[Angular] Добавляем PWA в Angular приложение
Автор
Сообщение
news_bot ®
Стаж: 7 лет 10 месяцев
Сообщений: 27286

В данной статье, мы расмотрим как "прикрутить", и настроить PWA в Angular приложении.Что такое PWA ?PWA (Progressive Web App) – это веб-технология, трансформирующая сайт в приложение. При открытии, приложение запускается в обертке браузера, из за чего PWA позволяет использовать приложение на любой платформе, использующей браузер, соответствующий стандартам.
Внутри себя, PWA использует Service worker, который взаимодействует с браузером, для обеспечения доступа к некоторым встроенным функциям. У Service worker'a есть доступ к Cache Storage для web ресурсов, и IndexDB для данных. Благодаря Service worker'у возможна реализация кешерования что позволяет PWA приложению работать, в режиме "офлайн".Начальный сетапКонцентрироваться на приложении не будем, для примера просто создадим дефолтное, через Angular CLI, командой ng new app.
В результате после запуска командой ng serve , имеем стартовое Angular приложение на 4200 порте.
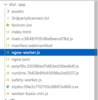
Установка необходимых пакетовСобственно установка предельно проста и делается опять же через Angular CLI. Необходимо всего лишь ввести команду ng add @angular/pwa. После успешного завершения, у нас добавятся новые файлы в проекте и обновится несколько существующих.
Краткое описание добавившихся файлов в проект:
ngsw-config.json - конфиг отвечающий за создание ngsw-worker.js (serviceworker.js). Содержит базовую структуру для нашего Service worker'а. manifest.webmanifest - файл манифеста, определяет как приложение PWA будет выглядеть при открытии. Позволяет сконфигурировать такие параметры как значки, различные бекграунды, название и т.п. Заглянув в файл src/index.html, мы увидим что наш манифест прописался в head'е, html файла нашего приложения:
И в angular.json:
Также автоматически сгенерировались иконки приложения в src/assets/icons/ под различные разрешения, которые можно в дальшейшем заменить.
В app.module.ts добавился модуль Service worker для регистрации файла ngsw-worker.js (данный файл генерируется при билде приложения) для прод окружения.
Билд и запуск нашего PWAТеперь можем сбилдить наше приложения и запустить его. Но так как PWA работает только с https и localhost и ng serve не работает с Service worker'ами, нам необходим отдельный HTTP-сервер чтобы локально проверить ваш проект. Для этого нужно создать сборку и разместить ее отдельно, используя http-сервер. Для этого установим npm пакет http-server командой npm i -g http-server.После этого находясь в корневой папке нашего приложения, создадим продакшен билд командой ng build --prod.По окончанию билда в папке dist появится наш собранный билд проекта. Так же в нем будет сгенерированный файл нашего Service worker'а ngsw-worker.js.
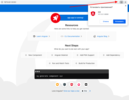
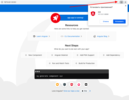
Теперь находясь в папке dist/app запустим наше приложение на 8080 порте, командой http-server -p 8080.Наше приложение успешно запустилось на 8080 порту и при открытии, в адресной строке браузера появляется кнопка для установки PWA версии нашего приложения.
Так же в dev tools'е, в разделе Application, мы можем отслеживать статус нашего Service worker'а
ЗаключениеВ этой статье мы рассмотрели базовую настройку и запуск приложения с технологией PWA, за экраном осталось описание возможностей работы Service worker'ов в "офлайн" режиме, и кеширования а также конфигурирование файла ngsw-config.json, о котором можно почитать в официальной документации для Angular.
===========
Источник:
habr.com
===========
Похожие новости:
- [Angular, TypeScript] Обмен данными между компонентами Angular
- [Управление разработкой, Управление проектами] Как работать в команде, которая пишет на 5 языках
- [JavaScript, Проектирование и рефакторинг, ReactJS] Как мы сетапили монорепозиторий с SSR и SPA для Otus.ru
- [JavaScript, API, TypeScript] TypedAPI: клиент-сервер для TypeScript
- [Сетевые технологии, Беспроводные технологии, Интернет вещей] Дальность работы безлицензионных LPWAN систем
- [Angular] Отслеживание состояния компонентов в Angular c помощью ng-set-state (перевод)
- [JavaScript, TypeScript] Пишем юнит тесты на TypeScript'е (на примере котиков)
- [Программирование, ReactJS, Управление разработкой, TypeScript] Wrike переходит с Dart на новый стек. Какой?
- [JavaScript, Node.JS, TypeScript] FSTB – работа с файлами в Node.js без боли
- [JavaScript, ООП] Типобезопасность в JavaScript: Flow и TypeScript
Теги для поиска: #_angular, #_angular, #_typescript, #_pwa, #_angular
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Дек 10:36
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 10 месяцев |
|
 В данной статье, мы расмотрим как "прикрутить", и настроить PWA в Angular приложении.Что такое PWA ?PWA (Progressive Web App) – это веб-технология, трансформирующая сайт в приложение. При открытии, приложение запускается в обертке браузера, из за чего PWA позволяет использовать приложение на любой платформе, использующей браузер, соответствующий стандартам. Внутри себя, PWA использует Service worker, который взаимодействует с браузером, для обеспечения доступа к некоторым встроенным функциям. У Service worker'a есть доступ к Cache Storage для web ресурсов, и IndexDB для данных. Благодаря Service worker'у возможна реализация кешерования что позволяет PWA приложению работать, в режиме "офлайн".Начальный сетапКонцентрироваться на приложении не будем, для примера просто создадим дефолтное, через Angular CLI, командой ng new app. В результате после запуска командой ng serve , имеем стартовое Angular приложение на 4200 порте.  Установка необходимых пакетовСобственно установка предельно проста и делается опять же через Angular CLI. Необходимо всего лишь ввести команду ng add @angular/pwa. После успешного завершения, у нас добавятся новые файлы в проекте и обновится несколько существующих.  Краткое описание добавившихся файлов в проект: ngsw-config.json - конфиг отвечающий за создание ngsw-worker.js (serviceworker.js). Содержит базовую структуру для нашего Service worker'а. manifest.webmanifest - файл манифеста, определяет как приложение PWA будет выглядеть при открытии. Позволяет сконфигурировать такие параметры как значки, различные бекграунды, название и т.п. Заглянув в файл src/index.html, мы увидим что наш манифест прописался в head'е, html файла нашего приложения:  И в angular.json:  Также автоматически сгенерировались иконки приложения в src/assets/icons/ под различные разрешения, которые можно в дальшейшем заменить.  В app.module.ts добавился модуль Service worker для регистрации файла ngsw-worker.js (данный файл генерируется при билде приложения) для прод окружения.  Билд и запуск нашего PWAТеперь можем сбилдить наше приложения и запустить его. Но так как PWA работает только с https и localhost и ng serve не работает с Service worker'ами, нам необходим отдельный HTTP-сервер чтобы локально проверить ваш проект. Для этого нужно создать сборку и разместить ее отдельно, используя http-сервер. Для этого установим npm пакет http-server командой npm i -g http-server.После этого находясь в корневой папке нашего приложения, создадим продакшен билд командой ng build --prod.По окончанию билда в папке dist появится наш собранный билд проекта. Так же в нем будет сгенерированный файл нашего Service worker'а ngsw-worker.js.  Теперь находясь в папке dist/app запустим наше приложение на 8080 порте, командой http-server -p 8080.Наше приложение успешно запустилось на 8080 порту и при открытии, в адресной строке браузера появляется кнопка для установки PWA версии нашего приложения.  Так же в dev tools'е, в разделе Application, мы можем отслеживать статус нашего Service worker'а  ЗаключениеВ этой статье мы рассмотрели базовую настройку и запуск приложения с технологией PWA, за экраном осталось описание возможностей работы Service worker'ов в "офлайн" режиме, и кеширования а также конфигурирование файла ngsw-config.json, о котором можно почитать в официальной документации для Angular. =========== Источник: habr.com =========== Похожие новости:
|
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Дек 10:36
Часовой пояс: UTC + 5
