[Разработка веб-сайтов, CSS] CSS – строго типизированный язык программирования (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286
Один из способов классификации языков программирования – то, на сколько они сильно или слабо типизированы. В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».Строка, содержащая целое число, могла быть непреднамеренно собрана из сложного набора логики с большим количеством движущихся частей. Она также могла быть намеренно составлена из одного источника истины.Несмотря на определения терминов «слабый» и «сильный», сильно типизированный язык программирования не обязательно лучше, чем слабо типизированный. Вполне допустимы сценарии, когда гибкость будет куда полезнее жесткости, и наоборот. Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».Другой интересный момент заключается в том, что нет формального определения того, что представляют из себя сильная или слабая типизация.TypeScript JavaScript считается слабо типизированным языком, и эта гибкость способствовала его ранней адаптации в сети Интернет. Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.Расширения типа TypeScript были созданы чтобы помочь с этим. Думайте о нём как о «плагине» для JavaScript который прививает сильную типизацию языку. Это помогает программистам ориентироваться в сложных настройках. Примером этого может служить одностраничное приложение с большим объемом данных, используемое для интернет-магазина. TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.КомпиляцияКомпиляция – это период времени, когда язык программирования переводится в машинный код. Это предвестник времени выполнения – периода времени, за который компьютер выполняет машинный код.Как и во многих других вещах в Интернете, время компиляции немного хитрее. Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.Время компиляции - это в том числе и время, когда все компоненты кода соединятся. TypeScript служит своего рода надзирателем и будет ругаться на вас, если вы попытаетесь нарушить типизированные соглашения, которые вы установили самостоятельно.
Пример ошибки TypeScript в VS CodeЗатем скомпилированный файл JavaScript «скармливается» браузеру, который начинает свою собственную компиляцию. Время компиляции браузера сильно варьируется в зависимости от:
- устройства, на котором браузер запущен
- другой работы, которую выполняет браузер
- другой работы, которую выполняют другие программы устройства
TypeScript напрямую не используется браузером, но его присутствие ощущается. JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.CSS CSS - это декларативный, специфичный для отдельного домена язык программирования. Он также строго типизирован. По большей части значения в CSS остаются объявленными как авторские. Если значение недопустимо, браузер отбрасывает все свойство.Типы в CSSСписок типов в CSS довольно исчерпывающий:Текстовые типы:
- Глобально объявленные ключевые слова:
- initial
- inherit
- unset
- revert
- Пользовательские идентификаторы, которые используются для объявления таких атрибутов как grid-area
- Строки типа "hello"
- URL-ы вроде https://css-tricks.com/
- Пунктирные идентификаторы (--) служащие для обозначения пользовательских свойств
Числовые типы:
- Целые числа, которые являются десятичными числами 0-9
- Дробные числа, такие как 3.14
- Проценты, такие как 25%
- Размеры, числа с присоединенными единицами измерения, такие как 100px или 3s
- Отношения, такие как 16/9
- Flex и Grid переменные для расчета длинны
Количественные типы:
- Длины:
- Абсолютные, такие как пиксели и сантиметры
- Относительные, такие как ems или высота зоны видимости
- Продолжительность, например 200ms
- Время, например 250ms
- Углы, например 15deg
- Частота, такая как 16Hz
- Разрешение, например 96dpi
Длины и другие количественные типы (размеры) могут казаться похожими, но размеры могут содержать проценты, а длины - нет.Типы обозначения цветов:
- Ключевые слова:
- Имена цветов, например papayawhip
- transparent
- currentColor
- RGB цвета
- Шестнадцатиричная запись, например #FF8764
- RGB/RGBa-записи, такие как rgba(105, 221, 174, 0.5)
- HSL/HSLA цвета, например hsl(287, 76%, 50%)
- Системные цвета, например ButtonText
Типы обозначения изображений:
- Изображения, URL которых ведет на файл или градиент.
- Список цветов, используемых в линейном градиенте.
- Список цветов и их «продолжительности» в линейном градиенте.
- Длины цветов в процентах, используемые для интерполяции цветов в градиенте.
- Обозначения граней (используются ключевые слова circle или ellipse) в радиальном градиенте.
Типы для позиционирования в двумерном пространстве:
- Ключевые слова
- top
- right
- bottom
- left
- center
- Обозначения длинны в процентах, например 25%
Программирование в CSSОсновная часть программирования в CSS - это создание селекторов и определение их наборов пар «свойство – значение». Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.В CSS есть функции: вычисление, условная логика, алгоритмические выражения, поведение на основе состояния. Так же в CSS можно задавать пользовательские свойства – динамически обновляемые CSS-переменные. Черт возьми, вы можете даже решитьfuzzbuzz-задачу на CSS.Как и в других языках программирования, существует также “метауровень”, с различными представлениями об организации и управлении внутри CSS.Ловим ошибкиВ отличие от других языков программирования, где код в основном существует под капотом, CSS очень визуален. Вы не увидите предупреждений или ошибок в консоли, если вы используете недопустимое значение для использования в свойстве, но вы получите визуальные элементы, которые выглядят не так, как вы ожидали.ДоказательствоДавайте продемонстрируем, как строгая типизация в CSS работает в трех примерах: один с простым объявлением свойства/значения, один с вычислением и один с переопределением пользовательского свойства.Пример 1: Простое объявление свойств/значенийВ этом примере браузер не понимает объявления стиля границы “potato” в свойстве border-style. Обратите внимание, что другие объявления свойств/значений селектора класса .banner выполняются браузером и отображаются, даже если стиль границы имеет несоответствие типов. Это пример того, насколько устойчив CSS.Свойство border-style ожидает один из следующих текстовых типов
- ключевые слова из глобальной области видимости,
- пунктирный отступ, предшествующий пользовательской переменной.
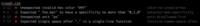
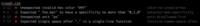
Если мы для border-style используем допустимое значение dotted, браузер отобразит границу!Пример 2: вычислениеФункция calc() в CSS принимает два аргумента, оператор и возвращает результат вычисления. Если один из аргументов использует недопустимый тип, вычисления не будет.В этом примере свойство font-size селектора p ожидает значение с числовым типом измерения (например, 1.5rem). Однако функция вычисления выдает недопустимое значение типа для свойства font-size. Это связано с тем, что второй аргумент в функции calc () является строкой («2rem»), а не числовым типом измерения.Из-за этого размер шрифта абзаца возвращается к следующему наиболее подходящему родительскому узлу - font-size 1,5 rem, объявленному в элементе body.Пример 3: переопределение настраиваемого свойстваКак и переменные JavaScript, значения пользовательских свойств можно переопределить. Эта гибкость позволяет легко создавать цветовые темы темного режима.В селекторе: root этого примера я установил настраиваемое свойство --color-cyan со значением #953FE3. Затем в классе .square я обновил значение настраиваемого свойства --color-cyan, сделав его верхним. Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает background-color.Обратите внимание, что обновленное настраиваемое свойство имеет область действия .square и не влияет на другие способы использования, например на правую границу на фразе «Don’t play to type.». А если вы удалите переопределенное настраиваемое свойство из .square, вы снова увидите голубой цвет фона.Хотя это немного надуманно, оно служит примером того, как переопределение настраиваемых свойств может ускользнуть, если вы не будете осторожны.Это явление можно найти в проектах с плохой связью, большими кодами CSS и ситуациями, когда препроцессоры CSS используются для создания настраиваемых свойств в нужном масштабе.ИнструментыОглядываясь назад, я считаю, что отсутствие предупреждений в консоли для CSS является недостатком и внесло свой вклад во множество негативных представлений о языке.Надеяться, что разработчик заметит потенциально крошечное визуальное изменение, - слишком сложная задача, и он не встретит их там, где они есть, для большинства других своих повседневных инструментов. Я знаю несколько инициатив, направленных на решение этой проблемы.Во-первых, stylelint, линтер, созданный специально для работы с CSS и CSS-подобными языками предварительной обработки. stylelint может интегрироваться с редакторами кода, средствами запуска задач, инструментами командной строки и GitHub, чтобы CSS был под контролем.
вывод терминала stylelintВо-вторых, Firefox предлагает отличный набор параметров проверки CSS в инструментах разработчика. В частности, я хотел бы обратить внимание на его способность определять неиспользуемый CSS. Это чрезвычайно полезно для выявления селекторов, которые могли столкнуться с несоответствием типов.
Версия для разработчиков FirefoxПодведем итог CSS был строго типизирован с тех пор, как был языком программирования, а как язык программирования он существует уже давно. Кроме того, в последнее время он очень сильно вырос. Если вы еще не заметили, доступны новые замечательные возможности.По мере того, как строго типизированный JavaScript становится все более популярным, я надеюсь, что он поможет разработчикам освоиться с твердым, но гибким подходом CSS.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Eric Bailey
===========Похожие новости:
- [CSS, HTML] Доступный toggle (перевод)
- [Разработка веб-сайтов, PHP, Symfony, Конференции] Прямой эфир про тесты, трейты, devops в монолите, переход на Go и KPHP с казанского PHP-митапа
- [Разработка веб-сайтов, Карьера в IT-индустрии] От джуниора до сениора: как это было у меня
- [Разработка веб-сайтов, Python, Flask] Оно живое! Вышла версия Flask 2.0
- [Высокая производительность, Разработка веб-сайтов, Разработка мобильных приложений] Вам не нужны ни PWA, ни AMP, чтобы ваш сайт загружался быстро (перевод)
- [Веб-дизайн, Разработка веб-сайтов, HTML, Учебный процесс в IT] Базовая структура HTML-документа с объяснением каждой строчки (перевод)
- [JavaScript, Промышленное программирование, TypeScript] Продвинутые дженерики в TypeScript. Доклад Яндекса
- [Разработка веб-сайтов, HTML] HTML-теги и атрибуты, о которых вы, возможно, не знали
- [Разработка веб-сайтов, PHP, Программирование, Будущее здесь] Мир изменился — CQRS и ES встречаются в PHP чаще, чем кажется
- [Разработка веб-сайтов, PHP, Программирование, Будущее здесь] Мир изменился — CQRS и ES встречаются в PHP чаще, чем кажется
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_css, #_css, #_jazyk_programmirovanija (язык программирования), #_tipizatsija (типизация), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_css
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 31-Окт 11:43
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
|
Один из способов классификации языков программирования – то, на сколько они сильно или слабо типизированы. В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».Строка, содержащая целое число, могла быть непреднамеренно собрана из сложного набора логики с большим количеством движущихся частей. Она также могла быть намеренно составлена из одного источника истины.Несмотря на определения терминов «слабый» и «сильный», сильно типизированный язык программирования не обязательно лучше, чем слабо типизированный. Вполне допустимы сценарии, когда гибкость будет куда полезнее жесткости, и наоборот. Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».Другой интересный момент заключается в том, что нет формального определения того, что представляют из себя сильная или слабая типизация.TypeScript JavaScript считается слабо типизированным языком, и эта гибкость способствовала его ранней адаптации в сети Интернет. Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.Расширения типа TypeScript были созданы чтобы помочь с этим. Думайте о нём как о «плагине» для JavaScript который прививает сильную типизацию языку. Это помогает программистам ориентироваться в сложных настройках. Примером этого может служить одностраничное приложение с большим объемом данных, используемое для интернет-магазина. TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.КомпиляцияКомпиляция – это период времени, когда язык программирования переводится в машинный код. Это предвестник времени выполнения – периода времени, за который компьютер выполняет машинный код.Как и во многих других вещах в Интернете, время компиляции немного хитрее. Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.Время компиляции - это в том числе и время, когда все компоненты кода соединятся. TypeScript служит своего рода надзирателем и будет ругаться на вас, если вы попытаетесь нарушить типизированные соглашения, которые вы установили самостоятельно.  Пример ошибки TypeScript в VS CodeЗатем скомпилированный файл JavaScript «скармливается» браузеру, который начинает свою собственную компиляцию. Время компиляции браузера сильно варьируется в зависимости от:
 вывод терминала stylelintВо-вторых, Firefox предлагает отличный набор параметров проверки CSS в инструментах разработчика. В частности, я хотел бы обратить внимание на его способность определять неиспользуемый CSS. Это чрезвычайно полезно для выявления селекторов, которые могли столкнуться с несоответствием типов.  Версия для разработчиков FirefoxПодведем итог CSS был строго типизирован с тех пор, как был языком программирования, а как язык программирования он существует уже давно. Кроме того, в последнее время он очень сильно вырос. Если вы еще не заметили, доступны новые замечательные возможности.По мере того, как строго типизированный JavaScript становится все более популярным, я надеюсь, что он поможет разработчикам освоиться с твердым, но гибким подходом CSS. =========== Источник: habr.com =========== =========== Автор оригинала: Eric Bailey ===========Похожие новости:
Разработка веб-сайтов ), #_css |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 31-Окт 11:43
Часовой пояс: UTC + 5
