[Программирование, Управление разработкой, Лайфхаки для гиков] Фишки IDEA. Часть 2
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
Продолжаем разговор о фишках IDEA по мотивам внутренних митапов Максилекта. В прошлый раз обсудили интерфейс, а сегодня речь пойдет об удобных средствах отладки и инструментах совместной работы с кодом. 
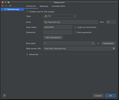
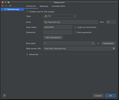
Ссылка на первую часть статьи. Scratch-файлыЕсли нужно быстро что-то проверить или рассчитать, используя зависимости рабочего проекта, можно воспользоваться временными скретч-файлами IDEA. У них масса возможностей - посылать SQL-запросы, создавать временные JSON и т.п. Сюда же можно временно импортировать части проекта. Подробности в документации. ShelveIDEA Shelve по аналогии с git stash позволяет не смешивать контексты при переключении с одной задачи на другую.Предположим, вы занимались одной задачей, но вынуждены были быстро перескочить на другую. В этом случае мы откладываем контекст текущей задачей (через New changelist -> Shelve change, чистим контекст), работаем над другой задачей, потом возвращаем отложенный контекст с помощью Unshelve (с сохранением всех старых переходов) и продолжаем работать над первой задачей. Подробно работа с shelve описана вдокументации к IDEA. Кстати, IDEA многое отправляет в shelve автоматически.Если собственный механизм IDEA почему-то не нравится, можно переключиться на git stash. Закачка на удаленный хостСледующая рекомендация для тех, кто любит все выполнять только в IDEA.Командой Tools -> Deployment -> Browse Remote host можно активировать закладку Remote host. Здесь можно подключиться к удаленному хосту и перетаскиванием загружать на сервер файлы прямо из IDEA.
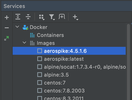
Инструмент позволяет даже создавать файлы на сервере.Интеграция с Docker
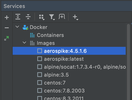
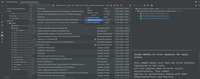
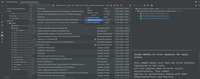
У IDEA есть интерфейс для работы с docker'ом. Здесь можно запускать контейнеры, просматривать логи, подключаться к контейнеру через терминал, расшаривать порты и т.д.ChangelistChangelist - это набор изменений кода, которые еще не попали в коммит. Текущие изменения попадают в тот changelist, который сейчас активен. Так что переключение между листами позволяет разделить изменения, относящиеся к разным задачам (даже если один и тот же файл с кодом меняется в разных changelist-ах).Изменения можно перетаскивать из одного changelist-а в другой. Также changelist-ы можно разбивать или объединять.Подробное описание работы с Changelist есть в документации. Альтернативный механизм коммитов (при использовании Git) - Git staging. Но оба механизма сразу использовать нельзя. При переключении на Staging area собственные списки изменений IDEA (changelist-ы) будут удалены.Дерево коммитовЭто удобный инструмент, позволяющий вносить изменения в различные ветки проекта. Здесь отлично видно, кто что сделал, что с чем и куда было смержено.В дереве коммитов есть поиск по commit message, имени задачи и хэшу коммита.
Дерево коммитов показывает несколько проектов, если ранее вы подключили их в одно окно. Чтобы не запутаться, можно показать дерево только для одного репозитория (для этого в Paths надо выбрать, какой репозиторий сейчас актуален).Дерево открывает широкие возможности для манипулирования коммитами. В частности, оно позволяет:
- откатывать коммит (Undo commit), после чего он попадает обратно в Change list;
- перетаскивать ветку с одного коммита на другой;
- сравнивать два разных коммита между собой.
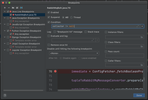
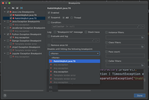
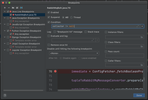
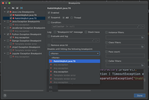
BreakpointsВ процессе отладки IDEA позволяет устанавливать Breakpoint-ы. В этот момент можно, например, выводить информацию в лог.Можно установить Breakpoint с условием (conditional breakpoints). Это удобно, когда точка остановки оказывается в цикле и нет желания 100 раз нажимать F9, пока не доберешься до нужной итерации. Вместо этого в настройках можно поставить условие - точку остановки делать только, если верно выражение:
В настройках можно также указать, что точка остановка должна сработать только один раз. Или она должна быть неактивна, пока мы не достигли определенной точки (Disable until hitting the following breakpoint).
А если поджимает время выполнения запроса, можно выбрать Evaluate and log. Выполнение не остановится, но данные будут выводиться в консоль.Останавливаясь на breakpoint, можно воспользоваться кнопкой Evaluate Expression (горячая клавиша Alt + Shift + 8). Она открывает окно, в котором можно исполнять код прямо в рантайме в точке остановки, где будут доступны все зарезервированные объекты. Так можно модифицировать запросы из кода, проверяя быстрые гипотезы.Evaluate Expression экономит много времени - не нужно перезапускать тесты и т.п.Тестирование в IDEAУ тестирования непосредственно через IDEA есть одно важное преимущество. Если запускать тесты сторонним инструментом, в консоли появится индекс запускаемого теста. Если же тесты запускать через IDEA, она выведет названия тестов.IDEA позволяет настраивать запуск тестов - как запускать, сколько раз запускать, останавливать ли повторы после падения (или запускать, пока не упадут) и т.п. Таким образом можно отлавливать любые нестабильные тесты.Профайлер IDEAВ IDEA предусмотрена интеграция с инструментами для профилирования. Из коробки доступны Async Profiler и Java Flight Recorder. Выбрать, какой будет использоваться в данный момент, можно через Preferences в секции Profiler. 
Преимущество использования профайлера непосредственно из под IDEA в том, что при изучении результатов можно перемещаться не только по этой картинке, но и по исходному коду.Кстати, у некоторых коммерческих профайлеров тоже есть интеграция с IDEA. Если установить соответствующие плагины, их можно будет выбрать из списка в Preferences.Анализ stack traceIDEA умеет анализировать сторонние стектрейсы. Для этого стектрейс надо вставить в окно Analyze stack trace, доступное из меню Analyze -> Stack trace (или Thread Dump). Если в этом окне отметить настройку Automatic detect, то IDEA будет выводить анализ автоматом, как только обнаружит стектрейс в буфере обмена. Просматривая результаты анализа, можно будет переходить на нужные строки кода.Лайфхак для код-ревьюВ ходе обсуждения возможностей IDEA всплыл интересный лайфхак, который помогает лучше ориентироваться в чужом коде во время ревью. Это не отдельный инструмент, но все же мы решили его здесь упомянуть.Если изменений в коде много, для ревью удобно вытянуть всю ветку к себе, откатить все коммиты этого реквеста (Reset soft) до того, как он был влит в мастер, и выполнить git reset master. Все изменения в этом реквесте останутся в рабочей копии и будут отображаться, как будто они внесены собственными силами. Изменения попадут индекс Git и будут там подсвечиваться (сами они при этом не изменяются). Можно будет перемещаться по зависимостям.В отличие от Git-> Compare with branch, который просто показывает список изменения, здесь будет более удобная навигация. Правда, можно случайно что-то поправить в коде, и новые изменения не будут выделяться на фоне остальных.На сегодня все. Безусловно, функционал IDEA намного шире. Но мы надеемся, что наша выжимка опыта будет вам полезна.Статья написана по материалам внутренних митапов Максилект.P.S. Мы публикуем наши статьи на нескольких площадках Рунета. Подписывайтесь на наши страницы вVK,FB,Instagram илиTelegram-канал, чтобы узнавать обо всех наших публикациях и других новостях компании Maxilect.
===========
Источник:
habr.com
===========
Похожие новости:
- [Программирование, SQL, Алгоритмы, ERP-системы] Множественные источники данных в интерфейсе — client-side «SQL»
- [Разработка веб-сайтов, JavaScript, Программирование, GitHub, Игры и игровые приставки] Разработчик сделал Doom Captcha — теперь можно проходить тест на робота играя
- [Программирование, Управление разработкой, Управление персоналом, Карьера в IT-индустрии] Ловим бандерлогов в офисе
- [Программирование] Именуйте классы, переменные и функции для людей, а не для машин
- [Разработка систем связи, Программирование микроконтроллеров] Power-line communication. Часть 3 — Основные блоки устройства
- [Управление разработкой, Управление проектами, Agile] PSM I от Scrum.org. Личный опыт получения сертификата
- [PHP, Программирование, Проектирование и рефакторинг, ООП, Go] Prototype Design Pattern в Golang
- [GTD, Научно-популярное, Лайфхаки для гиков] Серендипность тебя найдет (перевод)
- [Информационная безопасность, Программирование, Производство и разработка электроники, Гаджеты, Игры и игровые приставки] Часть 3: ESPboy2 — гаджет для ретро игр и экспериментов с IoT, новости проекта 2021
- [Системное программирование, Программирование микроконтроллеров, Компьютерное железо] Предельная скорость USB на STM32F103, чем она обусловлена?
Теги для поиска: #_programmirovanie (Программирование), #_upravlenie_razrabotkoj (Управление разработкой), #_lajfhaki_dlja_gikov (Лайфхаки для гиков), #_idea, #_blog_kompanii_maxilect (
Блог компании Maxilect
), #_programmirovanie (
Программирование
), #_upravlenie_razrabotkoj (
Управление разработкой
), #_lajfhaki_dlja_gikov (
Лайфхаки для гиков
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 19:33
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
Продолжаем разговор о фишках IDEA по мотивам внутренних митапов Максилекта. В прошлый раз обсудили интерфейс, а сегодня речь пойдет об удобных средствах отладки и инструментах совместной работы с кодом.  Ссылка на первую часть статьи. Scratch-файлыЕсли нужно быстро что-то проверить или рассчитать, используя зависимости рабочего проекта, можно воспользоваться временными скретч-файлами IDEA. У них масса возможностей - посылать SQL-запросы, создавать временные JSON и т.п. Сюда же можно временно импортировать части проекта. Подробности в документации. ShelveIDEA Shelve по аналогии с git stash позволяет не смешивать контексты при переключении с одной задачи на другую.Предположим, вы занимались одной задачей, но вынуждены были быстро перескочить на другую. В этом случае мы откладываем контекст текущей задачей (через New changelist -> Shelve change, чистим контекст), работаем над другой задачей, потом возвращаем отложенный контекст с помощью Unshelve (с сохранением всех старых переходов) и продолжаем работать над первой задачей. Подробно работа с shelve описана вдокументации к IDEA. Кстати, IDEA многое отправляет в shelve автоматически.Если собственный механизм IDEA почему-то не нравится, можно переключиться на git stash. Закачка на удаленный хостСледующая рекомендация для тех, кто любит все выполнять только в IDEA.Командой Tools -> Deployment -> Browse Remote host можно активировать закладку Remote host. Здесь можно подключиться к удаленному хосту и перетаскиванием загружать на сервер файлы прямо из IDEA.  Инструмент позволяет даже создавать файлы на сервере.Интеграция с Docker  У IDEA есть интерфейс для работы с docker'ом. Здесь можно запускать контейнеры, просматривать логи, подключаться к контейнеру через терминал, расшаривать порты и т.д.ChangelistChangelist - это набор изменений кода, которые еще не попали в коммит. Текущие изменения попадают в тот changelist, который сейчас активен. Так что переключение между листами позволяет разделить изменения, относящиеся к разным задачам (даже если один и тот же файл с кодом меняется в разных changelist-ах).Изменения можно перетаскивать из одного changelist-а в другой. Также changelist-ы можно разбивать или объединять.Подробное описание работы с Changelist есть в документации. Альтернативный механизм коммитов (при использовании Git) - Git staging. Но оба механизма сразу использовать нельзя. При переключении на Staging area собственные списки изменений IDEA (changelist-ы) будут удалены.Дерево коммитовЭто удобный инструмент, позволяющий вносить изменения в различные ветки проекта. Здесь отлично видно, кто что сделал, что с чем и куда было смержено.В дереве коммитов есть поиск по commit message, имени задачи и хэшу коммита.  Дерево коммитов показывает несколько проектов, если ранее вы подключили их в одно окно. Чтобы не запутаться, можно показать дерево только для одного репозитория (для этого в Paths надо выбрать, какой репозиторий сейчас актуален).Дерево открывает широкие возможности для манипулирования коммитами. В частности, оно позволяет:
 В настройках можно также указать, что точка остановка должна сработать только один раз. Или она должна быть неактивна, пока мы не достигли определенной точки (Disable until hitting the following breakpoint).  А если поджимает время выполнения запроса, можно выбрать Evaluate and log. Выполнение не остановится, но данные будут выводиться в консоль.Останавливаясь на breakpoint, можно воспользоваться кнопкой Evaluate Expression (горячая клавиша Alt + Shift + 8). Она открывает окно, в котором можно исполнять код прямо в рантайме в точке остановки, где будут доступны все зарезервированные объекты. Так можно модифицировать запросы из кода, проверяя быстрые гипотезы.Evaluate Expression экономит много времени - не нужно перезапускать тесты и т.п.Тестирование в IDEAУ тестирования непосредственно через IDEA есть одно важное преимущество. Если запускать тесты сторонним инструментом, в консоли появится индекс запускаемого теста. Если же тесты запускать через IDEA, она выведет названия тестов.IDEA позволяет настраивать запуск тестов - как запускать, сколько раз запускать, останавливать ли повторы после падения (или запускать, пока не упадут) и т.п. Таким образом можно отлавливать любые нестабильные тесты.Профайлер IDEAВ IDEA предусмотрена интеграция с инструментами для профилирования. Из коробки доступны Async Profiler и Java Flight Recorder. Выбрать, какой будет использоваться в данный момент, можно через Preferences в секции Profiler.  Преимущество использования профайлера непосредственно из под IDEA в том, что при изучении результатов можно перемещаться не только по этой картинке, но и по исходному коду.Кстати, у некоторых коммерческих профайлеров тоже есть интеграция с IDEA. Если установить соответствующие плагины, их можно будет выбрать из списка в Preferences.Анализ stack traceIDEA умеет анализировать сторонние стектрейсы. Для этого стектрейс надо вставить в окно Analyze stack trace, доступное из меню Analyze -> Stack trace (или Thread Dump). Если в этом окне отметить настройку Automatic detect, то IDEA будет выводить анализ автоматом, как только обнаружит стектрейс в буфере обмена. Просматривая результаты анализа, можно будет переходить на нужные строки кода.Лайфхак для код-ревьюВ ходе обсуждения возможностей IDEA всплыл интересный лайфхак, который помогает лучше ориентироваться в чужом коде во время ревью. Это не отдельный инструмент, но все же мы решили его здесь упомянуть.Если изменений в коде много, для ревью удобно вытянуть всю ветку к себе, откатить все коммиты этого реквеста (Reset soft) до того, как он был влит в мастер, и выполнить git reset master. Все изменения в этом реквесте останутся в рабочей копии и будут отображаться, как будто они внесены собственными силами. Изменения попадут индекс Git и будут там подсвечиваться (сами они при этом не изменяются). Можно будет перемещаться по зависимостям.В отличие от Git-> Compare with branch, который просто показывает список изменения, здесь будет более удобная навигация. Правда, можно случайно что-то поправить в коде, и новые изменения не будут выделяться на фоне остальных.На сегодня все. Безусловно, функционал IDEA намного шире. Но мы надеемся, что наша выжимка опыта будет вам полезна.Статья написана по материалам внутренних митапов Максилект.P.S. Мы публикуем наши статьи на нескольких площадках Рунета. Подписывайтесь на наши страницы вVK,FB,Instagram илиTelegram-канал, чтобы узнавать обо всех наших публикациях и других новостях компании Maxilect. =========== Источник: habr.com =========== Похожие новости:
Блог компании Maxilect ), #_programmirovanie ( Программирование ), #_upravlenie_razrabotkoj ( Управление разработкой ), #_lajfhaki_dlja_gikov ( Лайфхаки для гиков ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 19:33
Часовой пояс: UTC + 5
