[Разработка веб-сайтов] 5 распространенных ошибок разработчиков, влияющих на время загрузки страницы (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Ваш сайт слишком медленный? Тогда самое время предпринять какие-то действия для решения этой проблемы. Даже если это не так, вам может быть интересно узнать, какие ошибки делают разработчики, влияющие на время загрузки страницы.Почему время загрузки страницы важно?Время загрузки страницы напрямую связано с производительностью сайта.
Если загрузка занимает более 3 секунд, вы потеряете половину посетителей еще до того, как они попадут на ваш сайт.
- Видимость - Google учитывает время загрузки страницы при ранжировании в результатах поиска. Следовательно, время загрузки сайта влияет на то, насколько легко пользователи смогут найти его в Интернете.
- Конверсия - чем быстрее загружается страница, тем больше пользователи взаимодействуют с сайтом. Медленные сайты убивают конверсии. Потенциальные клиенты будут неохотно пользоваться сайтом и следовать призывам к действию (CTA), если ваша веб-страница будет долго загружаться. Это приведет к разочарованным пользователям, они будут уходить с сайта, не покупая ваш продукт или не используя ваши услуги.
- Удобство использования - чем меньше время загрузки, тем больше будет удовлетворен пользователь. В результате, удержание клиентов будет выше.
Давайте рассмотрим несколько примеров, основанных на исследовании, проведенном HubSpot.
- Если Yahoo сократит время загрузки страницы на 0,4 секунды, трафик может увеличиться на 9%.
- Замедление загрузки страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж в год.
- 2-секундная задержка поиска Bing приведет к потере дохода на 4,3% на посетителя, уменьшению числа кликов на 3,75% и сокращению количества запросов на 1,8%.
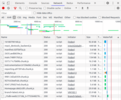
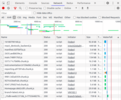
Согласно приведенным выше фактам, можно увидеть, насколько важно время загрузки страницы.Факторы, влияющие на время загрузки страницы, а также советы и рекомендации по оптимизацииНа время загрузки страницы влияет множество факторов. Я перечислил пять основных, с которыми сталкивался при создании сайтов.1. Большое количество HTTP-запросовHTTP-запросы выполняются всякий раз, когда браузеру необходимо получить файл, страницу или изображение с сервера. Вы можете посмотреть, как ваши приложения выполняют сетевые запросы, на вкладке Network в инструментах разработчика.
Браузер обычно ограничивает количество одновременных запросов от 4 до 8. Следовательно, нельзя делать много запросов параллельно.
Исследования, проведенные Yahoo, показывают, что 80% времени загрузки приложения зависит от HTTP-запросов. Можно сделать следующее, чтобы уменьшить количество HTTP-запросов:
- Объединение файлов CSS / JS - файлы CSS, а также файлы JS можно объединить в один файл, а не получать несколько файлов с сервера. Поскольку все файлы CSS блокируют рендеринг, уменьшение количества файлов CSS значительно сократит время загрузки страницы.
- Загружать только то, что необходимо - вместо загрузки всех изображений сразу загружайте их только тогда, когда они необходимы. Этот способ называется отложенной загрузкой или загрузкой по требованию. Например, когда пользователь заходит на сайт, вместо загрузки изображения, находящегося внизу страницы, вы можете загрузить его, когда пользователь прокручивает до этого конкретного места.
- Включить кэширование браузера - можно разрешить кэширование статических изображений или содержимого сайта, которое не будет часто меняться. Когда пользователь посещает сайт во второй раз, кэш может загрузить это содержимое без необходимости отправлять новый HTTP-запрос на сервер. Это ускоряет загрузку контента.
- Поддержка HTTP/2 на сервере. При использовании HTTP/2 из браузер выполняет только одно соединение с сервером для загрузки сайта, и одновременно разрешается несколько запросов. Это намного эффективнее, чем создавать новое соединения для каждого ресурса.
2. Отсутствие CDN Если у веб-сайта нет CDN, время загрузки увеличивается, когда пользователь находится далеко от сервера. Эти задержки заметны, поскольку они влияют на все HTTP-запросы к серверу.
Использование CDN сокращает время загрузки страницы.
Использование CDN позволит пользователям получать ресурсы, необходимые для веб-страницы, с сервера, ближайшего к их местоположению. Серверы в CDN распределены по разным географическим точкам. Этот способ может быть немного дорогим, но эффективным.Например, если ваш исходный сервер находится в Калифорнии, ваша CDN может выглядеть следующим образом.
Однако также важно правильно настроить CDN для кэширования контента с правильными значениями TTL для эффективного использования.Но что происходит с самым первым запросом или когда срок действия кэша CDN истечет?
Здесь все становится интереснее. Если вы работаете в масштабе, где велико влияние загрузки данных из источника, вы можете время от времени прогревать свою CDN, чтобы повторно заполнить кэш.
Также имейте в виду, что большинство сервисов CDN владеют своей сетевой магистралью, где они могут обеспечить более высокое качество обслуживания по сравнению с Интернетом. Это уменьшит потерю пакетов, что приведет к сокращению времени загрузки.Совет: делитесь повторно используемыми компонентами между проектами с помощью Bit (Github).Он необходим для повторного использования кода, сохранения единообразия дизайна, совместной работы в команде, ускорения доставки и создания масштабируемых приложений.Bit поддерживает Node, TypeScript, React, Vue, Angular и др.3. Большие размеры файлов и размер страницыПолучение большого файла или страницы с веб-сервера занимает много времени. Выборка нескольких таких больших файлов увеличивает размер страницы и увеличивает время загрузки страницы. Уменьшение размеров файлов за счет сжатия может сократить время загрузки страницы.
Сжатие файлов - лучший способ уменьшить размер файлов и ускорить загрузку. Для этого обычно используется Gzip. Он находит похожий код в ваших файлах и временно заменяет их. Большинство веб-серверов поддерживают сжатие Gzip.
Доступна другая схема сжатия, сжатие Brotli, которую вы также можете использовать в зависимости от типов файлов.
Сжатие файлов HTML или CSS обычно экономит около 50% или 70% размера файла, что приводит к меньшему времени загрузки страницы и меньшей пропускной способности.Вы можете еще больше сократить время загрузки страницы, уменьшив размер изображений, используемых в приложении.4. Загрузка всех ресурсов одновременноОдновременная загрузка всех файлов HTML, CSS и JS увеличивает время загрузки страницы, так как отрисовка будет заблокирована до тех пор, пока не будут загружены все эти ресурсы.
Загрузка файлов JS после других элементов улучшает время загрузки страницы.
Отложенная загрузка JavaScript - это механизм загрузки больших файлов JS после других элементов. Этот метод гарантирует, что остальная часть вашего контента загружается без каких-либо блокировок большими JS-файлами.Пусть у вас есть HTML, вам нужно сделать вызов внешнего JS-файла (defer.js) перед тегом </body>.
<script type="text/javascript">
Уменьшение размеров файлов за счет сжатия может сократить время загрузки страницы.
Сжатие файлов - лучший способ уменьшить размер файлов и ускорить загрузку. Для этого обычно используется Gzip. Он находит похожий код в ваших файлах и временно заменяет их. Большинство веб-серверов поддерживают сжатие Gzip.
Доступна другая схема сжатия, сжатие Brotli, которую вы также можете использовать в зависимости от типов файлов.
Сжатие файлов HTML или CSS обычно экономит около 50% или 70% размера файла, что приводит к меньшему времени загрузки страницы и меньшей пропускной способности.Вы можете еще больше сократить время загрузки страницы, уменьшив размер изображений, используемых в приложении.4. Загрузка всех ресурсов одновременноОдновременная загрузка всех файлов HTML, CSS и JS увеличивает время загрузки страницы, так как отрисовка будет заблокирована до тех пор, пока не будут загружены все эти ресурсы.
Загрузка файлов JS после других элементов улучшает время загрузки страницы.
Отложенная загрузка JavaScript - это механизм загрузки больших файлов JS после других элементов. Этот метод гарантирует, что остальная часть вашего контента загружается без каких-либо блокировок большими JS-файлами.Пусть у вас есть HTML, вам нужно сделать вызов внешнего JS-файла (defer.js) перед тегом </body>.
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
Смысл приведенного выше кода: «Подождите, пока загрузится весь документ, затем загрузите файл defer.js».5. Большое количество переадресацийВ большинстве случаев мы используем переадресацию для обработки перемещенных или удаленных страниц, чтобы избежать неработающих ссылок. Однако чем больше перенаправлений, тем больше HTTP-запросов. Это резко увеличивает время загрузки страницы. Google советует владельцам сайтов убрать переадресацию, чтобы сократить время загрузки, особенно на сайтах, ориентированных в первую очередь на мобильные устройства.Можно использовать такой инструмент, как Screaming Frog, чтобы идентифицировать все перенаправления в приложении. Анализируя результат, вы сможете убрать ненужные.Что касается переадресации, существует два типа:
- на стороне сервера - быстрые и кэшируемые
- на стороне клиента - медленные и не кэшируемые
Лучше избегать переадресаций на стороне клиента и сводить к минимуму переадресации на стороне сервера, чтобы оптимизировать время загрузки веб-страницы.
ЗаключениеКому не понравится сайт, который быстро грузится? Надеюсь, статья убедила вас, что время загрузки страницы важно.Для оценки производительности своего веб-сайта можно использовать множество инструментов, таких как Google Pagespeed Insights, Pingdom, YSlow и т.д. Они дадут некоторое представление о том, в каком месте сайт тормозит.
Важнейшим моментом является устранение основных проблем, а не поиск решения всех предлагаемых инструментами оценки.
Выявив наиболее важные области, нужно принять соответствующие меры, чтобы сократить время загрузки страницы и улучшить взаимодействие с пользователем.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Viduni Wickramarachchi
===========Похожие новости:
- [Разработка веб-сайтов, JavaScript, Программирование] Обновление вашего PWA в продакшене
- [Программирование, C++, Работа с 3D-графикой, Разработка игр, CGI (графика)] Vulkan. Руководство разработчика. Слои валидации (перевод)
- [Бизнес-модели, История IT, IT-компании, Удалённая работа] 101 лучший и худший маневр бизнеса за последние 8 месяцев (перевод)
- [Разработка веб-сайтов, JavaScript, VueJS, TypeScript] Какой будет новая версия Vuex? (перевод)
- [Разработка веб-сайтов, PHP, Laravel] Laravel–Дайджест (14–27 декабря 2020)
- [Информационная безопасность, Go, Реверс-инжиниринг] Blackrota, самый обфусцированный backdoor, написанный на Go (перевод)
- [Хостинг, Разработка веб-сайтов] Бесплатные хостинги для веб-разработчиков (перевод)
- [Разработка веб-сайтов, Open source, JavaScript, ReactJS, TypeScript] Что выбрать в качестве библиотеки компонентов для React-проекта
- [Разработка веб-сайтов, PHP, Программирование] Ловушки для современного PHP
- [Клиентская оптимизация, Читальный зал, Лайфхаки для гиков] Автоматизации, которые сэкономили мне много часов в 2020 году (перевод)
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_optimizatsija (оптимизация), #_vremja_zagruzki (время загрузки), #_razrabotka_sajtov (разработка сайтов), #_perevod (перевод), #_oshibki (ошибки), #_vremja_zagruzki_stranitsy (время загрузки страницы), #_razrabotka_vebsajtov (
Разработка веб-сайтов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:51
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Ваш сайт слишком медленный? Тогда самое время предпринять какие-то действия для решения этой проблемы. Даже если это не так, вам может быть интересно узнать, какие ошибки делают разработчики, влияющие на время загрузки страницы.Почему время загрузки страницы важно?Время загрузки страницы напрямую связано с производительностью сайта. Если загрузка занимает более 3 секунд, вы потеряете половину посетителей еще до того, как они попадут на ваш сайт.
Браузер обычно ограничивает количество одновременных запросов от 4 до 8. Следовательно, нельзя делать много запросов параллельно.
Использование CDN сокращает время загрузки страницы.
 Однако также важно правильно настроить CDN для кэширования контента с правильными значениями TTL для эффективного использования.Но что происходит с самым первым запросом или когда срок действия кэша CDN истечет? Здесь все становится интереснее. Если вы работаете в масштабе, где велико влияние загрузки данных из источника, вы можете время от времени прогревать свою CDN, чтобы повторно заполнить кэш.

Уменьшение размеров файлов за счет сжатия может сократить время загрузки страницы.
Доступна другая схема сжатия, сжатие Brotli, которую вы также можете использовать в зависимости от типов файлов.
Загрузка файлов JS после других элементов улучшает время загрузки страницы.
<script type="text/javascript">
function downloadJSAtOnload() { var element = document.createElement("script"); element.src = "defer.js"; document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>
Лучше избегать переадресаций на стороне клиента и сводить к минимуму переадресации на стороне сервера, чтобы оптимизировать время загрузки веб-страницы.
Важнейшим моментом является устранение основных проблем, а не поиск решения всех предлагаемых инструментами оценки.
=========== Источник: habr.com =========== =========== Автор оригинала: Viduni Wickramarachchi ===========Похожие новости:
Разработка веб-сайтов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:51
Часовой пояс: UTC + 5
