[Браузеры] Как создавался отечественный браузер с боковыми вкладками на HTML5
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

KOO Browser - отечественный браузер на HTML5Есть несколько браузеров с неклассическим интерфейсом на HTML5 и теперь к ним добавился браузер с боковым размещением вкладок. В статье я расскажу про особенности размещения вкладок сбоку, как браузер технически создавался и зачем он нужен.Идея создать полноценный браузер с вкладками возникла из работы над браузером для киоска, когда найти устраивавший браузер с вкладками для киоска не удалось.Выбор технологического стекаБраузер можно писать либо на C++, либо взять существующий фреймворк Electron или NW.js.Использование C++ даёт много возможностей с точки зрения гибкости, но сложно писать код. Использование JS и создание интерфейса на HTML5 - это простое написание кода, но надо работать в рамках функционала фреймворка.Опыт форка браузера на Qt года 4 назад у меня был и не скажу, что мне это понравилось. Добавлять функционал заметно сложнее, а если говорить именно про Qt, то обновления привязаны к их не слишком частым релизам (возникают вопросы по безопасности).В Electron и NW.js за счет использования Node.js добавлять функционал для меня намного проще, но есть принципиальный недостаток: размер загружаемого файла увеличивается на размер Node.js (где-то на 50-70 Мб), которые надо прочитать с диска, т.о. выбирая Electron или NW.js, ваше приложение будет стартовать медленнее написанного на C++. На SSD замедление в 2 секунды не очень критично, а вот c HDD более долгий старт пользователю заметен.KOO Browser в итоге выпущен на NW.js, но если сравнивать Electron и NW.js, то у NW.js меньше сообщество, многовато багов в релизах (релизы NW.js выходят обычно через 1-2 дня после Chrome и недостаточно протестированы), зато в NW.js можно в iframe или другое window пробросить корректную ссылку в window.opener (см. ниже).Если браузер делать на NW.js или Electron, то интерфейс тогда пишется на том же HTML5. Библиотеку для интерфейса можно выбрать любую, для KOO Browser используется Vue.js.ИнтерфейсПервая попытка сделать интерфейс KOO Browser была со стандартным размещение вкладок сверху. Проблема при этом хорошо известна: когда вкладок много надо или горизонтальную прокрутку к вкладкам добавлять, либо разрешить им сжиматься и смериться, что заголовки вкладок нечитаемы.Можно вкладкам разрешить в несколько строк размещаться, но тогда на ноутбуках по высоте очень мало места для контента остаётся.Если же говорить про мировой опыт, то новые браузеры на HTML5 часто не похожи на классический интерфейс, а наиболее революционен опыт неразвивающейся ныне Opera Neon, где вкладки были скорее иконками и уже сбоку.
В интерфейсе Opera Neon вкладки справа сбоку, а адресная строка сверхуВкладки сбокуПосле нескольких попыток в KOO Browser вкладки оказались сбоку. В подходе есть плюсы и минусы, причём некоторые неочевидные (установите KOO Browser, чтобы самостоятельно убедиться в этом).
Уменьшение боковой панели с вкладками в KOO BrowserПлюсы:
- освободилось место по высоте для контента. Это очень здорово для ноутбуков, т.к. если ширина ещё приемлема, то высоты контента там часто недостаточно;
- заголовки вкладок всегда читаемы;
- размер боковой панели на малых экранах можно уменьшить, чтобы для контента осталось больше места (см. скриншот выше);
- когда вкладок много, просто появляется вертикальная прокрутка, которая не ухудшает читаемость заглавий вкладок и которую легко осуществлять колесом мыши;
- На сайтах навигация сверху становится заметнее (вот это неочевидный момент, наверное замечали, что навигация сверху на сайтах хуже в глаза бросается, чем навигация сбоку? так вот, похоже это в том числе из-за адресной строки с вкладками, размещенными сверху).
Минусы:
- интерфейс для людей непривычен, всё-таки есть сформировавшийся шаблон как выглядят браузеры, иногда люди вообще не понимают, что перед ними браузер;
- не очевидно куда девать адресную строку, если она тоже сбоку, то она узкая и в неё полный URL не помещается;
- если адресная строка сбоку, то людям не очевидно как руками ввести URL;
- когда вкладки оказываются сбоку, видимость навигации сверху у сайтов улучшается, а вот видимость навигации сайтов слева падает (т.е. где интерфейс браузера пространство занимает, с той стороны навигацию на сайте хуже и видно);
- визуально получается навигация в две колонки, первая про вкладки в браузере, вторая собственно сайта и выглядит это не всегда здорово.
Адресная строкаАдресная строка тоже оказалась проблемой. Если её разместить сверху по всей ширине экрана, то с одной стороны она занимает место не особо выполняя какие-то полезные функции кроме того, что раз большая ширина - в неё легко кликнуть для ввода. Но полный URL людей интересует редко, в некоторых браузерах в адресной строке заголовок страницы показывается с доменом, а не полный URL как раз поэтому. Но если разместить сверху, адресная строка жрёт вертикальное пространство, которое так хотелось оставить под контент, а с учётом занимаемого места боковыми вкладками и вовсе оказывается, что новый интерфейс занимает места заметно больше классического и такой интерфейс на малых экранах неудобен.Дальше пришла идея, что пусть адресная строка скрывается, это сэкономит место. Но скрывается куда? Вверх или вбок? И как пользователю раскрыть адресную строку кликом для начала ввода?Как результат размышлений: адресная строка теперь в боковой панели управления, а вот при клике открывается полупрозрачное модальное окно поверх всего экрана, где происходит ввод URL или просмотр текущего URL.
Ввод URL в KOO Browser осуществляется в модальном окнеНо боковая панель относительно неширокая, URL туда обычно не помещается. Что делать? Решено сделать фокус на доменное имя (как и в некоторых других браузерах), его явно выделить шрифтом покрупнее в отдельной строчке, а оставшийся путь показывать отдельно мелким шрифтом в другой строке.
В адресной строке из URL явно вынесен домен, а сама адресная строка весьма компактнаЧтобы ввести новый URL или увидеть текущий, надо теперь кликать в левый верхний угол. Это не очевидно для новых пользователей т.к. адресная строка выглядит иначе и расположена непривычно, но с точки зрения использования мне показалось удобным.Отличие браузера от браузерного движкаКому-то может показаться, что сделать браузер очень просто: накидал webview, сделал вкладки с адресной строкой и всё работает. Такое впечатление обманчиво, так что давайте разберемся что ещё надо будет сделать.Начнём с того, чем браузер отличается от браузерного движка.
За функционал слева отвечает браузер, за функционал справа браузерный движокБраузерный движок может загрузить некоторый URL или HTML/JS код и отобразить его в прямоугольной области. Всё остальное должен сделать браузер, а конкретно вы, если являетесь разработчиками браузера.Некоторые технические деталиПри создании браузера возникла проблема, что некоторые сайты общаются друг с другом через window.opener по следующей схеме: окно1 открывает окно2 и в window.opener внутри окно2 проставляется ссылка на документ на окно1. Когда в окно2 пользователь выполнит свои задачи, окно2 перенаправляет окно1 по новому URL. Например такая схема может использоваться при авторизации на внешнем сайте, какой-то оплате в отдельном окне, всяких корпоративных системах заполнения форм и т.д. Ну и люди, пытающиеся строить браузер на стандартных webview в любимом языке программирования здесь обломаются, т.к. нет возможности в webview для окно2 инжектировать ссылку на окно1. А вот в NW.js решить задачу можно через прослушивание события открытия нового окна и вызова attach на событии открытия окна. Для Electron я не нашёл способа решения проблемы, напишите в комментариях если его знаете.Значительная часть функционала браузера, зависимая от контента, реализуется через инъекции JS-кода в webview. Так иконки сайта подтягиваются инъекцией JS после загрузки сайта и аналогичным образом определяется заглавие документа.СкоростьНасколько использование фреймворка и инъекции кода в браузер замедляют его работу? На тесте Speedometer 2.0 замедление составляет около 10% по сравнению с Chrome на аналогичной версии движка. Т.е. замедление статистически заметно, но несущественно, а сам KOO Browser в тестах обычно быстрее Firefox.Про скорость старта выше уже написано, что включение Node.js увеличивает объем кода, который необходимо прочитать для запуска браузера и на медленных дисках из-за этого падает скорость холодной загрузки. Но справедливости ради, тоже самое можно сказать и про Яндекс.Браузер, у которого стартовая страница перегружена мультимедиа и это тоже сказывается на времени старта. По скорости старта я хочу отметить Chrome, у него стартовая страница облегчена, он загружается быстрее остальных браузеров, что я видел.ВидеоВидеокодек H.264 требует оплату роялти, поэтому NW.js компилируется без его поддержки, а штатно видео будет воспроизводиться в VP8/VP9/AV1 средствами ffmpeg. Есть люди, выпускающие ffmpeg для NW.js с включенным H.264, но в KOO Browser роялти не платятся и видеокодек H.264 не поставляется из соображений лицензионной чистоты. Для пользователей Windows 10 здесь есть выход: подхватывается системный кодек H.264. Раньше его надо было ставить руками из Microsoft Store, но в актуальных Windows 10 он уже установлен.Поддержка ОС и процессорных архитектурЕсть поддержка Windows 7+ x86/x86_64. Но через Microsoft Store распространять браузер не получилось т.к. у Microsoft есть правило, что нельзя использовать сторонние браузерные движки в приложениях ради безопасности (Microsoft обновляет штатный webview через свою систему обновления, а производители приложений могут забросить этот процесс, что в общем случае правда). Договориться с Microsoft об исключении из правил с отсылкой, что тогда не будет работать window.opener, увы, не получилось.NW.js на актуальных Linux работает, но в некоторых случаях надо поставить зависимые библиотеки (при запуске из консоли ./koo-browser напишет чего не хватает), а значит сформировать пакеты под каждый дистрибутив. Заниматься этим не очень хочется (да и надо не только формировать сборки, но и тестировать на зоопарке ОС), поэтому для Linux пока формируются RPM-пакеты только для CentOS8 (но на CentOS7 они тоже заработают) и ZIP-архив.Для современных Mac пакеты не формируются, а опубликованный на новых macOS работать не будет. Здесь планов пока нет.NW.js не имеет официальных сборок под ARM, планов выпустить KOO Browser под ARM тоже нет, да и не ясно как тестировать и распространять во всём этом зоопарке железа.БезопасностьNW.js обычно выходит через 1-2 дня после релиза Chrome, еще столько же может потребоваться на выпуск KOO Browser. Поэтому при желании оперативную доставку обновлений сделать можно, но надо понимать, что есть зависимость от скорости обновления NW.js.Но есть и другой момент: в браузерах много функционала надо делать самим и часть из этого функционала напрямую связана с безопасностью, так что ответственность есть не только на разработчиках браузерных движков.Зачем нужен ещё один браузерНелепо предполагать, что KOO Browser сможет подвинуть Chrome или Яндекс.Браузер. Да он сделан и не для этого.Собственный браузер, под который относительно просто писать код, позволяет добавлять специальный функционал, которого нет в классических браузерах. Ниже некоторые функции разобраны, включаются они в настройках, для чего кликните в левом нижнем углу по шестерёнке.Виртуальная клавиатура
Встроенная в KOO Browser виртуальная клавиатураКлавиатура является собственной разработкой, написана также на Vue.js и активируется если активным элементом является INPUT или TEXTAREA. Технически работает через инъекцию JS в активный webview.Основное отличие от встроенной в Windows 10 клавиатуры заключается в отсутствии опасных клавиш Alt, Tab, Crtl.Так что кому надо браузер с вкладками разворачивать на каких-то стендах и мероприятиях - обратите внимание.Режим киоскаБраузер открывается на весь экран, а если включите встроенную виртуальную клавиатуру вместо системной, закрыть его уже не удастся. Режим киоска предотвращает скачивание файлов. Из недостатков пока не реализована очистка истории и возврат на домашнюю страницу по таймауту. Если вам нужен браузер с таймаутом и стиранием истории, посмотрите на браузер-предшественник KioskBrowser, но в предшественнике нет вкладок.Чтобы пользователи не перенастроили браузер, его можно защитить паролем.Прокси-режимЕсть список организаций и их прокси. При установке браузер спросит хотите вы в интернет напрямую выходить или через одну из организаций из списка. Если выберите из списка, то браузер автоматически настроится на нужные параметры прокси.Для большинства пользователей это, конечно, не нужно, но подход может использоваться вместо настройки VPN в сеть организации по типу: "установи браузер, выбери организацию и когда надо попасть в сеть организации просто используй KOO Browser". Роль прокси в организации может вполне играть Squid и при желании даже трафик можно зашифровать.Поиграться можно с этим режимом выбрав в настройках TOR и запустив на своём ПК TOR Browser, тогда KOO Browser будет ходить в интернет через TOR.
Сайт 2ip.ru открыт в KOO Browser через TOR
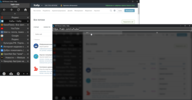
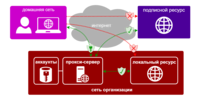
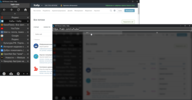
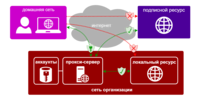
Получение доступа к локальным и подписным ресурсам организации из домаРежим удалённого управленияЭто не про удалённое управление ПК, а про удалённое управление браузером. В каком-то смысле продолжение функционала киоска, включив который можно через специальный URL задавать какой URL открыть, а по другому URL просмотреть скриншот браузера. По умолчанию режим выключен, документация здесь.Технически на встроенной в браузер Node.js поднимается веб-сервер и управление идёт через него. Идея снова не нова, ранее что-то похожее было в Opera Unite.
Слева браузер, справа просмотр скриншота браузера по специальному URLПрименений может быть много разных, например считывать коды по RFID и перенаправлять на страницу с фото сотрудника.Реестр отечественного ПОБраузер внесён в реестр Минцифры в раздел офисных приложений. Причём это третий универсальный браузер по дате внесения после Яндекс.Браузера и Спутника.РазвитиеКак ясно из описания, браузер хотя и является универсальным, основное его развитие связано со специальным использованием. За счет HTML5 в браузер достаточно легко можно добавить какой-то функционал, например приделать панель с кнопками для интерактивного стола с возможностью "порисовать" на странице или доработать неотключаемый модуль прокторинга (задача которого удалённо убедиться, что пользователь сам выполняет задания), блокировки ресурсов на уровне ввода URL.Расширениями в браузерах тоже можно немало сделать, но здесь речь о том, что можно сам интерфейс браузера менять и в отличие от штатных расширений, в KOO Browser можно добавить неотключаемый функционал.ВыводыСделать универсальный браузер на HTML5 - сложная задача, но вполне выполнимая. Сложность заключается в необходимости написания большого объема кода чтобы догнать лидирующие браузеры функционально. При этом сложность браузера начинает быстро увеличиваться с ростом функционала.И хотя завоевать рынок универсальных браузеров вы со своим не сможете, но сделать что-то под узкие задачи вполне посильно.Интерфейс браузера не обязательно должен повторять классический, с ним можно поэкспериментировать, ну а кому интересно покликать в интерфейс с боковым размещением вкладок, скачайте браузер здесь: https://koo.elibsystem.ru.
===========
Источник:
habr.com
===========
Похожие новости:
- [Анализ и проектирование систем, Интерфейсы, Дизайн] Микромодульный подход к дизайну продукта
- [Браузеры, История IT, Процессоры, IT-компании] В версии 89 из Chrome исчезнет поддержка x86 процессоров без SSE3
- [Информационная безопасность, Google Chrome, Браузеры] Режим инкогнито от Google и других браузеров: красивая игра слов и немножко обмана
- [Firefox, Браузеры, Софт] Mozilla продолжает сокращать количество проектов. Прекращена разработка и поддержка режима SSB
- [Браузеры, Microsoft Edge] Microsoft назначила дату окончания поддержки старого Edge
- [Системное администрирование, Браузеры, Софт, IT-компании] Mozilla патчем Firefox закрыла возможность вызвать баг для повреждения файловой системы NTFS в Windows 10
- [Firefox, Разработка веб-сайтов, Open source, Google Chrome, Браузеры] Невменяемый, необъятный масштаб браузеров (перевод)
- [Google Chrome, HTML, Браузеры] Браузерные войны 2021 (перевод)
- [Информационная безопасность, Google Chrome, Браузеры] В обновлении для Chrome 88 исправили уязвимость «нулевого дня»
- [Работа с иконками, Интерфейсы, Дизайн, История IT] Забытые корни популярных иконок
Теги для поиска: #_brauzery (Браузеры), #_interfejsy (интерфейсы), #_brauzery (
Браузеры
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:57
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 KOO Browser - отечественный браузер на HTML5Есть несколько браузеров с неклассическим интерфейсом на HTML5 и теперь к ним добавился браузер с боковым размещением вкладок. В статье я расскажу про особенности размещения вкладок сбоку, как браузер технически создавался и зачем он нужен.Идея создать полноценный браузер с вкладками возникла из работы над браузером для киоска, когда найти устраивавший браузер с вкладками для киоска не удалось.Выбор технологического стекаБраузер можно писать либо на C++, либо взять существующий фреймворк Electron или NW.js.Использование C++ даёт много возможностей с точки зрения гибкости, но сложно писать код. Использование JS и создание интерфейса на HTML5 - это простое написание кода, но надо работать в рамках функционала фреймворка.Опыт форка браузера на Qt года 4 назад у меня был и не скажу, что мне это понравилось. Добавлять функционал заметно сложнее, а если говорить именно про Qt, то обновления привязаны к их не слишком частым релизам (возникают вопросы по безопасности).В Electron и NW.js за счет использования Node.js добавлять функционал для меня намного проще, но есть принципиальный недостаток: размер загружаемого файла увеличивается на размер Node.js (где-то на 50-70 Мб), которые надо прочитать с диска, т.о. выбирая Electron или NW.js, ваше приложение будет стартовать медленнее написанного на C++. На SSD замедление в 2 секунды не очень критично, а вот c HDD более долгий старт пользователю заметен.KOO Browser в итоге выпущен на NW.js, но если сравнивать Electron и NW.js, то у NW.js меньше сообщество, многовато багов в релизах (релизы NW.js выходят обычно через 1-2 дня после Chrome и недостаточно протестированы), зато в NW.js можно в iframe или другое window пробросить корректную ссылку в window.opener (см. ниже).Если браузер делать на NW.js или Electron, то интерфейс тогда пишется на том же HTML5. Библиотеку для интерфейса можно выбрать любую, для KOO Browser используется Vue.js.ИнтерфейсПервая попытка сделать интерфейс KOO Browser была со стандартным размещение вкладок сверху. Проблема при этом хорошо известна: когда вкладок много надо или горизонтальную прокрутку к вкладкам добавлять, либо разрешить им сжиматься и смериться, что заголовки вкладок нечитаемы.Можно вкладкам разрешить в несколько строк размещаться, но тогда на ноутбуках по высоте очень мало места для контента остаётся.Если же говорить про мировой опыт, то новые браузеры на HTML5 часто не похожи на классический интерфейс, а наиболее революционен опыт неразвивающейся ныне Opera Neon, где вкладки были скорее иконками и уже сбоку.  В интерфейсе Opera Neon вкладки справа сбоку, а адресная строка сверхуВкладки сбокуПосле нескольких попыток в KOO Browser вкладки оказались сбоку. В подходе есть плюсы и минусы, причём некоторые неочевидные (установите KOO Browser, чтобы самостоятельно убедиться в этом).  Уменьшение боковой панели с вкладками в KOO BrowserПлюсы:
 Ввод URL в KOO Browser осуществляется в модальном окнеНо боковая панель относительно неширокая, URL туда обычно не помещается. Что делать? Решено сделать фокус на доменное имя (как и в некоторых других браузерах), его явно выделить шрифтом покрупнее в отдельной строчке, а оставшийся путь показывать отдельно мелким шрифтом в другой строке.  В адресной строке из URL явно вынесен домен, а сама адресная строка весьма компактнаЧтобы ввести новый URL или увидеть текущий, надо теперь кликать в левый верхний угол. Это не очевидно для новых пользователей т.к. адресная строка выглядит иначе и расположена непривычно, но с точки зрения использования мне показалось удобным.Отличие браузера от браузерного движкаКому-то может показаться, что сделать браузер очень просто: накидал webview, сделал вкладки с адресной строкой и всё работает. Такое впечатление обманчиво, так что давайте разберемся что ещё надо будет сделать.Начнём с того, чем браузер отличается от браузерного движка.  За функционал слева отвечает браузер, за функционал справа браузерный движокБраузерный движок может загрузить некоторый URL или HTML/JS код и отобразить его в прямоугольной области. Всё остальное должен сделать браузер, а конкретно вы, если являетесь разработчиками браузера.Некоторые технические деталиПри создании браузера возникла проблема, что некоторые сайты общаются друг с другом через window.opener по следующей схеме: окно1 открывает окно2 и в window.opener внутри окно2 проставляется ссылка на документ на окно1. Когда в окно2 пользователь выполнит свои задачи, окно2 перенаправляет окно1 по новому URL. Например такая схема может использоваться при авторизации на внешнем сайте, какой-то оплате в отдельном окне, всяких корпоративных системах заполнения форм и т.д. Ну и люди, пытающиеся строить браузер на стандартных webview в любимом языке программирования здесь обломаются, т.к. нет возможности в webview для окно2 инжектировать ссылку на окно1. А вот в NW.js решить задачу можно через прослушивание события открытия нового окна и вызова attach на событии открытия окна. Для Electron я не нашёл способа решения проблемы, напишите в комментариях если его знаете.Значительная часть функционала браузера, зависимая от контента, реализуется через инъекции JS-кода в webview. Так иконки сайта подтягиваются инъекцией JS после загрузки сайта и аналогичным образом определяется заглавие документа.СкоростьНасколько использование фреймворка и инъекции кода в браузер замедляют его работу? На тесте Speedometer 2.0 замедление составляет около 10% по сравнению с Chrome на аналогичной версии движка. Т.е. замедление статистически заметно, но несущественно, а сам KOO Browser в тестах обычно быстрее Firefox.Про скорость старта выше уже написано, что включение Node.js увеличивает объем кода, который необходимо прочитать для запуска браузера и на медленных дисках из-за этого падает скорость холодной загрузки. Но справедливости ради, тоже самое можно сказать и про Яндекс.Браузер, у которого стартовая страница перегружена мультимедиа и это тоже сказывается на времени старта. По скорости старта я хочу отметить Chrome, у него стартовая страница облегчена, он загружается быстрее остальных браузеров, что я видел.ВидеоВидеокодек H.264 требует оплату роялти, поэтому NW.js компилируется без его поддержки, а штатно видео будет воспроизводиться в VP8/VP9/AV1 средствами ffmpeg. Есть люди, выпускающие ffmpeg для NW.js с включенным H.264, но в KOO Browser роялти не платятся и видеокодек H.264 не поставляется из соображений лицензионной чистоты. Для пользователей Windows 10 здесь есть выход: подхватывается системный кодек H.264. Раньше его надо было ставить руками из Microsoft Store, но в актуальных Windows 10 он уже установлен.Поддержка ОС и процессорных архитектурЕсть поддержка Windows 7+ x86/x86_64. Но через Microsoft Store распространять браузер не получилось т.к. у Microsoft есть правило, что нельзя использовать сторонние браузерные движки в приложениях ради безопасности (Microsoft обновляет штатный webview через свою систему обновления, а производители приложений могут забросить этот процесс, что в общем случае правда). Договориться с Microsoft об исключении из правил с отсылкой, что тогда не будет работать window.opener, увы, не получилось.NW.js на актуальных Linux работает, но в некоторых случаях надо поставить зависимые библиотеки (при запуске из консоли ./koo-browser напишет чего не хватает), а значит сформировать пакеты под каждый дистрибутив. Заниматься этим не очень хочется (да и надо не только формировать сборки, но и тестировать на зоопарке ОС), поэтому для Linux пока формируются RPM-пакеты только для CentOS8 (но на CentOS7 они тоже заработают) и ZIP-архив.Для современных Mac пакеты не формируются, а опубликованный на новых macOS работать не будет. Здесь планов пока нет.NW.js не имеет официальных сборок под ARM, планов выпустить KOO Browser под ARM тоже нет, да и не ясно как тестировать и распространять во всём этом зоопарке железа.БезопасностьNW.js обычно выходит через 1-2 дня после релиза Chrome, еще столько же может потребоваться на выпуск KOO Browser. Поэтому при желании оперативную доставку обновлений сделать можно, но надо понимать, что есть зависимость от скорости обновления NW.js.Но есть и другой момент: в браузерах много функционала надо делать самим и часть из этого функционала напрямую связана с безопасностью, так что ответственность есть не только на разработчиках браузерных движков.Зачем нужен ещё один браузерНелепо предполагать, что KOO Browser сможет подвинуть Chrome или Яндекс.Браузер. Да он сделан и не для этого.Собственный браузер, под который относительно просто писать код, позволяет добавлять специальный функционал, которого нет в классических браузерах. Ниже некоторые функции разобраны, включаются они в настройках, для чего кликните в левом нижнем углу по шестерёнке.Виртуальная клавиатура  Встроенная в KOO Browser виртуальная клавиатураКлавиатура является собственной разработкой, написана также на Vue.js и активируется если активным элементом является INPUT или TEXTAREA. Технически работает через инъекцию JS в активный webview.Основное отличие от встроенной в Windows 10 клавиатуры заключается в отсутствии опасных клавиш Alt, Tab, Crtl.Так что кому надо браузер с вкладками разворачивать на каких-то стендах и мероприятиях - обратите внимание.Режим киоскаБраузер открывается на весь экран, а если включите встроенную виртуальную клавиатуру вместо системной, закрыть его уже не удастся. Режим киоска предотвращает скачивание файлов. Из недостатков пока не реализована очистка истории и возврат на домашнюю страницу по таймауту. Если вам нужен браузер с таймаутом и стиранием истории, посмотрите на браузер-предшественник KioskBrowser, но в предшественнике нет вкладок.Чтобы пользователи не перенастроили браузер, его можно защитить паролем.Прокси-режимЕсть список организаций и их прокси. При установке браузер спросит хотите вы в интернет напрямую выходить или через одну из организаций из списка. Если выберите из списка, то браузер автоматически настроится на нужные параметры прокси.Для большинства пользователей это, конечно, не нужно, но подход может использоваться вместо настройки VPN в сеть организации по типу: "установи браузер, выбери организацию и когда надо попасть в сеть организации просто используй KOO Browser". Роль прокси в организации может вполне играть Squid и при желании даже трафик можно зашифровать.Поиграться можно с этим режимом выбрав в настройках TOR и запустив на своём ПК TOR Browser, тогда KOO Browser будет ходить в интернет через TOR.  Сайт 2ip.ru открыт в KOO Browser через TOR  Получение доступа к локальным и подписным ресурсам организации из домаРежим удалённого управленияЭто не про удалённое управление ПК, а про удалённое управление браузером. В каком-то смысле продолжение функционала киоска, включив который можно через специальный URL задавать какой URL открыть, а по другому URL просмотреть скриншот браузера. По умолчанию режим выключен, документация здесь.Технически на встроенной в браузер Node.js поднимается веб-сервер и управление идёт через него. Идея снова не нова, ранее что-то похожее было в Opera Unite.  Слева браузер, справа просмотр скриншота браузера по специальному URLПрименений может быть много разных, например считывать коды по RFID и перенаправлять на страницу с фото сотрудника.Реестр отечественного ПОБраузер внесён в реестр Минцифры в раздел офисных приложений. Причём это третий универсальный браузер по дате внесения после Яндекс.Браузера и Спутника.РазвитиеКак ясно из описания, браузер хотя и является универсальным, основное его развитие связано со специальным использованием. За счет HTML5 в браузер достаточно легко можно добавить какой-то функционал, например приделать панель с кнопками для интерактивного стола с возможностью "порисовать" на странице или доработать неотключаемый модуль прокторинга (задача которого удалённо убедиться, что пользователь сам выполняет задания), блокировки ресурсов на уровне ввода URL.Расширениями в браузерах тоже можно немало сделать, но здесь речь о том, что можно сам интерфейс браузера менять и в отличие от штатных расширений, в KOO Browser можно добавить неотключаемый функционал.ВыводыСделать универсальный браузер на HTML5 - сложная задача, но вполне выполнимая. Сложность заключается в необходимости написания большого объема кода чтобы догнать лидирующие браузеры функционально. При этом сложность браузера начинает быстро увеличиваться с ростом функционала.И хотя завоевать рынок универсальных браузеров вы со своим не сможете, но сделать что-то под узкие задачи вполне посильно.Интерфейс браузера не обязательно должен повторять классический, с ним можно поэкспериментировать, ну а кому интересно покликать в интерфейс с боковым размещением вкладок, скачайте браузер здесь: https://koo.elibsystem.ru. =========== Источник: habr.com =========== Похожие новости:
Браузеры ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:57
Часовой пояс: UTC + 5
