?
Всё зависит от доступа к коду программного обеспечения.
- метод "Чёрного ящика" (Black box testing) - тестировщик имеет доступ к ПО только через интерфейс;
- метод "Белого ящика" (White box or «glass-box» testing) - тестировщик имеет доступ к исходному коду;
- метод "Серого ящика" (Grey box) - тестирование ПО с частичным знанием исходного кода.
- Что такое чек-лист и как его оформлять?
Без какого инструмента невозможна жизнь тестировщика? Правильно - чек-лист! Чек-лист - это список проверок для тестирования продукта. Выполненные пункты отмечаются статусами, например: “Passed”, “Failed”, “Blocked”, “Skipped”, “Not run”. Несколько советов, чтоб правильно его составить: один пункт = одна проверка; опираться на требования; понятные названия пунктов всех членов команды; детализация; объединять чек-листы в матрицы, например, зависимость проверок от версий браузера.Литературы по тестированию множество и вам всё не перечитать, это и не нужно! Выбирайте книгу более современную и тоньше. Что такое web приложение? Однозначно, это клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера. Поэтому не избежать вопросов про сетевые протоколы взаимодействия. Могут быть общие вопросы:
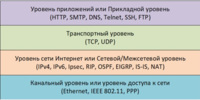
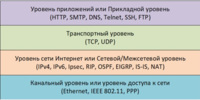
- Какие интернет протоколы Вам известны?
На собеседование достаточно будет рассказать про основные протоколы, углубляться в эту тему не следует. Наиболее известные протоколы:
- HTTP (Hyper Text Transfer Protocol)
- FTP (File Transfer Protocol)
- POP3 (Post Office Protocol)
- SMTP (Simple Mail Transfer Protocol)
- TELNET
Но основная часть вопросов будет про http и https:
- Расскажите какие между ними различие?
- http — протокол прикладного уровня передачи данных, изначально — в виде гипертекстовых документов в формате HTML, в настоящее время используется для передачи произвольных данных.
- https — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности.
Как же ответить на вопрос "в чем отличия?", ответ кроется в их определении, а именно: https не является отдельным протоколом передачи данных, а представляет собой расширение протокола http с надстройкой шифрования; передаваемые по протоколу http данные не защищены, https обеспечивает конфиденциальность информации путем ее шифрования.
- Какие Вам известны методы протокола http, расскажите вкратце о каждом?
HTTP определяет множество методов запроса, которые указывают, какое желаемое действие выполнится для данного ресурса.
- Метода GET в HTTP используется для получения информации от сервера. Запросы клиентов, использующие метод GET должны получать только данные и не должны никак влиять на эти данные.
- Метод HEAD работает точно так же, как GET, но в ответ сервер посылает только заголовки и статусную строку без тела HTTP сообщения.
- Метод POST используется для отправки данных на сервер, например, из HTML форм, которые заполняет посетитель сайта.
- Метод PUT заменяет все текущие представления ресурса данными запроса.
- Метод DELETE удаляет указанный ресурс.
- Метод CONNECT преобразует существующее соединение в тоннель.
- Метод OPTIONS используется для получения параметров текущего HTTP соединения.
- Метод TRACE создает петлю, благодаря которой клиент может увидеть, что происходит с сообщением на всех узлах передачи.
- Метод PATCH используется для частичного изменения ресурса.
Отвечая на этот вопрос можете перечислить только основные методы.
- Расскажите о структуре http запроса и ответа?
Не пугайтесь этого вопроса, здесь следует упомянуть только про основные части http запроса: строка запроса, заголовки, тело сообщения. Нужно обратить внимание, что между заголовками и телом сообщения находится пустая строка (в качестве разделителя), она представляет собой символ перевода строки. При получении ответного запроса от сервера, тело сообщения обычно представляет собой содержимое веб-страницы.Для расширения кругозора рекомендую прояснить понятия "Транспортный уровень", "Уровень сети интернет", "Канальный уровень". 
Основы Web-программированияВеб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера. Поэтому вопросы на собеседовании по этой теме обязательно будут!
- Почему не открывается гиперссылка?
При ответе на вопрос необходимо уточнить, что у пользователя устойчивое интернет соединение. Даны следующие вводные: пользователь заходит на популярный ресурс с новостями, нажимает на "Срочная новость!", но страница не открывается. Самый простой способ разобраться в причине, это воспользоваться браузерной консолью. Открыли консоль, выбрали элемент с гиперссылкой, и анализируем какой веб-адрес указан. Самая популярная ошибка, которую находят тестировщики, это неверно указанный веб-адрес.
- Почему не соответствует цвет кнопки дизайну?
Посмотреть цвет кнопки можно аналогичным способом через браузерную панель, и сравнить кодировки цвета.
- Расскажите про браузерную консоль.
Самый важный инструмент в жизни web-тестировщика - это браузерная консоль, большинство проблем можно диагностировать благодаря ей, поэтому следует обратить внимание на основные панели:
- Панель Elements показывает разметку страницы точно так же, как она рендерится в браузере, так же можно посмотреть, как бы выглядела открытая страница на каком-нибудь девайсе с другим расширением экрана.
- Панель Console - это самая популярная вкладка тестировщиков , поскольку именно здесь отображаются найденные при выполнении скрипта ошибки в коде.
- Панель Sources - проводится отладка кода программистами. Состоит из зоны исходных файлов ( в ней находятся все подключённые к странице файлы, включая JS/CSS); зоны текста (в ней находится текст файлов), зоны информации и контроля.
- Панель Network. Основная функция данной вкладки – запись сетевого журнала. Она дает представление о запрашиваемых и загружаемых ресурсах в режиме реального времению
- Панель Performance. Данная вкладка используется при необходимости полного обзора затраченного времени.
- Панель Memory. Данная панель дает возможность профилировать время исполнения и использование памяти веб приложением или страницей, таким образом помогая понять где именно тратится много ресурсов и как можно оптимизировать код.
- Панель Application. Предназначена для исследования загруженных элементов.
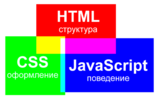
Если у вас есть основы знаний HTML, CSS, JS это будет огромным плюсом, хотя бы следует развиваться в этом направлении, чтобы стать хорошим специалистом!
- Что же именно входит в основы?
- HTML - это теги, атрибуты, элементы; тайтлы страниц; параграфы; заголовки; списки; ссылки; изображения; таблицы; формы.
- JavaScript - переменные и данные; математические функции; логика; условия; циклы; функции; объекты; массивы; работа со структурой документа; события; AJAX; JSON; область видимости.
- CSS - виды таблиц стилей; виды селекторов; комбинация селекторов; группировка селекторов; наследование и каскад.

А что же с API? Сложность тестирования API (программный интерфейс приложения) заключается в отсутствии пользовательского интерфейса. Поэтому нужно настроить с необходимым набором параметров среду тестирующую API, а затем проанализировать результаты теста. Какие же вопросы могут таиться:
- Чем отличается REST от SOAP протокола?
- REST — это архитектурный стиль. SOAP — это формат обмена сообщениям, имеет веб-сервис WSDL с прописанными методами, которые можно удаленно вызывать.
- REST работает только по HTTP/HTTPS, SOAP с любым протоколом прикладного уровня: SMPT, FTP, HTTP, HTTPS, POP3.
- REST более простой, гибкий и быстрый, SOAP типизированный, но в некоторых случаях лучше визуализируется за счет применения им синтаксиса похожего на HTML разметку.
- Какой формат передачи информации используется в SOAP, а какой в REST?
REST использует Json и XML, SOAP только XML.
- Какие инструменты вы знаете для тестирования API?
Отвечая на этот вопрос, опирайтесь на свой опыт. Список самых популярных инструментов: SoapUI, Postman, REST-Assured, Fiddler, Karate, JMeter. Информации по API в свободном доступе огромное количество, поэтому вы сможете разобраться в этом разделе. Как быть с автоматизацией? Во многих компаниях активно используется автоматическое тестирование. Часто разбором результатов прогонов и анализом занимаются ручники. Поэтому нужно иметь небольшое представление, как строится процесс автоматизации и какие инструменты используются.
Если раньше в работе сталкивались с автоматизацией, то расскажите подробнее какой использовался технический стек, как происходил разбор тестов, и какой был алгоритм действий, если автотест падал с ошибкой.
Большим плюсом будет опыт работы с GIT и с базами данных.
===========
Источник:
habr.com
===========
Похожие новости:
- [Тестирование IT-систем, Тестирование веб-сервисов, Тестирование мобильных приложений, Подготовка технической документации] Юзер-стори идеальная, а багов 100500? Как мы тестируем документацию
- [Разработка робототехники, Робототехника, Транспорт] Мичиганский университет показал город для тестирования робомобилей
- [Python, Big Data, Карьера в IT-индустрии, Data Engineering] Аналитик на прокачку
- [Компьютерное железо, Процессоры] Тесты «Эльбрус» для энтерпрайз-приложений: а они в порядке для догоняющих
- [Тестирование веб-сервисов, Тестирование мобильных приложений] Как лояльные пользователи помогают тестировать любимый сервис. Бета-тест IVI — грани невозможного
- [Тестирование IT-систем, IT-стандарты, Учебный процесс в IT, IT-компании] Управляемое тестирование: с чего мы начинаем, чтобы не было мучительно больно
- [Карьера в IT-индустрии, Финансы в IT] 300+ IT-вакансий от Альфа-Банка
- [Тестирование IT-систем, Тестирование веб-сервисов, Тестирование мобильных приложений, Тестирование игр] Регрессионное тестирование на Scrum-проектах: руководство по проведению
- [JavaScript, Программирование, Тестирование веб-сервисов, Машинное обучение] В закладки: репозитории с книгами, шпаргалками, ресурсами по дизайну и не только (перевод)
- [Программирование, Java, Промышленное программирование, Тестирование веб-сервисов] Как подружить Redis Cluster c Testcontainers?
Теги для поиска: #_testirovanie_vebservisov (Тестирование веб-сервисов), #_testirovanie (тестирование), #_sobesedovanie (собеседование), #_sobesedovanie_voprosy (собеседование вопросы), #_sobesedovanie_na_rabotu (собеседование на работу), #_sobesedovanie_v_it (собеседование в it), [url=https://torrents-local.xyz/search.php?nm=%23_blog_kompanii_«renessans_strahovanie»&to=0&allw=0&o=1&s=0&f%5B%5D=820&f%5B%5D=959&f%5B%5D=958&f%5B%5D=872&f%5B%5D=967&f%5B%5D=954&f%5B%5D=885&f%5B%5D=882&f%5B%5D=863&f%5B%5D=881&f%5B%5D=860&f%5B%5D=884&f%5B%5D=865&f%5B%5D=873&f%5B%5D=861&f%5B%5D=864&f%5B%5D=883&f%5B%5D=957&f%5B%5D=859&f%5B%5D=966&f%5B%5D=956&f%5B%5D=955]#_blog_kompanii_«renessans_strahovanie» (
Блог компании «Ренессанс страхование»
)[/url], #_testirovanie_vebservisov (
Тестирование веб-сервисов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 03-Ноя 11:58
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
Как подготовиться к собеседованию на вакансию QA? Как обычно, информации можно найти очень много, в этой статье постарались собрать "самый сок" знаний для того , чтоб начать развиваться в сфере тестирования.  Самые популярные вопросы:
 Основы Web-программированияВеб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера. Поэтому вопросы на собеседовании по этой теме обязательно будут!
Если раньше в работе сталкивались с автоматизацией, то расскажите подробнее какой использовался технический стек, как происходил разбор тестов, и какой был алгоритм действий, если автотест падал с ошибкой. Большим плюсом будет опыт работы с GIT и с базами данных.  =========== Источник: habr.com =========== Похожие новости:
Блог компании «Ренессанс страхование» )[/url], #_testirovanie_vebservisov ( Тестирование веб-сервисов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 03-Ноя 11:58
Часовой пояс: UTC + 5
