[Хостинг, Разработка веб-сайтов, Читальный зал, История IT] Веб на заре Рунета. Как создавали и где хостили сайты в 90-е
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286

Хоумпейдж мой, домашняя страница готова. Сайт я свой доделал, бабуля!
Удивительно, но я совершенно не помню день своего знакомства с интернетом. Это определенно был 1996 или 97-й год, но сам момент отчего-то не отложился в памяти: интернет вошел в жизнь нашего поколения исподволь, вытеснив из нее и BBS, и эхоконференции Фидонета. Поначалу мы отчаянно потребляли контент: серфинг по сети в середине 90-х напоминал путешествия Колумба в поисках неизведанного, и ежедневно приносил новые увлекательные открытия. Затем у многих тяга к творчеству брала верх, и они начинали робкие эксперименты по созданию собственных «кошмарных домашних страничек». Меня тоже не минула чаша сия — воспоминания о том, как это было, сейчас вызывают лишь ностальгическую улыбку.
Толковых книг на русском языке по синтаксису HTML и тем более по веб-дизайну в середине 90-х еще не издавали. По крайней мере, мои воспоминания о подобной литературе относятся скорее к началу нулевых — тогда на волне популярности темы таких изданий вдруг стало неожиданно много. Приходилось действовать экспериментальным путем: веб-страница сохранялась на диске, открывалась в Notepad.exe, после чего в коде менялись значения атрибутов html-тегов, удалялись и добавлялись строчки, а изменения тут же отслеживались в окне браузера. Собственно, мои первые веб-страницы были по большому счету локализованными копиями зарубежных «хоумпейджей», делать что-то по-настоящему свое я научился немного позже путем натурных экспериментов.

Типичный сайт середины 90-х. От такого дизайна в наши дни и вправду может стошнить
Отличительной особенностью сайтов того времени было повсеместное использование вырвиглазных фоновых картинок, которыми следовало обязательно замостить все пространство страницы сверху донизу. Поэтому крайне важно было добиться, чтобы небольшое изображение правильно стыковалось само с собой по горизонтали и вертикали. Кто-то использовал для этого Photoshop, позже появились и специальные утилиты для работы с фоновыми картинками вроде Harm’s Tile 99, посредством которых удавалось соорудить почти идеальные фоны для сайта, потратив на это минимум усилий. Некоторые «Web-мастера» (именно так их тогда и называли — латиницей и с заглавной буквы «W») очень любили прикрутить к какой-нибудь странице MIDI-файл, который без объявления войны начинал воспроизводиться сразу в момент открытия сайта. Лично я за такое готов был пристукнуть их чем-нибудь тяжелым, поскольку в целях экономии пользовался преимущественно ночным dial-up’ом, и временами забывал выключить колонки.
Интернет тогда поступал населению преимущественно по модему, поэтому для ускорения загрузки станиц (и благодаря ограничениям хостинга того времени) картинки приходилось сжимать. Формат PNG тогда еще не был широко распространен (поначалу для его поддержки вроде бы даже требовались дополнительные браузерные плагины). Картинки на сайтах были представлены файлами GIF — для кнопок, надписей, «шапок», и, конечно же, анимации, и JPEG — для всего остального. JPEG мы сжимали с помощью Jpeg Optimizator и Jpeg Cleaner for DOS, для второго формата широко использовался GifClean 32 под винду. Позже, уже ближе к нулевым, широкое распространение получила универсальная программа WebGraphics Optimizer: ты загружал в нее картинку, и тулза выдавала несколько вариантов сжатого изображения с различной степенью компрессии: оставалось только выбрать компромисс между подходящим размером файла и количеством грязи и артефактов. Опции «Save for Web» в Фотошопе (по крайней мере, в той версии, которой пользовался я) тогда еще не существовало, мы выживали, как могли. Не существовало и удобной функции нарезки картинки на куски-слайсы, с помощью которой можно было собрать целую мозаику из фрагментов изображения с разными гиперссылками. Картинки резали на части в программе Picture Dicer, пока браузеры не научились наконец нормально поддерживать html-тег . После чего об этом извращении с огромным облегчением забыли.

WebGraphics Optimizer – тулза для сжатия картинок
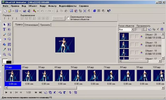
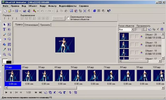
Самым громким писком моды 90-х были, конечно, анимированные GIF’ы, которые собирались в программах вроде Gif Movie Gear и Ulead GIF Animator. На веб-страницах бегало, скакало и крутилось буквально все. Считалось очень правильным и важным распихать на сайте как можно больше анимированных кнопок, картинок, значков и иконок, так, чтобы у посетителя через пару минут начало рябить в глазах и возникали рвотные позывы. В 1997 году GIF-анимация обрела еще и практическое значение: в Рунете появилась первая баннерообменная сеть Reklama.ru, использовавшаяся для взаимного продвижения сайтов, но при этом забиравшая определенную часть показов под собственную монетизацию. Сеть накладывала очень жесткие ограничения не столько на содержание баннеров, сколько на объем файлов, поэтому отдельные кадры в формате GIF порой приходилось сначала сжимать сторонними компрессорами, а потом еще и оптимизировать в самом GIF Animator’e, сокращая количество цветов в палитре, добавляя туда прозрачность и убирая лишние слои. Иногда на это уходило даже больше времени, чем на рисование самой рекламы.

В Ulead GIF Animator создавалась практически вся эта назойливая анимированная графика
Создатели веб-страниц конца 90-х сталкивались в основном с тремя серьезными проблемами. Первая — кодировки кириллицы. Браузеры не всегда умели корректно распознавать ее в автоматическом режиме, потому порой приходилось готовить несколько версий сайта — сначала в Windows-1251, после чего копии веб-страниц перегонялись в KOI-8, ISO-8859-5 и CP866 с помощью утилит вроде ConvertHTML или Coder. Затем варианты сайта в разных кодировках связывались гиперссылками. Обновление всего этого зоопарка веб-страниц выливалось потом в отдельную эпопею. Крупные конторы, имевшие возможность подкрутить конфигурацию сервера, могли настроить выдачу сайта в разных кодировках через разные http-порты, но у обычной массы веб-мастеров не было доступа даже к папке /cgi-bin/, не говоря уж о более сложных вещах. Потому проблема решалась такими вот кустарными методами и всевозможными подпорками из костылей.
Второй геморрой — поддержка экранных разрешений. Чтобы ничего не разъезжалось и не расползалось на разных компьютерах, сайты того времени заверстывались в невидимую таблицу, ширина которой определялась наиболее распространенными значениями экранного разрешения. Свои первые сайты я верстал под 640х480, но вскоре самым популярным стандартом стал 800х600, реже встречались веб-страницы, оптимизированные под 1024х768. Сделаешь таблицу слишком узкой — по краям экрана появятся неопрятные пустые поля, слишком широкой — у страдальцев со старыми дисплеями вылезут в браузере полосы прокрутки. Споры о том, какое разрешение считать основным и какую ширину таблиц выбирать в качестве «стандарта», не утихали очень долго и порой превращались в настоящие холивары. По крайней мере, до тех пор, пока наука не придумала «резиновый» адаптивный дизайн.

Типичный сайт с табличной версткой. Такая компоновка сайтов была популярна до начала 00-х.
Но самой большой головной болью были, пожалуй, попытки добиться одинакового отображения веб-страницы в Internet Explorer и Netscape Navigator. В ходе «браузерных войн» разработчики придумывали html-теги, которые нормально поддерживала только их программа, кроме того, Microsoft, по слухам, активно подкармливала консорциум W3C, чтобы легализовать собственные нововведения в стандарт HTML. Дабы не заморачиваться, многие веб-мастеры вешали на свои страницы дисклаймер из серии «Этот сайт лучше просматривать в Microsoft Internet Explorer», и со спокойной совестью отправлялись пить пиво. Другие вроде меня стремились к совершенству, и долгими ночами, матюгаясь сквозь зубы, копались в HTML-коде: только наладишь выравнивание объектов в IE, как в «Нетшкафе» съезжает ширина боковых колонок навигации, починишь колонки — пропадают горизонтальные линии, вернешь на место линии — вокруг картинок откуда-то вылезли отвратные рамки. Еще, помнится, существовал национальный браузер «Ариадна», которым даже пользовались… примерно никто. К началу нулевых понемногу стала набирать популярность Opera, добавив веб-мастерам еще немного попоболи: теперь оптимизировать страницы приходилось аж под три разных браузера.
Мало создать кошмарную домашнюю страничку, ее еще нужно было где-то разместить. Профессиональный хостинг стоил дорого и не каждому был по карману, но многие провайдеры при покупке у них интернета бесплатно предоставляли юзеру до мегабайта дискового пространства. Подобные личные сайты обычно имели URL вида www.cityline.ru/~username. Такой вариант хостинга имел несколько серьезных недостатков. Во-первых, провайдеры обычно накладывали ограничения на содержание сайтов, допуская к размещению только персональные страницы и не разрешая публиковать коммерческие. Во-вторых, через пару дней после того, как ты переставал платить за интернет, страничка попросту уничтожалась — и если на твоем компе не осталось резервной копии, восстановить ее было уже невозможно. В-третьих, ты оказывался фактически привязанным к этой конторе: перенести статический сайт на другой хост при смене провайдера не составляло особого труда, а вот адрес, зарегистрированный во всех интернет-каталогах, терялся навсегда вместе с рейтингом Rambler’s Top 100 и прочими честно заработанными ачивками.

Интернет-провайдер всея Руси Cityline. Дизайн сайта – студии Артемия Лебедева
Второй вариант — бесплатный хостинг. В Рунете с 1996 года действовал портал Halyava.ru, где можно было без-воз-мез-дно, то есть даром, разместить домашнюю страничку общим объемом не более 512 килобайт. На вопрос, чем продиктовано столь жесткое ограничение, в FAQ хостера был опубликован исчерпывающий ответ:
А зачем Вам больше? Если Ваша страничка начинает весить больше 512 килобайт, возникает вопрос: зачем делать такую «тяжелую» графику?
От щедрот душевных компания предлагала для каждой такой странички адрес вида www.halyava.ru/ваше-имя (для серьезных людей в малиновых пиджаках, которым не нравится слово «Халява», были доступны URL формата www.homepage.techno.ru/ваше-имя), а также обвешивала ее рекламой. Фактически, сайт пользователя отображался во встроенном фрейме, в верхней части которого хостер откручивал баннеры и размещал ссылку на собственный сервис. Примечательно, что у Halyava.ru поначалу отсутствовала возможность загрузки веб-страниц по FTP: вместо этого данные на сервер передавались по электронной почте, по ней же пользователю отправлялись инструкции. Помнится, у какого-то из хостеров использовался другой извращенный метод: нужно было скопировать HTML-код через буфер обмена в специальную форму, из которой по нажатию кнопки Submit генерировалась в папке на сервере веб-страница с заданным именем. Попутно HTML-код проверялся на предмет «запрещенных» тегов. Страница жила на «Халяве» два месяца с момента получения сервером последней команды от юзера, а затем бесследно исчезала. Естественно, такой бесплатный хостинг не подразумевал использования каких-либо скриптов: только статические веб-страницы, только хардкор! Но даже столь спартанские условия для 90-х считались более чем приемлемыми. Халява, сэр!

Халявный хостинг в 90-е предлагали не так уж и много провайдеров, один из самых известных — GeoCities
Для тех, кто знал английский и не боялся общаться с техподдержкой на иностранном языке, был открыт весь мир: например, на сервере GeoCities бесплатно давали целых 2 мегабайта, а лично я пользовался услугами халявного хостинга на портале Tripod.com. Там тоже лепили на размещаемые сайты собственную рекламу, тоже допускали к публикации только статические веб-страницы, а адрес сайта имел вид www.tripod.com/~username. GeoCities предлагал в добавок к сайту еще и бесплатный почтовый ящик. Кроме того, для загрузки веб-страниц на сервер там предоставлялся нормальный FTP-доступ. Правда, регистрация нового сайта представляла собой не самый простой квест: сначала нужно было выбрать подходящую тематическую рубрику в каталоге, затем найти незанятое имя, и только потом тебя допускали в святая святых — к заполнению анкеты для получения membership. Возможно, именно такая нетривиальная система и отпугивала наших соотечественников. Зато американцы, в отличие от местных хостеров, никак не ограничивали размещение на пользовательских веб-страничках сторонней рекламы. Благодаря участию в партнерских программах я, помнится, даже заработал целых 15 баксов, а потом долго бегал по российским банкам с присланным мне по почте бумажным чеком, пытаясь его обналичить.

Еще один рай для любителей халявы из 90-х — Tripod
Вскоре в Рунете стали возникать и другие площадки для бесплатного размещения сайтов, у разработчиков появилась возможность регистрировать для них домены третьего уровня или создавать алиасы вроде site.da.ru. Но, тем не менее, запуск скриптов по-прежнему оставался недоступным большинству пользователей бесплатных тарифов. Самыми популярными веб-сервисами в то время были гостевые книги и чаты, а самым распространенным языком, на котором писались CGI-сценарии — Perl. Конечно, можно было прикрутить к своему сайту и стороннюю гостевую книгу с чужой рекламой — таких предложений в Рунете было навалом, — но каждому, конечно, хотелось иметь собственный чатик вроде легендарной «Кроватки», или уютную «гостевушку», аккуратно вписанную в существующий дизайн.
Поскольку Perl в случае неправильной настройки сервера (а правильно его настраивать было дано далеко не всем) технически позволял выполнять команды операционной системы и получить доступ к файлам за пределами домашней папки пользователя, а скрипты создавали нагрузку на сервер, доступ к /cgi-bin/ простым смертным открывали далеко не всегда. Чаще всего «бесплатному» юзеру предлагалось написать админу хостинга, что за скрипт он желает запустить на сервере и на кой ему это понадобилось. Затем следовало отправить скрипт на рассмотрение, и только в случае одобрения админ выкладывал его на сайт и давал ему права на выполнение. Отладка сценариев на Perl превращалась при этом в сущую пытку, а задача поправить где-нибудь неправильно указанный путь или ошибку в имени переменной — в mission impossible. Доступ к СУБД на бесплатных тарифах тоже, понятно, отсутствовал как явление, данные писали в текстовые файлы, которые использовались вместо базы данных. Архаика, но чатик на Perl и .TXT благополучно просуществовал на моем сайте, кажется, до 2002 года, когда был упразднен за ненадобностью. Скрипты мы писали сами, но можно было обойтись и готовыми вариантами — огромный выбор самых разных сценариев на все случаи жизни можно было добыть в коллекциях вроде freeware.ru — там имелся ну просто кладезь скриптов и полезного софта на все случаи жизни. Бесплатный хостинг с полноценным доступом к CGI стал широко доступен только в самом начале «нулевых», коммерческие пользователи подобных проблем по понятным причинам не испытывали и до этого.

Freeware.ru — месторождение софта и полезных скриптов
Настоящим откровением в конце 90-х для меня стал стандарт CSS, о котором я узнал от коллег. Оказывается, совершенно необязательно прописывать в каждом html-теге кучу атрибутов, а вместо этого можно собрать все стили в одном внешнем текстовом файле. Вторым грандиозным открытием стала технология Server Side Includes, позволившая экономить кучу времени на обновлении контента. С помощью SSI впервые сделалось возможным отделить дизайн от собственно содержимого сайта: веб-мастер мог распихать «шапку», «подвал», навигацию и контент по разным файлам, а потом динамически собирать их воедино прямо на сервере. Захотел отредактировать меню на всех страницах проекта — достаточно внести правки только в один файлик. «У» — удобство. До появления полноценных CMS оставался ровно один шаг.
Вместо них в начале «нулевых» жизнь веб-мастера заметно облегчали редакторы вроде HomeSite, Hot Metal Pro, Adobe Page Mill, Hotdog, Macromedia DreamWeaver, и конечно же, Microsoft FrontPage, который генерировал адские объемы мусорного кода, но очень уж полюбился мне за наглядность и простоту. Да, код веб-страниц после FrontPage приходилось чистить в «Блокноте», но это было неотъемлемой частью рабочего процесса.

Очень много веб-страниц было сверстано в Microsoft FrontPage
В тот период запад переживал самый пик знаменитого «пузыря доткомов», а в российском сегменте сети начался бурный рост новых проектов, часть которых впоследствии превратитесь в крупные интернет-компании с многомиллионной капитализацией. Но это было потом. Тогда же подавляющее большинство русскоязычных сайтов создавалось на голом энтузиазме и поддерживалось за счет финансовых ресурсов и личного времени самих разработчиков. Многим тогда справедливо казалось, что в Рунете денег нет. Я и пара моих приятелей «подхалтуривали» иным способом, а именно, делали сайты для американских заказчиков, в основном, для малого и сверхмалого бизнеса. В Штатах подобные услуги стоили тогда дорого, в России — на порядок дешевле. Помню, как меня ввел в полнейший ступор вопрос от джентльмена из Техаса, сколько долларов стоит в России час работы веб-мастера. Да пёс его знает! В России конца 90-х обычно платили за завершенный проект, да и то не всегда. Некоторые студенты вообще трудились за пиво. Помню, в тот период мы сделали хоумпейдж для какой-то пекарни из Алабамы, для религиозной общины из Пенсильвании, для семейного бизнеса, предлагавшего трансферт туристов на минивене из аэропорта Ла-Гуардия, для небольшого косметического салона и частного мастера по очистке бассейнов из техасской глубинки, для магазина газонокосилок из городка, который я даже не смог отыскать на карте… Совсем не миллионные стартапы, конечно, но какие-то деньги это приносило. Притом наша небольшая банда веб-мастеров не давала никакой рекламы: простого знания английского вполне хватало, чтобы заказы приходили один за другим посредством «сарафанного радио».
Когда PHP окончательно вытеснил Perl с просторов интернета, веб-программист мог считаться настоящим мужчиной, только если он осилил три главных достижения в своей жизни: посадил печень, вырастил патлы и написал собственную CMS. Количество самописных движков с примерно одинаковым функционалом, напоминавших велосипеды с квадратными, треугольными, трапециевидными и даже выполненными в виде ленты мёбиуса колесами, быстро превысило все разумные пределы. Но к тому моменту я уже окончательно завязал с веб-дизайном и вся эта вакханалия благополучно прошла мимо меня. Тем более, к этому моменту интернет в целом обрел свой современный вид, окончательно коммерциализировался, и веб-разработкой стали заниматься профессионалы, освоившие поистине промышленные масштабы производства по промышленным же расценкам. А для меня веб-дизайн никогда не был основной профессией и главным источником дохода. Гораздо больше мне нравилось заниматься текстами.
Однако говорят, что бросить возиться с сайтами иногда даже сложнее, чем бросить курить. Временами я все еще делаю что-то на Joomla и WordPress — для собственного удовольствия. Но всякий раз, открывая свои старые архивы, я с улыбкой вспоминаю те времена, когда мы писали сайты в Notepad.exe, вручную оптимизировали перед выкладкой каждую картинку, а главное — учились методом проб и ошибок, без роликов на YouTube, онлайн-курсов и даже без специальной литературы. В нашем распоряжении не было такого количества общедоступных сервисов, начиная от движков на любой вкус до визуальных конструкторов, с помощью которых можно за пару минут набросать мышкой работоспособный лендинг, попивая кофе и поглядывая одним глазом в ТикТок. Да и Рунет был крошечным, как детская песочница во дворе, а его население — как и население той песочницы — более наивным, добродушным и открытым. Хорошие все-таки были времена.

оригинал
===========
Источник:
habr.com
===========
Похожие новости:
- [Читальный зал, Научно-популярное] Вовлеченность в образовании. Что о ней говорит наука?
- [Разработка веб-сайтов, Системное администрирование, DevOps, Kubernetes] Установка полноценного кластера Kubernetes на основе k3s
- [Разработка веб-сайтов, JavaScript, Отладка, Браузеры] Используй console.log () как про (перевод)
- [Open source, Законодательство в IT, История IT, Биографии гиков, IT-компании] Столлман официально извинился за свое неподобающее поведение. FSF будет его поддерживать далее ради миссии СПО
- [Информационная безопасность, Разработка веб-сайтов, JavaScript, CTF] Как хакнуть Github и заработать $35000? (перевод)
- [JavaScript, Программирование, Совершенный код] Стек вызовов JavaScript и ещё большая магия
- [Информационная безопасность, Разработка веб-сайтов] Восемь «забавных» вещей, которые могут с вами произойти, если у вас нет защиты от CSRF-атак (перевод)
- [Разработка веб-сайтов, JavaScript, Программирование] Создаем Booking приложение с Webix UI
- [Программирование, Учебный процесс в IT, Карьера в IT-индустрии] Программирование — это скучная магия (перевод)
- [Разработка веб-сайтов, Браузеры, История IT] Прокси-сервис TheOldNet позволяет просматривать веб-сайты так, как они выглядели в промежутке с 1996 по 2012 годы
Теги для поиска: #_hosting (Хостинг), #_razrabotka_vebsajtov (Разработка веб-сайтов), #_chitalnyj_zal (Читальный зал), #_istorija_it (История IT), #_vebdizajn (веб-дизайн), #_90e (90-е), #_hosting (хостинг), #_homepage, #_istorija_runeta (история рунета), #_runet (рунет), #_pervye_sajty (первые сайты), #_blog_kompanii_maklaud (
Блог компании Маклауд
), #_hosting (
Хостинг
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_chitalnyj_zal (
Читальный зал
), #_istorija_it (
История IT
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 28-Ноя 07:49
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
 Хоумпейдж мой, домашняя страница готова. Сайт я свой доделал, бабуля! Удивительно, но я совершенно не помню день своего знакомства с интернетом. Это определенно был 1996 или 97-й год, но сам момент отчего-то не отложился в памяти: интернет вошел в жизнь нашего поколения исподволь, вытеснив из нее и BBS, и эхоконференции Фидонета. Поначалу мы отчаянно потребляли контент: серфинг по сети в середине 90-х напоминал путешествия Колумба в поисках неизведанного, и ежедневно приносил новые увлекательные открытия. Затем у многих тяга к творчеству брала верх, и они начинали робкие эксперименты по созданию собственных «кошмарных домашних страничек». Меня тоже не минула чаша сия — воспоминания о том, как это было, сейчас вызывают лишь ностальгическую улыбку. Толковых книг на русском языке по синтаксису HTML и тем более по веб-дизайну в середине 90-х еще не издавали. По крайней мере, мои воспоминания о подобной литературе относятся скорее к началу нулевых — тогда на волне популярности темы таких изданий вдруг стало неожиданно много. Приходилось действовать экспериментальным путем: веб-страница сохранялась на диске, открывалась в Notepad.exe, после чего в коде менялись значения атрибутов html-тегов, удалялись и добавлялись строчки, а изменения тут же отслеживались в окне браузера. Собственно, мои первые веб-страницы были по большому счету локализованными копиями зарубежных «хоумпейджей», делать что-то по-настоящему свое я научился немного позже путем натурных экспериментов.  Типичный сайт середины 90-х. От такого дизайна в наши дни и вправду может стошнить Отличительной особенностью сайтов того времени было повсеместное использование вырвиглазных фоновых картинок, которыми следовало обязательно замостить все пространство страницы сверху донизу. Поэтому крайне важно было добиться, чтобы небольшое изображение правильно стыковалось само с собой по горизонтали и вертикали. Кто-то использовал для этого Photoshop, позже появились и специальные утилиты для работы с фоновыми картинками вроде Harm’s Tile 99, посредством которых удавалось соорудить почти идеальные фоны для сайта, потратив на это минимум усилий. Некоторые «Web-мастера» (именно так их тогда и называли — латиницей и с заглавной буквы «W») очень любили прикрутить к какой-нибудь странице MIDI-файл, который без объявления войны начинал воспроизводиться сразу в момент открытия сайта. Лично я за такое готов был пристукнуть их чем-нибудь тяжелым, поскольку в целях экономии пользовался преимущественно ночным dial-up’ом, и временами забывал выключить колонки. Интернет тогда поступал населению преимущественно по модему, поэтому для ускорения загрузки станиц (и благодаря ограничениям хостинга того времени) картинки приходилось сжимать. Формат PNG тогда еще не был широко распространен (поначалу для его поддержки вроде бы даже требовались дополнительные браузерные плагины). Картинки на сайтах были представлены файлами GIF — для кнопок, надписей, «шапок», и, конечно же, анимации, и JPEG — для всего остального. JPEG мы сжимали с помощью Jpeg Optimizator и Jpeg Cleaner for DOS, для второго формата широко использовался GifClean 32 под винду. Позже, уже ближе к нулевым, широкое распространение получила универсальная программа WebGraphics Optimizer: ты загружал в нее картинку, и тулза выдавала несколько вариантов сжатого изображения с различной степенью компрессии: оставалось только выбрать компромисс между подходящим размером файла и количеством грязи и артефактов. Опции «Save for Web» в Фотошопе (по крайней мере, в той версии, которой пользовался я) тогда еще не существовало, мы выживали, как могли. Не существовало и удобной функции нарезки картинки на куски-слайсы, с помощью которой можно было собрать целую мозаику из фрагментов изображения с разными гиперссылками. Картинки резали на части в программе Picture Dicer, пока браузеры не научились наконец нормально поддерживать html-тег . После чего об этом извращении с огромным облегчением забыли.  WebGraphics Optimizer – тулза для сжатия картинок Самым громким писком моды 90-х были, конечно, анимированные GIF’ы, которые собирались в программах вроде Gif Movie Gear и Ulead GIF Animator. На веб-страницах бегало, скакало и крутилось буквально все. Считалось очень правильным и важным распихать на сайте как можно больше анимированных кнопок, картинок, значков и иконок, так, чтобы у посетителя через пару минут начало рябить в глазах и возникали рвотные позывы. В 1997 году GIF-анимация обрела еще и практическое значение: в Рунете появилась первая баннерообменная сеть Reklama.ru, использовавшаяся для взаимного продвижения сайтов, но при этом забиравшая определенную часть показов под собственную монетизацию. Сеть накладывала очень жесткие ограничения не столько на содержание баннеров, сколько на объем файлов, поэтому отдельные кадры в формате GIF порой приходилось сначала сжимать сторонними компрессорами, а потом еще и оптимизировать в самом GIF Animator’e, сокращая количество цветов в палитре, добавляя туда прозрачность и убирая лишние слои. Иногда на это уходило даже больше времени, чем на рисование самой рекламы.  В Ulead GIF Animator создавалась практически вся эта назойливая анимированная графика Создатели веб-страниц конца 90-х сталкивались в основном с тремя серьезными проблемами. Первая — кодировки кириллицы. Браузеры не всегда умели корректно распознавать ее в автоматическом режиме, потому порой приходилось готовить несколько версий сайта — сначала в Windows-1251, после чего копии веб-страниц перегонялись в KOI-8, ISO-8859-5 и CP866 с помощью утилит вроде ConvertHTML или Coder. Затем варианты сайта в разных кодировках связывались гиперссылками. Обновление всего этого зоопарка веб-страниц выливалось потом в отдельную эпопею. Крупные конторы, имевшие возможность подкрутить конфигурацию сервера, могли настроить выдачу сайта в разных кодировках через разные http-порты, но у обычной массы веб-мастеров не было доступа даже к папке /cgi-bin/, не говоря уж о более сложных вещах. Потому проблема решалась такими вот кустарными методами и всевозможными подпорками из костылей. Второй геморрой — поддержка экранных разрешений. Чтобы ничего не разъезжалось и не расползалось на разных компьютерах, сайты того времени заверстывались в невидимую таблицу, ширина которой определялась наиболее распространенными значениями экранного разрешения. Свои первые сайты я верстал под 640х480, но вскоре самым популярным стандартом стал 800х600, реже встречались веб-страницы, оптимизированные под 1024х768. Сделаешь таблицу слишком узкой — по краям экрана появятся неопрятные пустые поля, слишком широкой — у страдальцев со старыми дисплеями вылезут в браузере полосы прокрутки. Споры о том, какое разрешение считать основным и какую ширину таблиц выбирать в качестве «стандарта», не утихали очень долго и порой превращались в настоящие холивары. По крайней мере, до тех пор, пока наука не придумала «резиновый» адаптивный дизайн.  Типичный сайт с табличной версткой. Такая компоновка сайтов была популярна до начала 00-х. Но самой большой головной болью были, пожалуй, попытки добиться одинакового отображения веб-страницы в Internet Explorer и Netscape Navigator. В ходе «браузерных войн» разработчики придумывали html-теги, которые нормально поддерживала только их программа, кроме того, Microsoft, по слухам, активно подкармливала консорциум W3C, чтобы легализовать собственные нововведения в стандарт HTML. Дабы не заморачиваться, многие веб-мастеры вешали на свои страницы дисклаймер из серии «Этот сайт лучше просматривать в Microsoft Internet Explorer», и со спокойной совестью отправлялись пить пиво. Другие вроде меня стремились к совершенству, и долгими ночами, матюгаясь сквозь зубы, копались в HTML-коде: только наладишь выравнивание объектов в IE, как в «Нетшкафе» съезжает ширина боковых колонок навигации, починишь колонки — пропадают горизонтальные линии, вернешь на место линии — вокруг картинок откуда-то вылезли отвратные рамки. Еще, помнится, существовал национальный браузер «Ариадна», которым даже пользовались… примерно никто. К началу нулевых понемногу стала набирать популярность Opera, добавив веб-мастерам еще немного попоболи: теперь оптимизировать страницы приходилось аж под три разных браузера. Мало создать кошмарную домашнюю страничку, ее еще нужно было где-то разместить. Профессиональный хостинг стоил дорого и не каждому был по карману, но многие провайдеры при покупке у них интернета бесплатно предоставляли юзеру до мегабайта дискового пространства. Подобные личные сайты обычно имели URL вида www.cityline.ru/~username. Такой вариант хостинга имел несколько серьезных недостатков. Во-первых, провайдеры обычно накладывали ограничения на содержание сайтов, допуская к размещению только персональные страницы и не разрешая публиковать коммерческие. Во-вторых, через пару дней после того, как ты переставал платить за интернет, страничка попросту уничтожалась — и если на твоем компе не осталось резервной копии, восстановить ее было уже невозможно. В-третьих, ты оказывался фактически привязанным к этой конторе: перенести статический сайт на другой хост при смене провайдера не составляло особого труда, а вот адрес, зарегистрированный во всех интернет-каталогах, терялся навсегда вместе с рейтингом Rambler’s Top 100 и прочими честно заработанными ачивками.  Интернет-провайдер всея Руси Cityline. Дизайн сайта – студии Артемия Лебедева Второй вариант — бесплатный хостинг. В Рунете с 1996 года действовал портал Halyava.ru, где можно было без-воз-мез-дно, то есть даром, разместить домашнюю страничку общим объемом не более 512 килобайт. На вопрос, чем продиктовано столь жесткое ограничение, в FAQ хостера был опубликован исчерпывающий ответ: А зачем Вам больше? Если Ваша страничка начинает весить больше 512 килобайт, возникает вопрос: зачем делать такую «тяжелую» графику? От щедрот душевных компания предлагала для каждой такой странички адрес вида www.halyava.ru/ваше-имя (для серьезных людей в малиновых пиджаках, которым не нравится слово «Халява», были доступны URL формата www.homepage.techno.ru/ваше-имя), а также обвешивала ее рекламой. Фактически, сайт пользователя отображался во встроенном фрейме, в верхней части которого хостер откручивал баннеры и размещал ссылку на собственный сервис. Примечательно, что у Halyava.ru поначалу отсутствовала возможность загрузки веб-страниц по FTP: вместо этого данные на сервер передавались по электронной почте, по ней же пользователю отправлялись инструкции. Помнится, у какого-то из хостеров использовался другой извращенный метод: нужно было скопировать HTML-код через буфер обмена в специальную форму, из которой по нажатию кнопки Submit генерировалась в папке на сервере веб-страница с заданным именем. Попутно HTML-код проверялся на предмет «запрещенных» тегов. Страница жила на «Халяве» два месяца с момента получения сервером последней команды от юзера, а затем бесследно исчезала. Естественно, такой бесплатный хостинг не подразумевал использования каких-либо скриптов: только статические веб-страницы, только хардкор! Но даже столь спартанские условия для 90-х считались более чем приемлемыми. Халява, сэр!  Халявный хостинг в 90-е предлагали не так уж и много провайдеров, один из самых известных — GeoCities Для тех, кто знал английский и не боялся общаться с техподдержкой на иностранном языке, был открыт весь мир: например, на сервере GeoCities бесплатно давали целых 2 мегабайта, а лично я пользовался услугами халявного хостинга на портале Tripod.com. Там тоже лепили на размещаемые сайты собственную рекламу, тоже допускали к публикации только статические веб-страницы, а адрес сайта имел вид www.tripod.com/~username. GeoCities предлагал в добавок к сайту еще и бесплатный почтовый ящик. Кроме того, для загрузки веб-страниц на сервер там предоставлялся нормальный FTP-доступ. Правда, регистрация нового сайта представляла собой не самый простой квест: сначала нужно было выбрать подходящую тематическую рубрику в каталоге, затем найти незанятое имя, и только потом тебя допускали в святая святых — к заполнению анкеты для получения membership. Возможно, именно такая нетривиальная система и отпугивала наших соотечественников. Зато американцы, в отличие от местных хостеров, никак не ограничивали размещение на пользовательских веб-страничках сторонней рекламы. Благодаря участию в партнерских программах я, помнится, даже заработал целых 15 баксов, а потом долго бегал по российским банкам с присланным мне по почте бумажным чеком, пытаясь его обналичить.  Еще один рай для любителей халявы из 90-х — Tripod Вскоре в Рунете стали возникать и другие площадки для бесплатного размещения сайтов, у разработчиков появилась возможность регистрировать для них домены третьего уровня или создавать алиасы вроде site.da.ru. Но, тем не менее, запуск скриптов по-прежнему оставался недоступным большинству пользователей бесплатных тарифов. Самыми популярными веб-сервисами в то время были гостевые книги и чаты, а самым распространенным языком, на котором писались CGI-сценарии — Perl. Конечно, можно было прикрутить к своему сайту и стороннюю гостевую книгу с чужой рекламой — таких предложений в Рунете было навалом, — но каждому, конечно, хотелось иметь собственный чатик вроде легендарной «Кроватки», или уютную «гостевушку», аккуратно вписанную в существующий дизайн. Поскольку Perl в случае неправильной настройки сервера (а правильно его настраивать было дано далеко не всем) технически позволял выполнять команды операционной системы и получить доступ к файлам за пределами домашней папки пользователя, а скрипты создавали нагрузку на сервер, доступ к /cgi-bin/ простым смертным открывали далеко не всегда. Чаще всего «бесплатному» юзеру предлагалось написать админу хостинга, что за скрипт он желает запустить на сервере и на кой ему это понадобилось. Затем следовало отправить скрипт на рассмотрение, и только в случае одобрения админ выкладывал его на сайт и давал ему права на выполнение. Отладка сценариев на Perl превращалась при этом в сущую пытку, а задача поправить где-нибудь неправильно указанный путь или ошибку в имени переменной — в mission impossible. Доступ к СУБД на бесплатных тарифах тоже, понятно, отсутствовал как явление, данные писали в текстовые файлы, которые использовались вместо базы данных. Архаика, но чатик на Perl и .TXT благополучно просуществовал на моем сайте, кажется, до 2002 года, когда был упразднен за ненадобностью. Скрипты мы писали сами, но можно было обойтись и готовыми вариантами — огромный выбор самых разных сценариев на все случаи жизни можно было добыть в коллекциях вроде freeware.ru — там имелся ну просто кладезь скриптов и полезного софта на все случаи жизни. Бесплатный хостинг с полноценным доступом к CGI стал широко доступен только в самом начале «нулевых», коммерческие пользователи подобных проблем по понятным причинам не испытывали и до этого.  Freeware.ru — месторождение софта и полезных скриптов Настоящим откровением в конце 90-х для меня стал стандарт CSS, о котором я узнал от коллег. Оказывается, совершенно необязательно прописывать в каждом html-теге кучу атрибутов, а вместо этого можно собрать все стили в одном внешнем текстовом файле. Вторым грандиозным открытием стала технология Server Side Includes, позволившая экономить кучу времени на обновлении контента. С помощью SSI впервые сделалось возможным отделить дизайн от собственно содержимого сайта: веб-мастер мог распихать «шапку», «подвал», навигацию и контент по разным файлам, а потом динамически собирать их воедино прямо на сервере. Захотел отредактировать меню на всех страницах проекта — достаточно внести правки только в один файлик. «У» — удобство. До появления полноценных CMS оставался ровно один шаг. Вместо них в начале «нулевых» жизнь веб-мастера заметно облегчали редакторы вроде HomeSite, Hot Metal Pro, Adobe Page Mill, Hotdog, Macromedia DreamWeaver, и конечно же, Microsoft FrontPage, который генерировал адские объемы мусорного кода, но очень уж полюбился мне за наглядность и простоту. Да, код веб-страниц после FrontPage приходилось чистить в «Блокноте», но это было неотъемлемой частью рабочего процесса.  Очень много веб-страниц было сверстано в Microsoft FrontPage В тот период запад переживал самый пик знаменитого «пузыря доткомов», а в российском сегменте сети начался бурный рост новых проектов, часть которых впоследствии превратитесь в крупные интернет-компании с многомиллионной капитализацией. Но это было потом. Тогда же подавляющее большинство русскоязычных сайтов создавалось на голом энтузиазме и поддерживалось за счет финансовых ресурсов и личного времени самих разработчиков. Многим тогда справедливо казалось, что в Рунете денег нет. Я и пара моих приятелей «подхалтуривали» иным способом, а именно, делали сайты для американских заказчиков, в основном, для малого и сверхмалого бизнеса. В Штатах подобные услуги стоили тогда дорого, в России — на порядок дешевле. Помню, как меня ввел в полнейший ступор вопрос от джентльмена из Техаса, сколько долларов стоит в России час работы веб-мастера. Да пёс его знает! В России конца 90-х обычно платили за завершенный проект, да и то не всегда. Некоторые студенты вообще трудились за пиво. Помню, в тот период мы сделали хоумпейдж для какой-то пекарни из Алабамы, для религиозной общины из Пенсильвании, для семейного бизнеса, предлагавшего трансферт туристов на минивене из аэропорта Ла-Гуардия, для небольшого косметического салона и частного мастера по очистке бассейнов из техасской глубинки, для магазина газонокосилок из городка, который я даже не смог отыскать на карте… Совсем не миллионные стартапы, конечно, но какие-то деньги это приносило. Притом наша небольшая банда веб-мастеров не давала никакой рекламы: простого знания английского вполне хватало, чтобы заказы приходили один за другим посредством «сарафанного радио». Когда PHP окончательно вытеснил Perl с просторов интернета, веб-программист мог считаться настоящим мужчиной, только если он осилил три главных достижения в своей жизни: посадил печень, вырастил патлы и написал собственную CMS. Количество самописных движков с примерно одинаковым функционалом, напоминавших велосипеды с квадратными, треугольными, трапециевидными и даже выполненными в виде ленты мёбиуса колесами, быстро превысило все разумные пределы. Но к тому моменту я уже окончательно завязал с веб-дизайном и вся эта вакханалия благополучно прошла мимо меня. Тем более, к этому моменту интернет в целом обрел свой современный вид, окончательно коммерциализировался, и веб-разработкой стали заниматься профессионалы, освоившие поистине промышленные масштабы производства по промышленным же расценкам. А для меня веб-дизайн никогда не был основной профессией и главным источником дохода. Гораздо больше мне нравилось заниматься текстами. Однако говорят, что бросить возиться с сайтами иногда даже сложнее, чем бросить курить. Временами я все еще делаю что-то на Joomla и WordPress — для собственного удовольствия. Но всякий раз, открывая свои старые архивы, я с улыбкой вспоминаю те времена, когда мы писали сайты в Notepad.exe, вручную оптимизировали перед выкладкой каждую картинку, а главное — учились методом проб и ошибок, без роликов на YouTube, онлайн-курсов и даже без специальной литературы. В нашем распоряжении не было такого количества общедоступных сервисов, начиная от движков на любой вкус до визуальных конструкторов, с помощью которых можно за пару минут набросать мышкой работоспособный лендинг, попивая кофе и поглядывая одним глазом в ТикТок. Да и Рунет был крошечным, как детская песочница во дворе, а его население — как и население той песочницы — более наивным, добродушным и открытым. Хорошие все-таки были времена.  оригинал =========== Источник: habr.com =========== Похожие новости:
Блог компании Маклауд ), #_hosting ( Хостинг ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_chitalnyj_zal ( Читальный зал ), #_istorija_it ( История IT ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 28-Ноя 07:49
Часовой пояс: UTC + 5
