[JavaScript, Google Chrome, WebAssembly] Что вошло в релиз движка V8 версии 9.0 (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286

17 марта 2021 был опубликован релиз девятой версии движка V8. Этот пост - краткое описание того что вошло в список изменений релиза.Оригинальный пост V8 release v9.0JavaScriptИндексы соответствия (match indices) в RegExp Начиная с версии 9.0, разработчики могут получать массив начальных и конечных позиций, совпадающих c группами захвата, соответствующих регулярному выражению. Этот массив доступен через свойство .indices для объектов сопоставления, если регулярное выражение имеет флаг / d.
const re = /(a)(b)/d; // Note the /d flag.
const m = re.exec('ab');
console.log(m.indices[0]); // Index 0 is the whole match.
// → [0, 2]
console.log(m.indices[1]); // Index 1 is the 1st capture group.
// → [0, 1]
console.log(m.indices[2]); // Index 2 is the 2nd capture group.
// → [1, 2]
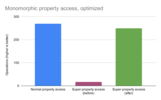
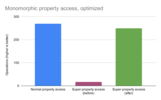
Более подробное описание по ссылкеБолее быстрый доступ к свойствам через функцию superДоступ к свойствам через функцию super (например, super.x) был оптимизирован за счет использования встроенной системы кеширования V8 и оптимизированной генерации кода в TurboFan. С этими изменениями, доступ к свойствам через функцию super, теперь ближе к тому, чтобы быть наравне с обычным доступом к свойствам, как видно из графиков ниже.
Детальное описание находится по ссылкеЗапрет конструкции "for ( async of "Была обнаружена и исправленна в V8 v9.0, грамматическая неточность. Теперь конструкция for ( async of не парсится больше.WebAssemblyБолее быстрые вызовы в JS-to-WasmV8 использует разные представления для параметров функций WebAssembly и JavaScript. По этой причине, когда JavaScript вызывает экспортированную функцию WebAssembly, вызов проходит через так называемую оболочку JS-to-Wasm, отвечающую за адаптацию параметров из области JavaScript в область WebAssembly, а также адаптацию результатов вызова, в противоположном направлении.К сожалению, это приводит к снижению производительности, а это означает, что вызовы из JavaScript в WebAssembly были не такими быстрыми, как вызовы из JavaScript в JavaScript. Чтобы свести к минимуму эти проблемы перфоманса, оболочка JS-to-Wasm теперь может быть встроена в сайт вызова, упрощая код и удаляя этот лишний фрейм.Допустим, у нас есть функция WebAssembly, которая складывает два двойных числа с плавающей запятой, например:
double addNumbers(double x, double y) {
return x + y;
}
и например, мы вызывем эту функцию в JavaScript, чтобы добавить несколько векторов (представленных в виде типизированных массивов):
const addNumbers = instance.exports.addNumbers;
function vectorSum(len, v1, v2) {
const result = new Float64Array(len);
for (let i = 0; i < len; i++) {
result[i] = addNumbers(v1[i], v2[i]);
}
return result;
}
const N = 100_000_000;
const v1 = new Float64Array(N);
const v2 = new Float64Array(N);
for (let i = 0; i < N; i++) {
v1[i] = Math.random();
v2[i] = Math.random();
}
// Warm up.
for (let i = 0; i < 5; i++) {
vectorSum(N, v1, v2);
}
// Measure.
console.time();
const result = vectorSum(N, v1, v2);
console.timeEnd();

Эта функция все еще является экспериментальной, и ее можно включить с помощью флага --turbo-inline-js-wasm-calls.Подробнее см. дизайн документ.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Ingvar Stepanyan
===========Похожие новости:
- [JavaScript, Программирование] Человеко-читаемый JavaScript: история о двух экспертах (перевод)
- [Node.JS, Serverless] Запускаем приложение на Express.js в Yandex Cloud Functions
- [JavaScript, Angular, ReactJS] Only 39% of the functions in node_modules are unique in the default Angular project (перевод)
- [JavaScript, Angular, ReactJS] Только 39% функций в node_modules уникальны в дефолтном Angular проекте
- [JavaScript, Google Chrome, API, Google API] Content Indexing API: страницы, доступные в offline. Доклад с RamblerFront #9
- [Разработка веб-сайтов, JavaScript, Программирование, Совершенный код] Как выдать Золушку за принца и не сойти с ума. Паттерн Декоратор
- [JavaScript, Программирование, Go, TypeScript] Обзор Prisma ORM
- [Веб-дизайн, Разработка веб-сайтов, CSS, Google Chrome] Контейнерные запросы в CSS (перевод)
- [CMS, Ненормальное программирование, JavaScript, API, Тестирование веб-сервисов] AEM Test Automation — Create Pages via HTTP Requests
- [JavaScript, Node.JS, TypeScript] Yarn 2 — Устанавливаем и разбираемся
Теги для поиска: #_javascript, #_google_chrome, #_webassembly, #_javascript, #_webassembly, #_v8, #_google_chrome, #_javascript, #_google_chrome, #_webassembly
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Окт 11:12
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
 17 марта 2021 был опубликован релиз девятой версии движка V8. Этот пост - краткое описание того что вошло в список изменений релиза.Оригинальный пост V8 release v9.0JavaScriptИндексы соответствия (match indices) в RegExp Начиная с версии 9.0, разработчики могут получать массив начальных и конечных позиций, совпадающих c группами захвата, соответствующих регулярному выражению. Этот массив доступен через свойство .indices для объектов сопоставления, если регулярное выражение имеет флаг / d. const re = /(a)(b)/d; // Note the /d flag.
const m = re.exec('ab'); console.log(m.indices[0]); // Index 0 is the whole match. // → [0, 2] console.log(m.indices[1]); // Index 1 is the 1st capture group. // → [0, 1] console.log(m.indices[2]); // Index 2 is the 2nd capture group. // → [1, 2]  Детальное описание находится по ссылкеЗапрет конструкции "for ( async of "Была обнаружена и исправленна в V8 v9.0, грамматическая неточность. Теперь конструкция for ( async of не парсится больше.WebAssemblyБолее быстрые вызовы в JS-to-WasmV8 использует разные представления для параметров функций WebAssembly и JavaScript. По этой причине, когда JavaScript вызывает экспортированную функцию WebAssembly, вызов проходит через так называемую оболочку JS-to-Wasm, отвечающую за адаптацию параметров из области JavaScript в область WebAssembly, а также адаптацию результатов вызова, в противоположном направлении.К сожалению, это приводит к снижению производительности, а это означает, что вызовы из JavaScript в WebAssembly были не такими быстрыми, как вызовы из JavaScript в JavaScript. Чтобы свести к минимуму эти проблемы перфоманса, оболочка JS-to-Wasm теперь может быть встроена в сайт вызова, упрощая код и удаляя этот лишний фрейм.Допустим, у нас есть функция WebAssembly, которая складывает два двойных числа с плавающей запятой, например: double addNumbers(double x, double y) {
return x + y; } const addNumbers = instance.exports.addNumbers;
function vectorSum(len, v1, v2) { const result = new Float64Array(len); for (let i = 0; i < len; i++) { result[i] = addNumbers(v1[i], v2[i]); } return result; } const N = 100_000_000; const v1 = new Float64Array(N); const v2 = new Float64Array(N); for (let i = 0; i < N; i++) { v1[i] = Math.random(); v2[i] = Math.random(); } // Warm up. for (let i = 0; i < 5; i++) { vectorSum(N, v1, v2); } // Measure. console.time(); const result = vectorSum(N, v1, v2); console.timeEnd();  Эта функция все еще является экспериментальной, и ее можно включить с помощью флага --turbo-inline-js-wasm-calls.Подробнее см. дизайн документ. =========== Источник: habr.com =========== =========== Автор оригинала: Ingvar Stepanyan ===========Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Окт 11:12
Часовой пояс: UTC + 5
