[Разработка веб-сайтов, JavaScript, Отладка, Браузеры] Используй console.log () как про (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 8 месяцев
Сообщений: 27286

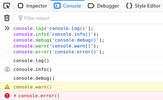
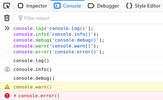
Использование console.log() для отладки JavaScript - самая распространенная практика среди разработчиков. Но есть еще кое-что ...Объект console обеспечивает доступ к отладочной консоли браузера. Особенности того, как это работает, варьируются от браузера к браузеру, но де-факто существует набор функций, которые обычно предоставляются.Наиболее распространенные методы консоли:
- console.log() - Для общего вывода журнальной информации.
- console.info() - Выводит необходимую информацию.
- console.debug()- Выводит сообщение на консоль с уровнем журнала debug.
- console.warn() - Выводит предупреждающее сообщение.
- console.error() - Выводит сообщение об ошибке.

Общие методы консолиПользовательские стили CSS для console.log ()Вывод console.log может быть оформлен в Devtools с использованием стилей CSS.
Подстановки строкПри передаче строки одному из методов объекта console, который принимает строку (например, log()), вы можете использовать следующие подстановочные строки :
- %s - string
- %i или %d- integer
- %o или %O- object
- %f - float

console.assert ()Выведите сообщение(например, с помощью log()) и stack trace на консоль, если первый аргумент - false.
console.clear ()Очистите консоль. // ну и собсветтно всё всем спасибо за вниманиё
console.count ()Запишите, сколько раз эта строка была вызвана с count().
console.dir ()Отображает интерактивный список свойств указанного объекта JavaScript.
console.group () и console.groupEnd ()Создает новую встроенную группу, смещая все последующие выходные данные другим уровнем. Чтобы вернуться на уровень назад, вызовите groupEnd().
HTML-элементы в консоли
console.memoryСвойство memory можно использовать , чтобы проверить состояние кучи.Примечание: память - это свойство, а не метод.
console.table ()Отображает данные в виде таблицы.
console.time () и console.timeEnd ()
- console.time()- Запускает таймер с именем, указанным в качестве входного параметра. На одной странице может работать до 10 000 таймеров одновременно.
- console.timeEnd() - Останавливает указанный таймер и регистрирует время в секундах, прошедшее с момента его запуска.

console.trace ()Выводит stack trace.
Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Marko Denic
===========Похожие новости:
- [Информационная безопасность, Разработка веб-сайтов, JavaScript, CTF] Как хакнуть Github и заработать $35000? (перевод)
- [JavaScript, Программирование, Совершенный код] Стек вызовов JavaScript и ещё большая магия
- [Информационная безопасность, Разработка веб-сайтов] Восемь «забавных» вещей, которые могут с вами произойти, если у вас нет защиты от CSRF-атак (перевод)
- [Разработка веб-сайтов, JavaScript, Программирование] Создаем Booking приложение с Webix UI
- [Разработка веб-сайтов, Браузеры, История IT] Прокси-сервис TheOldNet позволяет просматривать веб-сайты так, как они выглядели в промежутке с 1996 по 2012 годы
- [Развитие стартапа, Управление персоналом, Карьера в IT-индустрии, Финансы в IT] Как дать сотрудникам долю от результата в малом бизнесе и стоит ли им её брать
- [JavaScript, Разработка под iOS, Разработка мобильных приложений, Разработка под Android, ERP-системы] Cordova. Опыт Enterprise-проекта
- [Софт] Программа для создания deb-пакетов
- [Информационная безопасность, *nix, Серверное администрирование] Отключаем прямой доступ к терминалу на арендованном сервере
- [Программирование, Управление персоналом, Игры и игровые приставки, Логические игры] Совместная игра в Factorio — лучшее техническое собеседование, что мы проводили (перевод)
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_javascript, #_otladka (Отладка), #_brauzery (Браузеры), #_javascript, #_otladka (отладка), #_konsol (консоль), #_brauzery (браузеры), #_console.log, #_blog_kompanii_itsoft (
Блог компании ITSOFT
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_javascript, #_otladka (
Отладка
), #_brauzery (
Браузеры
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 21-Окт 04:47
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 8 месяцев |
|
 Использование console.log() для отладки JavaScript - самая распространенная практика среди разработчиков. Но есть еще кое-что ...Объект console обеспечивает доступ к отладочной консоли браузера. Особенности того, как это работает, варьируются от браузера к браузеру, но де-факто существует набор функций, которые обычно предоставляются.Наиболее распространенные методы консоли:
 Общие методы консолиПользовательские стили CSS для console.log ()Вывод console.log может быть оформлен в Devtools с использованием стилей CSS.  Подстановки строкПри передаче строки одному из методов объекта console, который принимает строку (например, log()), вы можете использовать следующие подстановочные строки :
 console.assert ()Выведите сообщение(например, с помощью log()) и stack trace на консоль, если первый аргумент - false.  console.clear ()Очистите консоль. // ну и собсветтно всё всем спасибо за вниманиё  console.count ()Запишите, сколько раз эта строка была вызвана с count().  console.dir ()Отображает интерактивный список свойств указанного объекта JavaScript.  console.group () и console.groupEnd ()Создает новую встроенную группу, смещая все последующие выходные данные другим уровнем. Чтобы вернуться на уровень назад, вызовите groupEnd().  HTML-элементы в консоли  console.memoryСвойство memory можно использовать , чтобы проверить состояние кучи.Примечание: память - это свойство, а не метод.  console.table ()Отображает данные в виде таблицы.  console.time () и console.timeEnd ()
 console.trace ()Выводит stack trace.  Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов. =========== Источник: habr.com =========== =========== Автор оригинала: Marko Denic ===========Похожие новости:
Блог компании ITSOFT ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_javascript, #_otladka ( Отладка ), #_brauzery ( Браузеры ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 21-Окт 04:47
Часовой пояс: UTC + 5
